التعامل مع مشكلات حجم لافتة WordPress. هل الحجم مهم حقًا؟
نشرت: 2022-04-27الإفصاح: يحتوي هذا المنشور على روابط تابعة. قد أتلقى تعويضًا عند النقر فوق روابط المنتجات في هذا المنشور. للحصول على شرح لسياسة الإعلان الخاصة بي ، قم بزيارة هذه الصفحة . شكرا للقراءة!
محتويات
- مشاكل حجم شعار WordPress وكيفية إصلاحها.
- كيفية تغيير حجم شعار WordPress داخل قالب WordPress الخاص بك.
- تغيير حجم شعار WordPress باستخدام البرنامج المساعد.
- ما هو متوسط حجم البانر لموقع WordPress؟
- كيفية ضبط حجم شعار موقع WordPress الخاص بك في السمة نفسها.
- قضايا حجم شعار موقع ووردبريس ، الاستنتاجات.
مشاكل حجم شعار WordPress وكيفية إصلاحها.
عادة ما تكون هناك 3 مشكلات نواجهها عند التعامل مع حجم لافتة على موقع ويب WordPress. تحدث مشكلات حجم شعار WordPress هذه عندما نريد:
- ضبط أو إنشاء شعار رأس مخصص.
- اضبط أو أضف شعار تذييل مخصص في النسق نفسه.
- أضف لافتات إلى موقع WordPress بالكامل.
لحسن الحظ ، هناك طريقتان يمكننا من خلالهما التعامل مع مشكلات حجم لافتة WordPress وهما أيضًا:
- تغيير حجم الشعار داخل قالب WordPress الخاص بك نفسه.
- تغيير حجم شعار WordPress باستخدام البرنامج المساعد.
كيفية تغيير حجم شعار WordPress داخل قالب WordPress الخاص بك.
إذا كنت تبحث عن تغيير حجم الشعار في رأس أو تذييل موقع WordPress الخاص بك ، فستحتاج إلى القيام بذلك داخل السمة نفسها.
نظرًا لأن كل سمة WordPress يتم ترميزها بشكل فردي بواسطة مطور القالب ، فربما تحتاج إلى إضافة بعض أكواد CSS المخصصة إلى رأس أو تذييل القالب الخاص بك من أجل ضبط حجم الشعار.
من أجل تغيير حجم الشعار بشكل صحيح في قالب WordPress الخاص بك ، يجب عليك الاتصال بدعم السمة المحددة الخاصة بك وطلب توصياتهم وكذلك مكان وضع الرمز القصير المخصص لـ CSS في السمة الخاصة بك.
يجب أن يكون مطور القالب الخاص بك و / أو دعمهم قادرين على إرشادك حول كيفية إضافة رمز CSS قصير مخصص بشكل صحيح إلى قالبك حتى تتمكن من ضبط حجم شعار الرأس بشكل صحيح.
ومع ذلك ، إذا كنت تتطلع إلى إضافة لافتات إضافية إلى موقع الويب الخاص بك على WordPress لأسباب مختلفة مثل الإعلان أو العروض الخاصة وما إلى ذلك ، وتريد التأكد من حجمها ووضعها بشكل صحيح ، أقترح عليك التحقق من بعض المكونات الإضافية لشعار WordPress أدناه .
تغيير حجم شعار WordPress باستخدام البرنامج المساعد.
هناك العديد من الإضافات الخاصة بشعار موقع WordPress والتي يمكنك استخدامها لتغيير حجم الشعار داخل موقع WordPress الخاص بك دون العبث بقالب WordPress نفسه.
تسمح لك معظم هذه المكونات الإضافية بتغيير حجم الشعار بالإضافة إلى وظائف أخرى لضبط البانر قد تجدها مفيدة.
click on the image for more information ما عليك سوى النقر على الصورة للحصول على مزيد من المعلومات ما هو متوسط حجم البانر لموقع WordPress؟
في حين أن حجم بانر الرأس الأكثر شيوعًا لموقع WordPress هو: 1024 × 768 بكسل ، لا يوجد "متوسط حجم بانر" لموقع WordPress. خاصة عندما يتعلق الأمر بالمواضيع.
تم تصميم سمة كل موقع بشكل مختلف اعتمادًا على الأبعاد الأخرى داخل تخطيط السمة ، مثل الأعمدة ، بالإضافة إلى عناصر واجهة المستخدم الأخرى.
لذلك ، تختلف أحجام الشعارات لمواقع WordPress بشكل كبير حسب الموضوع. بعض السمات مرئية للغاية وتريد إبراز المزيد من الصور ، لذلك قد تجد رؤوسًا أكبر أو أوسع.
في حين أن الموضوعات الأخرى أكثر سياقية وتريد التركيز أكثر على النص وكذلك الصور المنتشرة في جميع النصوص. في موضوعات أخرى ، توجد مجموعة متنوعة من الأدوات التي يريدون أن يركز المستخدمون عليها.
نتيجة لذلك ، سيكون لموضوعك أيضًا تصميم خاص بحجم رأس الصفحة بواسطة مطور قالب موقع WordPress الخاص بك.
لا يوجد حجم متوسط واحد للأسف. هذا هو السبب في أنك تحتاج إلى اختيار أفضل حكم لك عندما لا تقرر فقط موضوع WordPress ولكن أيضًا ما تريد تحقيقه باستخدام هذا المظهر.
ما هو الغرض من موقع الويب الخاص بك؟ بمجرد أن تقرر الأهداف التي تريد تحقيقها مع موقع الويب الخاص بك ، ستصبح التفاصيل مثل أحجام الشعارات أكثر وضوحًا.
إن تحديد حجم الشعار الأنسب هو لموقع WordPress الخاص بك ، فأنت بحاجة إلى تحديد ما تريد أن تقوله تلك اللافتات وكذلك كيف تريد وضعها في موقع الويب الخاص بك.
هل تريد لافتات في الأعمدة ، في جميع أنحاء النص ، في التذييل وما إلى ذلك؟ ما هو الحجم الذي تريده؟ هل تريد التأكيد على المزيد من الصور بدلاً من النص أم العكس؟

هذه أسئلة يجب أن تجيب عليها بنفسك.
إذا كنت تبحث عن دمج لافتات أخرى في موضوعك الحالي ، مثل الإعلانات وكذلك عرض الإعلانات والتسويق بالعمولة ، فسيتعين عليك العمل ضمن تخطيط السمات والأبعاد الخاصة بك.
لحسن الحظ ، يمكنك القيام بذلك إما عن طريق تعديل الأبعاد الأخرى في تخطيط سمات WordPress الخاص بك ، باستخدام إضافات الشعارات أو مزيج من الاثنين معًا.
كل هذا يبدو أكثر تعقيدًا مما يجب أن يكون عليه الأمر في معظم الحالات.
كيفية ضبط حجم شعار موقع WordPress الخاص بك في السمة نفسها.
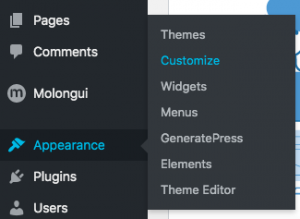
تسمح معظم سمات WordPress ببعض التخصيص. ما عليك سوى الانتقال إلى لوحة معلومات WordPress الخاصة بك وفي العمود الأيسر انتقل لأسفل إلى المظهر ثم التخصيص.
سيسمح لك هذا بتخصيص المظهر الخاص بك.

ومع ذلك ، يجب أن تعلم أن معظم السمات المجانية تسمح بقدر ضئيل جدًا من التخصيص.
لذلك قد تحتاج إما إلى ترقية المظهر المجاني الخاص بك إلى الإصدار المدفوع والذي سيسمح لك بأقصى قدر من التخصيص داخل لوحة معلومات WordPress الخاصة بك أو ببساطة شراء سمة مدفوعة. هذا الموضوع هو GeneratePress.
لقد قمت في الأصل بتحميل الموضوع المجاني. ومع ذلك ، فقد أحببت الموضوع كثيرًا وسمعت الكثير من المراجعات الرائعة عنه ، لدرجة أنني قررت الترقية إلى السمة المدفوعة. قرار رائع من جهتي وأنا معهم منذ أكثر من 3 سنوات.
GeneratePress تستحق المال حيث يمكنك استخدام هذا الموضوع على مواقع غير محدودة. لا يسمح فقط بالتخصيص ، ولكنه يحتوي أيضًا على العديد من الأدوات والميزات المختلفة التي يمكنك استخدامها لتخصيص مظهر موقع الويب الخاص بك ووظائفه.
في رأيي ، أنا لست وحدي ، إنه أحد أفضل الموضوعات المتاحة وقيمة كبيرة مقابل المال.
على أي حال ، كما ترى هنا ، يتيح لك GeneratePress ضبط الحجم في رأسك ، وأشرطة التنقل ، وحتى تخطيط صفحتك مع أعمدتك بالإضافة إلى المساحة المتروكة.

من خلال النقر على الأسهم ، يمكنك تضييق مساحة التخصيص. لكن هذه مجرد البداية. عندما تنقر على كل قسم من مظهرك كما هو موضح في العمود الأيسر ، يمكنك تخصيص أكثر.
يجب أن يسمح لك التخصيص أعلاه بالحصول على الرؤوس واللافتات التذييل داخل السمة الخاصة بك إلى الحجم الذي تريده.
ومع ذلك ، قد تواجه بعض الصعوبة ، إذا كنت ترغب في تحميل شعار فريد أو صورة لافتة واستخدامها كرأس أو تذييل في أي شيء.
إذا كان الأمر كذلك وكنت تواجه مشكلة في تركيب الشعار المخصص الخاص بك في تذييل رأس الصفحة الخاص بك على السمة الخاصة بك ، فمن الأفضل الاتصال بدعم هذا المظهر.
في كثير من الأحيان في وثائقهم يمكنهم شرح كيفية استخدام لافتة مخصصة داخل تذييل الصفحة أو رأس الصفحة.
ومع ذلك ، فإن معظم الموضوعات الرائعة تتمتع بدعم ممتاز بالإضافة إلى المنتديات إذا احتجت إلى مزيد من التعليمات.
هذا سبب آخر يجعلني أوصي بـ GeneratePress أيضًا.
ما عليك سوى طرح السؤال بوضوح في قسم المنتدى أو الدعم عما تريد القيام به وسيعطونك على الأرجح رمزًا قصيرًا لـ CSS ويخبروك بمكان وضعه ضمن السمة الخاصة بك.
يحتوي GeneratePress على قسم داخل لوحة معلومات التخصيص الخاصة به حيث يمكنك وضع رموز مختصرة مختلفة لـ CSS في المظهر الخاص بك.
إذا لم تكن معتادًا على رموز CSS القصيرة وكيفية تثبيتها بشكل صحيح ، فارجع إلى وثائق و / أو منتديات الموضوع أو ببساطة اتصل بالدعم.
لدى GeneratePress القدرة على إضافة رموز CSS القصيرة داخل السمة نفسها حتى لا تضطر إلى الدخول إلى أي ملفات PHP للقيام بأشياء مثل ضبط حجم البانر في موقع WordPress الخاص بك.
إذا كنت تريد تضمين لافتة أو اثنتين في موقع الويب الخاص بك على WordPress وترغب في ضبط الحجم ، فستحتاج على الأرجح إلى استخدام مكون إضافي.
قضايا حجم شعار موقع ووردبريس ، الاستنتاجات.
كما ترى العمل باستخدام لافتة ، فإن تعديل حجمها وموضعها داخل موقع WordPress الخاص بك ليس معقدًا في معظم المواقف كما تعتقد. أعلاه لقد أعطيتك طريقتين للقيام بذلك.
أولا ، هو داخل الموضوع نفسه. إذا كنت بحاجة إلى تخصيص حجم رأس أو تذييل الصفحة وأثناء دمج لافتة.
عادةً ما تسمح لك السمات المدفوعة بتخصيص حجم شعار الرأس أو التذييل.
إذا كنت تضيف لافتات إضافية في موقع الويب الخاص بك على WordPress ، فيمكنك ضبط حجمها أو أحجامها بحيث تتلاءم مع ذلك ، بأفضل طريقة للأداء.
لقد أدرجت أعلاه العديد من المكونات الإضافية التي يمكنك استخدامها لتحقيق ذلك أيضًا.
هذا هو جمال WordPress ، والقدرة على تخصيص الشكل والمظهر بالإضافة إلى وظائف أي موقع ويب.
يمكنك تحقيق ذلك إما داخل السمة أو ببساطة عن طريق إضافة المكونات الإضافية.
لست بحاجة إلى أن تكون مبرمجًا أو مطور برامج إما من أجل تحقيق ذلك ، وهذا هو السبب في أن WordPress هو أشهر موقع CMS على الإنترنت اليوم.
