Tworzenie witryny WordPress od podstaw z motywem Genesis
Opublikowany: 2022-10-23Tworzenie witryny WordPress od podstaw może być trudnym zadaniem, zwłaszcza jeśli nie znasz języków programowania, takich jak HTML i CSS. Istnieje jednak wiele motywów WordPress, które umożliwiają stworzenie strony internetowej bez konieczności dotykania ani jednej linii kodu. Jednym z tych motywów jest Genesis, popularny framework tematyczny, który zapewnia solidną podstawę dla Twojej witryny. W tym artykule pokażemy, jak stworzyć witrynę WordPress za pomocą motywu Genesis. Omówimy wszystko, od instalacji WordPressa po dodawanie treści i dostosowywanie witryny. Pod koniec tego artykułu będziesz mieć w pełni funkcjonalną witrynę WordPress, która wygląda świetnie i jest łatwa w użyciu.
Korzystając z Genesis Framework dla WordPress, będziesz mieć solidne podstawy do stworzenia niestandardowego motywu. Framework może pomóc w przyspieszeniu rozwoju, ponieważ obsługuje on za Ciebie funkcje zaplecza, podczas gdy funkcje frontonu można delegować do Ciebie. W tym artykule omówimy Genesis Framework i sposoby wykorzystania go do zbudowania własnego motywu. Aby stworzyć motyw potomny dla własnej witryny, musisz pobrać i zainstalować Genesis Framework. W rezultacie możesz włączyć do swojego motywu niezbędne funkcje, używając innych haczyków i filtrów. W pliku functions.php skopiuj następujące kroki: Drugim krokiem jest użycie CSS do określenia parametrów kolorów, czcionek i innych elementów związanych z projektem. Teraz do Ciebie należy sprawdzenie wyników z klientem lub opublikowanie ich na swojej stronie internetowej.
Genesis można zainstalować za pomocą FileZilla, klienta FTP. Jeśli motyw potomny jest poprawnie zapisany na twoim serwerze, zostanie tutaj wyświetlony. Zaleca się rozpowszechnianie motywów za pomocą pliku .zip. Zostaniesz przekierowany do WordPress.org, aby przesłać swój motyw.
Jak korzystać z motywu Genesis w WordPress?

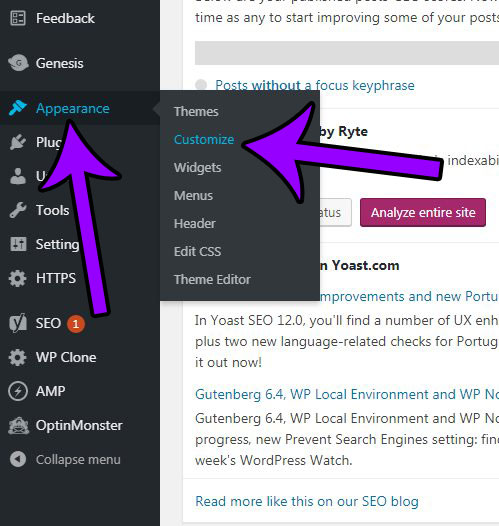
Jeśli chcesz używać motywu Genesis na swojej stronie WordPress , musisz najpierw zainstalować i aktywować motyw. Gdy to zrobisz, możesz zacząć korzystać z motywu, przechodząc do sekcji Wygląd > Motywy w obszarze administracyjnym WordPress.
Jeśli używasz Genesis Framework jako motywu WordPress, upewnij się, że używasz również motywu potomnego. Jeśli chcesz, możesz użyć motywu potomnego do uruchomienia i zarządzania własnym plikiem CSS. Kiedy aktualizujemy Genesis, nasz zespół chroni Twoje dostosowania przed nadpisaniem. Korzystanie z jednego z kilkudziesięciu motywów potomnych pozwoli Ci stworzyć stronę internetową dokładnie taką, jaką chcesz. Jeśli użyjesz Genesis CSS jako podstawy dla swojego CSS, projekt Twojej witryny prędzej czy później się nie powiedzie. Zawsze, gdy to możliwe, używaj nowego arkusza stylów w motywie Twojego dziecka. W ten sposób ochronimy Twój niestandardowy kod i CSS przed zmianami w Genesis.
Czy możesz używać Elementora z Genesis?
Elementor jest najpopularniejszym narzędziem do tworzenia stron w społeczności, ponieważ współpracuje z Genesis Framework. Możesz zmienić nagłówek i stopkę swojej witryny bez kodowania. Dzięki niemu możesz również tworzyć bardziej złożone strony internetowe, odblokowując kilka modułów projektowych.
Dlaczego warto korzystać z platformy WordPress?
Divi, Thesis i Bootstrap to tylko kilka z dostępnych darmowych frameworków. Można ich użyć do stworzenia witryny WordPress dla każdego rodzaju firmy, od małego bloga po ogromną witrynę e-commerce. Framework WordPress to świetny pierwszy krok dla każdego, kto dopiero zaczyna. Jest prosty w użyciu i zawiera wszystkie funkcje potrzebne do zbudowania profesjonalnie wyglądającej strony internetowej. Struktura może zaoszczędzić czas i pomóc Ci skupić się na tworzeniu unikalnych treści, zamiast odbudowywać fundamenty, gdy musisz wprowadzić zmiany, dzięki czemu możesz zostać profesjonalistą od WordPressa. Framework może być doskonałym sposobem na rozpoczęcie pracy z WordPressem i stworzenie profesjonalnie wyglądającej strony internetowej bez konieczności uczenia się od podstaw procesu kodowania.
Jak dostosować mój motyw Genesis?

Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ proces dostosowywania motywu Genesis będzie się różnić w zależności od konkretnego motywu , którego używasz. Jednak ogólnie rzecz biorąc, proces dostosowywania motywu Genesis będzie obejmował modyfikację kodu CSS motywu w celu zmiany wyglądu i stylu motywu, aby lepiej odpowiadał Twoim potrzebom. Ponadto może być konieczne zmodyfikowanie kodu PHP motywu w celu dodania lub usunięcia funkcji lub zmiany sposobu działania motywu.
Ramy tematyczne Genesis zapewniają solidną podstawę dla Twojego bloga. Motyw potomny Genesis jest podzielony na dwa pliki: style.html i functions.html. Bez kodowania pole autora można dodać na końcu każdego postu. Nie ma możliwości skorzystania z tego samouczka w Genesis 2.0 lub nowszych. Jeśli chcesz poprawić nawigację, musisz linkować do poprzednich i kolejnych postów. Dzięki tej funkcji użytkownicy będą mogli łatwiej przełączać się między postami. Poniższy kod powinien zostać użyty, jeśli chcesz mieć niestandardowe tło dla pliku functions.php.

Wiele osób chce zmienić domyślny tekst, taki jak Więcej… Kontynuuj…. [Kontynuuj czytanie] ma dla mnie największy sens. Jeśli chcesz zmienić tekst komentarza w formularzu komentarza, możesz to zrobić, dołączając następujące funkcje kodu PHP. Możesz zmienić kolor, wysokość i szerokość tekstu, dostosowując je. Decydując się na użycie logo, a nie tytułu strony internetowej, może to być przydatne.
Nie jesteś pewien, czy Genesis jest dla Ciebie odpowiednim motywem WordPress?
Może to nie być najlepszy wybór dla osób, które nie znają WordPressa. Jest to całkowicie niestandardowy motyw WordPress , zakodowany w języku Genesis, co może być mylące dla początkujących. Jest to również kosztowne, co może nie być najlepszą opcją, jeśli planujesz używać Genesis tylko raz lub dwa razy.
Czy Genesis to dobry motyw WordPress?
Pomimo tego, że istnieje od dłuższego czasu, Genesis Framework zawsze był uważany za jeden z najlepszych dostępnych frameworków WordPress. Korzystanie z niego ma wiele zalet, w tym zoptymalizowane SEO, szybkie ładowanie i czysty kod. Genesis, oprócz tego, że jest solidnym fundamentem każdej witryny WordPress, jest pustą kartą.
Jeśli chcesz zbudować całą witrynę, możesz to zrobić za pomocą Genesis Framework dla WordPress. Motyw potomny to inny typ witryny (zadanie motywu) niż tradycyjna witryna internetowa. Możesz zmieniać elementy projektu swojej witryny zgodnie z własnymi upodobaniami bez modyfikowania kodu. Ten motyw potomny Genesis nadaje się do fotografii i ma pionowe menu w stylu akordeonu. Ten motyw jest zawarty w pakiecie Imagely, który zawiera wszystkie motywy Imagely, wszystkie motywy i wtyczki oraz wszystko na całe życie. Zalecamy wybranie pakietu, który najlepiej odpowiada Twoim potrzebom i unikanie przepłacania za funkcje, z których nie będziesz korzystać. Kupując ten przydatny motyw w ZigZagPress, otrzymasz natychmiastowy dostęp, a także rok aktualizacji i wsparcia.
Możesz użyć Academy Pro jako swojego motywu, jeśli jesteś nauczycielem. Ma bardzo uproszczoną stronę produktu i jest stylowym i nowocześnie wyglądającym motywem, co czyni go doskonałym motywem eCommerce . Jeśli jesteś fotografem, ten mały i nowoczesny motyw będzie doskonałym wyborem. Galeria Galeria zachowuje ten sam wygląd i styl, jak sugeruje jej nazwa. ReadyFolio 2 to wstępnie stylizowany motyw, który dobrze współpracuje z LMS i wtyczkami witryn członkowskich, co czyni go doskonałym wyborem dla nauczycieli, którzy chcą prowadzić witrynę internetową i zarabiać pieniądze. Jeśli lubisz elegancję, ten dziecięcy motyw Genesis jest dla Ciebie. Możesz użyć suwaków obrazu i pola usług, aby jak najlepiej wykorzystać dostępną przestrzeń.
Motyw potomny Tote to fotograficzny motyw potomny Genesis, który można wykorzystać do wyświetlania grafiki lub zdjęć. Ponadto wyśrodkowane przyciski kopiowania i wezwania do działania ułatwiają nawigację. Płynne przejście między każdym zdjęciem jest oszałamiające wizualnie i przyjemne. Jest to pomysłowy motyw, który łączy fotografię, wiadomości i portfolio. Motyw mostka jest nie tylko atrakcyjny wizualnie, ale ma również wiele funkcji, takich jak pola ikon do wyświetlania krytycznych informacji, sekcje menu i skróty. Splash to fantastyczny wybór do tworzenia CV online, prezentowania portfolio, oferowania usług niezależnych lub po prostu blogowania. Genesis Richmond Child Theme zawiera elementy shortcode, jedno- i trzykolumnową sekcję referencji oraz szereg innych funkcji.
Quik ma również pasek nawigacyjny nad logo, którego można również używać do kategorii. Dzięki eleganckiemu i kolorowemu wyglądowi broszura zawiera uporządkowaną typografię z określoną niszą, co ułatwia identyfikację oferowanej usługi. Ponadto dostępne są eCommerce, strony z wpisami na blogu, opcje formatowania wpisów na blogu i inne funkcje. Motywy potomne Genesis mają dobrą funkcjonalność z przodu, a także mają piękną funkcjonalność z tyłu. Motyw blink blink wyświetla posty na blogu w siatce w przyjemny wizualnie sposób. Naszymi ulubionymi były elementy przystosowane do siatkówki oka i atrakcyjne pełnoekranowe zdjęcia.
Potrzebujesz motywu podrzędnego dla Elementora do pracy z Twoją witryną
Motywy potomne Genesis Framework są elementami składowymi Twojej witryny. Elementor zintegruje się z dowolnym motywem podrzędnym i możesz modyfikować wygląd i styl swojej witryny za pomocą Edytora motywów. Jeśli nie masz motywów potomnych Genesis Framework, Elementor musi być zaprojektowany z motywem potomnym, aby wyświetlić Twoją witrynę.
