إنشاء موقع WordPress من الصفر باستخدام سمة Genesis
نشرت: 2022-10-23يمكن أن يكون إنشاء موقع ويب WordPress من البداية مهمة شاقة ، خاصة إذا لم تكن معتادًا على لغات الترميز مثل HTML و CSS. ومع ذلك ، هناك الكثير من سمات WordPress التي تتيح لك إنشاء موقع ويب دون الحاجة إلى لمس سطر واحد من التعليمات البرمجية. أحد هذه السمات هو Genesis ، وهو إطار موضوع شائع يوفر أساسًا متينًا لموقعك على الويب. في هذه المقالة ، سنوضح لك كيفية إنشاء موقع WordPress باستخدام سمة Genesis. سنغطي كل شيء من تثبيت WordPress إلى إضافة محتوى وتخصيص موقعك. بنهاية هذه المقالة ، سيكون لديك موقع WordPress كامل الوظائف يبدو رائعًا وسهل الاستخدام.
عند استخدام Genesis Framework for WordPress ، سيكون لديك أساس متين لإنشاء قالب مخصص. يمكن أن يساعدك إطار العمل في تسريع عملية التطوير لأنه يتعامل مع وظائف الواجهة الخلفية نيابة عنك ، بينما يمكن تفويض ميزات الواجهة الأمامية إليك. في هذه المقالة ، سنستعرض Genesis Framework وكيفية استخدامه لبناء السمة الخاصة بك. من أجل إنشاء سمة فرعية لموقع الويب الخاص بك ، ستحتاج إلى تنزيل Genesis Framework وتثبيته. نتيجة لذلك ، يمكنك دمج الوظائف الضرورية في قالبك باستخدام عوامل تصفية ومرشحات أخرى. في ملف function.php ، انسخ الخطوات التالية: الخطوة الثانية هي استخدام CSS لتحديد معلمات ألوان نسقك وخطوطها والعناصر الأخرى المتعلقة بالتصميم. يعود الأمر إليك الآن لمراجعة النتائج مع عميلك أو نشرها على موقع الويب الخاص بك.
يمكن تثبيت Genesis باستخدام FileZilla ، عميل FTP. إذا تم حفظ المظهر الفرعي بشكل صحيح على الخادم الخاص بك ، فسيتم عرضه هنا. يوصى بتوزيع السمات الخاصة بك باستخدام ملف a.zip. سيتم توجيهك إلى WordPress.org لإرسال المظهر الخاص بك.
كيف يمكنني استخدام موضوع Genesis في WordPress؟

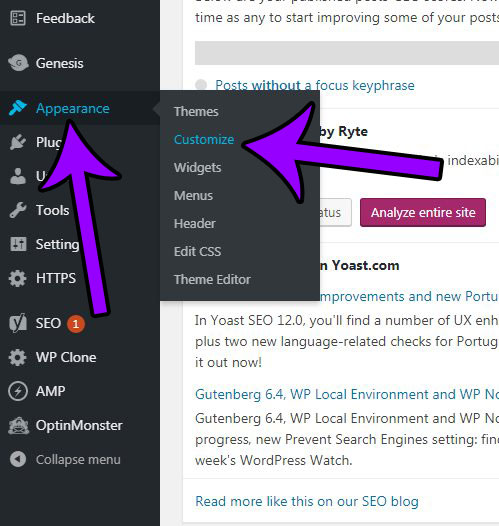
إذا كنت ترغب في استخدام Genesis Theme على موقع WordPress الخاص بك ، فستحتاج أولاً إلى تثبيت السمة وتنشيطها. بمجرد القيام بذلك ، يمكنك البدء في استخدام السمة بالانتقال إلى قسم المظهر> السمات في منطقة إدارة WordPress.
إذا كنت تستخدم Genesis Framework كقالب WordPress ، فتأكد من استخدام سمة فرعية أيضًا. إذا كنت تريد ، يمكنك استخدام سمة فرعية لتشغيل وإدارة ملف CSS الخاص بك. عندما نقوم بتحديث Genesis ، يحمي فريقنا تخصيصاتك من الكتابة فوقها. سيسمح لك استخدام واحد من عشرات السمات الفرعية بإنشاء موقع ويب بالشكل الذي تريده بالضبط. إذا كنت تستخدم Genesis CSS كقاعدة لـ CSS الخاص بك ، فسوف ينحرف تصميم موقعك عاجلاً أم آجلاً. تأكد من استخدام ورقة أنماط جديدة كلما أمكن ذلك في موضوع طفلك. من خلال القيام بذلك ، سنحمي كودك المخصص و CSS من التغييرات في Genesis.
هل يمكنك استخدام Elementor مع Genesis؟
Elementor هو منشئ الصفحات الأكثر شيوعًا في المجتمع لأنه يعمل مع Genesis Framework. يمكنك تغيير رأس الصفحة وتذييلها دون الحاجة إلى ترميزها. باستخدامه ، يمكنك أيضًا إنشاء مواقع ويب أكثر تعقيدًا عن طريق فتح العديد من وحدات التصميم.
لماذا نستخدم إطار عمل WordPress؟
Divi و Thesis و Bootstrap ليست سوى عدد قليل من الأطر المجانية المتاحة. يمكن استخدامها لإنشاء موقع WordPress لأي نوع من الأعمال ، من مدونة صغيرة إلى موقع تجارة إلكترونية ضخم. يعد إطار عمل WordPress خطوة أولى رائعة لأي شخص بدأ للتو. إنه سهل الاستخدام ويتضمن جميع الميزات التي ستحتاجها لإنشاء موقع ويب ذو مظهر احترافي. يمكن أن يوفر لك إطار العمل الوقت ويساعدك على التركيز على إنشاء محتوى فريد بدلاً من إعادة بناء الأساس عندما تحتاج إلى إجراء تغييرات ، مما يتيح لك أن تصبح محترفًا في WordPress. يمكن أن يكون إطار العمل طريقة ممتازة لبدء استخدام WordPress وإنشاء موقع ويب ذو مظهر احترافي دون الحاجة إلى تعلم عملية الترميز من البداية.
كيف يمكنني تخصيص سمة Genesis الخاصة بي؟

لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن عملية تخصيص سمة Genesis ستختلف اعتمادًا على الموضوع المحدد الذي تستخدمه. ومع ذلك ، بشكل عام ، ستشمل عملية تخصيص سمة Genesis تعديل كود CSS الخاص بالموضوع لتغيير شكل ومظهر المظهر ليناسب احتياجاتك بشكل أفضل. بالإضافة إلى ذلك ، قد تحتاج أيضًا إلى تعديل رمز PHP الخاص بالنسق لإضافة ميزات أو إزالتها ، أو لتغيير كيفية عمل السمة.
يوفر إطار عمل موضوع Genesis أساسًا متينًا لمدونتك. يتم تقسيم موضوع Genesis الفرعي إلى ملفين: style.html و function.html. بدون أي ترميز ، يمكن إضافة مربع المؤلف في نهاية كل منشور. لا توجد طريقة لاستخدام هذا البرنامج التعليمي في Genesis 2.0 أو ما بعده. إذا كنت ترغب في تحسين التنقل ، فيجب عليك الارتباط بالمشاركات السابقة واللاحقة. باستخدام هذه الميزة ، سيتمكن المستخدمون من التبديل بين المشاركات بسهولة أكبر. يجب استخدام الكود التالي إذا كنت تريد خلفية مخصصة لملف function.php.

يرغب العديد من الأشخاص في تغيير النص الافتراضي ، مثل المزيد ... متابعة…. [متابعة القراءة] هو الأكثر منطقية بالنسبة لي. إذا كنت تريد تغيير نص Post Comment في نموذج التعليق ، فيمكنك القيام بذلك عن طريق تضمين وظائف كود PHP التالية. يمكنك تغيير لون النص وارتفاعه وعرضه عن طريق تعديلها. عند اتخاذ قرار باستخدام الشعار بدلاً من عنوان موقع الويب ، قد يكون ذلك مفيدًا.
لست متأكدًا مما إذا كان Genesis هو موضوع WordPress المناسب لك؟
قد لا يكون الخيار الأفضل للأشخاص الذين ليسوا على دراية بـ WordPress. إنها سمة WordPress مخصصة تمامًا ، ومشفرة بلغة Genesis ، والتي يمكن أن تكون مربكة للمبتدئين. كما أنه مكلف ، وقد لا يكون الخيار الأفضل إذا كنت تخطط فقط لاستخدام Genesis مرة أو مرتين.
هل Genesis سمة WordPress جيدة؟
على الرغم من وجوده لفترة طويلة ، إلا أن Genesis Framework يُنظر إليه دائمًا على أنه أحد أفضل أطر عمل WordPress المتاحة. هناك العديد من المزايا لاستخدامه ، بما في ذلك تحسين محركات البحث ، وأوقات التحميل السريع ، والرمز النظيف. تعد Genesis ، بالإضافة إلى كونها أساسًا متينًا لأي موقع ويب WordPress ، قائمة فارغة.
إذا كنت ترغب في إنشاء موقع ويب كامل ، فيمكنك القيام بذلك باستخدام Genesis Framework for WordPress. يعد القالب الفرعي نوعًا مختلفًا من الموقع (وظيفة السمة) عن موقع الويب التقليدي. يمكنك تغيير عناصر تصميم موقعك إلى محتوى قلبك دون تعديل الكود الأساسي. هذا الموضوع الطفل Genesis مناسب للتصوير وله قائمة عمودية على غرار الأكورديون. يتم تضمين هذا الموضوع في حزمة Imagely ، والتي تتضمن جميع السمات Imagely ، وجميع السمات والمكونات الإضافية ، وكل شيء مدى الحياة. نوصي باختيار الحزمة التي تلبي احتياجاتك على أفضل وجه ، وتجنب دفع مبالغ زائدة مقابل الميزات التي لن تستخدمها. عند شراء هذا المظهر المفيد من ZigZagPress ، ستتلقى وصولاً فوريًا بالإضافة إلى عام واحد من التحديثات والدعم.
يمكنك استخدام Academy Pro كموضوع خاص بك إذا كنت معلمًا. تحتوي على صفحة منتج بسيطة للغاية وهي سمة أنيقة وعصرية المظهر ، مما يجعلها سمة ممتازة للتجارة الإلكترونية . إذا كنت مصورًا فوتوغرافيًا ، فستجد هذا المظهر الصغير والحديث مناسبًا تمامًا. معرض الصور يحتفظ بنفس الشكل والمظهر كما يوحي اسمه. ReadyFolio 2 عبارة عن سمة مصممة مسبقًا تعمل بشكل جيد مع LMS والمكونات الإضافية لموقع العضوية ، مما يجعلها خيارًا رائعًا للمعلمين الذين يرغبون في تشغيل موقع ويب وكسب المال. إذا كنت تستمتع بالأناقة ، فإن موضوع جينيسيس الطفل هذا يناسبك. يمكنك استخدام منزلقات الصور ومربع الخدمات لتحقيق أقصى استفادة من المساحة المتاحة.
موضوع Tote child هو موضوع خاص بالتصوير الفوتوغرافي من Genesis يمكن استخدامه لعرض عملك الفني أو صورك. علاوة على ذلك ، تعمل أزرار النسخ والحث على اتخاذ إجراء بمحاذاة المركز على تسهيل التنقل. الانتقال السلس بين كل صورة مذهل وممتع بصريًا. إنه موضوع خيالي يجمع بين التصوير الفوتوغرافي والأخبار والمحافظ. لا يعد مظهر لحم الصدر جذابًا من الناحية المرئية فحسب ، بل يحتوي أيضًا على الكثير من الوظائف ، مثل مربعات الرموز لعرض المعلومات المهمة وأقسام القائمة والأكواد القصيرة. يعد Splash خيارًا رائعًا لإنشاء سيرة ذاتية عبر الإنترنت ، أو عرض المحافظ ، أو تقديم خدمات مستقلة ، أو ببساطة التدوين. يشتمل Genesis Richmond Child Theme على عناصر رمز قصير ، وقسم شهادة من عمود واحد وثلاثة أعمدة ، وعدد من الميزات الأخرى.
يحتوي Quik أيضًا على شريط تنقل أعلى الشعار ، والذي يمكن استخدامه للفئات أيضًا. يتميز الكتيب بتصميمه الأنيق والملون ، بطباعة مخططة مع مكانة معينة ، مما يسهل التعرف على الخدمة التي تقدمها. علاوة على ذلك ، تتوفر التجارة الإلكترونية وصفحات منشورات المدونة وخيارات التنسيق لمنشورات المدونة وغيرها من الميزات. تتميز سمات Genesis الفرعية بوظائف جيدة في الواجهة الأمامية ، كما تتمتع بوظائف خلفية جميلة. تعرض سمة وميض وميض منشورات المدونة في شبكة بطريقة ممتعة بصريًا. كانت العناصر المفضلة لشبكية العين والصور الجذابة بملء الشاشة هي العناصر المفضلة لدينا.
أنت بحاجة إلى موضوع الطفل من أجل Elementor للعمل مع موقع الويب الخاص بك
تعد السمات الفرعية لـ Genesis Framework اللبنات الأساسية لموقع الويب الخاص بك. سيتكامل Elementor مع أي من السمات الفرعية ، ويمكنك تعديل مظهر ومظهر موقعك من خلال Theme Editor. إذا لم يكن لديك سمات فرعية لـ Genesis Framework ، فيجب تصميم Elementor مع سمة فرعية لعرض موقع الويب الخاص بك.
