Genesis Teması ile Sıfırdan Bir WordPress Web Sitesi Oluşturma
Yayınlanan: 2022-10-23Özellikle HTML ve CSS gibi kodlama dillerine aşina değilseniz, sıfırdan bir WordPress web sitesi oluşturmak göz korkutucu bir görev olabilir. Ancak, tek bir kod satırına dokunmak zorunda kalmadan bir web sitesi oluşturmanıza olanak tanıyan birçok WordPress teması vardır. Bu temalardan biri, web siteniz için sağlam bir temel sağlayan popüler bir tema çerçevesi olan Genesis'tir. Bu yazıda, Genesis temasını kullanarak nasıl bir WordPress web sitesi oluşturacağınızı göstereceğiz. WordPress kurulumundan içerik eklemeye ve sitenizi özelleştirmeye kadar her şeyi ele alacağız. Bu makalenin sonunda, harika görünen ve kullanımı kolay, tam işlevli bir WordPress web sitesine sahip olacaksınız.
WordPress için Genesis Çerçevesini kullandığınızda, özel bir tema oluşturmak için sağlam bir temele sahip olacaksınız. Çerçeve, arka uç işlevselliğini sizin için ele aldığı için geliştirmeyi hızlandırmanıza yardımcı olabilir, oysa ön uç özellikleri size devredilebilir. Bu yazıda, Genesis Çerçevesini ve onu kendi temanızı oluşturmak için nasıl kullanacağınızı gözden geçireceğiz. Kendi web siteniz için bir alt tema oluşturmak için Genesis Framework'ü indirip yüklemeniz gerekir. Sonuç olarak, diğer kancaları ve filtreleri kullanarak gerekli işlevleri temanıza dahil edebilirsiniz. Functions.php dosyasında aşağıdaki adımları kopyalayın: İkinci adım, temanızın renkleri, yazı tipleri ve tasarımla ilgili diğer öğeler için parametreleri belirtmek için CSS kullanmaktır. Sonuçları müşterinizle birlikte gözden geçirmek veya web sitenizde yayınlamak artık size kalmış.
Genesis, bir FTP istemcisi olan FileZilla kullanılarak kurulabilir. Alt tema sunucunuza doğru şekilde kaydedilmişse burada görüntülenecektir. Temalarınızı bir.zip dosyası kullanarak dağıtmanız önerilir. Temanızı göndermek için WordPress.org'a yönlendirileceksiniz.
WordPress'te Genesis Temasını Nasıl Kullanırım?

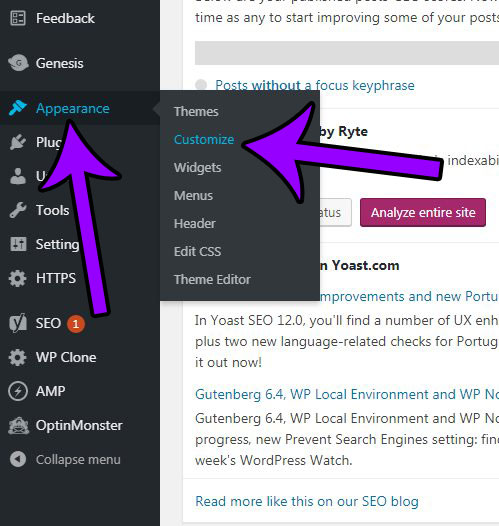
Genesis Temasını WordPress sitenizde kullanmak istiyorsanız, öncelikle Temayı yüklemeniz ve etkinleştirmeniz gerekir. Bunu yaptıktan sonra, WordPress yönetici alanının Görünüm > Temalar bölümüne giderek Temayı kullanmaya başlayabilirsiniz.
Genesis Framework'ü bir WordPress teması olarak kullanıyorsanız, bir alt tema da kullandığınızdan emin olun. İsterseniz, kendi CSS dosyanızı çalıştırmak ve yönetmek için bir alt tema kullanabilirsiniz. Genesis'i güncellediğimizde, ekibimiz özelleştirmelerinizin üzerine yazılmasını önler. Düzinelerce alt temadan birini kullanmak, tam olarak istediğiniz gibi bir web sitesi oluşturmanıza olanak tanır. Genesis CSS'yi CSS'niz için bir temel olarak kullanırsanız, sitenizin tasarımı er ya da geç ters gidecektir. Çocuğunuzun temasında mümkün olduğunca yeni bir stil sayfası kullandığınızdan emin olun. Bunu yaparak, özel kodunuzu ve CSS'nizi Genesis'teki değişikliklerden koruyacağız.
Elementor'u Genesis ile Kullanabilir misiniz?
Elementor, Genesis Framework ile çalıştığı için topluluktaki en popüler sayfa oluşturucudur. Sitenizin üstbilgisini ve altbilgisini kodlamadan değiştirebilirsiniz. Bununla birlikte, birkaç tasarım modülünün kilidini açarak daha karmaşık web siteleri de oluşturabilirsiniz.
Neden Bir WordPress Çerçevesi Kullanmalısınız?
Divi, Thesis ve Bootstrap, mevcut ücretsiz çerçevelerden sadece birkaçıdır. Küçük bir blogdan büyük bir e-ticaret sitesine kadar her tür işletme için bir WordPress sitesi oluşturmak için kullanılabilirler. WordPress çerçevesi, yeni başlayan herkes için harika bir ilk adımdır. Kullanımı kolaydır ve profesyonel görünümlü bir web sitesi oluşturmak için ihtiyaç duyacağınız tüm özellikleri içerir. Bir çerçeve size zaman kazandırabilir ve değişiklik yapmanız gerektiğinde temeli yeniden oluşturmak yerine benzersiz içerik oluşturmaya odaklanmanıza yardımcı olarak bir WordPress uzmanı olmanızı sağlar. Bir çerçeve, WordPress'i kullanmaya başlamanın ve kodlama sürecini sıfırdan öğrenmek zorunda kalmadan profesyonel görünümlü bir web sitesi oluşturmanın mükemmel bir yolu olabilir.
Genesis Temamı Nasıl Özelleştiririm?

Bir Genesis temasını özelleştirme süreci, kullandığınız belirli temaya bağlı olarak değişeceğinden, bu sorunun herkese uyan tek bir cevabı yoktur. Bununla birlikte, genel olarak, bir Genesis temasını özelleştirme süreci, temanın görünümünü ve hissini ihtiyaçlarınıza daha iyi uyacak şekilde değiştirmek için temanın CSS kodunu değiştirmeyi içerir. Ek olarak, özellikler eklemek veya kaldırmak veya temanın işleyişini değiştirmek için temanın PHP kodunu da değiştirmeniz gerekebilir.
Genesis tema çerçevesi, blogunuz için sağlam bir temel sağlar. Genesis alt teması iki dosyaya bölünmüştür: style.html ve functions.html. Herhangi bir kodlama olmadan, her gönderinin sonuna yazar kutusu eklenebilir. Bu öğreticiyi Genesis 2.0 veya sonraki sürümlerde kullanmanın bir yolu yoktur. Navigasyonunuzu geliştirmek istiyorsanız, önceki ve sonraki gönderilere bağlantı vermelisiniz. Bu özellik sayesinde kullanıcılar gönderiler arasında daha kolay geçiş yapabilecekler. Functions.php dosyası için özel bir arka plan istiyorsanız aşağıdaki kod kullanılmalıdır.

Birçok kişi, Diğer… Devam… gibi varsayılan metni değiştirmek ister. [Okumaya Devam Et] bana en mantıklısı. Yorum formundaki Yorum Gönder metnini değiştirmek isterseniz, aşağıdaki PHP kod fonksiyonlarını ekleyerek bunu yapabilirsiniz. Metin rengini, yüksekliğini ve genişliğini ayarlayarak değiştirebilirsiniz. Web sitesinin başlığı yerine logoyu kullanmaya karar verirken bu yararlı olabilir.
Genesis'in Sizin İçin Doğru WordPress Teması Olduğundan Emin Değil misiniz?
WordPress'e aşina olmayan kişiler için en iyi seçim olmayabilir. Genesis dilinde kodlanmış, yeni başlayanlar için kafa karıştırıcı olabilen tamamen özel bir WordPress temasıdır . Ayrıca, Genesis'i yalnızca bir veya iki kez kullanmayı planlıyorsanız, en iyi seçenek olmayabilir, bu da maliyetlidir.
Genesis İyi Bir WordPress Teması mı?
Uzun süredir var olmasına rağmen, Genesis Framework her zaman mevcut en iyi WordPress çerçevelerinden biri olarak kabul edildi. Optimize edilmiş SEO, hızlı yükleme süreleri ve temiz kod dahil, kullanmanın sayısız avantajı vardır. Genesis, herhangi bir WordPress web sitesi için sağlam bir temel olmanın yanı sıra boş bir sayfadır.
Tüm bir web sitesi oluşturmak istiyorsanız, bunu WordPress için Genesis Çerçevesini kullanarak yapabilirsiniz. Alt tema, geleneksel bir web sitesinden farklı bir site türüdür (temanın işi). Temel kodu değiştirmeden sitenizin tasarım öğelerini istediğiniz gibi değiştirebilirsiniz. Bu Genesis çocuk teması fotoğrafçılık için uygundur ve akordeon tarzı bir dikey menüye sahiptir. Bu tema, Tüm Imagely Temaları, Tüm Temalar ve Eklentiler ve Ömür Boyu Her Şeyi içeren Imagely paketine dahildir. İhtiyaçlarınıza en uygun paketi seçmenizi ve kullanmayacağınız özellikler için fazla ödeme yapmamanızı öneririz. Bu kullanışlı temayı ZigZagPress'ten satın aldığınızda, anında erişimin yanı sıra bir yıllık güncelleme ve destek alacaksınız.
Öğretmenseniz, temanız olarak Academy Pro'yu kullanabilirsiniz. Çok yalın bir ürün sayfasına sahiptir ve şık ve modern görünümlü bir temadır, bu da onu mükemmel bir e-ticaret teması haline getirir. Bir fotoğrafçıysanız, bu küçük ve modern temanın size çok uygun olduğunu göreceksiniz. Galeri Galeri, adından da anlaşılacağı gibi aynı görünümü ve hissi korur. ReadyFolio 2, LMS ve üyelik sitesi eklentileriyle iyi çalışan, bir web sitesi işletmek ve para kazanmak isteyen öğretmenler için mükemmel bir seçim haline getiren önceden tasarlanmış bir temadır. Zarafetten hoşlanıyorsan bu Genesis çocuk teması tam sana göre. Kullanılabilir alandan en iyi şekilde yararlanmak için resim kaydırıcılarını ve hizmetler kutusunu kullanabilirsiniz.
Tote çocuk teması, sanat eserinizi veya fotoğraflarınızı görüntülemek için kullanılabilecek bir fotoğrafçılık Genesis çocuk temasıdır. Ayrıca, ortaya hizalanmış bir kopya ve harekete geçirici mesaj düğmeleri gezinmeyi kolaylaştırır. Her fotoğraf arasındaki yumuşak geçiş, görsel olarak çarpıcı ve keyifli. Fotoğraf, haber ve portföyleri birleştiren yaratıcı bir temadır. Brisket teması yalnızca görsel olarak çekici olmakla kalmaz, aynı zamanda kritik bilgileri, menü bölümlerini ve kısa kodları görüntülemek için simge kutuları gibi birçok işlevselliğe de sahiptir. Splash, çevrimiçi bir özgeçmiş oluşturmak, portföyleri sergilemek, serbest hizmetler sunmak veya sadece blog yazmak için harika bir seçimdir. Genesis Richmond Child Theme , kısa kod öğeleri, tek sütunlu ve üç sütunlu bir referans bölümü ve bir dizi başka özellik içerir.
Quik ayrıca logonun üzerinde kategoriler için de kullanılabilen bir gezinme çubuğuna sahiptir. Şık ve renkli tasarımıyla broşür, belirli bir niş ile dizilmiş tipografiye sahiptir ve sunduğunuz hizmeti tanımlamayı kolaylaştırır. Ayrıca, e-Ticaret, blog yazısı sayfaları, blog yazıları için biçimlendirme seçenekleri ve diğer özellikler mevcuttur. Genesis alt temaları , ön uçta iyi işlevsellik sunar ve ayrıca güzel arka uç işlevlerine sahiptir. Göz kırpma teması, blog gönderilerini görsel olarak hoş bir şekilde bir ızgarada görüntüler. Proof'un retinaya hazır öğeleri ve çekici tam ekran resimleri favorilerimizdi.
Elementor'un Web Sitenizle Çalışması İçin Bir Alt Temaya İhtiyacınız Var
Genesis Framework alt temaları , web sitenizin yapı taşlarıdır. Elementor, alt temalardan herhangi biriyle entegre olacaktır ve Tema Düzenleyici aracılığıyla sitenizin görünümünü ve verdiği hissi değiştirebilirsiniz. Genesis Framework alt temalarınız yoksa, Web sitenizi görüntülemek için Elementor'un bir alt tema ile tasarlanması gerekir.
