Suggerimenti per lo stile e la progettazione di WooCommerce per l'hosting WordPress gestito
Pubblicato: 2022-08-02
I fan di WordPress ascoltano! Con il plug-in gratuito WooCommerce, puoi trasformare il CMS WordPress del tuo cliente in un negozio online professionale in pochissimo tempo. WooCommerce offre numerose funzioni pratiche come il design individuale del tuo negozio, la leggendaria funzione "Ti potrebbe piacere" e l'integrazione di filtri di prodotto per una migliore esperienza di acquisto. Anche lo stile e il design di WooCommerce sono un gioco da ragazzi da gestire!
Perché usare WooCommerce per i negozi online dei tuoi clienti?
WooCommerce è la soluzione di eCommerce open source più popolare al mondo. Ti permette di progettare il tuo negozio online esattamente come lo immagini. Crea valore di riconoscimento: utilizza le estensioni adatte al tuo negozio: dai metodi di pagamento alle opzioni di spedizione fino alla visualizzazione dei coupon, decidi tu.
- WooCommerce è facile da usare come lo stesso CMS di WordPress.
- Esistono molti temi compatibili che puoi utilizzare immediatamente o personalizzare.
- Il plug-in offre una vasta gamma di funzioni di base come il pagamento e l'adempimento.
- Inoltre molte estensioni per progettare il tuo negozio e servizi individuali.
WooCommerce è gratuito? Sì, configura il tuo negozio online gratuitamente!
A parte tutte le grandi cose che puoi fare con WooCommerce, uno dei motivi principali per cui questo plugin è così popolare tra i venditori online è che è gratuito. Anche WordPress, il CMS che gestisce il tuo negozio, è gratuito. Gli unici costi che hai sono i costi di hosting gestiti.
"Se desideri il massimo controllo, flessibilità e funzionalità, WooCommerce è la soluzione migliore per te."
(WPPrincipiante)
Perché non dovresti utilizzare l'hosting condiviso per il tuo negozio WooCommerce
È necessario prestare ancora più attenzione alla sicurezza e alle prestazioni con un negozio online rispetto a un normale sito Web. Qualsiasi impatto negativo sul flusso di visitatori o sulle canalizzazioni di vendita può portare rapidamente a clienti arrabbiati e vendite perse. Questo è il motivo per cui non dovresti utilizzare l'hosting condiviso per il tuo negozio WooCommerce.
- Con un host WordPress gestito WooCommerce al tuo fianco, sei tranquillo quando si tratta di prestazioni, affidabilità, velocità e sicurezza. Proteggi i tuoi clienti e i loro negozi. L'esperienza di acquisto nei tuoi negozi online deve essere un piacere per i clienti, non un mal di testa.
- L'hosting condiviso può funzionare rapidamente contro il tuo negozio WooCommerce, in particolare nella scalabilità e flessibilità del tuo hosting. I negozi online hanno esigenze specifiche, più adatte a un host WordPress gestito.
- Il tempo è denaro. Puoi vendere di più con un sito web più veloce . Uno dei fattori più critici quando si tratta di successo è la velocità. La velocità vince. I siti Web più veloci possono classificarsi meglio nei motori di ricerca. Se possono essere trovati, alla fine possono avere tassi di conversione più elevati.
Il negozio WooCommerce del tuo cliente non è diverso da Netflix quando si tratta di aspettative degli utenti finali. Nessuno vuole vedere il "buffering" quando prova a guardare uno spettacolo e nessuno vuole aspettare 3-5 secondi prima che una pagina web inizi a caricarsi. Non acquirenti online, non Google.
"Converti più visitatori con Fast WooCommerce Hosting. Aumenta le conversioni, le classifiche SEO e offri ai tuoi acquirenti la migliore esperienza di acquisto possibile".
Inizia o parla con un esperto di Rocket.net.
WooCommerce può essere personalizzato?
Puoi utilizzare WooCommerce per creare, personalizzare e ridimensionare un negozio online per soddisfare le specifiche esatte del tuo cliente. Puoi migliorare il tuo negozio attraverso estensioni o sviluppare soluzioni personalizzate. (WooCommerce)
- Sfrutta hook e filtri per modificare o creare funzionalità.
- Integra praticamente qualsiasi servizio utilizzando una solida API REST e webhook.
- Progetta e crea blocchi di contenuti personalizzati con React.
- Ispeziona e modifica qualsiasi aspetto del codice del plug-in principale.
- Accelera lo sviluppo con una CLI velocissima.
“La flessibilità è uno dei maggiori vantaggi dell'utilizzo di WooCommerce per vendere online. Plugin, estensioni e temi possono essere utilizzati per soddisfare i requisiti, quindi adattati e codificati per personalizzare l'aspetto e la funzionalità del tuo sito. Tuttavia, ci sono alcune best practice da seguire quando si apportano modifiche al sito e non è sempre ovvio come queste modifiche debbano essere apportate".
(WooCommerce)
Come personalizzare la tua pagina del negozio WooCommerce
La personalizzazione delle pagine dei prodotti WooCommerce è importante. Prima di iniziare, tuttavia, devi assicurarti di avere l'hosting WordPress più veloce per supportare il tuo negozio online. (Conosciamo un ragazzo.) La velocità, come tutti sappiamo, significa conversioni.
La pagina del negozio WooCommerce consente ai tuoi clienti una panoramica di tutti i prodotti che vendi. Ottimo per le persone che vogliono navigare e ottimo per te se vuoi mettere in evidenza prodotti specifici nella pagina principale. Puoi anche utilizzare il personalizzatore per mostrare gli articoli in saldo, gli articoli più votati e molto altro.
WooCommerce predefinito, pronto all'uso, è semplice. Forse un po' troppo semplice. Ci sono un sacco di miglioramenti che puoi apportare con il tuo stile per interessare gli acquirenti e aumentare le conversioni.
Assicurati di controllare WooCommerce prima di iniziare a lavorare. Hanno un'ottima fonte di best practice per la personalizzazione, nonché informazioni specifiche sulla personalizzazione della pagina del prodotto.
Come personalizzare la tua pagina prodotto WooCommerce con CSS
Se stai bene con la codifica, puoi modificare manualmente i modelli dei tuoi prodotti WooCommerce e salvare l'installazione di plug-in aggiuntivi, specialmente per quelle semplici modifiche. Chi ha bisogno del peso extra, giusto?

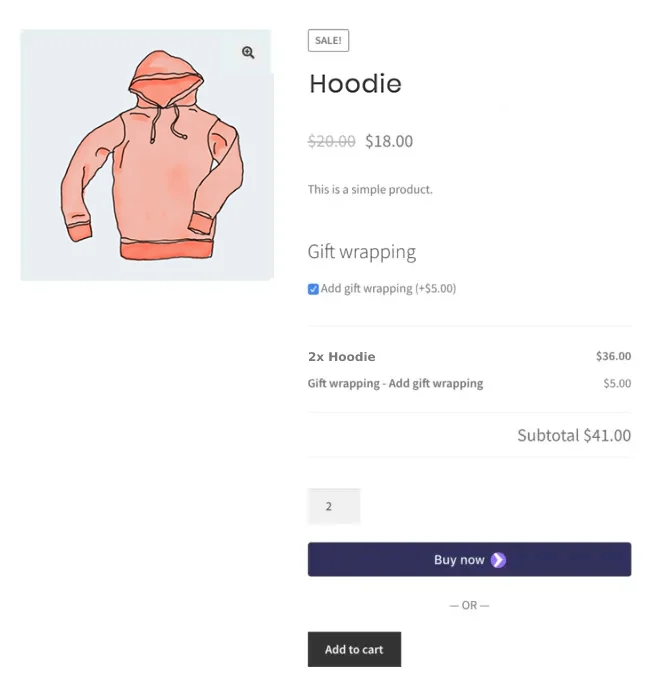
Con una conoscenza di base dei CSS, puoi apportare modifiche direttamente nella dashboard di WordPress. Ecco un paio di esempi di come personalizzare la pagina del prodotto utilizzando il tema Storefront di WooCommerce, che assomiglia a questo:

Puoi utilizzare il personalizzatore del tema di WordPress per le tue modifiche CSS. Va bene finché non ne hai troppi (appaiono nell'intestazione del tuo sito web). Se hai molte modifiche, dovresti aggiungerle al foglio di stile del tuo tema figlio.
Ecco due classi che troverai nella pagina del prodotto WooCommerce:
- Titoli dei prodotti: .woocommerce div.product .product_title
- Aggiungi al carrello button: .woocommerce div.product .button
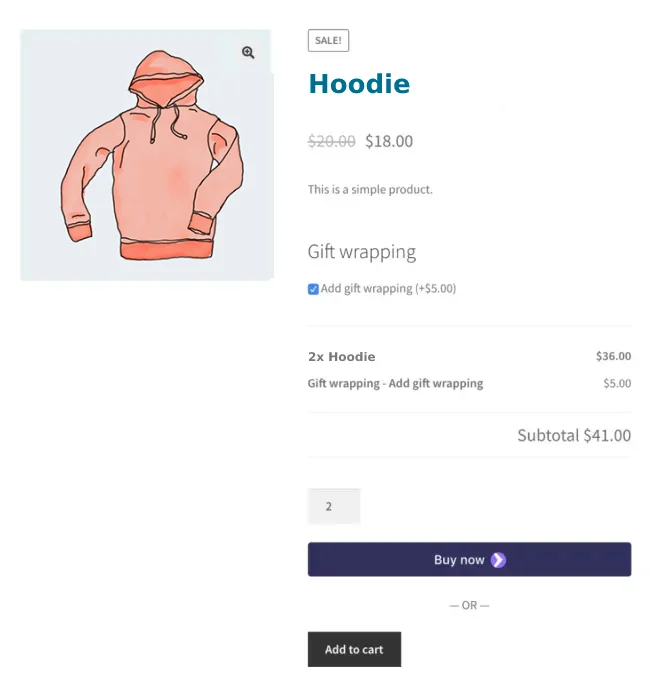
Puoi modificare il colore e il peso del titolo del prodotto in questo modo:
.woocommerce div.product .product_title {
colore: #006E90;
peso del carattere: 900;
}

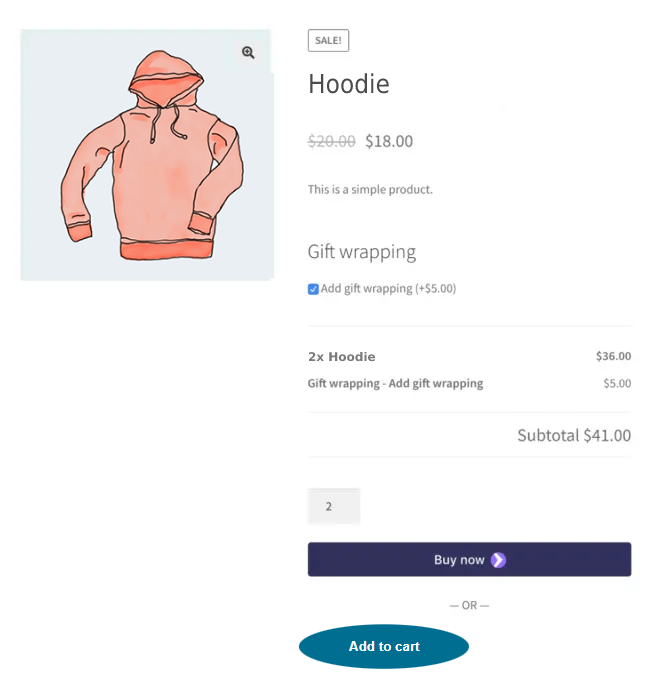
Forse volevi cambiare il colore e la forma del tuo pulsante Aggiungi al carrello:
.woocommerce div.product .button {
colore di sfondo: #006E90;
raggio di confine: 50%;
}

Come personalizzare i singoli prodotti WooCommerce utilizzando la pagina e gli ID prodotto
Gli ID delle pagine e dei prodotti consentono di apportare modifiche alle pagine dei prodotti selezionati in modo rapido e semplice senza modificare gli elementi di stile di altri prodotti. Questo rende lo stile WooCommerce davvero semplice.
Personalizzazioni CSS di prodotti specifici
.singolo .post-7397 {
Aumenta la dimensione del carattere, il colore, la famiglia di caratteri .... il tuo CSS va qui
}
Succede. Hai un prodotto speciale che vorresti trattare in modo diverso da tutto il resto. Come implementare i cambiamenti di stile solo per quel prodotto? Ecco un paio di idee. Sei sicuro di avere molto di più te stesso.
Styling per la vendita! Notifica su una pagina di prodotto
Diciamo che vogliamo raddoppiare la dimensione dei Saldi! Tag per attirare l'attenzione, ma solo sul prodotto con ID 7397. I Saldi! L'etichetta rimane della stessa dimensione su tutti gli altri prodotti.
#product-7397 span.onsale {
dimensione del carattere: 2em;
}
Aumentare la taglia e il colore del prezzo di un prodotto selezionato
Il prezzo del prodotto deve essere maggiore su questo prodotto, ancora una volta, per attirare l'attenzione. Aggiungi semplicemente la variabile CSS che desideri modificare dopo l'ID del post. Solo il prodotto "7397" avrà la dimensione del carattere del prezzo più grande:
#product-7397 .woocommerce-Prezzo-importo {
dimensione del carattere: 2em;
colore:#d63638;
}
Come posso modificare o sovrascrivere l'intero CSS di WooCommerce?
Con CSS puoi influenzare l'aspetto del tuo intero sito web, del tuo negozio WooCommerce o di elementi specifici. Puoi dare uno stile a caratteri, colori, spaziatura ed elementi per citarne solo alcuni. Le regolazioni tramite CSS sono particolarmente utili se il tuo tema non offre le modifiche necessarie nelle impostazioni.
Con un editor di stile CSS visivo, puoi modificare il design del sito Web direttamente in un editor e in tempo reale adattarlo alle tue esigenze. Senza conoscenze di programmazione e senza rischi, puoi provare ed eseguire regolazioni visive. Con semplici controlli, puoi quindi creare automaticamente il codice CSS corrispondente e salvarlo direttamente nell'editor per uno stile WooCommerce rapido.
Se prevedi di apportare modifiche sostanziali, potresti preferire che il tuo tema non faccia affatto riferimento al foglio di stile di WooCommerce. Puoi dire a WooCommerce di non utilizzare il woocommerce.css predefinito. WooCommerce accoda tre fogli di stile per impostazione predefinita. Puoi disabilitarli tutti o disabilitare fogli di stile specifici.
“Il plug-in Yellow Pencil ti consente di personalizzare qualsiasi pagina e tema senza codifica. Fare clic su un elemento e avviare la modifica visiva. Regola colori, caratteri, dimensioni, posizioni e molto altro. Assumi il pieno controllo del design del tuo sito web con oltre 60 proprietà di stile."
(WordPress)
Rocket.net sono esperti di WooCommerce: ci piacerebbe mostrarti cosa significa effettivamente l'hosting WordPress più veloce per i tuoi negozi online!

La soddisfazione del cliente significa eccitazione dal momento in cui i tuoi visitatori arrivano sulla pagina del tuo negozio. Non puoi offrire l'esperienza del centro commerciale con aria condizionata, ma le tue capacità di styling possono trasformare l'aspetto stanco del Dollar Store di un negozio online in un Apple Store wow! Lascia che ti mostriamo come tutta la tua maestria CSS non deve essere persa per rallentare il caricamento della pagina.
Parliamo di come possiamo migrare il tuo portafoglio di siti client su Rocket.net, l'hosting WordPress più veloce al mondo.
