WooCommerce Styling- und Designtipps für verwaltetes WordPress-Hosting
Veröffentlicht: 2022-08-02
WordPress-Fans aufgepasst! Mit dem kostenlosen WooCommerce-Plugin verwandeln Sie das WordPress-CMS Ihrer Kunden im Handumdrehen in einen professionellen Online-Shop. WooCommerce bietet zahlreiche praktische Funktionen wie die individuelle Gestaltung Ihres Shops, das legendäre „Das könnte Ihnen gefallen“-Feature und die Integration von Produktfiltern für ein besseres Einkaufserlebnis. Das Styling und Design von WooCommerce ist ebenfalls ein Kinderspiel!
Warum WooCommerce für die Online-Shops Ihrer Kunden verwenden?
WooCommerce ist die weltweit beliebteste Open-Source-E-Commerce-Lösung. Damit können Sie Ihren Online-Shop genau so gestalten, wie Sie ihn sich vorstellen. Schaffen Sie Wiedererkennungswert: Nutzen Sie die Erweiterungen, die zu Ihrem Shop passen – von Bezahlmethoden über Versandoptionen bis hin zu Coupon-Displays entscheiden Sie.
- WooCommerce ist so einfach zu bedienen wie das WordPress-CMS selbst.
- Es gibt viele kompatible Themen, die Sie sofort verwenden oder anpassen können.
- Das Plugin bietet eine breite Palette an Grundfunktionen wie Zahlung und Erfüllung.
- Zusätzlich viele Erweiterungen zur Gestaltung Ihres individuellen Shops und Services.
Ist WooCommerce kostenlos? Ja, richten Sie Ihren Online-Shop kostenlos ein!
Abgesehen von all den großartigen Dingen, die Sie mit WooCommerce machen können, ist einer der Hauptgründe, warum dieses Plugin bei Online-Verkäufern so beliebt ist, dass es kostenlos ist. WordPress, das CMS, das Ihren Shop betreibt, ist ebenfalls kostenlos. Die einzigen Kosten, die Sie haben, sind Ihre verwalteten Hosting-Kosten.
„Wenn Sie maximale Kontrolle, Flexibilität und Funktionen wünschen, dann ist WooCommerce die beste Lösung für Sie.“
(WPAnfänger)
Warum Sie Shared Hosting nicht für Ihren WooCommerce-Shop verwenden sollten
Auf Sicherheit und Performance müssen Sie bei einem Online-Shop noch mehr achten als bei einer normalen Website. Jede negative Auswirkung auf den Besucherstrom oder die Verkaufstrichter kann schnell zu verärgerten Kunden und entgangenen Umsätzen führen. Aus diesem Grund sollten Sie kein Shared Hosting für Ihren WooCommerce-Shop verwenden.
- Mit einem Managed WooCommerce WordPress -Host an Ihrer Seite können Sie sich auf Leistung, Zuverlässigkeit, Geschwindigkeit und Sicherheit verlassen. Schützen Sie Ihre Kunden und ihre Geschäfte. Das Einkaufserlebnis in Ihren Online-Shops soll den Kunden Freude bereiten und nicht Kopfschmerzen bereiten.
- Shared Hosting kann schnell gegen Ihren WooCommerce-Shop arbeiten, nämlich in der Skalierbarkeit und Flexibilität Ihres Hostings. Online-Shops haben spezifische Anforderungen, die am besten für einen verwalteten WordPress-Host geeignet sind.
- Zeit ist Geld. Mit einer schnelleren Website können Sie mehr verkaufen. Einer der wichtigsten Erfolgsfaktoren ist die Geschwindigkeit. Geschwindigkeit gewinnt. Schnellere Websites können in Suchmaschinen besser ranken. Wenn sie gefunden werden, können sie letztendlich höhere Konversionsraten haben.
Der WooCommerce-Shop Ihres Kunden unterscheidet sich nicht von Netflix, wenn es um die Erwartungen der Endbenutzer geht. Niemand möchte „Pufferung“ sehen, wenn er versucht, eine Sendung anzusehen, und niemand möchte 3-5 Sekunden warten, bis eine Webseite mit dem Laden beginnt. Nicht Online-Käufer, nicht Google.
„Konvertieren Sie mehr Ihrer Besucher mit Fast WooCommerce Hosting. Steigern Sie Conversions, SEO-Rankings und bieten Sie Ihren Käufern das bestmögliche Einkaufserlebnis.“
Legen Sie los oder sprechen Sie mit einem Rocket.net-Experten.
Kann WooCommerce angepasst werden?
Sie können WooCommerce verwenden, um einen Online-Shop zu erstellen, anzupassen und zu skalieren, um die genauen Spezifikationen Ihres Kunden zu erfüllen. Sie können Ihren Shop durch Erweiterungen erweitern oder individuelle Lösungen entwickeln. (WooCommerce)
- Nutzen Sie Hooks und Filter, um Funktionen zu ändern oder zu erstellen.
- Integrieren Sie praktisch jeden Dienst mit einer robusten REST-API und Webhooks.
- Entwerfen und erstellen Sie benutzerdefinierte Inhaltsblöcke mit React.
- Überprüfen und ändern Sie jeden Aspekt des Kern-Plugin-Codes.
- Beschleunigen Sie die Entwicklung mit einer blitzschnellen CLI.
„Flexibilität ist einer der größten Vorteile bei der Verwendung von WooCommerce für den Online-Verkauf. Plugins, Erweiterungen und Designs können verwendet werden, um Anforderungen zu erfüllen, und dann angepasst und codiert werden, um das Aussehen und die Funktionalität Ihrer Website anzupassen. Es gibt jedoch einige Best Practices, die Sie befolgen sollten, wenn Sie Website-Optimierungen vornehmen, und es ist nicht immer offensichtlich, wie diese Änderungen vorgenommen werden müssen.“
(WooCommerce)
So passen Sie Ihre WooCommerce-Shop-Seite an
Die Anpassung Ihrer WooCommerce-Produktseiten ist wichtig. Bevor Sie jedoch beginnen, müssen Sie sicherstellen, dass Sie das schnellste WordPress-Hosting haben, um Ihren Online-Shop zu unterstützen. (Wir kennen einen Typen.) Geschwindigkeit bedeutet, wie wir alle wissen, Conversions.
Die Shop-Seite von WooCommerce ermöglicht Ihren Kunden einen Überblick über alle Produkte, die Sie verkaufen. Großartig für Leute, die stöbern möchten, und großartig für Sie, wenn Sie bestimmte Produkte auf der Hauptseite hervorheben möchten. Sie können den Customizer auch verwenden, um Verkaufsartikel, Artikel mit Top-Bewertungen und vieles mehr anzuzeigen.
Der standardmäßige WooCommerce ist standardmäßig einfach. Vielleicht etwas zu einfach. Es gibt unzählige Verbesserungen, die Sie mit Ihrem eigenen Design vornehmen können, um das Interesse der Käufer zu wecken und die Conversions zu steigern.
Stellen Sie sicher, dass Sie WooCommerce überprüfen, bevor Sie mit der Arbeit beginnen. Sie haben eine großartige Quelle für Best Practices zur Anpassung sowie spezifische Informationen zur Anpassung von Produktseiten.
So passen Sie Ihre WooCommerce-Produktseite mit CSS an
Wenn Sie mit dem Codieren vertraut sind, können Sie Ihre WooCommerce-Produktvorlagen manuell bearbeiten und sich die Installation zusätzlicher Plugins sparen – insbesondere für diese einfachen Änderungen. Wer braucht das zusätzliche Gewicht, oder?

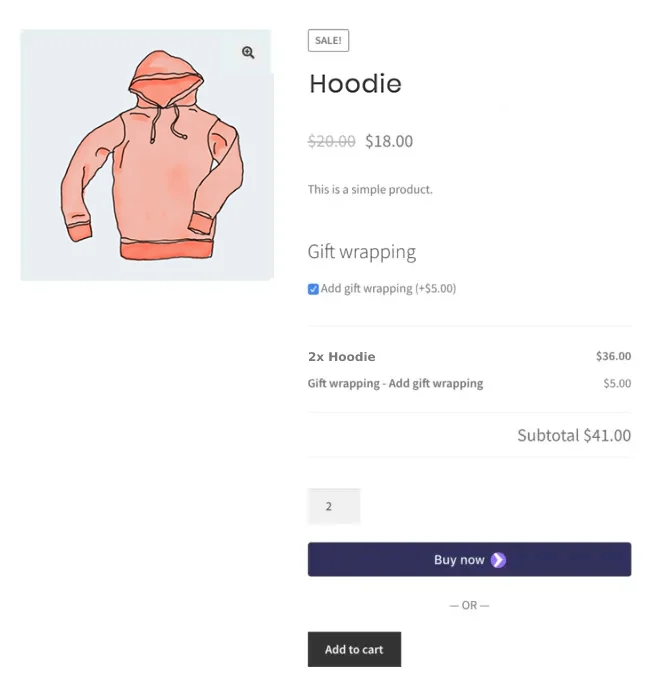
Mit einem grundlegenden Verständnis von CSS können Sie Änderungen direkt im WordPress-Dashboard vornehmen. Hier sind ein paar Beispiele dafür, wie Sie Ihre Produktseite mit dem Storefront-Design von WooCommerce anpassen können, das so aussieht:

Sie können den WordPress-Theme-Customizer für Ihre CSS-Änderungen verwenden. Das ist in Ordnung, solange Sie nicht zu viele haben (sie erscheinen in der Kopfzeile Ihrer Website). Wenn Sie viele Änderungen vornehmen, sollten Sie diese dem Stylesheet Ihres Child-Themes hinzufügen.
Hier sind zwei Klassen, die Sie auf der WooCommerce-Produktseite finden:
- Produkttitel: .woocommerce div.product .product_title
- Schaltfläche zum Warenkorb hinzufügen: .woocommerce div.product .button
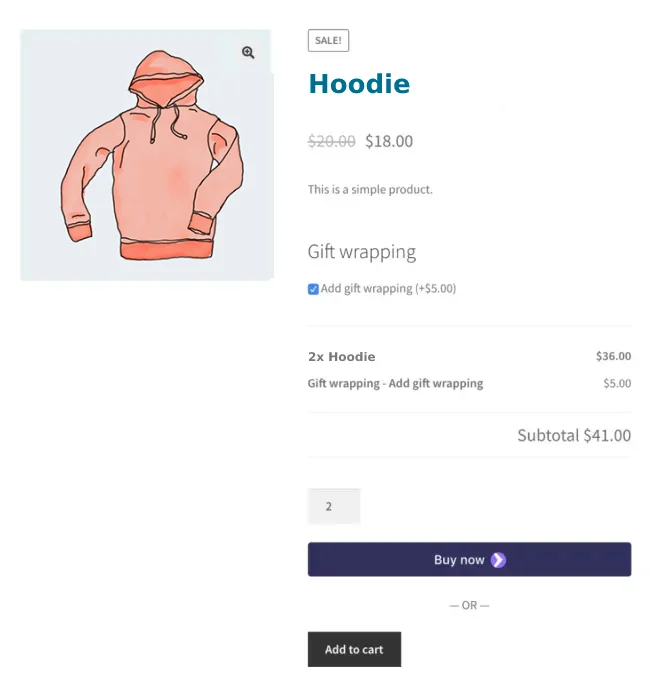
Sie können die Farbe und das Gewicht des Produkttitels wie folgt ändern:
.woocommerce div.product .product_title {
Farbe: #006E90;
Schriftstärke: 900;
}

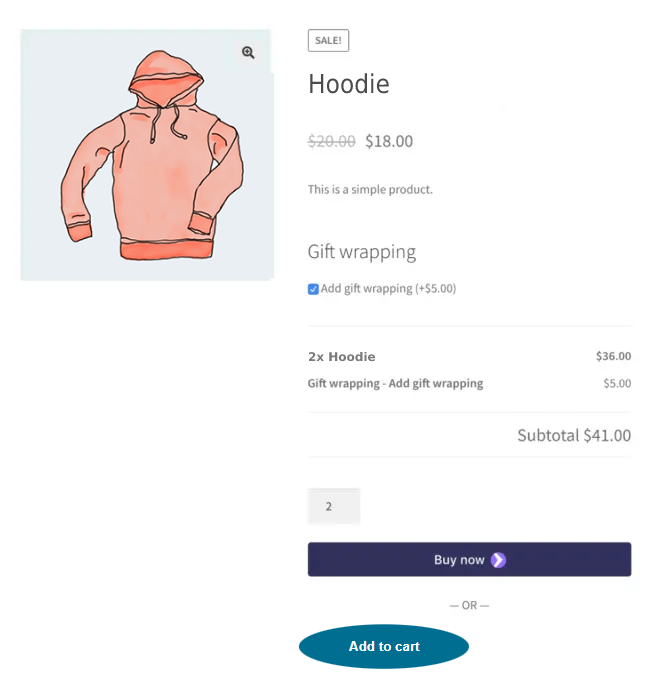
Vielleicht möchten Sie die Farbe und Form Ihrer Schaltfläche "In den Warenkorb" ändern:
.woocommerce div.produkt .button {
Hintergrundfarbe: #006E90;
Grenzradius: 50 %;
}

So passen Sie einzelne WooCommerce-Produkte mithilfe von Seiten- und Produkt-IDs an
Über Seiten- und Produkt-IDs können Sie schnell und einfach Anpassungen an ausgewählten Produktseiten vornehmen, ohne die Stilelemente anderer Produkte zu verändern. Das macht das WooCommerce-Styling wirklich einfach.
CSS-Anpassungen bestimmter Produkte
.single .post-7397 {
Erhöhen Sie die Schriftgröße, Farbe, Schriftfamilie …. Ihr CSS kommt hierher
}
Es passiert. Sie haben ein spezielles Produkt, das Sie anders behandeln möchten als alle anderen. Wie kann man Stiländerungen nur für dieses Produkt implementieren? Hier sind ein paar Ideen. Sie selbst haben sicher noch viel mehr.
Styling im Sale! Benachrichtigung auf einer Produktseite
Angenommen, wir möchten die Größe des Angebots verdoppeln! Etikett, um Aufmerksamkeit zu erregen, aber nur auf dem Produkt mit der ID 7397. Der Sale! Das Etikett bleibt bei allen anderen Produkten in der gleichen Größe.
#product-7397 span.onsale {
Schriftgröße: 2em;
}
Erhöhung der Größe und Farbe des Preises eines ausgewählten Produkts
Der Produktpreis muss bei diesem Produkt wieder größer sein, um Aufmerksamkeit zu erregen. Fügen Sie einfach die CSS-Variable, die Sie ändern möchten, nach der Beitrags-ID hinzu. Nur das Produkt „7397“ wird die größere Preisschrift haben:
#product-7397 .woocommerce-Preisbetrag {
Schriftgröße: 2em;
Farbe:#d63638;
}
Wie ändere oder überschreibe ich das gesamte WooCommerce-CSS?
Mit CSS können Sie das Erscheinungsbild Ihrer gesamten Website, Ihres WooCommerce-Shops oder bestimmter Elemente beeinflussen. Sie können Schriftarten, Farben, Abstände und Elemente gestalten, um nur einige zu nennen. Die Anpassungen per CSS sind vor allem dann sinnvoll, wenn dein Theme nicht die nötigen Anpassungen in den Einstellungen bietet.
Mit einem visuellen CSS-Style-Editor können Sie das Design der Website direkt in einem Editor verändern und in Echtzeit an die eigenen Bedürfnisse anpassen. Ohne Programmierkenntnisse und ohne Risiko können Sie visuelle Anpassungen ausprobieren und vornehmen. Mit einfachen Steuerelementen können Sie dann automatisch den entsprechenden CSS-Code erstellen und für ein schnelles WooCommerce-Styling direkt im Editor speichern.
Wenn Sie größere Änderungen vornehmen möchten, ziehen Sie es möglicherweise vor, dass Ihr Design überhaupt nicht auf das WooCommerce-Stylesheet verweist. Sie können WooCommerce anweisen, die standardmäßige woocommerce.css nicht zu verwenden. WooCommerce stellt standardmäßig drei Stylesheets in die Warteschlange. Sie können sie alle deaktivieren oder bestimmte Stylesheets deaktivieren.
„Mit dem Yellow Pencil-Plugin können Sie jede Seite und jedes Design ohne Codierung anpassen. Klicken Sie auf ein Element und starten Sie die visuelle Bearbeitung. Passen Sie Farben, Schriftarten, Größen, Positionen und vieles mehr an. Übernehmen Sie die volle Kontrolle über das Design Ihrer Website mit mehr als 60 Stileigenschaften.“
(WordPress)
Rocket.net sind WooCommerce-Experten – wir zeigen Ihnen gerne, was das schnellste WordPress-Hosting tatsächlich für Ihre Online-Shops bedeutet!

Kundenbegeisterung bedeutet Begeisterung, sobald Ihre Besucher auf Ihrer Shop-Seite landen. Sie können das klimatisierte Einkaufserlebnis nicht liefern, aber Ihre Styling-Fähigkeiten können das müde Dollar Store-Look-and-Feel eines Online-Shops in ein Apple Store-Wow verwandeln! Lassen Sie uns Ihnen zeigen, wie Ihr gesamtes CSS-Handwerk nicht durch langsames Laden von Seiten verloren gehen muss.
Lassen Sie uns darüber sprechen, wie wir Ihr Portfolio an Kundenseiten zu Rocket.net, dem schnellsten WordPress-Hosting der Welt, migrieren können.
