使用 Genesis 主题从头开始创建 WordPress 网站
已发表: 2022-10-23从头开始构建 WordPress 网站可能是一项艰巨的任务,尤其是在您不熟悉 HTML 和 CSS 等编码语言的情况下。 但是,有很多 WordPress 主题可以让您创建网站而无需接触任何一行代码。 其中一个主题是 Genesis,一个流行的主题框架,为您的网站提供了坚实的基础。 在本文中,我们将向您展示如何使用 Genesis 主题创建 WordPress 网站。 我们将涵盖从安装 WordPress 到添加内容和自定义网站的所有内容。 在本文结束时,您将拥有一个功能齐全、外观精美且易于使用的 WordPress 网站。
当您使用 Genesis Framework for WordPress 时,您将为创建自定义主题奠定坚实的基础。 该框架可以帮助您加快开发速度,因为它为您处理后端功能,而前端功能可以委托给您。 在本文中,我们将介绍 Genesis 框架以及如何使用它来构建您自己的主题。 为了为您自己的网站创建子主题,您需要下载并安装 Genesis 框架。 因此,您可以通过使用其他挂钩和过滤器将必要的功能合并到您的主题中。 在 functions.php 文件中,复制以下步骤: 第二步是使用 CSS 为主题的颜色、字体和其他与设计相关的元素指定参数。 现在由您与您的客户一起查看结果或将其发布在您的网站上。
Genesis 可以使用 FTP 客户端 FileZilla 安装。 如果子主题正确保存在您的服务器上,它将显示在此处。 建议您使用 .zip 文件分发主题。 您将被引导至 WordPress.org 以提交您的主题。
如何在 WordPress 中使用创世纪主题?

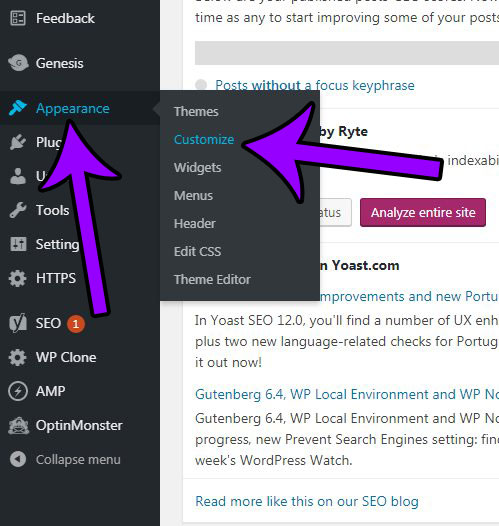
如果您想在您的WordPress 网站上使用 Genesis 主题,您首先需要安装并激活该主题。 完成此操作后,您可以通过转到 WordPress 管理区域的外观 > 主题部分开始使用主题。
如果您使用 Genesis Framework 作为 WordPress 主题,请确保您也使用子主题。 如果需要,您可以使用子主题来运行和管理您自己的 CSS 文件。 当我们更新 Genesis 时,我们的团队会保护您的自定义设置不被覆盖。 使用数十个子主题中的一个,您可以创建一个正是您想要的网站。 如果您使用 Genesis CSS 作为 CSS 的基础,您的网站设计迟早会出错。 确保在您孩子的主题中尽可能使用新的样式表。 通过这样做,我们将保护您的自定义代码和 CSS 免受 Genesis 中的更改。
您可以将 Elementor 与 Genesis 一起使用吗?
Elementor 是社区中最受欢迎的页面构建器,因为它与 Genesis 框架一起使用。 您可以更改网站的页眉和页脚,而无需对其进行编码。 有了它,您还可以通过解锁多个设计模块来创建更复杂的网站。
为什么使用 WordPress 框架?
Divi、Thesis 和 Bootstrap 只是一些可用的免费框架。 它们可用于为任何类型的企业创建 WordPress 网站,从小型博客到大型电子商务网站。 对于刚起步的人来说,WordPress 框架是一个很好的第一步。 它使用简单,包含构建具有专业外观的网站所需的所有功能。 框架可以节省您的时间并帮助您专注于创建独特的内容,而不是在您需要进行更改时重建基础,让您成为 WordPress 专业人士。 框架可以是开始使用 WordPress 并创建具有专业外观的网站的绝佳方式,而无需从头开始学习编码过程。
如何自定义我的 Genesis 主题?

这个问题没有万能的答案,因为自定义 Genesis 主题的过程会因您使用的特定主题而异。 但是,一般来说,自定义 Genesis 主题的过程将涉及修改主题的 CSS 代码以更改主题的外观以更好地满足您的需求。 此外,您可能还需要修改主题的 PHP 代码以添加或删除功能,或更改主题的功能。

Genesis 主题框架为您的博客提供了坚实的基础。 Genesis 子主题分为两个文件:style.html 和functions.html。 无需任何编码,可以在每个帖子的末尾添加作者框。 在 Genesis 2.0 或更高版本中无法使用本教程。 如果你想改进你的导航,你必须链接到之前和之后的帖子。 使用此功能,用户将能够更轻松地在帖子之间切换。 如果您想要为 functions.php 文件自定义背景,则应使用以下代码。
许多人想更改默认文本,例如更多...继续...。 [继续阅读] 对我来说最有意义。 如果要更改评论表单中的 Post Comment 文本,可以通过包含以下 PHP 代码函数来实现。 您可以通过调整它们来更改文本颜色、高度和宽度。 在决定使用徽标而不是网站标题时,这可能很有用。
不确定 Genesis 是否适合您的 WordPress 主题?
对于不熟悉 WordPress 的人来说,它可能不是最佳选择。 它是一个完全自定义的 WordPress 主题,以 Genesis 语言编码,初学者可能会感到困惑。 它也很昂贵,如果您只打算使用 Genesis 一次或两次,这可能不是最佳选择。
Genesis 是一个好的 WordPress 主题吗?
尽管已经存在了很长时间,但 Genesis 框架一直被认为是最好的 WordPress 框架之一。 使用它有很多优点,包括优化的 SEO、快速的加载时间和干净的代码。 Genesis 除了是任何 WordPress 网站的坚实基础之外,还是一张白纸。
如果你想建立一个完整的网站,你可以使用 WordPress 的 Genesis 框架。 子主题是与传统网站不同类型的网站(主题的工作)。 您可以将网站的设计元素更改为您喜欢的内容,而无需修改底层代码。 这个 Genesis 儿童主题适合摄影,并具有手风琴风格的垂直菜单。 此主题包含在 Imagely 捆绑包中,其中包括所有 Imagely 主题、所有主题和插件以及 Lifetime Everything。 我们建议您选择最能满足您需求的软件包,并避免为您不会使用的功能多付钱。 当您从 ZigZagPress 购买这个有用的主题时,您将获得即时访问以及一年的更新和支持。
如果您是教师,您可以使用 Academy Pro 作为您的主题。 它有一个非常精简的产品页面,并且是一个时尚和现代的主题,使其成为一个优秀的电子商务主题。 如果您是摄影师,您会发现这个小巧而现代的主题非常适合。 Gallery Gallery 保留了其名称所暗示的相同外观和感觉。 ReadyFolio 2 是一个预先设计好的主题,与 LMS 和会员网站插件配合得很好,对于想要运营网站和赚钱的教师来说,它是一个很好的选择。 如果您喜欢优雅,这个创世纪儿童主题适合您。 您可以使用图片滑块和服务框来充分利用可用空间。
Tote 儿童主题是摄影创世纪儿童主题,可用于展示您的艺术品或照片。 此外,居中对齐的副本和号召性用语按钮使其更易于导航。 每张照片之间的平滑过渡在视觉上令人惊叹且令人愉悦。 这是一个结合了摄影、新闻和作品集的富有想象力的主题。 brisket 主题不仅具有视觉吸引力,而且还具有许多功能,例如用于显示关键信息的图标框、菜单部分和简码。 Splash 是创建在线简历、展示作品集、提供自由职业者服务或简单地写博客的绝佳选择。 Genesis Richmond Child Theme包括简码元素、单列和三列推荐部分以及许多其他功能。
Quik 在徽标上方还有一个导航栏,也可用于分类。 凭借其时尚多彩的设计,这本小册子的排版具有特定的利基,使您更容易识别您提供的服务。 此外,还提供电子商务、博客文章页面、博客文章格式选项和其他功能。 Genesis 子主题在前端具有良好的功能,并且它们还具有漂亮的后端功能。 眨眼眨眼主题以视觉上令人愉悦的方式在网格中显示博客文章。 Proof 的视网膜就绪元素和吸引人的全屏图片是我们的最爱。
您需要一个子主题才能让 Elementor 使用您的网站
Genesis Framework 子主题是您网站的构建块。 Elementor 将与任何子主题集成,您可以通过主题编辑器修改站点的外观和感觉。 如果您没有 Genesis Framework 子主题,Elementor 必须设计有子主题才能显示您的网站。
