WordPress 배너 크기 문제 처리. 크기가 정말 중요합니까?
게시 됨: 2022-04-27공개: 이 게시물에는 제휴 링크가 포함되어 있습니다. 이 포스팅의 상품 링크를 클릭하시면 보상을 받을 수 있습니다. 내 광고 정책에 대한 설명을 보려면 이 페이지 를 방문하십시오. 읽어 주셔서 감사합니다!
내용물
- WordPress 배너 크기 문제 및 해결 방법.
- WordPress 테마 내에서 WordPress 배너 크기를 변경하는 방법.
- 플러그인을 사용하여 WordPress 배너 크기 변경.
- WordPress 웹 사이트의 평균 배너 크기는 얼마입니까?
- 테마 자체에서 WordPress 웹 사이트 배너 크기를 조정하는 방법.
- WordPress 웹 사이트 배너 크기 문제, 결론.
WordPress 배너 크기 문제 및 해결 방법.
WordPress 웹사이트에서 배너 크기를 다룰 때 일반적으로 3가지 문제가 있습니다. 이러한 WordPress 배너 크기 문제는 다음과 같은 경우에 발생합니다.
- 사용자 정의 헤더 배너를 조정하거나 만듭니다.
- 테마 자체에서 사용자 정의 바닥글 배너를 조정하거나 추가합니다.
- 전체 WordPress 사이트에 배너를 추가하십시오.
다행히 WordPress 배너 크기 문제를 처리할 수 있는 두 가지 방법이 있으며 다음도 있습니다.
- WordPress 테마 자체 내에서 배너 크기 변경.
- 플러그인을 사용하여 WordPress 배너 크기 변경.
WordPress 테마 내에서 WordPress 배너 크기를 변경하는 방법.
WordPress 웹 사이트 머리글 또는 바닥글에서 배너 크기를 변경하려는 경우 테마 자체 내에서 이 작업을 수행해야 합니다.
각 WordPress 테마는 테마 개발자가 개별적으로 코딩하므로 배너 크기를 조정하려면 테마의 머리글이나 바닥글에 사용자 정의 CSS 코드를 추가해야 할 것입니다.
WordPress 테마에서 배너 크기를 적절하게 변경하려면 특정 테마의 지원팀에 연락하여 권장 사항과 테마에 CSS 사용자 정의 단축 코드를 넣을 위치를 요청해야 합니다.
테마 개발자 및/또는 지원팀에서 헤더 배너 크기를 적절하게 조정할 수 있도록 테마에 일부 사용자 정의 CSS 단축 코드를 적절하게 추가하는 방법을 알려줄 수 있어야 합니다.
그러나 광고 또는 특별 행사 등의 다양한 이유로 WordPress 웹사이트에 배너를 추가하려는 경우 배너의 크기와 위치가 올바른지 확인하려면 아래의 WordPress 배너 플러그인을 확인하는 것이 좋습니다. .
플러그인을 사용하여 WordPress 배너 크기 변경.
WordPress 테마 자체를 어지럽히지 않고 WordPress 웹 사이트 내에서 배너 크기를 변경하는 데 사용할 수 있는 다양한 WordPress 웹 사이트 배너 플러그인이 있습니다.
이러한 플러그인의 대부분을 사용하면 배너 크기를 변경할 수 있을 뿐만 아니라 유용한 다른 배너 조정 기능을 사용할 수 있습니다.
click on the image for more information 더 배우고 싶은 WordPress 배너 플러그인에 대한 자세한 정보 를 보려면 이미지를 클릭하세요 .
 |  |
 |  |
 |  |
 |  |
WordPress 웹 사이트의 평균 배너 크기는 얼마입니까?
WordPress 사이트에서 가장 많이 사용되는 헤더 배너 크기는 1024 x 768px이지만 WordPress 웹사이트에는 "평균 배너 크기"가 없습니다. 특히 테마에 관해서는.
모든 웹사이트의 테마는 테마 레이아웃 내의 다른 차원(예: 열 및 기타 위젯)에 따라 다르게 디자인됩니다.
따라서 WordPress 웹 사이트의 배너 크기는 테마에 따라 크게 다릅니다. 일부 테마는 시각적이며 더 많은 이미지를 강조하기 위해 더 크거나 더 넓은 헤더를 찾을 수 있습니다.
반면에 다른 주제는 보다 맥락적이며 텍스트 전체에 흩어져 있는 이미지뿐만 아니라 텍스트에 더 초점을 맞추고자 합니다. 다른 테마에는 사용자가 집중하기를 원하는 다양한 위젯이 있습니다.

따라서 테마에는 WordPress 웹 사이트 테마 개발자가 고유한 특정 헤더 크기 디자인을 갖게 됩니다.
불행히도 평균 크기는 없습니다. 그렇기 때문에 WordPress 테마를 결정할 때뿐만 아니라 해당 테마로 무엇을 달성하고 싶은지 결정할 때 최선의 판단을 선택해야 합니다.
웹사이트의 목적은 무엇입니까? 웹사이트에서 달성하려는 목표를 결정하면 배너 크기와 같은 세부 정보가 훨씬 더 명확해집니다.
가장 적절한 배너 크기를 결정하는 것은 WordPress 웹사이트에 대한 것입니다. 배너가 무엇을 말하길 원하는지와 웹사이트에 배치할 방법을 결정해야 합니다.
열, 텍스트 전체, 바닥글 등에 배너를 원하십니까? 얼마나 큰 것을 원하십니까? 텍스트보다 더 많은 이미지를 강조하고 싶으십니까? 아니면 그 반대로 강조하시겠습니까?
이것들은 스스로 대답해야 할 질문입니다.
공지, 디스플레이 광고 및 제휴 마케팅과 같이 현재 테마 내에서 다른 배너를 통합하려는 경우 고유한 테마 레이아웃 및 차원 내에서 작업해야 합니다.
고맙게도 배너 플러그인을 사용하거나 두 가지를 조합하여 WordPress 테마 레이아웃의 다른 크기를 조정하여 이 작업을 수행할 수 있습니다.
이 모든 것이 대부분의 경우 실제로 필요한 것보다 더 복잡하게 들립니다.
테마 자체에서 WordPress 웹 사이트 배너 크기를 조정하는 방법.
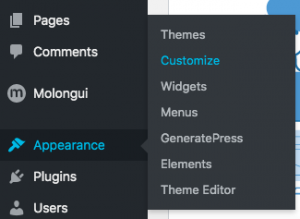
대부분의 WordPress 테마는 일부 사용자 정의를 허용합니다. WordPress 대시보드로 이동하여 왼쪽 열에서 모양으로 이동한 다음 사용자 정의하기만 하면 됩니다.
이렇게 하면 테마를 사용자 지정할 수 있습니다.

그러나 대부분의 무료 테마는 사용자 정의가 거의 허용되지 않는다는 것을 알아야 합니다.
따라서 무료 테마를 유료 버전으로 업그레이드하여 WordPress 대시보드 내에서 최대한의 사용자 정의를 허용하거나 단순히 유료 테마를 구매해야 할 수 있습니다. 이 테마는 GeneratePress입니다.
원래 무료 테마를 업로드했습니다. 하지만 테마가 너무 마음에 들었고 좋은 리뷰가 너무 많아서 유료 테마로 업그레이드하기로 결정했습니다. 내 부분에 대한 훌륭한 결정과 나는 지금 3 년 이상 그들과 함께했습니다.
GeneratePress는 무제한 웹사이트에서 이 테마를 사용할 수 있기 때문에 그만한 가치가 있습니다. 사용자 정의를 허용할 뿐만 아니라 웹 사이트의 모양과 기능을 사용자 정의하는 데 사용할 수 있는 여러 가지 위젯과 기능도 있습니다.
제 생각에는 혼자가 아닙니다. 최고의 테마 중 하나이며 돈을 위해 큰 가치가 있습니다.
어쨌든 여기에서 볼 수 있듯이 GeneratePress를 사용하면 헤더, 탐색 모음, 열 및 패딩이 있는 페이지 레이아웃의 크기를 조정할 수 있습니다.

화살표를 클릭하면 사용자 정의 영역을 좁힐 수 있습니다. 하지만 그것은 시작에 불과합니다. 왼쪽 열에 표시된 대로 테마의 각 섹션을 클릭하면 추가로 사용자 지정할 수 있습니다.
위의 사용자 정의를 통해 테마 내의 머리글 및 바닥글 배너를 원하는 크기로 가져올 수 있습니다.
그러나 배너에 고유한 로고나 이미지를 업로드하고 이를 머리글이나 바닥글로 사용하려는 경우에는 약간의 어려움이 있을 수 있습니다.
이 경우 테마의 머리글 바닥글에 맞춤 배너를 맞추는 데 문제가 있는 경우 해당 테마의 지원팀에 문의하는 것이 가장 좋습니다.
문서에서 바닥글이나 머리글 내에서 사용자 지정 배너를 사용하는 방법을 명확하게 설명할 수 있는 경우가 많습니다.
그러나 대부분의 훌륭한 테마는 추가 지침이 필요한 경우 포럼과 함께 훌륭한 지원을 제공합니다.
이것이 제가 GeneratePress도 추천하는 또 다른 이유입니다.
포럼이나 지원 섹션에서 무엇을 하고 싶은지 명확하게 물어보세요. 그러면 CSS 단축 코드를 제공하고 테마 내 어디에 넣을지 알려줄 것입니다.
GeneratePress의 사용자 정의 대시보드에는 다양한 CSS 단축 코드를 테마에 바로 넣을 수 있는 섹션이 있습니다.
CSS 단축 코드와 올바르게 설치하는 방법에 익숙하지 않은 경우 테마 문서 및/또는 포럼을 참조하거나 지원팀에 문의하세요.
GeneratePress에는 테마 자체에 CSS 단축 코드를 추가할 수 있는 기능이 있으므로 WordPress 웹사이트에서 배너 크기 조정과 같은 작업을 수행하기 위해 PHP 파일로 이동할 필요가 없습니다.
WordPress 웹사이트에 배너 한두 개를 넣고 크기를 조정하려면 플러그인을 사용해야 할 가능성이 큽니다.
WordPress 웹 사이트 배너 크기 문제, 결론.
배너로 작업하는 것을 볼 수 있듯이 WordPress 웹 사이트 내에서 배너의 크기와 위치를 조정하는 것은 생각보다 대부분의 상황에서 복잡하지 않습니다. 위에서 나는 그것을 할 수 있는 두 가지 방법을 제시했습니다.
첫째, 테마 자체 내에 있습니다. 배너를 통합하는 동안 머리글 또는 바닥글 크기를 사용자 지정해야 하는 경우.
일반적으로 유료 테마를 사용하면 머리글 배너 또는 바닥글 배너 크기를 사용자 지정할 수 있습니다.
WordPress 웹 사이트에 배너를 추가하는 경우 성능에 가장 최적화된 방식으로 배너 크기를 조정할 수 있습니다.
이 작업을 수행하는 데 사용할 수 있는 다양한 플러그인을 위에 나열했습니다.
이것이 WordPress의 아름다움이며, 모든 웹사이트의 기능뿐만 아니라 모양과 모양을 사용자 정의할 수 있는 기능입니다.
테마 내에서 또는 단순히 플러그인을 추가하여 이를 수행할 수 있습니다.
이 작업을 수행하기 위해 코더나 소프트웨어 개발자가 될 필요는 없습니다. 이것이 오늘날 인터넷에서 WordPress가 가장 인기 있는 웹사이트 CMS인 이유입니다.
