Решение проблем с размером баннера WordPress. Действительно ли размер имеет значение?
Опубликовано: 2022-04-27Раскрытие информации: этот пост содержит партнерские ссылки. Я могу получить компенсацию, когда вы переходите по ссылкам на товары в этом посте. Чтобы ознакомиться с моей Политикой в отношении рекламы, посетите эту страницу . Спасибо за чтение!
Содержание
- Проблемы с размером баннера WordPress и как их исправить.
- Как изменить размер баннера WordPress в вашей теме WordPress.
- Изменение размера баннера WordPress с помощью плагина.
- Каков средний размер баннера для веб-сайта WordPress?
- Как настроить размер баннера вашего сайта WordPress в самой теме.
- Проблемы с размером баннера на сайте WordPress, выводы.
Проблемы с размером баннера WordPress и как их исправить.
Обычно есть 3 проблемы, с которыми мы сталкиваемся при работе с размером баннера на веб-сайте WordPress. Эти проблемы с размером баннера WordPress возникают, когда мы хотим:
- Настройте или создайте собственный баннер заголовка.
- Настройте или добавьте пользовательский баннер нижнего колонтитула в самой теме.
- Добавьте баннеры на весь наш сайт WordPress.
К счастью, есть два способа решить проблемы с размером баннера WordPress, а именно:
- Изменение размера баннера в самой теме WordPress.
- Изменение размера баннера WordPress с помощью плагина.
Как изменить размер баннера WordPress в вашей теме WordPress.
Если вы хотите изменить размер баннера в верхнем или нижнем колонтитуле вашего сайта WordPress, вам нужно будет сделать это в самой теме.
Поскольку каждая тема WordPress индивидуально кодируется разработчиком темы, вам, вероятно, потребуется добавить некоторый собственный код CSS в верхний или нижний колонтитул вашей темы, чтобы настроить размер баннера.
Чтобы правильно изменить размер баннера в вашей теме WordPress, вы должны связаться со службой поддержки вашей конкретной темы и попросить их рекомендации, а также то, где разместить пользовательский короткий код CSS в вашей теме.
Разработчик вашей темы и/или их поддержка должны быть в состоянии проинструктировать вас о том, как правильно добавить некоторый пользовательский короткий код CSS в вашу тему, чтобы вы могли правильно настроить размер баннера заголовка.
Однако, если вы хотите добавить дополнительные баннеры на свой веб-сайт WordPress по разным причинам, таким как реклама или специальные предложения и т. д., и вы хотите убедиться, что они имеют правильный размер и расположение, я бы посоветовал вам проверить некоторые плагины для баннеров WordPress ниже. .
Изменение размера баннера WordPress с помощью плагина.
Существуют различные плагины баннеров для веб-сайтов WordPress, которые вы можете использовать для изменения размера баннера на своем веб-сайте WordPress, не возясь с самой темой WordPress.
Большинство этих плагинов позволяют изменять размер баннера, а также имеют другие функции настройки баннера, которые могут оказаться полезными.
click on the image for more information Просто нажмите на изображение, чтобы получить дополнительную информацию Каков средний размер баннера для веб-сайта WordPress?
В то время как самый популярный размер баннера заголовка для сайта WordPress составляет 1024 x 768 пикселей, для веб-сайта WordPress не существует единого «среднего размера баннера». Особенно, когда речь идет о темах.
Тема каждого веб-сайта разработана по-разному в зависимости от других параметров макета темы, таких как столбцы и другие виджеты.
Поэтому размеры баннеров для веб-сайтов WordPress сильно различаются в зависимости от темы. Некоторые темы очень наглядны и требуют выделения большего количества изображений, поэтому вы можете найти более крупные или широкие заголовки.
В то время как другие темы более контекстуальны и хотят больше сосредоточиться на тексте, а также на изображениях, разбросанных по тексту. В других темах есть множество виджетов, на которых они хотят сосредоточить внимание своих пользователей.
В результате ваша тема также будет иметь собственный дизайн размера заголовка, созданный разработчиком темы вашего веб-сайта WordPress.
К сожалению, единого среднего размера нет. Вот почему вам нужно принять правильное решение не только при выборе темы WordPress, но и при выборе того, чего вы хотите достичь с этой темой.
Какова цель вашего веб-сайта? Как только вы определитесь с целями, которых хотите достичь с помощью своего веб-сайта, такие детали, как размеры баннеров, станут намного яснее.
Чтобы определить наиболее подходящий размер баннера для вашего веб-сайта WordPress, вам нужно решить, что вы хотите, чтобы эти баннеры говорили, а также как вы хотите, чтобы они располагались на вашем веб-сайте.
Вы хотите баннеры в колонках, по всему тексту, в футере и т.д.? Какого размера вы их хотите? Вы хотите выделить больше изображений над текстом или наоборот?

Это вопросы, на которые вам нужно будет ответить для себя.
Если вы хотите интегрировать другие баннеры в свою текущую тему, например, для объявлений, а также для медийной рекламы и партнерского маркетинга, вам придется работать в пределах макета и размеров вашей собственной темы.
К счастью, вы можете сделать это, настроив другие размеры в макете темы WordPress, используя плагины для баннеров или их комбинацию.
В большинстве случаев все это звучит сложнее, чем должно быть на самом деле.
Как настроить размер баннера вашего сайта WordPress в самой теме.
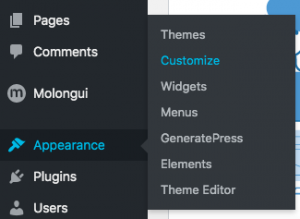
Большинство тем WordPress допускают некоторую настройку. Вы просто заходите в свою панель управления WordPress и в левой колонке переходите к «Внешнему виду», затем «Настроить».
Это позволит вам настроить тему.

Однако вы должны знать, что большинство бесплатных тем допускают очень небольшую настройку.
Таким образом, вам может потребоваться либо обновить бесплатную тему до платной версии, которая позволит вам максимально настроить панель инструментов WordPress, либо просто купить платную тему. Это тема GeneratePress.
Изначально я загрузил бесплатную тему. Тем не менее, мне так понравилась тема, и я слышал о ней так много отличных отзывов, что решил перейти на платную тему. Отличное решение с моей стороны, я работаю с ними уже более 3 лет.
GeneratePress стоит своих денег, поскольку вы можете использовать эту тему на неограниченном количестве веб-сайтов. Он не только допускает настройку, но также имеет несколько различных виджетов и функций, которые вы можете использовать для настройки внешнего вида и функциональности вашего веб-сайта.
По моему мнению, и я не одинок, это одна из лучших тем с отличным соотношением цены и качества.
В любом случае, как вы можете видеть здесь, GeneratePress позволяет вам регулировать размер вашего заголовка, панели навигации, даже макет страницы с вашими столбцами, а также отступы.

Нажимая стрелки, вы можете сузить область настройки. Но это только начало. Когда вы нажимаете на каждый раздел вашей темы, как показано в левом столбце, вы можете настроить его еще больше.
Вышеупомянутая настройка должна позволить вам получить баннеры верхнего и нижнего колонтитула в вашей теме до нужного вам размера.
Однако у вас могут возникнуть некоторые трудности, если вы хотите загрузить уникальный логотип или изображение для баннера и использовать его в качестве верхнего или нижнего колонтитула где-либо.
Если это так, и у вас возникли проблемы с размещением собственного баннера в нижнем колонтитуле вашей темы, то лучше всего обратиться в службу поддержки этой темы.
Много раз в своей документации они могут четко объяснить, как использовать собственный баннер в нижнем колонтитуле или верхнем колонтитуле.
Тем не менее, большинство замечательных тем имеют отличную поддержку, а также форумы, если вам потребуются дополнительные инструкции.
Это еще одна причина, по которой я бы рекомендовал GeneratePress.
Просто спросите на форуме или в разделе поддержки, что вы хотите сделать, и они, скорее всего, дадут вам короткий код CSS и скажут, где его разместить в вашей теме.
У GeneratePress есть раздел на панели настройки, где вы можете вставлять различные короткие коды CSS прямо в свою тему.
Если вы не знакомы с короткими кодами CSS и тем, как их правильно установить, обратитесь к документации темы и/или форумам или просто обратитесь в службу поддержки.
GeneratePress имеет возможность добавлять короткие коды CSS в саму тему, поэтому вам не нужно заходить в какие-либо файлы PHP, чтобы делать такие вещи, как настройка размера баннера на вашем веб-сайте WordPress.
Если вы хотите разместить один или два баннера на своем веб-сайте WordPress и настроить размер, вам, скорее всего, потребуется использовать плагин.
Проблемы с размером баннера на сайте WordPress, выводы.
Как видите, работа с баннером, настройка его размера и положения на вашем веб-сайте WordPress в большинстве случаев не так сложна, как вы думаете. Выше я дал вам два способа сделать это.
Во-первых, внутри самой темы. Если вам нужно настроить размер верхнего или нижнего колонтитула и добавить баннер.
Обычно платные темы позволяют настроить размер заголовка или нижнего колонтитула.
Если вы добавляете дополнительные баннеры на свой веб-сайт WordPress, вы можете настроить их размер или размеры, чтобы они могли вписаться в него, наиболее оптимальным образом для производительности.
Я перечислил выше различные плагины, которые вы также можете использовать для достижения этой цели.
В этом прелесть WordPress, возможность настроить внешний вид, а также функциональность любого веб-сайта.
Вы можете сделать это либо в самой теме, либо просто добавив плагины.
Вам не нужно быть кодером или разработчиком программного обеспечения, чтобы добиться этого, поэтому WordPress сегодня является самой популярной CMS для веб-сайтов в Интернете.
