Lidando com problemas de tamanho de banner do WordPress. O tamanho realmente importa?
Publicados: 2022-04-27Divulgação: Este post contém links de afiliados. Posso receber uma compensação quando você clicar em links para produtos neste post. Para obter uma explicação da minha Política de Publicidade, visite esta página . Obrigado por ler!
Conteúdo
- Problemas de tamanho de banner do WordPress e como corrigi-los.
- Como alterar o tamanho do banner do WordPress no seu tema do WordPress.
- Alterando o tamanho do banner do WordPress com o uso de um Plugin.
- Qual é o tamanho médio do banner para um site WordPress?
- Como ajustar o tamanho do banner do seu site WordPress no próprio tema.
- Problemas de tamanho de banner do site WordPress, conclusões.
Problemas de tamanho de banner do WordPress e como corrigi-los.
Geralmente, existem 3 problemas que enfrentamos ao lidar com um tamanho de banner em um site WordPress. Esses problemas de tamanho de banner do WordPress acontecem quando queremos:
- Ajuste ou crie um banner de cabeçalho personalizado.
- Ajuste ou adicione um banner de rodapé personalizado no próprio tema.
- Adicione banners a todo o nosso site WordPress.
Felizmente, existem duas maneiras de cuidar dos problemas de tamanho do banner do WordPress e também são:
- Alterando o tamanho do banner dentro do seu próprio tema WordPress.
- Alterando o tamanho do banner do WordPress com o uso de um Plugin.
Como alterar o tamanho do banner do WordPress no seu tema do WordPress.
Se você deseja alterar o tamanho do banner no cabeçalho ou rodapé do seu site WordPress, precisará fazer isso dentro do próprio tema.
Como cada tema do WordPress é codificado individualmente pelo desenvolvedor do tema, você provavelmente precisará adicionar algum código CSS personalizado ao cabeçalho ou rodapé do seu tema para ajustar o tamanho do banner.
Para alterar o tamanho do banner corretamente em seu tema WordPress, você deve entrar em contato com o suporte do seu tema específico e pedir suas recomendações, bem como onde colocar o código curto personalizado CSS em seu tema.
O desenvolvedor do seu tema e/ou seu suporte devem ser capazes de instruí-lo sobre como adicionar corretamente um código curto CSS personalizado ao seu tema para que você possa ajustar o tamanho do banner do cabeçalho adequadamente.
No entanto, se você deseja adicionar banners adicionais ao seu site WordPress por vários motivos, como publicidade ou ofertas especiais, etc. .
Alterando o tamanho do banner do WordPress com o uso de um Plugin.
Existem vários plugins de banner do site WordPress que você pode usar para alterar o tamanho do banner no seu site WordPress sem mexer no próprio tema do WordPress.
A maioria desses plugins permite que você altere o tamanho do banner, além de ter outras funções de ajuste de banner que podem ser úteis.
click on the image for more information Basta clicar na imagem para obter mais informações Qual é o tamanho médio do banner para um site WordPress?
Embora o tamanho de banner de cabeçalho mais popular para um site WordPress seja: 1024 x 768px, não existe um “tamanho médio de banner” para um site WordPress. Principalmente quando se trata de temas.
O tema de cada site é projetado de forma diferente, dependendo de outras dimensões no layout de um tema, como colunas e outros widgets.
Portanto, os tamanhos de banner para sites WordPress variam muito dependendo do tema. Alguns temas são muito visuais e querem destacar mais imagens, então você pode encontrar cabeçalhos maiores ou mais largos.
Já outros temas são mais contextuais e querem focar mais no texto, bem como nas imagens dispersas pelos textos. Em outros temas, há uma variedade de widgets nos quais eles desejam que seus usuários se concentrem.
Seu tema também terá, como resultado, seu próprio design de tamanho de cabeçalho específico pelo desenvolvedor do tema do seu site WordPress.
Infelizmente não existe um tamanho médio. É por isso que você precisa escolher seu melhor julgamento ao decidir não apenas sobre um tema do WordPress, mas também o que deseja realizar com esse tema.
Qual é o objetivo do seu site? Depois de decidir os objetivos que deseja atingir com o seu site, detalhes como tamanhos de banner ficarão muito mais claros.
Ao decidir o tamanho de banner mais apropriado para o seu site WordPress, você precisa decidir o que deseja que esses banners digam e como deseja que eles sejam posicionados em seu site.
Você quer banners nas colunas, ao longo do texto, no rodapé etc.? Qual o tamanho que você quer deles? Deseja enfatizar mais imagens em vez de texto ou vice-versa?
Estas são perguntas que você precisará responder por si mesmo.
Se você deseja integrar outros banners em seu tema atual, como anúncios, publicidade gráfica e marketing de afiliados, precisará trabalhar no layout e nas dimensões de seus próprios temas.

Felizmente, você pode fazer isso ajustando as outras dimensões em seu layout de temas do WordPress, usando plugins de banner ou uma combinação de ambos.
Isso tudo soa mais complicado do que realmente tem que ser na maioria dos casos.
Como ajustar o tamanho do banner do seu site WordPress no próprio tema.
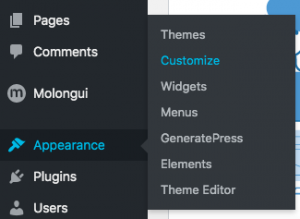
A maioria dos temas do WordPress permite alguma personalização. Você simplesmente entra no painel do WordPress e, na coluna da esquerda, desce até Aparência e depois Personaliza.
Isso permitirá que você personalize seu tema.

No entanto, você deve saber que a maioria dos temas gratuitos permite muito pouca personalização.
Portanto, você pode precisar atualizar seu tema gratuito para a versão paga, o que permitirá a quantidade máxima de personalização no painel do WordPress ou simplesmente comprar um tema pago. Este tema é GeneratePress.
Eu tinha originalmente carregado o tema gratuito. No entanto, eu gostei tanto do tema e ouvi tantas ótimas críticas sobre ele, que decidi atualizar para o tema pago. Uma ótima decisão da minha parte e estou com eles há mais de 3 anos.
GeneratePress vale bem o dinheiro, pois você pode usar esse tema em sites ilimitados. Ele não apenas permite a personalização, mas também possui vários widgets e recursos diferentes que você pode usar para personalizar a aparência e a funcionalidade do seu site.
Na minha opinião e não estou sozinho, é um dos melhores temas por aí e com ótimo custo-benefício.
De qualquer forma, como você pode ver aqui, o GeneratePress permite que você ajuste o tamanho do seu cabeçalho, barras de navegação e até mesmo o layout da página com suas colunas e preenchimento.

Ao clicar nas setas, você pode restringir a área de personalização. Mas isso é apenas o começo. Ao clicar em cada seção do seu tema, conforme mostrado na coluna da esquerda, você pode personalizar ainda mais.
A personalização acima deve permitir que você obtenha seus cabeçalhos e banners de rodapé dentro do seu tema para o tamanho desejado.
No entanto, você pode ter alguma dificuldade se quiser fazer upload de um logotipo ou imagem exclusivo para um banner e usá-lo como cabeçalho ou rodapé em qualquer coisa.
Se for o caso e você estiver tendo problemas para encaixar seu banner personalizado no rodapé do cabeçalho do seu tema, é melhor entrar em contato com o suporte desse tema.
Muitas vezes, em sua documentação, eles podem explicar claramente como usar um banner personalizado em seu rodapé ou cabeçalho.
No entanto, a maioria dos grandes temas tem excelente suporte, bem como fóruns, caso você precise de mais instruções.
Esta é outra razão pela qual eu recomendaria o GeneratePress também.
Basta perguntar claramente no fórum ou na seção de suporte o que você deseja fazer e eles provavelmente fornecerão um código curto CSS e informarão onde colocá-lo em seu tema.
O GeneratePress tem uma seção em seu painel de personalização onde você pode inserir vários códigos curtos CSS diretamente no seu tema.
Se você não estiver familiarizado com códigos de acesso CSS e como instalá-los corretamente, consulte a documentação e/ou fóruns do tema ou simplesmente entre em contato com o suporte.
O GeneratePress tem a capacidade de adicionar códigos de acesso CSS dentro do próprio tema para que você não precise entrar em nenhum arquivo PHP para fazer coisas como ajustar o tamanho do banner em seu site WordPress.
Se você deseja encaixar um banner ou dois em seu site WordPress e deseja ajustar o tamanho, provavelmente precisará usar um plug-in.
Problemas de tamanho de banner do site WordPress, conclusões.
Como você pode ver trabalhando com um banner, ajustar seu tamanho e posição dentro do seu site WordPress não é tão complicado na maioria das situações quanto você pensa. Acima eu dei a você duas maneiras de fazer exatamente isso.
Primeiro, está dentro do próprio tema. Se você precisar personalizar o tamanho do cabeçalho ou rodapé e ao incorporar um banner.
Normalmente, os temas pagos permitem que você personalize o banner do cabeçalho ou o tamanho do banner do rodapé.
Se você estiver adicionando banners adicionais ao seu site WordPress, poderá ajustar seu tamanho ou tamanhos para que eles caibam nele, da maneira mais ideal para o desempenho.
Eu listei acima vários plugins que você pode usar para fazer isso também.
Essa é a beleza do WordPress, a capacidade de personalizar a aparência e a funcionalidade de qualquer site.
Você pode fazer isso dentro do tema ou simplesmente adicionando plugins.
Você não precisa ser um codificador ou um desenvolvedor de software para conseguir isso, e é por isso que o WordPress é o CMS de site mais popular na internet hoje.
