Tips Gaya Dan Desain WooCommerce Untuk Hosting WordPress Terkelola
Diterbitkan: 2022-08-02
Penggemar WordPress dengarkan! Dengan plugin WooCommerce gratis, Anda dapat mengubah CMS WordPress klien Anda menjadi toko online profesional dalam waktu singkat. WooCommerce menawarkan banyak fungsi praktis seperti desain individual toko Anda, fitur legendaris “Anda mungkin menyukai ini”, dan integrasi filter produk untuk pengalaman berbelanja yang lebih baik. Gaya dan desain WooCommerce juga mudah dikelola!
Mengapa Menggunakan WooCommerce untuk Toko Online Klien Anda?
WooCommerce adalah solusi eCommerce open-source paling populer di dunia. Hal ini memungkinkan Anda untuk merancang toko online Anda persis seperti yang Anda bayangkan. Buat nilai pengakuan: gunakan ekstensi yang sesuai dengan toko Anda — dari metode pembayaran hingga opsi pengiriman hingga tampilan kupon, Anda yang memutuskan.
- WooCommerce mudah digunakan seperti CMS WordPress itu sendiri.
- Ada banyak tema yang kompatibel yang dapat Anda gunakan di luar kotak atau sesuaikan.
- Plugin ini menawarkan berbagai fungsi dasar seperti pembayaran dan pemenuhan.
- Selain itu banyak ekstensi untuk mendesain toko dan layanan individual Anda.
Apakah WooCommerce gratis? Ya, Siapkan Toko Online Anda Gratis!
Selain semua hal hebat yang dapat Anda lakukan dengan WooCommerce, salah satu alasan utama plugin ini sangat populer di kalangan penjual online adalah karena gratis. WordPress, CMS yang menjalankan toko Anda, juga gratis. Satu-satunya biaya yang Anda miliki adalah biaya hosting terkelola.
“Jika Anda menginginkan kontrol, fleksibilitas, dan fitur yang maksimal, maka WooCommerce adalah solusi terbaik untuk Anda.”
(WPPemula)
Mengapa Anda Tidak Harus Menggunakan Hosting Bersama untuk Toko WooCommerce Anda
Anda perlu lebih memperhatikan keamanan dan kinerja dengan toko online dibandingkan dengan situs web biasa. Setiap dampak negatif pada arus pengunjung atau saluran penjualan dapat dengan cepat menyebabkan pelanggan marah dan kehilangan penjualan. Inilah sebabnya mengapa Anda tidak boleh menggunakan hosting bersama untuk toko WooCommerce Anda.
- Dengan host WordPress WooCommerce Terkelola di sisi Anda, Anda memiliki ketenangan pikiran dalam hal kinerja, keandalan, kecepatan, dan keamanan. Lindungi pelanggan Anda dan toko mereka. Pengalaman berbelanja di toko online Anda harus menyenangkan pelanggan, bukan membuat pusing.
- Hosting bersama dapat dengan cepat bekerja melawan toko WooCommerce Anda, yaitu dalam skalabilitas dan fleksibilitas hosting Anda. Toko online memiliki kebutuhan khusus, paling cocok untuk host WordPress yang dikelola.
- Waktu adalah uang. Anda dapat menjual lebih banyak dengan situs web yang lebih cepat . Salah satu faktor terpenting dalam kesuksesan adalah kecepatan. Kecepatan menang. Situs web yang lebih cepat dapat memperoleh peringkat yang lebih baik di mesin pencari. Jika mereka dapat ditemukan, mereka pada akhirnya dapat memiliki tingkat konversi yang lebih tinggi.
Toko WooCommerce klien Anda tidak berbeda dengan Netflix dalam hal harapan pengguna akhir. Tidak ada yang ingin melihat "buffering" ketika mencoba menonton acara, dan tidak ada yang mau menunggu 3-5 detik untuk halaman web mulai dimuat. Bukan pembeli online, bukan Google.
“Konversikan lebih banyak pengunjung Anda dengan Fast WooCommerce Hosting. Tingkatkan konversi, Peringkat SEO, dan berikan pengalaman berbelanja terbaik kepada pembeli Anda.”
Memulai atau berbicara dengan Ahli Rocket.net.
Bisakah WooCommerce Disesuaikan?
Anda dapat menggunakan WooCommerce untuk membuat, menyesuaikan, dan menskalakan toko online untuk memenuhi spesifikasi persis klien Anda. Anda dapat meningkatkan toko Anda melalui ekstensi atau mengembangkan solusi khusus. (WooCommerce)
- Manfaatkan kait dan filter untuk memodifikasi atau membuat fungsionalitas.
- Integrasikan hampir semua layanan menggunakan REST API dan webhook yang andal.
- Rancang dan bangun blok konten khusus dengan React.
- Periksa dan ubah aspek apa pun dari kode plugin inti.
- Percepat pengembangan dengan CLI secepat kilat.
“Fleksibilitas adalah salah satu manfaat terbesar menggunakan WooCommerce untuk berjualan online. Plugin, ekstensi, dan tema dapat digunakan untuk memenuhi persyaratan, kemudian disesuaikan dan diberi kode untuk menyesuaikan tampilan dan fungsionalitas situs Anda. Namun, ada beberapa praktik terbaik yang harus diikuti saat membuat tweak situs, dan tidak selalu jelas bagaimana perubahan ini harus dilakukan.”
(WooCommerce)
Cara Menyesuaikan Halaman Toko WooCommerce Anda
Menyesuaikan halaman produk WooCommerce Anda adalah penting. Namun, sebelum memulai, Anda perlu memastikan bahwa Anda memiliki hosting WordPress tercepat untuk mendukung toko online Anda. (Kami tahu seorang pria.) Kecepatan, seperti yang kita semua tahu, berarti konversi.
Halaman toko WooCommerce memungkinkan pelanggan Anda mendapatkan gambaran umum tentang semua produk yang Anda jual. Bagus untuk orang yang ingin menjelajah, dan bagus untuk Anda jika Anda ingin menonjolkan produk tertentu di halaman utama. Anda juga dapat menggunakan penyesuai untuk menampilkan item obral, item berperingkat teratas, dan banyak lagi.
WooCommerce default, di luar kotak, sederhana. Mungkin agak terlalu sederhana. Ada banyak sekali peningkatan yang dapat Anda lakukan dengan gaya Anda sendiri untuk menarik minat pembeli dan meningkatkan konversi.
Pastikan Anda memeriksa WooCommerce sebelum Anda mulai bekerja. Mereka memiliki sumber praktik terbaik penyesuaian yang hebat, serta informasi spesifik tentang penyesuaian halaman produk.
Cara Menyesuaikan Halaman Produk WooCommerce Anda dengan CSS
Jika Anda baik-baik saja dengan pengkodean, Anda dapat mengedit templat produk WooCommerce Anda secara manual dan menyimpan pemasangan plugin tambahan — terutama untuk perubahan sederhana itu. Siapa yang butuh berat ekstra, bukan?

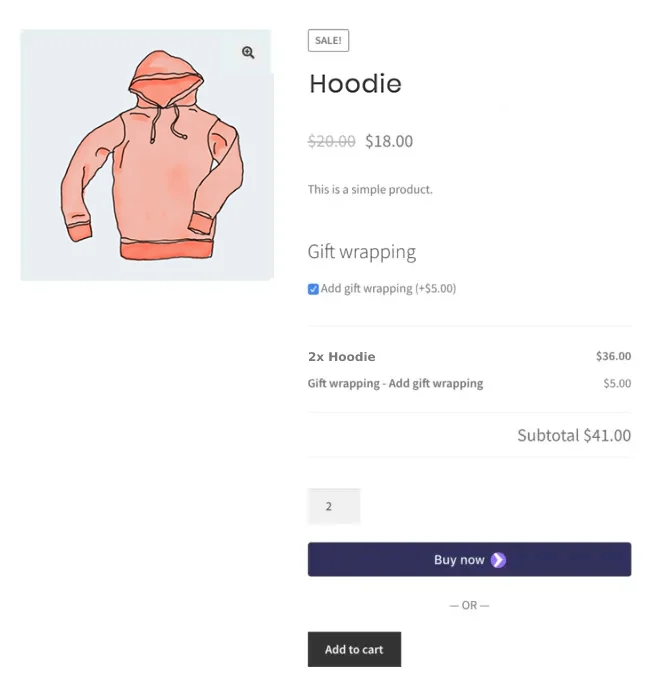
Dengan pemahaman dasar tentang CSS, Anda dapat membuat perubahan langsung di dasbor WordPress. Berikut adalah beberapa contoh bagaimana Anda dapat menyesuaikan halaman produk Anda menggunakan tema Storefront WooCommerce, yang terlihat seperti ini:

Anda dapat menggunakan penyesuai tema WordPress untuk perubahan CSS Anda. Tidak apa-apa selama Anda tidak memiliki terlalu banyak (mereka muncul di header situs web Anda). Jika Anda memiliki banyak perubahan, maka Anda harus menambahkannya ke lembar gaya tema anak Anda.
Berikut adalah dua kelas yang akan Anda temukan di halaman produk WooCommerce:
- Judul produk: .woocommerce div.product .product_title
- Tambahkan ke tombol troli: .woocommerce div.product .button
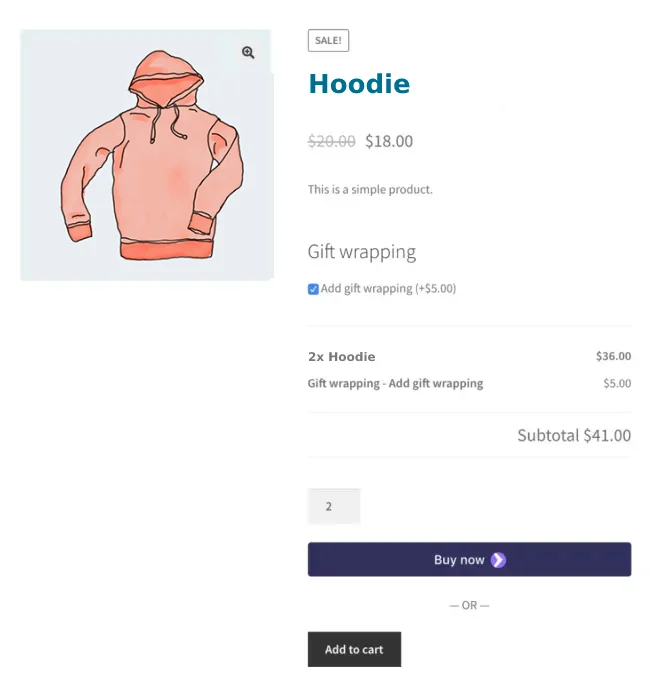
Anda dapat mengubah warna dan berat judul produk seperti:
.woocommerce div.product .product_title {
warna: #006E90;
font-berat: 900;
}

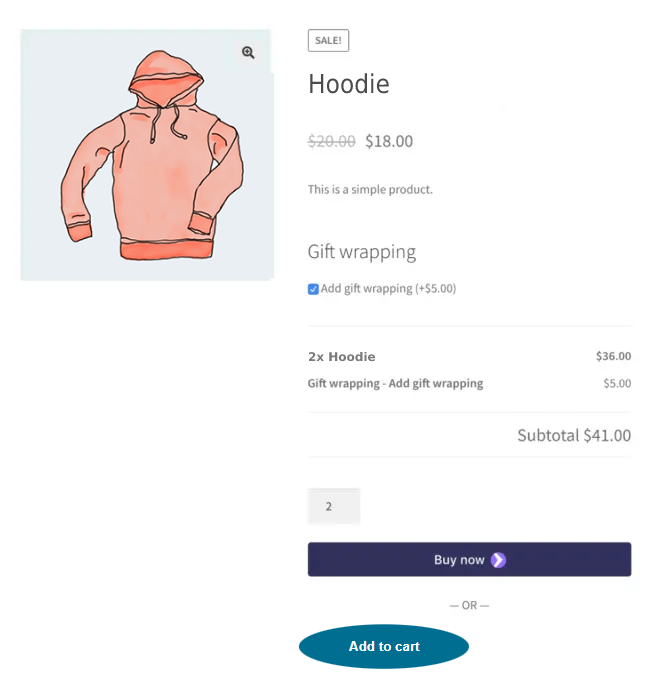
Mungkin Anda ingin mengubah warna dan bentuk tombol Tambahkan ke Keranjang:
.woocommerce div.product .button {
warna-latar belakang: #006E90;
batas-radius: 50%;
}

Cara Menyesuaikan Produk WooCommerce Individual Menggunakan Halaman dan ID Produk
Halaman dan ID produk memungkinkan Anda dengan cepat dan mudah melakukan penyesuaian pada halaman produk yang dipilih tanpa mengubah elemen gaya produk lain. Ini membuat penataan WooCommerce sangat sederhana.
Kustomisasi CSS dari Produk Tertentu
.single .post-7397 {
Tingkatkan ukuran font, warna, keluarga font…. CSS Anda ada di sini
}
Itu terjadi. Anda memiliki produk khusus yang ingin Anda perlakukan secara berbeda dari yang lainnya. Bagaimana menerapkan perubahan gaya hanya untuk produk itu? Berikut adalah beberapa ide. Anda sendiri pasti memiliki lebih banyak lagi.
Gaya Penjualan! Pemberitahuan di Halaman Produk
Katakanlah kita ingin menggandakan ukuran Penjualan! Tag untuk menarik perhatian, tetapi hanya pada produk dengan ID 7397. Obral! Tag tetap berukuran sama pada semua produk lainnya.
#produk-7397 span.onsale {
ukuran font: 2em;
}
Meningkatkan Ukuran dan Warna Harga Produk Terpilih
Harga produk perlu lebih besar pada produk ini, sekali lagi, untuk menarik perhatian. Cukup tambahkan variabel CSS yang ingin Anda ubah setelah ID posting. Hanya produk "7397" yang akan memiliki ukuran font harga lebih besar:
#product-7397 .woocommerce-Price-amount {
ukuran font: 2em;
warna:#d63638;
}
Bagaimana Saya Mengubah atau Mengganti Seluruh CSS WooCommerce?
Dengan CSS Anda dapat memengaruhi tampilan seluruh situs web Anda, toko WooCommerce Anda, atau elemen tertentu. Anda dapat menata font, warna, spasi, dan elemen untuk beberapa nama. Penyesuaian melalui CSS sangat berguna jika tema Anda tidak menawarkan penyesuaian yang diperlukan dalam pengaturan.
Dengan editor gaya CSS visual, Anda dapat mengubah desain situs web langsung di editor dan secara real time kemudian menyesuaikannya dengan kebutuhan Anda sendiri. Tanpa pengetahuan pemrograman dan tanpa risiko, Anda dapat mencoba dan melakukan penyesuaian visual. Dengan kontrol sederhana, Anda kemudian dapat secara otomatis membuat kode CSS yang sesuai dan menyimpannya langsung di editor untuk penataan WooCommerce yang cepat.
Jika Anda berencana untuk membuat perubahan besar, Anda mungkin lebih suka tema Anda tidak merujuk lembar gaya WooCommerce sama sekali. Anda dapat memberi tahu WooCommerce untuk tidak menggunakan woocommerce.css default. WooCommerce mengantrekan tiga lembar gaya secara default. Anda dapat menonaktifkan semuanya, atau menonaktifkan lembar gaya tertentu.
“Plugin Pensil Kuning memungkinkan Anda untuk menyesuaikan halaman dan tema apa pun tanpa pengkodean. Klik pada elemen dan mulai pengeditan visual. Sesuaikan warna, font, ukuran, posisi, dan banyak lagi. Ambil kendali penuh atas desain situs web Anda dengan lebih dari 60 properti gaya.”
(WordPress)
Rocket.net adalah Pakar WooCommerce – Kami Ingin Menunjukkan Kepada Anda Apa Arti Sebenarnya Hosting WordPress Tercepat untuk Toko Online Anda!

Kegembiraan pelanggan berarti kegembiraan sejak pengunjung Anda tiba di halaman toko Anda. Anda tidak dapat memberikan pengalaman mal ber-AC, tetapi keterampilan menata gaya Anda dapat mengubah tampilan dan nuansa Toko Dolar yang lelah menjadi Apple Store wow! Biarkan kami menunjukkan kepada Anda bagaimana semua keahlian CSS Anda tidak perlu hilang karena pemuatan halaman yang lambat.
Mari kita bicara tentang bagaimana kami dapat memigrasikan portofolio situs klien Anda ke Rocket.net, hosting WordPress tercepat di dunia.
