WooCommerce マネージド WordPress ホスティングのスタイリングとデザインのヒント
公開: 2022-08-02
WordPress ファンは耳を傾けてください。 無料の WooCommerce プラグインを使用すると、クライアントの WordPress CMS をすぐにプロフェッショナルなオンライン ストアに変えることができます。 WooCommerce は、ストアの個別のデザイン、伝説的な「これが好きかも」機能、より良いショッピング体験のための製品フィルターの統合など、数多くの実用的な機能を提供します。 WooCommerce のスタイルとデザインも簡単に管理できます!
クライアントのオンライン ショップに WooCommerce を使用する理由
WooCommerce は、世界で最も人気のあるオープンソースの e コマース ソリューションです。 想像通りのオンライン ストアをデザインできます。 認識価値を生み出す: 支払い方法から配送オプション、クーポン表示まで、あなたのストアに合った拡張機能を使用してください。
- WooCommerce は、WordPress CMS 自体と同じくらい使いやすいです。
- すぐに使用できる、またはカスタマイズできる互換性のあるテーマが多数あります。
- このプラグインは、支払いやフルフィルメントなどの幅広い基本機能を提供します。
- さらに、個々のストアとサービスを設計するための多くの拡張機能。
WooCommerce は無料ですか? はい、オンライン ストアを無料でセットアップできます。
WooCommerce でできるすべての素晴らしいことは別として、このプラグインがオンライン販売者に非常に人気がある主な理由の 1 つは、無料であることです。 ショップを運営する CMS である WordPress も無料です。 コストはマネージド ホスティングのコストのみです。
「最大限の制御、柔軟性、および機能が必要な場合は、WooCommerce が最適なソリューションです。」
(WPビギナー)
WooCommerce ショップで共有ホスティングを使用すべきではない理由
オンライン ショップでは、通常の Web サイトよりもセキュリティとパフォーマンスにさらに注意を払う必要があります。 訪問者の流れや販売目標到達プロセスに悪影響が及ぶと、すぐに顧客の怒りや売上の損失につながる可能性があります。 これが、WooCommerce ショップに共有ホスティングを使用すべきでない理由です。
- 管理されたWooCommerce WordPressホストがあれば、パフォーマンス、信頼性、速度、セキュリティに関して安心できます。 顧客とその店舗を保護します。 オンライン ショップでのショッピング エクスペリエンスは、顧客にとって頭痛の種ではなく、楽しいものでなければなりません。
- 共有ホスティングは、ホスティングのスケーラビリティと柔軟性において、WooCommerce ショップにすぐに不利に働く可能性があります。 オンライン ショップには特定のニーズがあり、管理された WordPress ホストに最適です。
- 時は金なり。 より高速なウェブサイトでより多くの販売を行うことができます。 成功の最も重要な要素の 1 つはスピードです。 スピードが勝る。 より高速な Web サイトは、検索エンジンで上位に表示される可能性があります。 それらが見つかれば、最終的にコンバージョン率が高くなる可能性があります。
クライアントの WooCommerce ショップは、エンドユーザーの期待に関しては Netflix と何ら変わりはありません。 番組を見ようとするときに「バッファリング」を見たいと思う人はいませんし、Web ページの読み込みが始まるまで 3 ~ 5 秒待ちたいと思う人もいません。 オンライン ショッパーでも、Google でもありません。
「Fast WooCommerce Hosting を使用して、より多くの訪問者をコンバージョンに導きましょう。 コンバージョン、SEO ランキングを増やし、買い物客に可能な限り最高のショッピング体験を提供してください。」
始めるか、Rocket.net エキスパートと話してください。
WooCommerce はカスタマイズできますか?
WooCommerce を使用して、クライアントの正確な仕様に合わせてオンライン ストアを作成、カスタマイズ、スケーリングできます。 拡張機能を使用してストアを強化したり、カスタム ソリューションを開発したりできます。 (ウーコマース)
- フックとフィルターを活用して、機能を変更または作成します。
- 堅牢な REST API と Webhook を使用して、ほぼすべてのサービスを統合します。
- React を使用してカスタム コンテンツ ブロックを設計および構築します。
- コア プラグイン コードのあらゆる側面を検査および変更します。
- 超高速の CLI で開発をスピードアップします。
「柔軟性は、WooCommerce を使用してオンラインで販売する最大の利点の 1 つです。 プラグイン、拡張機能、およびテーマを使用して要件を満たし、サイトの外観と機能を調整してコーディングできます。 ただし、サイトを微調整する際に従うべきいくつかのベスト プラクティスがあり、これらの変更をどのように行う必要があるかは必ずしも明らかではありません。」
(ウーコマース)
WooCommerce ストア ページをカスタマイズする方法
WooCommerce の商品ページをカスタマイズすることは重要です。 ただし、開始する前に、オンラインストアをサポートする最速の WordPress ホスティングがあることを確認する必要があります. (私たちは男を知っています。) スピードとは、ご存知のように、コンバージョンを意味します。
WooCommerce ストア ページを使用すると、顧客は販売するすべての製品の概要を確認できます。 閲覧したい人に最適で、メインページで特定の製品を強調したい場合に最適です. また、カスタマイザーを使用して、セール商品、トップ評価の商品などを表示することもできます。
すぐに使えるデフォルトの WooCommerce はシンプルです。 ちょっと単純すぎるかも。 買い物客の関心を引き、コンバージョンを増やすために、独自のスタイルで行うことができる改善点はたくさんあります。
作業を開始する前に、WooCommerce を確認してください。 カスタマイズのベスト プラクティスの優れた情報源と、製品ページのカスタマイズに関する特定の情報があります。
CSS を使用して WooCommerce 製品ページをカスタマイズする方法
コーディングに問題がなければ、WooCommerce 製品テンプレートを手動で編集し、追加のプラグインをインストールする手間を省くことができます (特に単純な変更の場合)。 余分な重量が必要なのは誰ですか?
CSS の基本的な理解があれば、WordPress ダッシュボードで直接変更を加えることができます。 以下に、WooCommerce の Storefront テーマを使用して製品ページをカスタマイズする方法の例をいくつか示します。これは次のようになります。

CSS の変更には、WordPress テーマ カスタマイザーを使用できます。 あまり多くない限り問題ありません (Web サイトのヘッダーに表示されます)。 変更が多い場合は、それらを子テーマのスタイルシートに追加する必要があります。

WooCommerce の製品ページには、次の 2 つのクラスがあります。
- 商品タイトル: .woocommerce div.product .product_title
- カートに入れるボタン: .woocommerce div.product .button
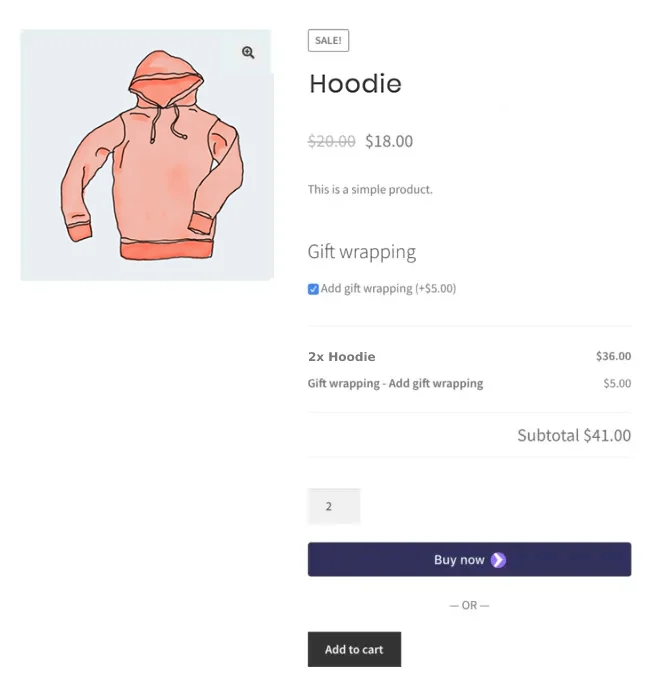
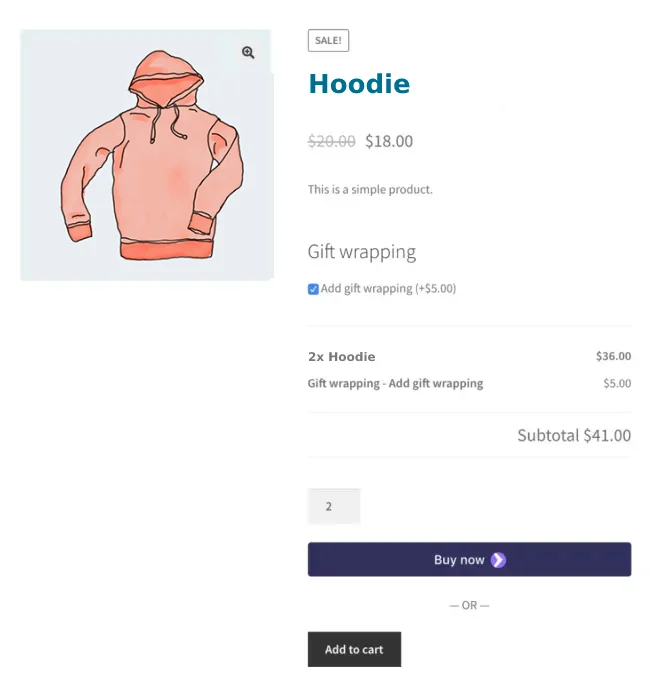
次のように、商品タイトルの色と重量を変更できます。
.woocommerce div.product .product_title {
カラー: #006E90;
フォントの太さ: 900;
}

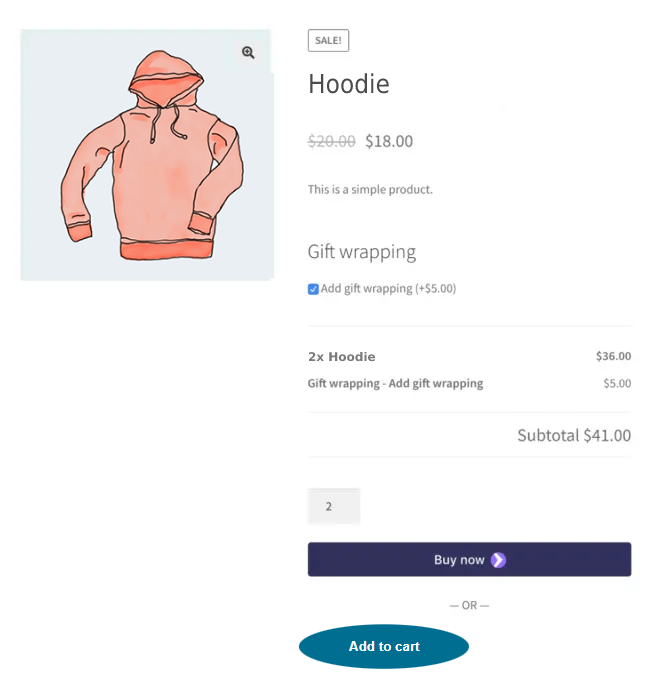
「カートに入れる」ボタンの色と形状を変更したい場合があります。
.woocommerce div.product .button {
背景色: #006E90;
境界半径: 50%;
}

ページと製品 ID を使用して個々の WooCommerce 製品をカスタマイズする方法
ページと製品 ID を使用すると、他の製品のスタイル要素を変更することなく、選択した製品ページをすばやく簡単に調整できます。 これにより、WooCommerce のスタイリングが非常にシンプルになります。
特定の製品の CSS カスタマイズ
.single .post-7397 {
フォント サイズ、色、フォント ファミリを増やします …. あなたのCSSはここに入る
}
それは起こります。 他の製品とは異なる方法で扱いたい特別な製品があります。 その製品だけにスタイル変更を実装する方法は? ここにいくつかのアイデアがあります。 きっとあなた自身がもっとたくさんいるはずです。
スタイリングセール! 商品ページでのお知らせ
セールのサイズを 2 倍にしたいとしましょう。 ID 7397 の商品にのみタグ付けして注目を集めましょう。 タグは他のすべての製品で同じサイズのままです。
#product-7397 span.onsale {
フォントサイズ: 2em;
}
選択した商品の価格のサイズと色を大きくする
注目を集めるには、この製品でも製品価格を高くする必要があります。 変更したい CSS 変数を投稿 ID の後に追加するだけです。 製品「7397」のみ、価格のフォント サイズが大きくなります。
#product-7397 .woocommerce-価格-金額 {
フォントサイズ: 2em;
色:#d63638;
}
WooCommerce CSS 全体を変更または上書きするにはどうすればよいですか?
CSS を使用すると、Web サイト全体、WooCommerce ストア、または特定の要素の外観に影響を与えることができます。 フォント、色、間隔、および要素のスタイルを設定して、名前をいくつか挙げることができます。 CSS による調整は、テーマの設定で必要な調整が提供されていない場合に特に役立ちます。
視覚的な CSS スタイル エディターを使用すると、Web サイトのデザインをエディターで直接変更し、リアルタイムで自分のニーズに合わせることができます。 プログラミングの知識がなくてもリスクを負うことなく、視覚的な調整を試して実行できます。 シンプルなコントロールで、対応する CSS コードを自動的に作成し、エディターに直接保存して、WooCommerce のスタイリングをすばやく行うことができます。
大きな変更を行う予定がある場合は、テーマが WooCommerce スタイルシートをまったく参照しないことをお勧めします。 デフォルトの woocommerce.css を使用しないように WooCommerce に指示できます。 WooCommerce は、デフォルトで 3 つのスタイルシートをキューに入れます。 それらをすべて無効にすることも、特定のスタイルシートを無効にすることもできます。
「Yellow Pencil プラグインを使用すると、コーディングなしでページやテーマをカスタマイズできます。 要素をクリックして、ビジュアル編集を開始します。 色、フォント、サイズ、位置などを調整します。 60 を超えるスタイル プロパティを使用して、Web サイトのデザインを完全に制御できます。」
(ワードプレス)
Rocket.net は WooCommerce の専門家です – 最速の WordPress ホスティングがオンライン ショップにとって実際に何を意味するかをお見せしたいと思います!

顧客の喜びとは、ビジターがあなたのショップページにたどり着いたときからの興奮を意味します。 エアコンの効いたショッピングモールの体験を提供することはできませんが、あなたのスタイリング スキルは、オンライン ショップの疲れたダラー ストアのルック アンド フィールを Apple Store のすごいものに変えることができます。 ページの読み込みが遅いために CSS の職人技がすべて失われる必要がないことをお見せしましょう。
クライアント サイトのポートフォリオを、世界最速の WordPress ホスティングである Rocket.net に移行する方法についてお話しましょう。
