Genesis 테마로 처음부터 WordPress 웹 사이트 만들기
게시 됨: 2022-10-23WordPress 웹 사이트를 처음부터 구축하는 것은 특히 HTML 및 CSS와 같은 코딩 언어에 익숙하지 않은 경우 어려운 작업이 될 수 있습니다. 그러나 한 줄의 코드를 건드리지 않고도 웹사이트를 만들 수 있는 WordPress 테마가 많이 있습니다. 이러한 테마 중 하나는 웹사이트의 견고한 기반을 제공하는 인기 있는 테마 프레임워크인 Genesis입니다. 이 기사에서는 Genesis 테마를 사용하여 WordPress 웹 사이트를 만드는 방법을 보여줍니다. WordPress 설치에서 콘텐츠 추가 및 사이트 사용자 지정에 이르기까지 모든 것을 다룰 것입니다. 이 기사가 끝나면 멋지게 보이고 사용하기 쉬운 완전한 기능의 WordPress 웹 사이트를 갖게 될 것입니다.
WordPress용 Genesis Framework를 사용하면 사용자 정의 테마를 만들기 위한 견고한 토대가 됩니다. 프레임워크는 백엔드 기능을 대신 처리하기 때문에 개발 속도를 높이는 데 도움이 될 수 있지만 프론트엔드 기능은 사용자에게 위임할 수 있습니다. 이 기사에서는 Genesis Framework와 이를 사용하여 자신만의 테마를 만드는 방법을 살펴보겠습니다. 자신의 웹 사이트에 대한 하위 테마 를 생성하려면 Genesis Framework를 다운로드하여 설치해야 합니다. 결과적으로 다른 후크 및 필터를 사용하여 필요한 기능을 테마에 통합할 수 있습니다. functions.php 파일에서 다음 단계를 복사합니다. 두 번째 단계는 CSS를 사용하여 테마의 색상, 글꼴 및 기타 디자인 관련 요소에 대한 매개변수를 지정하는 것입니다. 이제 결과를 고객과 함께 검토하거나 웹사이트에 게시하는 것은 귀하에게 달려 있습니다.
Genesis는 FTP 클라이언트인 FileZilla를 사용하여 설치할 수 있습니다. 하위 테마가 서버에 올바르게 저장되면 여기에 표시됩니다. .zip 파일을 사용하여 테마를 배포하는 것이 좋습니다. 테마를 제출하려면 WordPress.org로 이동합니다.
WordPress에서 창세기 테마를 어떻게 사용합니까?

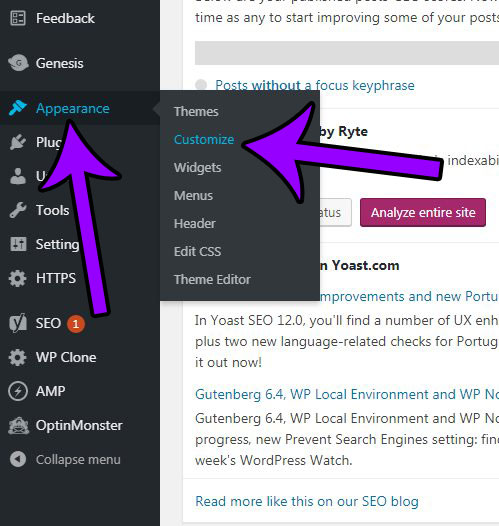
WordPress 사이트 에서 Genesis 테마를 사용하려면 먼저 테마를 설치하고 활성화해야 합니다. 완료되면 WordPress 관리 영역의 모양 > 테마 섹션으로 이동하여 테마 사용을 시작할 수 있습니다.
Genesis Framework를 워드프레스 테마로 사용하는 경우 자식 테마도 함께 사용해야 합니다. 원하는 경우 하위 테마를 사용하여 자신의 CSS 파일을 실행하고 관리할 수 있습니다. Genesis를 업데이트할 때 우리 팀은 사용자 지정 내용을 덮어쓰지 않도록 보호합니다. 수십 개의 하위 테마 중 하나를 사용하면 원하는 대로 웹사이트를 만들 수 있습니다. Genesis CSS를 CSS의 기반으로 사용하면 조만간 사이트 디자인이 잘못될 것입니다. 가능한 한 자녀의 테마에 새로운 스타일시트를 사용하십시오. 그렇게 함으로써, 우리는 Genesis의 변경으로부터 사용자 정의 코드와 CSS를 보호할 것입니다.
Genesis와 함께 Elementor를 사용할 수 있습니까?
Elementor는 Genesis Framework와 함께 작동하기 때문에 커뮤니티에서 가장 인기 있는 페이지 빌더입니다. 코딩하지 않고도 사이트의 머리글과 바닥글을 변경할 수 있습니다. 이를 통해 여러 디자인 모듈을 잠금 해제하여 더 복잡한 웹사이트를 만들 수도 있습니다.
WordPress 프레임워크를 사용하는 이유
Divi, Thesis 및 Bootstrap은 사용 가능한 무료 프레임워크 중 일부일 뿐입니다. 소규모 블로그에서 대규모 전자 상거래 사이트에 이르기까지 모든 유형의 비즈니스를 위한 WordPress 사이트를 만드는 데 사용할 수 있습니다. WordPress 프레임워크는 이제 막 시작하는 모든 사람에게 훌륭한 첫 번째 단계입니다. 사용하기 쉽고 전문적인 웹 사이트를 구축하는 데 필요한 모든 기능이 포함되어 있습니다. 프레임워크를 사용하면 시간을 절약하고 변경해야 할 때 기반을 다시 구축하는 대신 고유한 콘텐츠를 만드는 데 집중할 수 있으므로 WordPress 전문가가 될 수 있습니다. 프레임워크는 코딩 프로세스를 처음부터 배울 필요 없이 WordPress를 시작하고 전문적인 웹사이트를 만드는 훌륭한 방법이 될 수 있습니다.
제 Genesis 테마를 어떻게 사용자 정의합니까?

창세기 테마를 사용자 정의하는 프로세스는 사용 중인 특정 테마 에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 일반적으로 Genesis 테마를 사용자 지정하는 프로세스에는 테마의 CSS 코드를 수정하여 필요에 더 잘 맞도록 테마의 모양과 느낌을 변경하는 작업이 포함됩니다. 또한 기능을 추가 또는 제거하거나 테마가 작동하는 방식을 변경하려면 테마의 PHP 코드를 수정해야 할 수도 있습니다.
Genesis 테마 프레임워크는 블로그를 위한 견고한 기반을 제공합니다. Genesis 자식 테마 는 style.html과 functions.html의 두 파일로 나뉩니다. 코딩 없이 각 게시물 끝에 작성자 상자를 추가할 수 있습니다. Genesis 2.0 이상에서는 이 튜토리얼을 사용할 방법이 없습니다. 탐색을 개선하려면 이전 및 이후 게시물에 링크해야 합니다. 이 기능을 사용하면 사용자가 게시물 간에 더 쉽게 전환할 수 있습니다. functions.php 파일에 대한 사용자 정의 배경을 원하는 경우 다음 코드를 사용해야 합니다.

많은 사람들이 More… Continue…와 같은 기본 텍스트를 변경하기를 원합니다. [계속 읽기]가 가장 의미가 있습니다. 댓글 양식에서 Post Comment 텍스트를 변경하려면 다음 PHP 코드 함수를 포함하여 변경할 수 있습니다. 텍스트 색상, 높이 및 너비를 조정하여 변경할 수 있습니다. 웹사이트의 제목보다 로고를 사용하기로 결정할 때 유용할 수 있습니다.
창세기가 당신에게 적합한 WordPress 테마인지 확실하지 않습니까?
WordPress에 익숙하지 않은 사람들에게는 최선의 선택이 아닐 수 있습니다. Genesis 언어로 코딩된 완전히 사용자 정의된 WordPress 테마 로 초보자에게는 혼동될 수 있습니다. 또한 비용이 많이 들기 때문에 Genesis를 한두 번만 사용할 계획이라면 최선의 선택이 아닐 수 있습니다.
창세기는 좋은 WordPress 테마입니까?
오랫동안 사용되었음에도 불구하고 Genesis Framework는 항상 사용 가능한 최고의 WordPress 프레임워크 중 하나로 간주되었습니다. 최적화된 SEO, 빠른 로딩 시간, 깔끔한 코드 등을 사용하면 많은 이점이 있습니다. Genesis는 모든 WordPress 웹 사이트의 견고한 기반일 뿐만 아니라 백지입니다.
전체 웹사이트를 만들고 싶다면 WordPress용 Genesis Framework를 사용하면 됩니다. 하위 테마는 기존 웹사이트와 다른 유형의 사이트(테마의 역할)입니다. 기본 코드를 수정하지 않고도 사이트의 디자인 요소를 원하는 대로 변경할 수 있습니다. 이 제네시스 어린이 테마는 사진 촬영에 적합하며 아코디언 스타일의 세로 메뉴가 있습니다. 이 테마는 모든 Imagely 테마, 모든 테마 및 플러그인, Lifetime Everything을 포함하는 Imagely 번들에 포함되어 있습니다. 필요에 가장 잘 맞는 패키지를 선택하고 사용하지 않을 기능에 대해 과도한 비용을 지불하지 않는 것이 좋습니다. ZigZagPress에서 이 유용한 테마를 구입하면 즉시 액세스할 수 있을 뿐만 아니라 1년 동안의 업데이트 및 지원을 받을 수 있습니다.
교사라면 Academy Pro를 테마로 사용할 수 있습니다. 그것은 매우 간결한 제품 페이지를 가지고 있으며 세련되고 현대적인 테마로 훌륭한 전자 상거래 테마 입니다. 사진작가라면 이 작고 현대적인 테마가 아주 적합하다는 것을 알게 될 것입니다. 갤러리 갤러리는 이름에서 알 수 있듯이 동일한 모양과 느낌을 유지합니다. ReadyFolio 2는 LMS 및 회원 사이트 플러그인과 잘 작동하는 사전 스타일 테마로, 웹사이트를 운영하고 돈을 벌고자 하는 교사에게 탁월한 선택입니다. 우아함을 좋아한다면 이 Genesis 하위 테마가 적합합니다. 사진 슬라이더와 서비스 상자를 사용하여 사용 가능한 공간을 최대한 활용할 수 있습니다.
토트 차일드 테마는 자신의 작품이나 사진을 전시할 수 있는 사진 제네시스 차일드 테마입니다. 또한 중앙에 정렬된 복사 및 클릭 유도문안 버튼을 사용하여 탐색하기가 더 쉽습니다. 각 사진 사이의 부드러운 전환은 시각적으로 놀랍고 즐겁습니다. 사진, 뉴스, 포트폴리오를 결합한 상상력이 풍부한 테마입니다. 양지머리 테마는 시각적으로 매력적일 뿐만 아니라 중요한 정보를 표시하는 아이콘 상자, 메뉴 섹션 및 단축 코드와 같은 많은 기능을 가지고 있습니다. Splash는 온라인 이력서 작성, 포트폴리오 전시, 프리랜서 서비스 제공 또는 단순히 블로깅을 위한 환상적인 선택입니다. Genesis Richmond Child Theme 에는 단축 코드 요소, 단일 열 및 3열 평가 섹션 및 기타 여러 기능이 포함되어 있습니다.
Quik의 로고 위에는 카테고리에도 사용할 수 있는 탐색 모음이 있습니다. 세련되고 다채로운 디자인의 브로셔는 특정 틈새 시장과 함께 정렬된 타이포그래피를 제공하여 제공하는 서비스를 더 쉽게 식별할 수 있습니다. 또한 전자 상거래, 블로그 게시물 페이지, 블로그 게시물 서식 지정 옵션 및 기타 기능을 사용할 수 있습니다. 제네시스 차일드 테마 는 프론트엔드에 좋은 기능이 있고, 아름다운 백엔드 기능도 있습니다. 깜박임 깜박임 테마는 시각적으로 즐거운 방식으로 블로그 게시물을 격자로 표시합니다. Proof의 레티나 레티(retina-ready) 요소와 매력적인 전체 화면 사진이 우리가 가장 좋아했습니다.
귀하의 웹 사이트와 함께 작동하려면 Elementor에 대한 하위 테마가 필요합니다.
Genesis Framework 하위 테마 는 웹사이트의 구성 요소입니다. Elementor는 모든 하위 테마와 통합되며 테마 편집기를 통해 사이트의 모양과 느낌을 수정할 수 있습니다. Genesis Framework 자식 테마가 없는 경우 웹사이트를 표시하려면 Elementor를 자식 테마로 디자인해야 합니다.
