Menangani Masalah Ukuran Banner WordPress. Apakah Ukuran Benar-benar Penting?
Diterbitkan: 2022-04-27Pengungkapan: Posting ini berisi tautan afiliasi. Saya mungkin menerima kompensasi ketika Anda mengklik tautan ke produk di posting ini. Untuk penjelasan tentang Kebijakan Periklanan saya, kunjungi halaman ini . Terima kasih sudah membaca!
Isi
- Masalah ukuran spanduk WordPress dan cara memperbaikinya.
- Cara mengubah ukuran spanduk WordPress di dalam Tema WordPress Anda.
- Mengubah ukuran banner WordPress dengan menggunakan Plugin.
- Berapa ukuran spanduk rata-rata untuk Situs WordPress?
- Cara menyesuaikan ukuran spanduk situs web WordPress Anda di tema itu sendiri.
- Masalah ukuran spanduk situs web WordPress, kesimpulan.
Masalah ukuran spanduk WordPress dan cara memperbaikinya.
Biasanya ada 3 masalah yang kita hadapi ketika berhadapan dengan ukuran banner di situs WordPress. Masalah ukuran spanduk WordPress ini terjadi ketika kami ingin:
- Sesuaikan atau buat spanduk tajuk khusus.
- Sesuaikan atau tambahkan spanduk footer khusus dalam tema itu sendiri.
- Tambahkan spanduk ke seluruh situs WordPress kami.
Untungnya, ada dua cara untuk menangani masalah ukuran Banner WordPress dan ini juga adalah:
- Mengubah ukuran spanduk di dalam Tema WordPress Anda sendiri.
- Mengubah ukuran banner WordPress dengan menggunakan Plugin.
Cara mengubah ukuran spanduk WordPress di dalam Tema WordPress Anda.
Jika Anda ingin mengubah ukuran spanduk di header atau footer situs WordPress Anda, maka Anda harus melakukannya di dalam tema itu sendiri.
Karena setiap tema WordPress dikodekan secara individual oleh pengembang tema, Anda mungkin perlu menambahkan beberapa kode CSS khusus ke header atau footer tema Anda untuk menyesuaikan ukuran spanduknya.
Untuk mengubah ukuran spanduk dengan benar di tema WordPress Anda, Anda harus menghubungi dukungan tema spesifik Anda dan meminta rekomendasi mereka serta di mana menempatkan kode pendek khusus CSS di tema Anda.
Pengembang tema Anda dan/atau dukungan mereka harus dapat menginstruksikan Anda tentang cara menambahkan beberapa kode pendek CSS khusus dengan benar ke tema Anda sehingga Anda dapat menyesuaikan ukuran spanduk tajuk dengan benar.
Namun, jika Anda ingin menambahkan spanduk tambahan ke situs web WordPress Anda karena berbagai alasan seperti iklan atau penawaran khusus, dll. Dan Anda ingin memastikan ukuran dan posisinya benar, saya sarankan Anda memeriksa beberapa plugin spanduk WordPress di bawah ini. .
Mengubah ukuran banner WordPress dengan menggunakan Plugin.
Ada berbagai plugin spanduk situs web WordPress yang dapat Anda gunakan untuk mengubah ukuran spanduk di situs web WordPress Anda tanpa mengotak-atik tema WordPress Anda sendiri.
Sebagian besar plugin ini memungkinkan Anda untuk mengubah ukuran spanduk serta memiliki fungsi penyesuaian spanduk lain yang mungkin berguna bagi Anda.
click on the image for more information Cukup klik pada gambar untuk informasi lebih lanjut Berapa ukuran spanduk rata-rata untuk Situs WordPress?
Sementara ukuran spanduk tajuk paling populer untuk situs WordPress adalah: 1024 x 768px, tidak ada satu "ukuran spanduk rata-rata" untuk situs web WordPress. Terutama dalam hal tema.
Setiap tema situs web dirancang secara berbeda tergantung pada dimensi lain dalam tata letak tema, seperti kolom, serta widget lainnya.
Oleh karena itu, ukuran spanduk untuk situs web WordPress sangat bervariasi tergantung pada temanya. Beberapa tema sangat visual dan ingin menyorot lebih banyak citra, jadi Anda mungkin menemukan tajuk yang lebih besar atau lebih lebar.
Sedangkan tema lain lebih kontekstual dan ingin lebih fokus pada teks serta gambar yang tersebar di seluruh teks. Di tema lain memiliki berbagai widget yang mereka ingin fokuskan pada penggunanya.
Tema Anda juga akan memiliki, sebagai hasilnya, desain ukuran tajuk spesifiknya sendiri oleh pengembang tema situs web WordPress Anda.
Sayangnya, tidak ada satu ukuran rata-rata. Itulah mengapa Anda perlu memilih penilaian terbaik Anda ketika tidak hanya memutuskan tema WordPress tetapi juga apa yang ingin Anda capai dengan tema itu.
Apa tujuan situs web Anda? Setelah Anda memutuskan tujuan yang ingin Anda capai dengan situs web Anda, detail seperti ukuran spanduk akan menjadi lebih jelas.
Memutuskan ukuran spanduk yang paling tepat adalah untuk situs web WordPress Anda, Anda perlu memutuskan apa yang Anda ingin spanduk tersebut katakan serta bagaimana Anda ingin mereka diposisikan di situs web Anda.
Apakah Anda ingin spanduk di kolom, di seluruh teks, di footer, dll.? Seberapa besar Anda ingin mereka? Apakah Anda ingin lebih menekankan citra daripada teks atau sebaliknya?
Ini adalah pertanyaan yang perlu Anda jawab sendiri.
Jika Anda ingin mengintegrasikan spanduk lain dalam tema Anda saat ini, seperti untuk pengumuman serta iklan bergambar dan pemasaran afiliasi, maka Anda harus bekerja dalam tata letak dan dimensi tema Anda sendiri.

Untungnya, Anda dapat melakukan ini dengan menyesuaikan dimensi lain di tata letak tema WordPress Anda, menggunakan plugin spanduk atau kombinasi keduanya.
Ini semua terdengar lebih rumit daripada yang seharusnya terjadi dalam banyak kasus.
Cara menyesuaikan ukuran spanduk situs web WordPress Anda di tema itu sendiri.
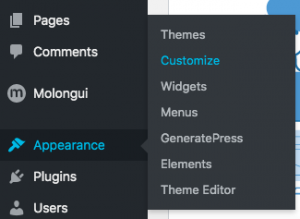
Sebagian besar tema WordPress memungkinkan beberapa penyesuaian. Anda cukup masuk ke dashboard WordPress Anda dan di kolom kiri turun ke Appearance lalu Customize.
Ini akan memungkinkan Anda untuk menyesuaikan tema Anda.

Namun, Anda harus tahu bahwa sebagian besar tema gratis memungkinkan penyesuaian yang sangat sedikit.
Jadi, Anda mungkin perlu memutakhirkan tema gratis Anda ke versi berbayar yang akan memungkinkan Anda menyesuaikan jumlah maksimum dalam dasbor WordPress Anda atau cukup membeli tema berbayar. Tema ini adalah GeneratePress.
Saya awalnya mengunggah tema gratis. Namun, saya sangat menyukai tema tersebut dan saya telah mendengar begitu banyak ulasan bagus tentangnya, sehingga saya memutuskan untuk meningkatkan ke tema berbayar. Keputusan besar di pihak saya dan saya telah bersama mereka selama lebih dari 3 tahun sekarang.
GeneratePress bernilai baik karena Anda dapat menggunakan tema ini di situs web tanpa batas. Ini tidak hanya memungkinkan penyesuaian, tetapi juga memiliki beberapa widget dan fitur berbeda yang dapat Anda gunakan untuk menyesuaikan tampilan dan fungsionalitas situs web Anda.
Menurut pendapat saya dan saya tidak sendirian, ini adalah salah satu tema terbaik di luar sana dan nilai uang yang luar biasa.
Bagaimanapun, seperti yang Anda lihat di sini, GeneratePress memungkinkan Anda untuk menyesuaikan ukuran di header, bilah navigasi, bahkan tata letak halaman Anda dengan kolom dan padding Anda.

Dengan mengklik panah, Anda dapat mempersempit area penyesuaian. Tapi itu baru permulaan. Saat Anda mengklik setiap bagian dari tema Anda seperti yang ditunjukkan di kolom kiri, Anda dapat menyesuaikan lebih jauh.
Penyesuaian di atas akan memungkinkan Anda untuk mendapatkan spanduk header dan footer dalam tema Anda dengan ukuran yang Anda inginkan.
Namun, Anda mungkin mengalami beberapa kesulitan, jika Anda ingin mengunggah logo atau gambar unik untuk spanduk dan menggunakannya sebagai header atau footer Anda dalam segala hal.
Jika itu masalahnya dan Anda mengalami masalah saat memasang spanduk khusus Anda di dalam header footer Anda pada tema Anda, maka yang terbaik adalah menghubungi dukungan tema itu.
Sering kali dalam dokumentasi mereka, mereka dapat dengan jelas menjelaskan cara menggunakan spanduk khusus di dalam footer atau header Anda.
Namun, sebagian besar tema hebat memiliki dukungan yang sangat baik serta forum jika Anda memerlukan instruksi lebih lanjut.
Ini adalah alasan lain mengapa saya akan merekomendasikan GeneratePress juga.
Cukup tanyakan dengan jelas di forum atau bagian dukungan apa yang ingin Anda lakukan dan kemungkinan besar mereka akan memberi Anda kode pendek CSS dan memberi tahu Anda di mana harus meletakkannya di dalam tema Anda.
GeneratePress memiliki bagian dalam dasbor penyesuaiannya tempat Anda dapat memasukkan berbagai kode pendek CSS langsung ke tema Anda.
Jika Anda tidak terbiasa dengan kode pendek CSS dan cara menginstalnya dengan benar, lihat dokumentasi tema dan/atau forum atau hubungi dukungan.
GeneratePress memiliki kemampuan untuk menambahkan kode pendek CSS di dalam tema itu sendiri sehingga Anda tidak perlu membuka file PHP apa pun untuk melakukan hal-hal seperti menyesuaikan ukuran spanduk di situs WordPress Anda.
Jika Anda ingin memasukkan satu atau dua spanduk ke situs web WordPress Anda dan ingin menyesuaikan ukurannya, kemungkinan besar Anda perlu menggunakan plugin.
Masalah ukuran spanduk situs web WordPress, kesimpulan.
Seperti yang Anda lihat bekerja dengan spanduk, menyesuaikan ukuran dan posisinya di situs web WordPress Anda tidak serumit yang Anda pikirkan. Di atas saya telah memberi Anda dua cara untuk melakukan hal itu.
Pertama, ada di dalam tema itu sendiri. Jika Anda perlu menyesuaikan ukuran header atau footer dan saat menggabungkan spanduk.
Biasanya tema berbayar akan memungkinkan Anda untuk menyesuaikan ukuran spanduk header atau footer.
Jika Anda menambahkan spanduk tambahan di situs web WordPress Anda, Anda dapat menyesuaikan ukuran atau ukurannya sehingga dapat muat di dalamnya, dengan cara yang paling optimal untuk kinerja.
Saya telah mencantumkan di atas berbagai plugin yang dapat Anda gunakan untuk mencapai ini juga.
Itulah keindahan WordPress, kemampuan untuk menyesuaikan tampilan dan tampilan serta fungsionalitas situs web apa pun.
Anda dapat melakukannya di dalam tema atau hanya dengan menambahkan plugin.
Anda tidak perlu menjadi pembuat kode atau pengembang perangkat lunak baik untuk mencapai hal ini, itulah sebabnya WordPress adalah situs web CMS paling populer di internet saat ini.
