處理 WordPress 橫幅大小問題。 尺寸真的很重要嗎?
已發表: 2022-04-27披露:這篇文章包含附屬鏈接。 當您單擊此帖子中的產品鏈接時,我可能會收到補償。 有關我的廣告政策的說明,請訪問此頁面。 謝謝閱讀!
內容
- WordPress 橫幅大小問題以及如何解決這些問題。
- 如何更改 WordPress 主題中的 WordPress 橫幅大小。
- 使用插件更改 WordPress 橫幅大小。
- WordPress 網站的平均橫幅尺寸是多少?
- 如何在主題本身中調整您的 WordPress 網站橫幅大小。
- WordPress 網站橫幅大小問題,結論。
WordPress 橫幅大小問題以及如何解決這些問題。
在處理 WordPress 網站上的橫幅大小時,我們通常會遇到 3 個問題。 當我們想要:
- 調整或製作自定義標題橫幅。
- 在主題本身中調整或添加自定義頁腳橫幅。
- 將橫幅添加到我們的整個 WordPress 網站。
幸運的是,我們可以通過兩種方法來處理 WordPress 橫幅大小問題,它們也是:
- 更改 WordPress 主題本身的橫幅大小。
- 使用插件更改 WordPress 橫幅大小。
如何更改 WordPress 主題中的 WordPress 橫幅大小。
如果您正在考慮更改 WordPress 網站頁眉或頁腳中的橫幅大小,則需要在主題本身內執行此操作。
由於每個 WordPress 主題都是由主題開發人員單獨編碼的,因此您可能需要在主題的頁眉或頁腳中添加一些自定義 CSS 代碼以調整其橫幅大小。
為了在您的 WordPress 主題中正確更改橫幅大小,您應該聯繫您特定主題的支持並詢問他們的建議以及將 CSS 自定義短代碼放在您的主題中的位置。
您的主題的開發人員和/或他們的支持應該能夠指導您如何正確地向您的主題添加一些自定義 CSS 短代碼,以便您可以正確調整標題橫幅的大小。
但是,如果您出於各種原因(例如廣告或特價等)而希望在您的 WordPress 網站上添加額外的橫幅,並且您想確保它們的大小和位置正確,我建議您查看下面的一些 WordPress 橫幅插件.
使用插件更改 WordPress 橫幅大小。
您可以使用各種 WordPress 網站橫幅插件來更改 WordPress 網站中的橫幅大小,而不會弄亂您的 WordPress 主題本身。
這些插件中的大多數都允許您更改橫幅大小以及您可能會發現有用的其他橫幅調整功能。
click on the image for more information 只需單擊圖像以獲取WordPress 網站的平均橫幅尺寸是多少?
雖然 WordPress 網站最受歡迎的標題橫幅尺寸是:1024 x 768px,但 WordPress 網站沒有“平均橫幅尺寸”。 尤其是在主題方面。
每個網站的主題的設計都不同,具體取決於主題佈局中的其他維度,例如列以及其他小部件。
因此,WordPress 網站的橫幅大小因主題而異。 有些主題非常直觀,想要突出顯示更多圖像,因此您可能會發現更大或更寬的標題。
而其他主題則更符合上下文,並希望更多地關注文本以及散佈在文本中的圖像。 在其他主題中,他們希望用戶關注各種小部件。
因此,您的主題也將有自己的特定標題大小設計,由您的 WordPress 網站主題的開發人員設計。
不幸的是,沒有一個平均尺寸。 這就是為什麼你不僅要決定一個 WordPress 主題,還要決定你想用這個主題完成什麼時,選擇你最好的判斷。
您的網站的目的是什麼? 一旦您決定了要通過網站實現的目標,橫幅尺寸等細節就會變得更加清晰。
為您的 WordPress 網站確定最合適的橫幅尺寸,您需要確定這些橫幅要表達的內容以及您希望它們在您的網站中的位置。
您是否想要在列、整個文本、頁腳等處設置橫幅? 你想要它們多大? 你想強調更多的圖像而不是文本,反之亦然?

這些是您需要自己回答的問題。
如果您正在考慮在當前主題中集成其他橫幅,例如用於公告以及展示廣告和聯盟營銷,那麼您將必須在自己的主題佈局和維度內工作。
值得慶幸的是,您可以通過調整 WordPress 主題佈局中的其他尺寸、使用橫幅插件或兩者結合來做到這一點。
在大多數情況下,這一切聽起來比實際情況要復雜得多。
如何在主題本身中調整您的 WordPress 網站橫幅大小。
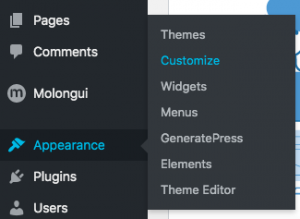
大多數 WordPress 主題確實允許進行一些自定義。 您只需進入您的 WordPress 儀表板,然後在左側列中轉到外觀然後自定義。
這將允許您自定義主題。

但是,您應該知道大多數免費主題只允許很少的自定義。
因此,您可能需要將免費主題升級到付費版本,這將允許您在 WordPress 儀表板中進行最大程度的自定義,或者只需購買付費主題。 這個主題是 GeneratePress。
我最初上傳了免費主題。 但是,我非常喜歡這個主題,並且聽到了很多關於它的好評,所以我決定升級到付費主題。 對我來說是一個偉大的決定,我已經和他們在一起超過 3 年了。
GeneratePress 物有所值,因為您可以在無限的網站上使用此主題。 它不僅允許自定義,而且還具有幾個不同的小部件和功能,您可以使用它們來自定義網站的外觀和功能。
在我看來,我並不孤單,它是最好的主題之一,而且物超所值。
無論如何,正如您在此處看到的那樣,GeneratePress 允許您調整標題、導航欄的大小,甚至是您的頁面佈局與您的列以及填充。

通過單擊箭頭,您可以縮小自定義區域。 但這僅僅是開始。 當您單擊主題的每個部分時,如左列所示,您可以進一步自定義。
上述自定義應該允許您將主題中的頁眉和頁腳橫幅設置為您想要的大小。
但是,如果您想為橫幅上傳獨特的徽標或圖像並將其用作任何內容中的頁眉或頁腳,您可能會遇到一些困難。
如果是這種情況,並且您無法在主題的頁眉頁腳中安裝自定義橫幅,那麼最好聯繫該主題的支持人員。
很多時候,在他們的文檔中,他們可以清楚地解釋如何在頁腳或頁眉中使用自定義橫幅。
但是,如果您需要進一步的指導,大多數偉大的主題都有很好的支持以及論壇。
這也是我推薦 GeneratePress 的另一個原因。
只需在論壇或支持部分明確詢問您想要做什麼,他們很可能會給您一個 CSS 短代碼,並告訴您將其放在主題中的哪個位置。
GeneratePress 在其自定義儀表板中有一個部分,您可以在其中將各種 CSS 短代碼直接放入您的主題中。
如果您不熟悉 CSS 短代碼以及如何正確安裝它們,請參閱主題的文檔和/或論壇或直接聯繫支持人員。
GeneratePress 能夠在主題本身中添加 CSS 短代碼,因此您不必進入任何 PHP 文件來執行諸如調整 WordPress 網站中的橫幅大小之類的操作。
如果您想在 WordPress 網站中放入一兩個橫幅並調整大小,則很可能需要使用插件。
WordPress 網站橫幅大小問題,結論。
正如您所見,使用橫幅時,在大多數情況下調整其在 WordPress 網站中的大小和位置並不像您想像的那麼複雜。 上面我給了你兩種方法來做到這一點。
首先,是在主題本身之內。 如果您需要自定義頁眉或頁腳大小並合併橫幅。
通常付費主題將允許您自定義頁眉橫幅或頁腳橫幅大小。
如果您要在 WordPress 網站中添加額外的橫幅,您可以調整它們的大小,以便它們適合其中,以最佳的性能方式。
我在上面列出了各種插件,您也可以使用它們來完成此操作。
這就是 WordPress 的美妙之處,能夠自定義外觀和任何網站的功能。
您可以在主題中或通過簡單地添加插件來完成此操作。
您無需成為編碼員或軟件開發人員即可完成此操作,這就是為什麼 WordPress 是當今互聯網上最受歡迎的網站 CMS。
