Umgang mit Problemen mit der WordPress-Bannergröße. Spielt die Größe wirklich eine Rolle?
Veröffentlicht: 2022-04-27Offenlegung: Dieser Beitrag enthält Affiliate-Links. Ich erhalte möglicherweise eine Vergütung, wenn Sie auf Links zu Produkten in diesem Beitrag klicken. Eine Erläuterung meiner Werberichtlinie finden Sie auf dieser Seite . Danke fürs Lesen!
Inhalt
- Probleme mit der WordPress-Bannergröße und wie man sie behebt.
- So ändern Sie die WordPress-Bannergröße in Ihrem WordPress-Theme.
- Ändern der WordPress-Bannergröße mithilfe eines Plugins.
- Was ist die durchschnittliche Bannergröße für eine WordPress-Website?
- So passen Sie die Bannergröße Ihrer WordPress-Website im Theme selbst an.
- Probleme mit der Bannergröße der WordPress-Website, Schlussfolgerungen.
Probleme mit der WordPress-Bannergröße und wie man sie behebt.
Es gibt normalerweise 3 Probleme, mit denen wir konfrontiert sind, wenn wir uns mit der Bannergröße auf einer WordPress-Website befassen. Diese Probleme mit der WordPress-Bannergröße treten auf, wenn wir Folgendes wollen:
- Passen Sie ein benutzerdefiniertes Header-Banner an oder erstellen Sie es.
- Passen Sie ein benutzerdefiniertes Fußzeilenbanner im Design selbst an oder fügen Sie es hinzu.
- Banner zu unserer gesamten WordPress-Seite hinzufügen.
Glücklicherweise gibt es zwei Möglichkeiten, wie wir uns um Probleme mit der WordPress-Bannergröße kümmern können, und diese sind auch:
- Ändern der Bannergröße in Ihrem WordPress-Theme selbst.
- Ändern der WordPress-Bannergröße mithilfe eines Plugins.
So ändern Sie die WordPress-Bannergröße in Ihrem WordPress-Theme.
Wenn Sie die Bannergröße in der Kopf- oder Fußzeile Ihrer WordPress-Website ändern möchten, müssen Sie dies im Design selbst tun.
Da jedes WordPress-Thema vom Entwickler des Themas individuell codiert wird, müssen Sie wahrscheinlich benutzerdefinierten CSS-Code zur Kopf- oder Fußzeile Ihres Themas hinzufügen, um die Bannergröße anzupassen.
Um die Bannergröße in Ihrem WordPress-Theme richtig zu ändern, sollten Sie sich an den Support Ihres spezifischen Themas wenden und nach dessen Empfehlungen fragen sowie nach der Stelle, an der Sie den benutzerdefinierten CSS-Kurzcode in Ihr Thema einfügen können.
Der Entwickler deines Themes und/oder sein Support sollte dir Anweisungen geben können, wie du deinem Theme einen benutzerdefinierten CSS-Kurzcode richtig hinzufügst, damit du die Größe des Header-Banners richtig anpassen kannst.
Wenn Sie jedoch aus verschiedenen Gründen wie Werbung oder Sonderangebote usw. zusätzliche Banner zu Ihrer WordPress-Website hinzufügen möchten und sicherstellen möchten, dass sie die richtige Größe und Position haben, würde ich vorschlagen, dass Sie sich einige der folgenden WordPress-Banner-Plugins ansehen .
Ändern der WordPress-Bannergröße mithilfe eines Plugins.
Es gibt verschiedene Banner-Plugins für WordPress-Websites, mit denen Sie die Bannergröße innerhalb Ihrer WordPress-Website ändern können, ohne mit Ihrem WordPress-Theme selbst herumzuspielen.
Die meisten dieser Plugins ermöglichen es Ihnen, die Bannergröße zu ändern, sowie andere Banneranpassungsfunktionen, die Sie möglicherweise nützlich finden.
click on the image for more information Klicken Sie einfach auf das Bild, um weitere Informationen Was ist die durchschnittliche Bannergröße für eine WordPress-Website?
Während die beliebteste Header-Bannergröße für eine WordPress-Website 1024 x 768 Pixel beträgt, gibt es keine „durchschnittliche Bannergröße“ für eine WordPress-Website. Vor allem, wenn es um Themen geht.
Das Design jeder Website ist abhängig von anderen Dimensionen innerhalb des Layouts eines Designs, wie Spalten und anderen Widgets, unterschiedlich gestaltet.
Daher variieren die Bannergrößen für WordPress-Websites je nach Thema stark. Einige Themen sind sehr visuell und möchten mehr Bilder hervorheben, sodass Sie möglicherweise größere oder breitere Überschriften finden.
Während andere Themen eher kontextbezogen sind und sich mehr auf Text sowie Bilder konzentrieren möchten, die über Texte verteilt sind. In anderen Themen gibt es eine Vielzahl von Widgets, auf die sich ihre Benutzer konzentrieren sollen.
Ihr Theme wird daher auch ein eigenes Design in Header-Größe haben, das vom Entwickler Ihres WordPress-Website-Themes entworfen wurde.
Leider gibt es keine Durchschnittsgröße. Aus diesem Grund müssen Sie Ihr bestes Urteilsvermögen wählen, wenn Sie sich nicht nur für ein WordPress-Thema entscheiden, sondern auch, was Sie mit diesem Thema erreichen möchten.
Was ist der Zweck Ihrer Website? Sobald Sie sich für die Ziele entschieden haben, die Sie mit Ihrer Website erreichen möchten, werden Details wie Bannergrößen viel klarer.
Die Entscheidung für die am besten geeignete Bannergröße für Ihre WordPress-Website ist, dass Sie entscheiden müssen, was diese Banner sagen sollen und wie Sie sie auf Ihrer Website positionieren möchten.
Wollen Sie Banner in den Spalten, im gesamten Text, in der Fußzeile etc.? Wie groß willst du sie? Möchten Sie mehr Bildsprache als Text hervorheben oder umgekehrt?
Das sind Fragen, die Sie für sich selbst beantworten müssen.
Wenn Sie andere Banner in Ihr aktuelles Thema integrieren möchten, z. B. für Ankündigungen sowie Display-Werbung und Affiliate-Marketing, müssen Sie innerhalb des Layouts und der Abmessungen Ihres eigenen Themas arbeiten.

Zum Glück können Sie dies tun, indem Sie entweder die anderen Dimensionen in Ihrem WordPress-Theme-Layout anpassen, Banner-Plugins oder eine Kombination aus beidem verwenden.
Das klingt alles komplizierter, als es in den meisten Fällen wirklich sein muss.
So passen Sie die Bannergröße Ihrer WordPress-Website im Theme selbst an.
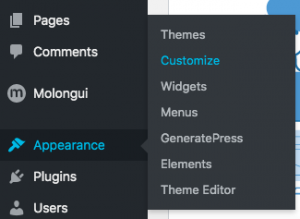
Die meisten WordPress-Themes erlauben eine gewisse Anpassung. Sie gehen einfach in Ihr WordPress-Dashboard und gehen in der linken Spalte zu Aussehen und dann zu Anpassen.
Auf diese Weise können Sie Ihr Thema anpassen.

Sie sollten jedoch wissen, dass die meisten kostenlosen Themen nur sehr wenige Anpassungen zulassen.
Daher müssen Sie möglicherweise entweder Ihr kostenloses Design auf die kostenpflichtige Version aktualisieren, die Ihnen die maximale Anpassungsmöglichkeit in Ihrem WordPress-Dashboard ermöglicht, oder einfach ein kostenpflichtiges Design kaufen. Dieses Thema ist GeneratePress.
Ich hatte ursprünglich das kostenlose Theme hochgeladen. Das Thema gefiel mir jedoch so gut und ich hatte so viele großartige Kritiken darüber gehört, dass ich mich für ein Upgrade auf das kostenpflichtige Thema entschieden hatte. Eine großartige Entscheidung meinerseits, und ich bin jetzt seit über 3 Jahren bei ihnen.
GeneratePress ist das Geld wert, da Sie dieses Thema auf unbegrenzten Websites verwenden können. Es ermöglicht nicht nur die Anpassung, sondern verfügt auch über mehrere verschiedene Widgets und Funktionen, mit denen Sie das Erscheinungsbild und die Funktionalität Ihrer Website anpassen können.
Meiner Meinung nach, und ich bin nicht allein, ist es eines der besten Themen da draußen und ein tolles Preis-Leistungs-Verhältnis.
Wie Sie hier sehen können, können Sie mit GeneratePress auf jeden Fall die Größe in Ihrer Kopfzeile, in den Navigationsleisten und sogar in Ihrem Seitenlayout mit Ihren Spalten sowie der Polsterung anpassen.

Durch Klicken auf die Pfeile können Sie den Anpassungsbereich eingrenzen. Aber das ist erst der Anfang. Wenn Sie auf jeden Abschnitt Ihres Themas klicken, wie in der linken Spalte gezeigt, können Sie ihn noch weiter anpassen.
Die obige Anpassung sollte es Ihnen ermöglichen, Ihre Kopf- und Fußzeilenbanner innerhalb Ihres Designs auf die gewünschte Größe zu bringen.
Sie können jedoch einige Schwierigkeiten haben, wenn Sie ein einzigartiges Logo oder Bild für ein Banner hochladen und dieses als Kopf- oder Fußzeile in irgendetwas verwenden möchten.
Wenn dies der Fall ist und Sie Probleme haben, Ihr benutzerdefiniertes Banner in Ihre Kopfzeile und Fußzeile Ihres Designs einzufügen, wenden Sie sich am besten an den Support dieses Designs.
In ihrer Dokumentation können sie oft deutlich erklären, wie man ein benutzerdefiniertes Banner in Ihrer Fuß- oder Kopfzeile verwendet.
Die meisten großartigen Themen haben jedoch einen hervorragenden Support sowie Foren, falls Sie weitere Anweisungen benötigen.
Dies ist ein weiterer Grund, warum ich GeneratePress ebenfalls empfehlen würde.
Fragen Sie einfach im Forum oder im Support-Bereich, was Sie tun möchten, und sie werden Ihnen höchstwahrscheinlich einen CSS-Kurzcode geben und Ihnen sagen, wo Sie ihn in Ihr Thema einfügen müssen.
GeneratePress hat einen Abschnitt in seinem Anpassungs-Dashboard, in dem Sie verschiedene CSS-Kurzcodes direkt in Ihr Design einfügen können.
Wenn Sie mit CSS-Kurzcodes und deren korrekter Installation nicht vertraut sind, lesen Sie die Dokumentation des Themas und/oder Foren oder wenden Sie sich einfach an den Support.
GeneratePress hat die Möglichkeit, CSS-Shortcodes innerhalb des Themes selbst hinzuzufügen, sodass Sie nicht in PHP-Dateien gehen müssen, um beispielsweise die Bannergröße auf Ihrer WordPress-Website anzupassen.
Wenn Sie ein oder zwei Banner in Ihre WordPress-Website einfügen und die Größe anpassen möchten, müssen Sie höchstwahrscheinlich ein Plugin verwenden.
Probleme mit der Bannergröße der WordPress-Website, Schlussfolgerungen.
Wie Sie sehen, ist die Arbeit mit einem Banner in den meisten Situationen nicht so kompliziert, wie Sie denken. Oben habe ich Ihnen zwei Möglichkeiten gegeben, genau das zu tun.
Erstens ist innerhalb des Themas selbst. Wenn Sie die Kopf- oder Fußzeilengröße anpassen müssen und gleichzeitig ein Banner einbinden.
Normalerweise können Sie bei kostenpflichtigen Themen die Größe des Header-Banners oder Footer-Banners anpassen.
Wenn Sie Ihrer WordPress-Website zusätzliche Banner hinzufügen, können Sie deren Größe oder Größen so anpassen, dass sie optimal für die Leistung darin passen.
Ich habe oben verschiedene Plugins aufgelistet, mit denen Sie dies ebenfalls erreichen können.
Das ist das Schöne an WordPress, die Möglichkeit, das Aussehen und Aussehen sowie die Funktionalität jeder Website anzupassen.
Sie können dies entweder innerhalb des Designs oder durch einfaches Hinzufügen von Plugins erreichen.
Sie müssen auch kein Programmierer oder Softwareentwickler sein, um dies zu erreichen, weshalb WordPress heute das beliebteste Website-CMS im Internet ist.
