使用 Genesis 主題從頭開始創建 WordPress 網站
已發表: 2022-10-23從頭開始構建 WordPress 網站可能是一項艱鉅的任務,尤其是在您不熟悉 HTML 和 CSS 等編碼語言的情況下。 但是,有很多 WordPress 主題可以讓您創建網站而無需接觸任何一行代碼。 其中一個主題是 Genesis,一個流行的主題框架,為您的網站提供了堅實的基礎。 在本文中,我們將向您展示如何使用 Genesis 主題創建 WordPress 網站。 我們將涵蓋從安裝 WordPress 到添加內容和自定義網站的所有內容。 在本文結束時,您將擁有一個功能齊全、外觀精美且易於使用的 WordPress 網站。
當您使用 Genesis Framework for WordPress 時,您將為創建自定義主題奠定堅實的基礎。 該框架可以幫助您加快開發速度,因為它為您處理後端功能,而前端功能可以委託給您。 在本文中,我們將介紹 Genesis 框架以及如何使用它來構建您自己的主題。 為了為您自己的網站創建子主題,您需要下載並安裝 Genesis 框架。 因此,您可以通過使用其他掛鉤和過濾器將必要的功能合併到您的主題中。 在 functions.php 文件中,複製以下步驟: 第二步是使用 CSS 為主題的顏色、字體和其他與設計相關的元素指定參數。 現在由您與您的客戶一起查看結果或將其發佈在您的網站上。
Genesis 可以使用 FTP 客戶端 FileZilla 安裝。 如果子主題正確保存在您的服務器上,它將顯示在此處。 建議您使用 .zip 文件分發主題。 您將被引導至 WordPress.org 以提交您的主題。
如何在 WordPress 中使用創世紀主題?

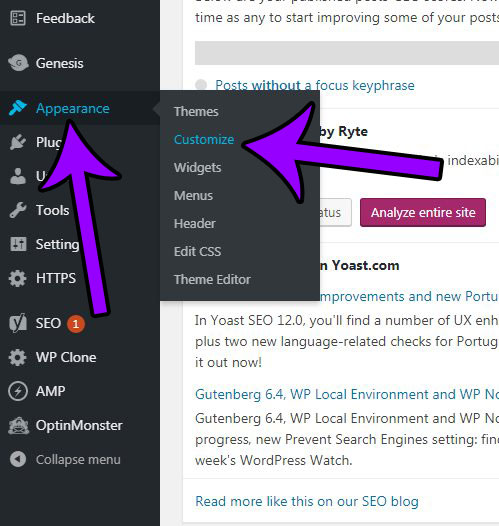
如果您想在您的WordPress 網站上使用 Genesis 主題,您首先需要安裝並激活該主題。 完成此操作後,您可以通過轉到 WordPress 管理區域的外觀 > 主題部分開始使用主題。
如果您使用 Genesis Framework 作為 WordPress 主題,請確保您也使用子主題。 如果需要,您可以使用子主題來運行和管理您自己的 CSS 文件。 當我們更新 Genesis 時,我們的團隊會保護您的自定義設置不被覆蓋。 使用數十個子主題中的一個,您可以創建一個正是您想要的網站。 如果您使用 Genesis CSS 作為 CSS 的基礎,您的網站設計遲早會出錯。 確保在您孩子的主題中盡可能使用新的樣式表。 通過這樣做,我們將保護您的自定義代碼和 CSS 免受 Genesis 中的更改。
您可以將 Elementor 與 Genesis 一起使用嗎?
Elementor 是社區中最受歡迎的頁面構建器,因為它與 Genesis 框架一起使用。 您可以更改網站的頁眉和頁腳,而無需對其進行編碼。 有了它,您還可以通過解鎖多個設計模塊來創建更複雜的網站。
為什麼使用 WordPress 框架?
Divi、Thesis 和 Bootstrap 只是一些可用的免費框架。 它們可用於為任何類型的企業創建 WordPress 網站,從小型博客到大型電子商務網站。 對於剛起步的人來說,WordPress 框架是一個很好的第一步。 它使用簡單,包含構建具有專業外觀的網站所需的所有功能。 框架可以節省您的時間並幫助您專注於創建獨特的內容,而不是在您需要進行更改時重建基礎,讓您成為 WordPress 專業人士。 框架可以是開始使用 WordPress 並創建具有專業外觀的網站的絕佳方式,而無需從頭開始學習編碼過程。
如何自定義我的 Genesis 主題?

這個問題沒有萬能的答案,因為自定義 Genesis 主題的過程會因您使用的特定主題而異。 但是,一般來說,自定義 Genesis 主題的過程將涉及修改主題的 CSS 代碼以更改主題的外觀以更好地滿足您的需求。 此外,您可能還需要修改主題的 PHP 代碼以添加或刪除功能,或更改主題的功能。

Genesis 主題框架為您的博客提供了堅實的基礎。 Genesis 子主題分為兩個文件:style.html 和functions.html。 無需任何編碼,可以在每個帖子的末尾添加作者框。 在 Genesis 2.0 或更高版本中無法使用本教程。 如果你想改進你的導航,你必須鏈接到之前和之後的帖子。 使用此功能,用戶將能夠更輕鬆地在帖子之間切換。 如果您想要為 functions.php 文件自定義背景,則應使用以下代碼。
許多人想更改默認文本,例如更多...繼續...。 [繼續閱讀] 對我來說最有意義。 如果要更改評論表單中的 Post Comment 文本,可以通過包含以下 PHP 代碼函數來實現。 您可以通過調整它們來更改文本顏色、高度和寬度。 在決定使用徽標而不是網站標題時,這可能很有用。
不確定 Genesis 是否適合您的 WordPress 主題?
對於不熟悉 WordPress 的人來說,它可能不是最佳選擇。 它是一個完全自定義的 WordPress 主題,以 Genesis 語言編碼,初學者可能會感到困惑。 它也很昂貴,如果您只打算使用 Genesis 一次或兩次,這可能不是最佳選擇。
Genesis 是一個好的 WordPress 主題嗎?
儘管已經存在了很長時間,但 Genesis 框架一直被認為是最好的 WordPress 框架之一。 使用它有很多優點,包括優化的 SEO、快速的加載時間和乾淨的代碼。 Genesis 除了是任何 WordPress 網站的堅實基礎之外,還是一張白紙。
如果你想建立一個完整的網站,你可以使用 WordPress 的 Genesis 框架。 子主題是與傳統網站不同類型的網站(主題的工作)。 您可以將網站的設計元素更改為您喜歡的內容,而無需修改底層代碼。 這個 Genesis 兒童主題適合攝影,並具有手風琴風格的垂直菜單。 此主題包含在 Imagely 捆綁包中,其中包括所有 Imagely 主題、所有主題和插件以及 Lifetime Everything。 我們建議您選擇最能滿足您需求的軟件包,並避免為您不會使用的功能多付錢。 當您從 ZigZagPress 購買這個有用的主題時,您將獲得即時訪問以及一年的更新和支持。
如果您是教師,您可以使用 Academy Pro 作為您的主題。 它有一個非常精簡的產品頁面,並且是一個時尚和現代的主題,使其成為一個優秀的電子商務主題。 如果您是攝影師,您會發現這個小巧而現代的主題非常適合。 Gallery Gallery 保留了其名稱所暗示的相同外觀和感覺。 ReadyFolio 2 是一個預先設計好的主題,與 LMS 和會員網站插件配合得很好,對於想要運營網站和賺錢的教師來說,它是一個很好的選擇。 如果您喜歡優雅,這個創世紀兒童主題適合您。 您可以使用圖片滑塊和服務框來充分利用可用空間。
Tote 兒童主題是攝影創世紀兒童主題,可用於展示您的藝術品或照片。 此外,居中對齊的副本和號召性用語按鈕使其更易於導航。 每張照片之間的平滑過渡在視覺上令人驚嘆且令人愉悅。 這是一個結合了攝影、新聞和作品集的富有想像力的主題。 brisket 主題不僅具有視覺吸引力,而且還具有許多功能,例如用於顯示關鍵信息的圖標框、菜單部分和簡碼。 Splash 是創建在線簡歷、展示作品集、提供自由職業者服務或簡單地寫博客的絕佳選擇。 Genesis Richmond Child Theme包括簡碼元素、單列和三列推薦部分以及許多其他功能。
Quik 在徽標上方還有一個導航欄,也可用於分類。 憑藉其時尚多彩的設計,這本小冊子的排版具有特定的利基,使您更容易識別您提供的服務。 此外,還提供電子商務、博客文章頁面、博客文章格式選項和其他功能。 Genesis 子主題在前端具有良好的功能,並且它們還具有漂亮的後端功能。 眨眼眨眼主題以視覺上令人愉悅的方式在網格中顯示博客文章。 Proof 的視網膜就緒元素和吸引人的全屏圖片是我們的最愛。
您需要一個子主題才能讓 Elementor 使用您的網站
Genesis Framework 子主題是您網站的構建塊。 Elementor 將與任何子主題集成,您可以通過主題編輯器修改站點的外觀和感覺。 如果您沒有 Genesis Framework 子主題,Elementor 必須設計有子主題才能顯示您的網站。
