Создание веб-сайта WordPress с нуля с помощью темы Genesis
Опубликовано: 2022-10-23Создание веб-сайта WordPress с нуля может оказаться сложной задачей, особенно если вы не знакомы с такими языками программирования, как HTML и CSS. Тем не менее, существует множество тем WordPress, которые позволяют создавать веб-сайты, не касаясь ни единой строки кода. Одной из таких тем является Genesis, популярная структура тем, которая обеспечивает прочную основу для вашего веб-сайта. В этой статье мы покажем вам, как создать веб-сайт WordPress с использованием темы Genesis. Мы рассмотрим все, от установки WordPress до добавления контента и настройки вашего сайта. К концу этой статьи у вас будет полнофункциональный веб-сайт WordPress, который отлично выглядит и прост в использовании.
Когда вы используете Genesis Framework для WordPress, у вас будет прочная основа для создания пользовательской темы. Фреймворк может помочь вам ускорить разработку, поскольку он обрабатывает внутренние функции за вас, тогда как внешние функции могут быть делегированы вам. В этой статье мы рассмотрим Genesis Framework и как использовать его для создания собственной темы. Чтобы создать дочернюю тему для собственного веб-сайта, вам необходимо загрузить и установить Genesis Framework. В результате вы можете включить необходимые функции в свою тему, используя другие хуки и фильтры. В файл functions.php скопируйте следующие шаги: Второй шаг — использование CSS для указания параметров цветов вашей темы, шрифтов и других элементов, связанных с дизайном. Теперь вам решать, просмотреть результаты с вашим клиентом или опубликовать их на своем веб-сайте.
Genesis можно установить с помощью FTP-клиента FileZilla. Если дочерняя тема правильно сохранена на вашем сервере, она будет отображаться здесь. Рекомендуется распространять темы с помощью ZIP-файла. Вы будете перенаправлены на WordPress.org для отправки темы.
Как использовать тему Genesis в WordPress?

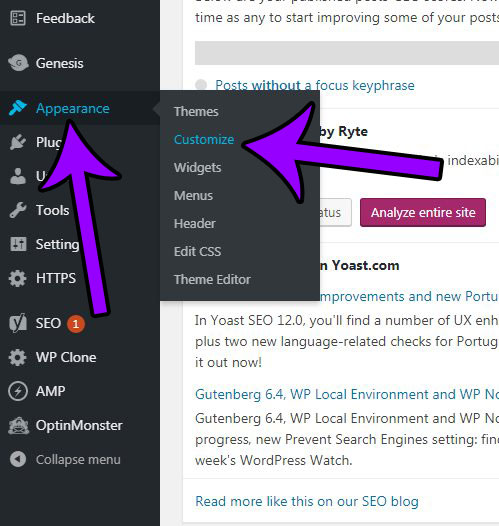
Если вы хотите использовать тему Genesis на своем сайте WordPress , вам сначала нужно установить и активировать тему. После того, как вы это сделаете, вы можете начать использовать тему, перейдя в раздел «Внешний вид»> «Темы» в области администрирования WordPress.
Если вы используете Genesis Framework в качестве темы WordPress, убедитесь, что вы также используете дочернюю тему. Если вы хотите, вы можете использовать дочернюю тему для запуска и управления собственным файлом CSS. Когда мы обновляем Genesis, наша команда защищает ваши настройки от перезаписи. Использование одной из десятков дочерних тем позволит вам создать веб-сайт именно таким, каким вы хотите его видеть. Если вы используете Genesis CSS в качестве основы для своего CSS, дизайн вашего сайта рано или поздно пойдет наперекосяк. Обязательно используйте новую таблицу стилей, когда это возможно, в теме вашего ребенка. Тем самым мы защитим ваш пользовательский код и CSS от изменений в Genesis.
Можете ли вы использовать Elementor с Genesis?
Elementor — самый популярный конструктор страниц в сообществе, потому что он работает с Genesis Framework. Вы можете изменить верхний и нижний колонтитулы своего сайта, не кодируя его. С его помощью вы также можете создавать более сложные веб-сайты, разблокировав несколько модулей дизайна.
Зачем использовать фреймворк WordPress?
Divi, Thesis и Bootstrap — это лишь некоторые из доступных бесплатных фреймворков. Их можно использовать для создания сайта WordPress для любого типа бизнеса, от небольшого блога до крупного сайта электронной коммерции. Фреймворк WordPress — отличный первый шаг для тех, кто только начинает. Он прост в использовании и включает в себя все функции, необходимые для создания профессионально выглядящего веб-сайта. Фреймворк может сэкономить ваше время и помочь вам сосредоточиться на создании уникального контента, а не на перестройке фундамента, когда вам нужно внести изменения, что позволит вам стать профессионалом WordPress. Фреймворк может стать отличным способом начать работу с WordPress и создать профессионально выглядящий веб-сайт без необходимости изучать процесс кодирования с нуля.
Как настроить тему Genesis?

На этот вопрос нет универсального ответа, так как процесс настройки темы Genesis зависит от конкретной темы , которую вы используете. Однако, как правило, процесс настройки темы Genesis включает в себя изменение кода CSS темы, чтобы изменить внешний вид темы в соответствии с вашими потребностями. Кроме того, вам также может потребоваться изменить PHP-код темы, чтобы добавить или удалить функции или изменить функционирование темы.
Фреймворк темы Genesis обеспечивает прочную основу для вашего блога. Дочерняя тема Genesis разделена на два файла: style.html и functions.html. Без какого-либо кодирования поле автора может быть добавлено в конце каждого сообщения. Невозможно использовать это руководство в Genesis 2.0 или более поздних версиях. Если вы хотите улучшить свою навигацию, вы должны ссылаться на предыдущие и последующие сообщения. С помощью этой функции пользователи смогут легче переключаться между сообщениями. Следующий код следует использовать, если вы хотите использовать собственный фон для файла functions.php.

Многие люди хотят изменить текст по умолчанию, например «Дополнительно… Продолжить…». [Продолжить чтение] имеет для меня наибольший смысл. Если вы хотите изменить текст сообщения в форме комментария, вы можете сделать это, включив следующие функции кода PHP. Вы можете изменить цвет текста, высоту и ширину, настроив их. Если вы решите использовать логотип, а не название веб-сайта, это может быть полезно.
Не уверены, что Genesis — подходящая тема WordPress для вас?
Это может быть не лучший выбор для людей, которые не знакомы с WordPress. Это полностью настраиваемая тема WordPress , написанная на языке Genesis, что может сбить с толку новичков. Это также дорого, что может быть не лучшим вариантом, если вы планируете использовать Genesis только один или два раза.
Является ли Genesis хорошей темой WordPress?
Несмотря на то, что Genesis Framework существует уже давно, он всегда считался одним из лучших доступных фреймворков WordPress. Его использование имеет множество преимуществ, в том числе оптимизированный SEO, быстрое время загрузки и чистый код. Genesis, помимо того, что является прочной основой для любого веб-сайта WordPress, представляет собой чистый лист.
Если вы хотите создать целый веб-сайт, вы можете сделать это с помощью Genesis Framework для WordPress. Дочерняя тема — это другой тип сайта (работа темы), отличный от традиционного веб-сайта. Вы можете изменить элементы дизайна вашего сайта по своему усмотрению, не изменяя базовый код. Эта дочерняя тема Genesis подходит для фотографий и имеет вертикальное меню в стиле аккордеона. Эта тема входит в комплект Imagely, который включает в себя все темы Imagely, все темы и плагины и Lifetime Everything. Мы рекомендуем вам выбрать пакет, который наилучшим образом соответствует вашим потребностям, и не переплачивать за функции, которые вы не будете использовать. Когда вы приобретете эту полезную тему у ZigZagPress, вы получите мгновенный доступ, а также один год обновлений и поддержки.
Вы можете использовать Academy Pro в качестве темы, если вы учитель. У него очень скудная страница продукта, а также стильная и современная тема, что делает ее отличной темой для электронной коммерции . Если вы фотограф, вам подойдет эта маленькая и современная тема. Галерея Галерея сохраняет тот же внешний вид, что и предполагает ее название. ReadyFolio 2 – это предварительно оформленная тема, которая хорошо работает с LMS и плагинами для членских сайтов, что делает ее отличным выбором для учителей, которые хотят запустить веб-сайт и зарабатывать деньги. Если вам нравится элегантность, эта дочерняя тема Genesis для вас. Вы можете использовать ползунки изображений и окно услуг, чтобы максимально использовать доступное пространство.
Дочерняя тема Tote — это дочерняя тема фотографии Genesis, которую можно использовать для отображения ваших работ или фотографий. Кроме того, текст с выравниванием по центру и кнопки призыва к действию упрощают навигацию. Плавный переход между каждой фотографией визуально ошеломляет и доставляет удовольствие. Это творческая тема, которая сочетает в себе фотографии, новости и портфолио. Тема грудинки не только визуально привлекательна, но и имеет множество функций, таких как поля значков для отображения важной информации, разделов меню и шорткодов. Splash — отличный выбор для создания онлайн-резюме, демонстрации портфолио, предложения внештатных услуг или просто ведения блога. Детская тема Genesis Richmond включает в себя элементы шорткода, раздел отзывов с одним и тремя столбцами и ряд других функций.
В Quik также есть панель навигации над логотипом, которую можно использовать и для категорий. Брошюра с элегантным и красочным дизайном имеет типографику, выстроенную в линию с определенной нишей, что упрощает идентификацию предлагаемой вами услуги. Кроме того, доступны электронная коммерция, страницы сообщений в блогах, параметры форматирования сообщений в блогах и другие функции. Дочерние темы Genesis имеют хорошую функциональность во внешнем интерфейсе, а также прекрасную внутреннюю функциональность. Тема Blink Blink отображает сообщения блога в виде сетки в визуально приятной форме. Нашими фаворитами были элементы Proof, готовые к работе с сетчаткой, и привлекательные полноэкранные изображения.
Вам нужна дочерняя тема для Elementor для работы с вашим сайтом
Дочерние темы Genesis Framework — это строительные блоки вашего сайта. Elementor будет интегрироваться с любой дочерней темой, и вы сможете изменить внешний вид своего сайта с помощью редактора тем. Если у вас нет дочерних тем Genesis Framework, Elementor должен быть разработан с дочерней темой для отображения вашего веб-сайта.
