Erstellen einer WordPress-Website von Grund auf neu mit dem Genesis-Theme
Veröffentlicht: 2022-10-23Das Erstellen einer WordPress-Website von Grund auf kann eine entmutigende Aufgabe sein, insbesondere wenn Sie mit Programmiersprachen wie HTML und CSS nicht vertraut sind. Es gibt jedoch viele WordPress-Themes, mit denen Sie eine Website erstellen können, ohne eine einzige Codezeile berühren zu müssen. Eines dieser Themes ist Genesis, ein beliebtes Theme-Framework, das eine solide Grundlage für Ihre Website bietet. In diesem Artikel zeigen wir Ihnen, wie Sie eine WordPress-Website mit dem Genesis-Theme erstellen. Wir decken alles ab, von der Installation von WordPress über das Hinzufügen von Inhalten bis hin zum Anpassen Ihrer Website. Am Ende dieses Artikels haben Sie eine voll funktionsfähige WordPress-Website, die gut aussieht und einfach zu bedienen ist.
Wenn Sie das Genesis Framework für WordPress verwenden, haben Sie eine solide Grundlage für die Erstellung eines benutzerdefinierten Designs. Das Framework kann Ihnen helfen, die Entwicklung zu beschleunigen, da es die Back-End-Funktionalität für Sie übernimmt, während die Front-End-Funktionen an Sie delegiert werden können. In diesem Artikel gehen wir auf das Genesis Framework ein und wie Sie es verwenden, um Ihr eigenes Design zu erstellen. Um ein untergeordnetes Thema für Ihre eigene Website zu erstellen, müssen Sie das Genesis Framework herunterladen und installieren. Infolgedessen können Sie die erforderlichen Funktionalitäten in Ihr Thema integrieren, indem Sie andere Hooks und Filter verwenden. Kopieren Sie in der Datei functions.php die folgenden Schritte: Der zweite Schritt besteht darin, mithilfe von CSS die Parameter für die Farben, Schriftarten und andere designbezogene Elemente Ihres Designs anzugeben. Es liegt nun an Ihnen, die Ergebnisse mit Ihrem Kunden zu überprüfen oder auf Ihrer Website zu veröffentlichen.
Genesis kann mit FileZilla, einem FTP-Client, installiert werden. Wenn das Child Theme korrekt auf Ihrem Server gespeichert ist, wird es hier angezeigt. Es wird empfohlen, dass Sie Ihre Designs mithilfe einer ZIP-Datei verteilen. Sie werden zu WordPress.org weitergeleitet, um Ihr Design einzureichen.
Wie verwende ich das Genesis-Theme in WordPress?

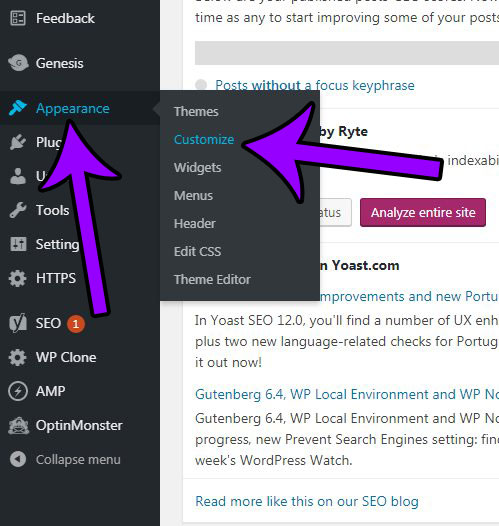
Wenn Sie das Genesis-Theme auf Ihrer WordPress-Seite verwenden möchten, müssen Sie zunächst das Theme installieren und aktivieren. Sobald Sie dies getan haben, können Sie mit der Verwendung des Designs beginnen, indem Sie zum Abschnitt „Darstellung“ > „Designs“ im WordPress-Adminbereich gehen.
Wenn Sie das Genesis Framework als WordPress-Theme verwenden, stellen Sie sicher, dass Sie auch ein untergeordnetes Thema verwenden. Wenn Sie möchten, können Sie ein untergeordnetes Design verwenden, um Ihre eigene CSS-Datei auszuführen und zu verwalten. Wenn wir Genesis aktualisieren, schützt unser Team Ihre Anpassungen davor, überschrieben zu werden. Wenn Sie eines der Dutzenden von untergeordneten Themen verwenden, können Sie eine Website erstellen, die genau Ihren Vorstellungen entspricht. Wenn Sie Genesis CSS als Basis für Ihr CSS verwenden, wird das Design Ihrer Website früher oder später schief gehen. Stellen Sie sicher, dass Sie, wann immer möglich, ein frisches Stylesheet im Thema Ihres Kindes verwenden. Dadurch schützen wir Ihren benutzerdefinierten Code und Ihr CSS vor Änderungen in Genesis.
Können Sie Elementor mit Genesis verwenden?
Elementor ist der beliebteste Seitenersteller in der Community, weil er mit dem Genesis Framework funktioniert. Sie können die Kopf- und Fußzeile Ihrer Website ändern, ohne sie zu codieren. Damit können Sie auch komplexere Websites erstellen, indem Sie mehrere Designmodule freischalten.
Warum ein WordPress-Framework verwenden?
Divi, Thesis und Bootstrap sind nur einige der verfügbaren kostenlosen Frameworks. Sie können verwendet werden, um eine WordPress-Site für jede Art von Unternehmen zu erstellen, von einem kleinen Blog bis zu einer riesigen E-Commerce-Site. Das WordPress-Framework ist ein großartiger erster Schritt für alle, die gerade erst anfangen. Es ist einfach zu bedienen und enthält alle Funktionen, die Sie zum Erstellen einer professionell aussehenden Website benötigen. Ein Framework kann Ihnen Zeit sparen und Ihnen helfen, sich auf die Erstellung einzigartiger Inhalte zu konzentrieren, anstatt die Grundlage neu aufzubauen, wenn Sie Änderungen vornehmen müssen, sodass Sie ein WordPress-Profi werden können. Ein Framework kann eine hervorragende Möglichkeit sein, mit WordPress zu beginnen und eine professionell aussehende Website zu erstellen, ohne den Codierungsprozess von Grund auf neu lernen zu müssen.
Wie passe ich mein Genesis-Design an?

Auf diese Frage gibt es keine allgemeingültige Antwort, da der Prozess der Anpassung eines Genesis-Designs je nach verwendetem Design unterschiedlich sein kann. Im Allgemeinen beinhaltet der Prozess der Anpassung eines Genesis-Designs jedoch die Änderung des CSS-Codes des Designs, um das Erscheinungsbild des Designs Ihren Anforderungen anzupassen. Darüber hinaus müssen Sie möglicherweise auch den PHP-Code des Designs ändern, um Funktionen hinzuzufügen oder zu entfernen oder um die Funktionsweise des Designs zu ändern.
Das Genesis-Design-Framework bietet eine solide Grundlage für Ihr Blog. Das untergeordnete Genesis-Theme ist in zwei Dateien unterteilt: style.html und functions.html. Ohne Codierung kann die Autorenbox am Ende jedes Beitrags hinzugefügt werden. Es gibt keine Möglichkeit, dieses Tutorial in Genesis 2.0 oder höher zu verwenden. Wenn Sie Ihre Navigation verbessern möchten, müssen Sie auf die vorherigen und nachfolgenden Beiträge verlinken. Mit dieser Funktion können Benutzer einfacher zwischen Beiträgen wechseln. Der folgende Code sollte verwendet werden, wenn Sie einen benutzerdefinierten Hintergrund für die Datei functions.php wünschen.

Viele Benutzer möchten den Standardtext ändern, z. B. Mehr… Weiter…. [Weiterlesen] macht für mich am meisten Sinn. Wenn Sie den Post Comment-Text im Kommentarformular ändern möchten, können Sie dies tun, indem Sie die folgenden PHP-Codefunktionen einfügen. Sie können die Textfarbe, -höhe und -breite ändern, indem Sie sie anpassen. Wenn Sie sich entscheiden, das Logo anstelle des Titels der Website zu verwenden, kann dies nützlich sein.
Nicht sicher, ob Genesis das richtige WordPress-Theme für Sie ist?
Es ist möglicherweise nicht die beste Wahl für Leute, die mit WordPress nicht vertraut sind. Es ist ein vollständig benutzerdefiniertes WordPress-Theme , das in der Genesis-Sprache codiert ist, was für Anfänger verwirrend sein kann. Es ist auch kostspielig, was möglicherweise nicht die beste Option ist, wenn Sie Genesis nur ein- oder zweimal verwenden möchten.
Ist Genesis ein gutes WordPress-Theme?
Obwohl es das Genesis Framework schon lange gibt, wurde es immer als eines der besten verfügbaren WordPress-Frameworks angesehen. Die Verwendung bietet zahlreiche Vorteile, darunter optimiertes SEO, schnelle Ladezeiten und sauberer Code. Genesis ist nicht nur eine solide Grundlage für jede WordPress-Website, sondern auch ein unbeschriebenes Blatt.
Wenn Sie eine komplette Website erstellen möchten, können Sie dies mit dem Genesis Framework für WordPress tun. Ein untergeordnetes Thema ist eine andere Art von Website (die Aufgabe des Themas) als eine herkömmliche Website. Sie können die Designelemente Ihrer Website nach Herzenslust ändern, ohne den zugrunde liegenden Code zu ändern. Dieses untergeordnete Genesis-Theme ist für die Fotografie geeignet und hat ein vertikales Menü im Akkordeon-Stil. Dieses Design ist im Imagely-Bundle enthalten, das alle Imagely-Designs, alle Designs und Plugins und Lifetime Everything enthält. Wir empfehlen Ihnen, das Paket zu wählen, das Ihren Anforderungen am besten entspricht, und dass Sie vermeiden, für Funktionen, die Sie nicht nutzen, zu viel zu bezahlen. Wenn Sie dieses nützliche Thema bei ZigZagPress kaufen, erhalten Sie sofortigen Zugriff sowie ein Jahr lang Updates und Support.
Sie können Academy Pro als Ihr Thema verwenden, wenn Sie ein Lehrer sind. Es hat eine sehr schlanke Produktseite und ist ein stilvolles und modern aussehendes Thema, was es zu einem hervorragenden E-Commerce-Thema macht. Wenn Sie ein Fotograf sind, werden Sie feststellen, dass dieses kleine und moderne Thema hervorragend passt. Gallery Gallery behält das gleiche Erscheinungsbild bei, wie der Name vermuten lässt. ReadyFolio 2 ist ein vorgefertigtes Design, das gut mit LMS- und Mitgliedschaftsseiten-Plugins funktioniert, was es zu einer großartigen Wahl für Lehrer macht, die eine Website betreiben und Geld verdienen möchten. Wenn Sie Eleganz mögen, ist dieses untergeordnete Genesis-Design genau das Richtige für Sie. Sie können Bildschieberegler und eine Servicebox verwenden, um den verfügbaren Platz optimal zu nutzen.
Das untergeordnete Design „Tote“ ist ein untergeordnetes Genesis-Design für Fotografie, mit dem Sie Ihre Kunstwerke oder Fotos anzeigen können. Darüber hinaus erleichtern ein mittig ausgerichteter Text und Call-to-Action-Buttons die Navigation. Der fließende Übergang zwischen den einzelnen Fotos ist visuell atemberaubend und angenehm. Es ist ein fantasievolles Thema, das Fotografie, Nachrichten und Portfolios kombiniert. Das Brisket-Theme ist nicht nur optisch ansprechend, sondern bietet auch viele Funktionen, wie z. B. Symbolboxen zum Anzeigen kritischer Informationen, Menüabschnitte und Shortcodes. Splash ist eine fantastische Wahl, um einen Online-Lebenslauf zu erstellen, Portfolios zu präsentieren, freiberufliche Dienstleistungen anzubieten oder einfach nur zu bloggen. Genesis Richmond Child Theme enthält Shortcode-Elemente, einen einspaltigen und dreispaltigen Testimonial-Bereich und eine Reihe anderer Funktionen.
Quik hat auch eine Navigationsleiste über dem Logo, die auch für Kategorien verwendet werden kann. Mit ihrem schlanken und farbenfrohen Design weist die Broschüre eine aufgereihte Typografie mit einer bestimmten Nische auf, die es einfacher macht, den von Ihnen angebotenen Service zu identifizieren. Darüber hinaus stehen E-Commerce, Blog-Beitragsseiten, Formatierungsoptionen für Blog-Beiträge und andere Funktionen zur Verfügung. Genesis-Child-Themes bieten eine gute Funktionalität im Frontend und auch eine schöne Backend-Funktionalität. Das Blink-Blink-Theme zeigt Blog-Posts in einem Raster auf optisch ansprechende Weise an. Die retinafähigen Elemente und ansprechenden Vollbildbilder von Proof waren unsere Favoriten.
Sie benötigen ein untergeordnetes Thema, damit Elementor mit Ihrer Website funktioniert
Die untergeordneten Themes von Genesis Framework sind die Bausteine Ihrer Website. Elementor lässt sich in jedes der untergeordneten Themen integrieren, und Sie können das Aussehen und Verhalten Ihrer Website über den Themen-Editor ändern. Wenn Sie keine untergeordneten Genesis Framework-Designs haben, muss Elementor mit einem untergeordneten Design entworfen werden, um Ihre Website anzuzeigen.
