WordPressバナーサイズの問題への対処。 サイズは本当に重要ですか?
公開: 2022-04-27開示:この投稿にはアフィリエイトリンクが含まれています。 この投稿の製品へのリンクをクリックすると、報酬を受け取る場合があります。 私の広告ポリシーの説明については、このページをご覧ください。 読んでくれてありがとう!
コンテンツ
- WordPressのバナーサイズの問題とその修正方法。
- WordPressテーマ内でWordPressバナーサイズを変更する方法。
- プラグインを使用してWordPressバナーのサイズを変更します。
- WordPressウェブサイトの平均バナーサイズはどれくらいですか?
- テーマ自体でWordPressウェブサイトのバナーサイズを調整する方法。
- WordPressウェブサイトのバナーサイズの問題、結論。
WordPressのバナーサイズの問題とその修正方法。
WordPressのウェブサイトでバナーサイズを扱うときに直面する問題は通常3つあります。 これらのWordPressバナーサイズの問題は、次の場合に発生します。
- カスタムヘッダーバナーを調整または作成します。
- テーマ自体にカスタムフッターバナーを調整または追加します。
- WordPressサイト全体にバナーを追加します。
幸い、WordPressバナーのサイズの問題に対処する方法は2つあり、これらも次のとおりです。
- WordPressテーマ自体のバナーサイズを変更します。
- プラグインを使用してWordPressバナーのサイズを変更します。
WordPressテーマ内でWordPressバナーサイズを変更する方法。
WordPress Webサイトのヘッダーまたはフッターのバナーサイズを変更する場合は、テーマ自体の中でこれを行う必要があります。
各WordPressテーマはテーマの開発者によって個別にコード化されているため、バナーサイズを調整するには、テーマのヘッダーまたはフッターにカスタムCSSコードを追加する必要があります。
WordPressテーマのバナーサイズを適切に変更するには、特定のテーマのサポートに連絡して、推奨事項と、CSSカスタムショートコードをテーマのどこに配置するかを尋ねる必要があります。
テーマの開発者やサポートは、ヘッダーバナーのサイズを適切に調整できるように、テーマにカスタムCSSショートコードを適切に追加する方法を指示できる必要があります。
ただし、広告や特別オファーなどのさまざまな理由でWordPress Webサイトにバナーを追加する場合で、バナーのサイズと位置が正しいことを確認したい場合は、以下のWordPressバナープラグインを確認することをお勧めします。 。
プラグインを使用してWordPressバナーのサイズを変更します。
WordPressテーマ自体をいじることなく、WordPressWebサイト内のバナーサイズを変更するために使用できるさまざまなWordPressWebサイトバナープラグインがあります。
これらのプラグインのほとんどを使用すると、バナーサイズを変更したり、便利な他のバナー調整機能を使用したりできます。
click on the image for more information 詳細については、画像をクリックするWordPressウェブサイトの平均バナーサイズはどれくらいですか?
WordPressサイトで最も人気のあるヘッダーバナーサイズは1024x768pxですが、WordPressWebサイトの「平均バナーサイズ」はありません。 特にテーマに関しては。
すべてのWebサイトのテーマは、列や他のウィジェットなど、テーマのレイアウト内の他のディメンションに応じて異なる方法で設計されています。
したがって、WordPress Webサイトのバナーサイズは、テーマによって大きく異なります。 一部のテーマは非常に視覚的で、より多くの画像を強調したいので、より大きなまたはより広いヘッダーが見つかる場合があります。
他のテーマはより文脈的であり、テキストだけでなくテキスト全体に分散した画像にもっと焦点を当てたいと考えています。 他のテーマには、ユーザーに注目してもらいたいさまざまなウィジェットがあります。
その結果、テーマには、WordPressWebサイトテーマの開発者による独自のヘッダーサイズのデザインも含まれます。
残念ながら平均的なサイズはありません。 そのため、WordPressテーマだけでなく、そのテーマで何を達成したいかを決定する際には、最善の判断を下す必要があります。
あなたのウェブサイトの目的は何ですか? ウェブサイトで達成したい目標を決定すると、バナーサイズなどの詳細がはるかに明確になります。
最も適切なバナーサイズを決定するのは、WordPress Webサイトに合わせて、それらのバナーに何を伝えたいか、およびWebサイトでのバナーの配置方法を決定する必要があります。
列、テキスト全体、フッターなどにバナーを配置しますか? どれくらいの大きさが欲しいですか? テキストよりも画像を強調したいですか、またはその逆ですか?

これらはあなたがあなた自身のために答える必要があるであろう質問です。
アナウンスやディスプレイ広告、アフィリエイトマーケティングなど、現在のテーマに他のバナーを統合することを検討している場合は、独自のテーマのレイアウトとサイズで作業する必要があります。
ありがたいことに、これを行うには、WordPressテーマのレイアウトの他のサイズを調整するか、バナープラグインを使用するか、両方を組み合わせます。
これはすべて、ほとんどの場合、実際に必要なものよりも複雑に聞こえます。
テーマ自体でWordPressウェブサイトのバナーサイズを調整する方法。
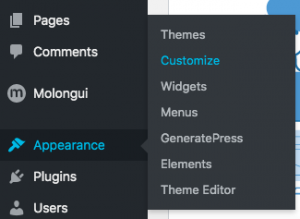
ほとんどのWordPressテーマでは、ある程度のカスタマイズが可能です。 WordPressダッシュボードに移動し、左側の列で[外観]、[カスタマイズ]の順に移動します。
これにより、テーマをカスタマイズできます。

ただし、ほとんどの無料テーマではほとんどカスタマイズできないことを知っておく必要があります。
そのため、無料のテーマを有料バージョンにアップグレードして、WordPressダッシュボード内で最大限のカスタマイズができるようにするか、単に有料のテーマを購入する必要があります。 このテーマはGeneratePressです。
私はもともと無料のテーマをアップロードしていました。 しかし、私はそのテーマがとても好きで、それについて多くの素晴らしいレビューを聞いたので、有料のテーマにアップグレードすることにしました。 私の側の素晴らしい決断であり、私は3年以上彼らと一緒にいます。
このテーマは無制限のWebサイトで使用できるため、GeneratePressはお金に見合う価値があります。 カスタマイズできるだけでなく、Webサイトの外観と機能をカスタマイズするために使用できるいくつかの異なるウィジェットと機能もあります。
私の意見では、私は一人ではありませんが、それはそこにある最高のテーマの1つであり、お金に大きな価値があります。
いずれにせよ、ここでわかるように、GeneratePressを使用すると、ヘッダー、ナビゲーションバー、さらには列やパディングを使用したページレイアウトのサイズを調整できます。

矢印をクリックすると、カスタマイズの領域を絞り込むことができます。 しかし、それはほんの始まりに過ぎません。 左の列に示されているように、テーマの各セクションをクリックすると、さらにカスタマイズできます。
上記のカスタマイズにより、テーマ内のヘッダーとフッターのバナーを希望のサイズに変更できるようになります。
ただし、バナーに固有のロゴや画像をアップロードして、それをヘッダーやフッターとして使用する場合は、問題が発生する可能性があります。
その場合、テーマのヘッダーフッター内にカスタムバナーを合わせるのに問題がある場合は、そのテーマのサポートに連絡することをお勧めします。
多くの場合、ドキュメントでは、フッターまたはヘッダー内でカスタムバナーを使用する方法を明確に説明できます。
ただし、ほとんどの優れたテーマには、優れたサポートと、さらに指示が必要な場合のフォーラムがあります。
これが、GeneratePressもお勧めするもう1つの理由です。
フォーラムまたはサポートセクションで何をしたいのかを明確に尋ねるだけで、CSSのショートコードが提供され、テーマ内のどこに配置するかがわかります。
GeneratePressのカスタマイズダッシュボードには、さまざまなCSSショートコードをテーマに直接挿入できるセクションがあります。
CSSショートコードとそれらを正しくインストールする方法に精通していない場合は、テーマのドキュメントやフォーラムを参照するか、単にサポートに連絡してください。
GeneratePressには、テーマ自体にCSSショートコードを追加する機能があるため、WordPressWebサイトのバナーサイズの調整などを行うためにPHPファイルにアクセスする必要はありません。
バナーを1つか2つWordPressWebサイトに収めたい場合で、サイズを調整したい場合は、プラグインを使用する必要があります。
WordPressウェブサイトのバナーサイズの問題、結論。
バナーの操作を見るとわかるように、WordPress Webサイト内でのバナーのサイズと位置の調整は、ほとんどの状況で思ったほど複雑ではありません。 上記では、それを行うための2つの方法を示しました。
まず、テーマ自体の中にあります。 ヘッダーまたはフッターのサイズをカスタマイズする必要がある場合、およびバナーを組み込んでいる場合。
通常、有料のテーマでは、ヘッダーバナーまたはフッターバナーのサイズをカスタマイズできます。
WordPress Webサイトにバナーを追加する場合は、パフォーマンスに最適な方法で、バナーがその中に収まるようにサイズを調整できます。
これを実現するために使用できるさまざまなプラグインを上にリストしました。
それがWordPressの美しさであり、Webサイトの外観と外観、および機能をカスタマイズする機能です。
これは、テーマ内で、またはプラグインを追加するだけで実行できます。
これを達成するために、コーダーやソフトウェア開発者である必要はありません。そのため、WordPressは今日インターネット上で最も人気のあるWebサイトCMSです。
