Советы по стилю и дизайну WooCommerce для управляемого хостинга WordPress
Опубликовано: 2022-08-02
Поклонники WordPress слушайте! С помощью бесплатного плагина WooCommerce вы можете быстро превратить CMS WordPress вашего клиента в профессиональный интернет-магазин. WooCommerce предлагает множество практических функций, таких как индивидуальный дизайн вашего магазина, легендарная функция «Вам может понравиться это» и интеграция фильтров продуктов для лучшего опыта покупок. Стиль и дизайн WooCommerce также очень просты в управлении!
Зачем использовать WooCommerce для интернет-магазинов ваших клиентов?
WooCommerce — самое популярное в мире решение для электронной коммерции с открытым исходным кодом. Это позволяет вам создать свой интернет-магазин именно так, как вы его себе представляете. Создайте узнаваемую ценность: используйте расширения, которые подходят вашему магазину — от способов оплаты до вариантов доставки и отображения купонов — решать вам.
- WooCommerce так же проста в использовании, как и сама CMS WordPress.
- Есть много совместимых тем, которые вы можете использовать из коробки или настроить.
- Плагин предлагает широкий спектр основных функций, таких как оплата и выполнение.
- Кроме того, множество расширений для разработки вашего индивидуального магазина и услуг.
Бесплатна ли WooCommerce? Да, настройте свой интернет-магазин бесплатно!
Помимо всех замечательных вещей, которые вы можете делать с WooCommerce, одна из основных причин, по которой этот плагин так популярен среди онлайн-продавцов, заключается в том, что он бесплатный. WordPress, CMS, на которой работает ваш магазин, также бесплатен. Единственные расходы, которые у вас есть, — это расходы на управляемый хостинг.
«Если вам нужен максимальный контроль, гибкость и функциональность, WooCommerce — лучшее решение для вас».
(ВПНачинающий)
Почему вы не должны использовать виртуальный хостинг для своего магазина WooCommerce
Вам нужно уделять еще больше внимания безопасности и производительности интернет-магазина, чем обычному веб-сайту. Любое негативное влияние на поток посетителей или воронку продаж может быстро привести к недовольству клиентов и потере продаж. Вот почему вам не следует использовать виртуальный хостинг для своего магазина WooCommerce.
- Имея на своей стороне управляемый хост WooCommerce WordPress , вы можете быть спокойны, когда речь идет о производительности, надежности, скорости и безопасности. Защитите своих клиентов и их магазины. Покупки в ваших интернет-магазинах должны доставлять покупателям удовольствие, а не головную боль.
- Общий хостинг может быстро сработать против вашего магазина WooCommerce, а именно из-за масштабируемости и гибкости вашего хостинга. У интернет-магазинов есть определенные потребности, которые лучше всего подходят для управляемого хоста WordPress.
- Время - деньги. Вы можете продавать больше с помощью более быстрого веб-сайта . Одним из наиболее важных факторов, когда дело доходит до успеха, является скорость. Скорость побеждает. Более быстрые веб-сайты могут лучше ранжироваться в поисковых системах. Если их удастся найти, они в конечном итоге могут иметь более высокие коэффициенты конверсии.
Магазин WooCommerce вашего клиента ничем не отличается от Netflix, когда речь идет об ожиданиях конечных пользователей. Никто не хочет видеть «буферизацию» при попытке просмотра шоу, и никто не хочет ждать 3-5 секунд, пока веб-страница начнет загружаться. Не онлайн-покупатели, не Google.
«Конвертируйте больше своих посетителей с помощью Fast WooCommerce Hosting. Увеличьте конверсию, SEO-рейтинг и предоставьте своим покупателям наилучшие впечатления от покупок».
Начните или поговорите с экспертом Rocket.net.
Можно ли настроить WooCommerce?
Вы можете использовать WooCommerce для создания, настройки и масштабирования интернет-магазина в соответствии с точными требованиями вашего клиента. Вы можете улучшить свой магазин с помощью расширений или разработать собственные решения. (WooCommerce)
- Используйте хуки и фильтры для изменения или создания функциональности.
- Интегрируйте практически любой сервис, используя надежный REST API и веб-перехватчики.
- Проектируйте и создавайте пользовательские блоки контента с помощью React.
- Проверяйте и изменяйте любой аспект основного кода плагина.
- Ускорьте разработку с помощью молниеносного интерфейса командной строки.
«Гибкость — одно из самых больших преимуществ использования WooCommerce для онлайн-продаж. Плагины, расширения и темы можно использовать для выполнения требований, а затем настраивать и кодировать, чтобы адаптировать внешний вид и функциональность вашего сайта. Тем не менее, есть некоторые рекомендации, которым следует следовать при настройке сайта, и не всегда очевидно, как эти изменения должны быть сделаны».
(WooCommerce)
Как настроить страницу магазина WooCommerce
Настройка страниц продуктов WooCommerce очень важна. Однако, прежде чем начать, вам необходимо убедиться, что у вас самый быстрый хостинг WordPress для поддержки вашего интернет-магазина. (Мы знаем одного парня.) Скорость, как мы все знаем, означает конверсию.
Страница магазина WooCommerce позволяет вашим клиентам просматривать все продукты, которые вы продаете. Отлично подходит для людей, которые хотят просматривать, и отлично подходит для вас, если вы хотите выделить определенные продукты на главной странице. Вы также можете использовать настройщик для отображения товаров со скидкой, товаров с самым высоким рейтингом и многого другого.
Стандартный WooCommerce из коробки прост. Возможно, слишком просто. Есть множество улучшений, которые вы можете внести в свой собственный стиль, чтобы заинтересовать покупателей и повысить конверсию.
Убедитесь, что вы проверили WooCommerce, прежде чем приступить к работе. У них есть отличный источник лучших практик настройки, а также конкретная информация о настройке страницы продукта.

Как настроить страницу продукта WooCommerce с помощью CSS
Если у вас все в порядке с кодированием, вы можете редактировать шаблоны продуктов WooCommerce вручную и сэкономить на установке дополнительных плагинов — особенно для этих простых изменений. Кому нужен лишний вес, верно?
Обладая базовыми знаниями CSS, вы можете вносить изменения прямо на панели управления WordPress. Вот несколько примеров того, как вы можете настроить страницу продукта с помощью темы WooCommerce Storefront, которая выглядит следующим образом:

Вы можете использовать настройщик тем WordPress для внесения изменений в CSS. Это нормально, если их не слишком много (они отображаются в шапке вашего сайта). Если у вас много изменений, вы должны добавить их в таблицу стилей вашей дочерней темы.
Вот два класса, которые вы найдете на странице продукта WooCommerce:
- Названия продуктов: .woocommerce div.product .product_title
- Кнопка «Добавить в корзину»: .woocommerce div.product .button
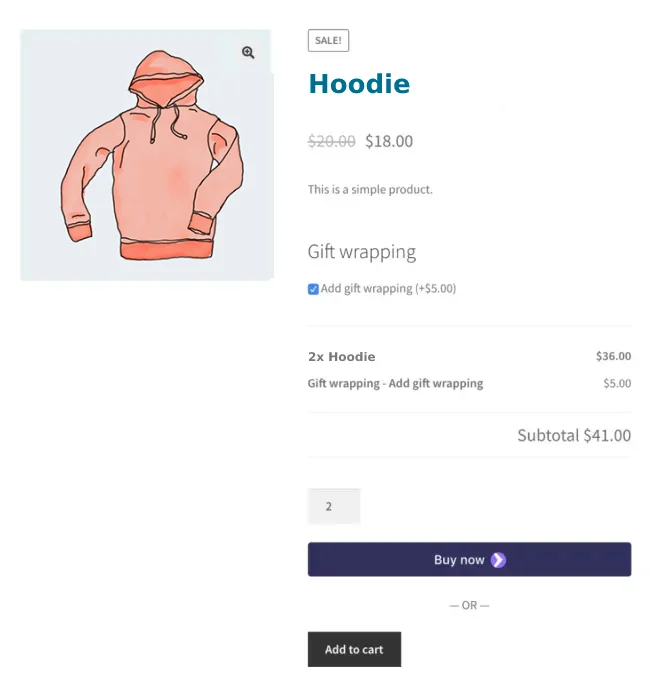
Вы можете изменить цвет и вес названия продукта следующим образом:
.woocommerce div.product .product_title {
цвет: #006E90;
вес шрифта: 900;
}

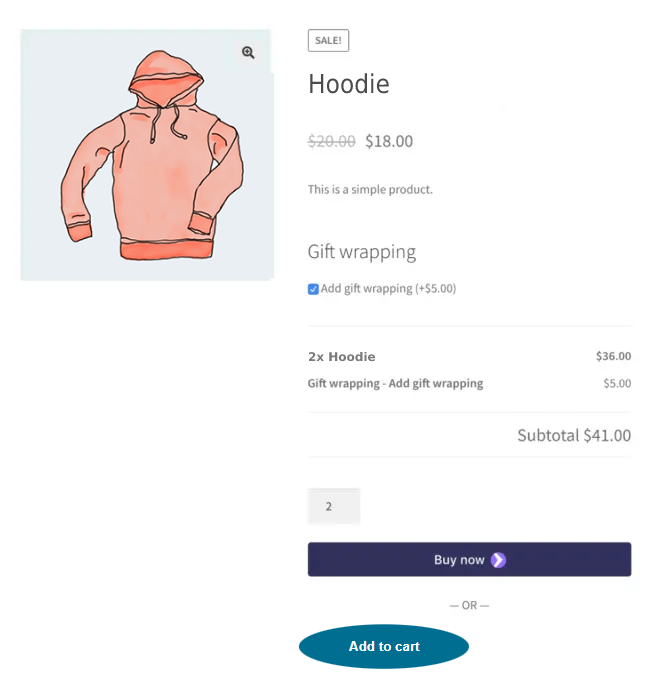
Возможно, вы хотели изменить цвет и форму кнопки «Добавить в корзину»:
.woocommerce div.product .button {
цвет фона: #006E90;
радиус границы: 50%;
}

Как настроить отдельные продукты WooCommerce, используя идентификаторы страниц и продуктов
Идентификаторы страниц и продуктов позволяют быстро и легко вносить коррективы в выбранные страницы продуктов, не изменяя элементы стиля других продуктов. Это делает стиль WooCommerce очень простым.
Настройка CSS конкретных продуктов
.сингл .post-7397 {
Увеличьте размер шрифта, цвет, семейство шрифтов…. ваш CSS идет сюда
}
Бывает. У вас есть особый продукт, к которому вы хотели бы относиться иначе, чем ко всем остальным. Как реализовать изменения стиля только для этого продукта? Вот несколько идей. У вас наверняка есть намного больше себя.
Стилизация распродажи! Уведомление на странице продукта
Допустим, мы хотим удвоить размер распродажи! Тег для привлечения внимания, но только на товаре с ID 7397. Распродажа! Тег остается того же размера на всех других продуктах.
#product-7397 span.onsale {
размер шрифта: 2em;
}
Увеличение размера и цвета цены выбранного товара
Цена товара должна быть выше, опять же, чтобы привлечь внимание. Просто добавьте переменную CSS, которую вы хотите изменить, после идентификатора сообщения. Только товар «7397» будет иметь больший размер шрифта цены:
# product-7397 .woocommerce-цена-сумма {
размер шрифта: 2em;
цвет:#d63638;
}
Как изменить или переопределить весь CSS WooCommerce?
С помощью CSS вы можете влиять на внешний вид всего вашего веб-сайта, магазина WooCommerce или отдельных элементов. Вы можете стилизовать шрифты, цвета, интервалы и элементы, и это лишь некоторые из них. Корректировки с помощью CSS особенно полезны, если ваша тема не предлагает необходимых корректировок в настройках.
С помощью визуального редактора стилей CSS вы можете изменить дизайн веб-сайта прямо в редакторе и в режиме реального времени, а затем адаптировать его к своим потребностям. Без знаний программирования и без риска вы можете попробовать и выполнить визуальные настройки. С помощью простых элементов управления вы можете автоматически создать соответствующий код CSS и сохранить его непосредственно в редакторе для быстрой стилизации WooCommerce.
Если вы планируете внести серьезные изменения, вы можете предпочесть, чтобы ваша тема вообще не ссылалась на таблицу стилей WooCommerce. Вы можете указать WooCommerce не использовать woocommerce.css по умолчанию. WooCommerce по умолчанию ставит в очередь три таблицы стилей. Вы можете отключить их все или отключить определенные таблицы стилей.
«Плагин Yellow Pencil позволяет настроить любую страницу и тему без программирования. Нажмите на элемент и начните визуальное редактирование. Настройте цвета, шрифты, размеры, позиции и многое другое. Получите полный контроль над дизайном своего веб-сайта с более чем 60 свойствами стиля».
(ВордПресс)
Rocket.net — эксперты по WooCommerce. Мы хотели бы показать вам, что на самом деле означает самый быстрый хостинг WordPress для ваших интернет-магазинов!

Удовлетворение клиентов означает волнение с момента, когда ваши посетители попадают на страницу вашего магазина. Вы не можете создать торговый центр с кондиционером, но ваши дизайнерские навыки могут превратить утомительный внешний вид долларового интернет-магазина в Apple Store, вау! Позвольте нам показать вам, как все ваше мастерство CSS не должно быть потеряно из-за медленной загрузки страницы.
Давайте поговорим о том, как мы можем перенести ваш портфель клиентских сайтов на Rocket.net, самый быстрый хостинг WordPress в мире.
