Genesisテーマを使用してゼロからWordPress Webサイトを作成する
公開: 2022-10-23特に HTML や CSS などのコーディング言語に慣れていない場合は、WordPress Web サイトをゼロから構築するのは困難な作業になる可能性があります。 ただし、コードを 1 行も書かずに Web サイトを作成できる WordPress テーマはたくさんあります。 これらのテーマの 1 つは、Web サイトの強固な基盤を提供する人気のあるテーマ フレームワークである Genesis です。 この記事では、Genesis テーマを使用して WordPress Web サイトを作成する方法を紹介します。 WordPress のインストールからコンテンツの追加、サイトのカスタマイズまで、すべてをカバーします。 この記事の終わりまでに、見栄えがよく使いやすい完全に機能する WordPress Web サイトが完成します。
Genesis Framework for WordPress を使用すると、カスタム テーマを作成するための強固な基盤が得られます。 フレームワークはバックエンド機能を処理するため、開発のスピードアップに役立ちますが、フロントエンド機能は委任できます。 この記事では、Genesis Framework と、それを使用して独自のテーマを作成する方法について説明します。 独自の Web サイトの子テーマを作成するには、Genesis Framework をダウンロードしてインストールする必要があります。 その結果、他のフックやフィルターを使用して、必要な機能をテーマに組み込むことができます。 functions.php ファイルで、次の手順をコピーします。 2 番目の手順では、CSS を使用して、テーマの色、フォント、およびその他のデザイン関連要素のパラメーターを指定します。 クライアントと一緒に結果を確認するか、ウェブサイトに掲載するかは、あなた次第です。
Genesis は、FTP クライアントである FileZilla を使用してインストールできます。 子テーマがサーバーに正しく保存されている場合は、ここに表示されます。 .zip ファイルを使用してテーマを配布することをお勧めします。 テーマを送信するために WordPress.org に誘導されます。
WordPress で Genesis テーマを使用するにはどうすればよいですか?

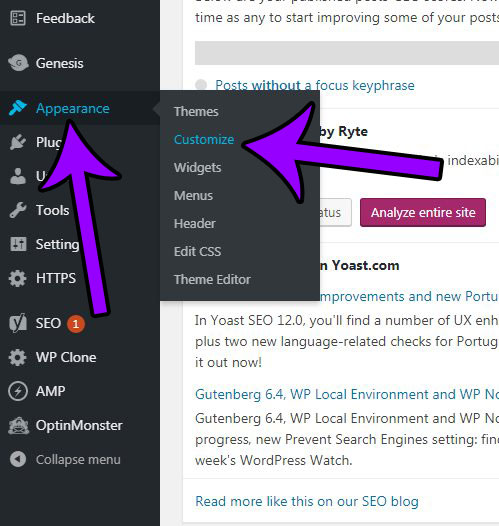
WordPress サイトで Genesis テーマを使用する場合は、まずテーマをインストールしてアクティブ化する必要があります。 それが完了したら、WordPress 管理エリアの [外観] > [テーマ] セクションに移動して、テーマの使用を開始できます。
Genesis Framework を WordPress テーマとして使用する場合は、必ず子テーマも使用してください。 必要に応じて、子テーマを使用して独自の CSS ファイルを実行および管理できます。 Genesis を更新するとき、私たちのチームはカスタマイズが上書きされないように保護します。 数十の子テーマの 1 つを使用すると、思い通りの Web サイトを作成できます。 Genesis CSS を CSS のベースとして使用すると、サイトのデザインは遅かれ早かれうまくいきません。 子のテーマでは、可能な限り新しいスタイルシートを使用してください。 そうすることで、Genesis の変更からカスタム コードと CSS を保護します。
ジェネシスでElementorを使用できますか?
Elementor は Genesis Framework で動作するため、コミュニティで最も人気のあるページ ビルダーです。 コーディングせずに、サイトのヘッダーとフッターを変更できます。 それを使用すると、いくつかのデザイン モジュールのロックを解除して、より複雑な Web サイトを作成することもできます。
WordPress フレームワークを使用する理由
Divi、Thesis、および Bootstrap は、利用可能な無料のフレームワークのほんの一部です。 小さなブログから大規模な電子商取引サイトまで、あらゆる種類のビジネス向けの WordPress サイトを作成するために使用できます。 WordPress フレームワークは、始めたばかりの人にとって素晴らしい第一歩です。 使い方は簡単で、プロフェッショナルな外観の Web サイトを構築するために必要なすべての機能が含まれています。 フレームワークは時間を節約し、変更が必要なときに基盤を再構築するのではなく、独自のコンテンツの作成に集中するのに役立ち、WordPress のプロになることができます. フレームワークは、コーディングプロセスを一から学ばなくても、WordPress を使い始めてプロフェッショナルな外観の Web サイトを作成するための優れた方法です。
Genesis テーマをカスタマイズするにはどうすればよいですか?

Genesis テーマをカスタマイズするプロセスは、使用している特定のテーマによって異なるため、この質問に対する万能の答えはありません。 ただし、一般的に、Genesis テーマをカスタマイズするプロセスには、テーマの CSS コードを変更して、テーマのルック アンド フィールをニーズに合わせて変更することが含まれます。 さらに、機能を追加または削除したり、テーマの機能を変更したりするために、テーマの PHP コードを変更する必要がある場合もあります。
Genesis テーマ フレームワークは、ブログの強固な基盤を提供します。 Genesis 子テーマは、style.html と functions.html の 2 つのファイルに分かれています。 コーディングなしで、各投稿の最後に作成者ボックスを追加できます。 このチュートリアルを Genesis 2.0 以降で使用する方法はありません。 ナビゲーションを改善したい場合は、前後の投稿にリンクする必要があります。 この機能により、ユーザーは投稿をより簡単に切り替えることができます。 functions.php ファイルのカスタム背景が必要な場合は、次のコードを使用する必要があります。

More… Continue… などのデフォルトのテキストを変更したいという人がたくさんいます。 [続きを読む] は私にとって最も理にかなっています。 コメント フォームの投稿コメント テキストを変更する場合は、次の PHP コード関数を含めることで実行できます。 テキストの色、高さ、幅を調整して変更できます。 Web サイトのタイトルではなくロゴを使用する場合、これが役立ちます。
Genesis があなたに適した WordPress テーマかどうかわからない?
WordPressに慣れていない人にとっては、最良の選択ではないかもしれません. これは完全にカスタム化された WordPress テーマで、Genesis 言語でコード化されているため、初心者にとっては混乱を招く可能性があります。 また、ジェネシスを 1 回か 2 回だけ使用する予定がある場合は、コストがかかるため、最適なオプションではない可能性があります。
Genesis は良い WordPress テーマですか?
Genesis Framework は、長い間使用されてきましたが、常に利用可能な最高の WordPress フレームワークの 1 つと見なされてきました。 SEO の最適化、読み込み時間の短縮、コードのクリーン化など、多くの利点があります。 Genesis は、WordPress Web サイトの強固な基盤であるだけでなく、白紙の状態です。
Web サイト全体を構築する場合は、WordPress の Genesis Framework を使用して構築できます。 子テーマは、従来の Web サイトとは異なるタイプのサイト (テーマの役割) です。 基になるコードを変更することなく、サイトのデザイン要素を心ゆくまで変更できます。 この Genesis 子テーマは写真に適しており、アコーディオン スタイルの垂直メニューがあります。 このテーマは、すべての Imagely テーマ、すべてのテーマとプラグイン、および Lifetime Everything を含む Imagely バンドルに含まれています。 ニーズに最も適したパッケージを選択し、使用しない機能に過大な支払いをしないことをお勧めします. この便利なテーマを ZigZagPress から購入すると、すぐにアクセスでき、1 年間の更新とサポートを受けることができます。
教師の場合は、Academy Pro をテーマとして使用できます。 非常に無駄のない製品ページを持ち、スタイリッシュでモダンな外観のテーマであるため、優れた e コマース テーマとなっています。 あなたが写真家なら、この小さくてモダンなテーマがぴったりだとわかるでしょう。 ギャラリー ギャラリーは、その名前が示すように同じルック アンド フィールを保持しています。 ReadyFolio 2 は、LMS やメンバーシップ サイトのプラグインとうまく連携するスタイル設定済みのテーマで、ウェブサイトを運営してお金を稼ぎたい教師に最適です。 エレガンスを好むなら、この Genesis 子テーマが最適です。 画像スライダーとサービス ボックスを使用して、使用可能なスペースを最大限に活用できます。
Tote 子テーマは、アートワークや写真の表示に使用できる写真の Genesis 子テーマです。 さらに、中央に配置されたコピーと行動を促すフレーズのボタンにより、ナビゲートが容易になります. 各写真間のスムーズな移行は、視覚的に見事で楽しいものです。 写真、ニュース、ポートフォリオを組み合わせた想像力豊かなテーマです。 brisket テーマは視覚的に魅力的であるだけでなく、重要な情報を表示するためのアイコン ボックス、メニュー セクション、ショートコードなど、多くの機能も備えています。 スプラッシュは、オンライン履歴書の作成、ポートフォリオの紹介、フリーランス サービスの提供、または単にブログを書くための素晴らしい選択肢です。 Genesis Richmond Child Themeには、ショートコード要素、1 列および 3 列の証言セクション、およびその他の多くの機能が含まれています。
Quik には、ロゴの上にナビゲーション バーもあり、カテゴリにも使用できます。 洗練されたカラフルなデザインのパンフレットには、特定のニッチなタイポグラフィが並んでいるため、提供するサービスを簡単に識別できます。 さらに、e コマース、ブログ投稿ページ、ブログ投稿の書式設定オプション、およびその他の機能を利用できます。 Genesis の子テーマは、フロント エンドの優れた機能を備えており、美しいバック エンドの機能も備えています。 まばたきのまばたきテーマは、視覚的に楽しい方法でブログの投稿をグリッドに表示します。 Proof の Retina 対応要素と魅力的なフルスクリーン画像は、私たちのお気に入りでした。
あなたのウェブサイトで動作するElementorの子テーマが必要です
Genesis Framework の子テーマは、Web サイトの構成要素です。 Elementor は任意の子テーマと統合され、テーマ エディターを使用してサイトの外観と雰囲気を変更できます。 Genesis Framework の子テーマがない場合、Web サイトを表示するには Elementor を子テーマで設計する必要があります。
