Rezolvarea problemelor legate de dimensiunea bannerului WordPress. Mărimea chiar contează?
Publicat: 2022-04-27Dezvăluire: Această postare conține linkuri afiliate. Este posibil să primesc compensații atunci când dați clic pe link-urile către produse din această postare. Pentru o explicație a Politicii mele de publicitate, vizitați această pagină . Multumesc pentru lectura!
Cuprins
- Probleme legate de dimensiunea bannerului WordPress și cum să le remediați.
- Cum să schimbați dimensiunea bannerului WordPress în tema dvs. WordPress.
- Modificarea dimensiunii bannerului WordPress cu ajutorul unui plugin.
- Care este dimensiunea medie a bannerului pentru un site web WordPress?
- Cum să ajustați dimensiunea bannerului site-ului dvs. WordPress în tema în sine.
- Probleme legate de dimensiunea bannerului site-ului WordPress, concluzii.
Probleme legate de dimensiunea bannerului WordPress și cum să le remediați.
De obicei, există 3 probleme cu care ne confruntăm atunci când ne confruntăm cu dimensiunea unui banner pe un site web WordPress. Aceste probleme legate de dimensiunea bannerului WordPress apar atunci când dorim să:
- Ajustați sau creați un banner de antet personalizat.
- Ajustați sau adăugați un banner personalizat de subsol în tema în sine.
- Adăugați bannere pe întregul nostru site WordPress.
Din fericire, există două moduri prin care ne putem ocupa de problemele legate de dimensiunea bannerului WordPress și acestea sunt, de asemenea:
- Schimbarea dimensiunii bannerului în cadrul temei WordPress în sine.
- Modificarea dimensiunii bannerului WordPress cu ajutorul unui plugin.
Cum să schimbați dimensiunea bannerului WordPress în tema dvs. WordPress.
Dacă doriți să schimbați dimensiunea bannerului în antetul sau subsolul site-ului dvs. WordPress, atunci va trebui să faceți acest lucru în cadrul temei în sine.
Deoarece fiecare temă WordPress este codificată individual de către dezvoltatorul temei, probabil că va trebui să adăugați un cod CSS personalizat la antetul sau subsolul temei pentru a ajusta dimensiunea bannerului.
Pentru a schimba în mod corespunzător dimensiunea bannerului în tema dvs. WordPress, ar trebui să contactați asistența pentru tema dvs. specifică și să cereți recomandările acestora, precum și unde să puneți codul scurt personalizat CSS în tema dvs.
Dezvoltatorul temei și/sau asistența lor ar trebui să vă poată instrui cum să adăugați în mod corespunzător un cod scurt CSS personalizat la tema dvs., astfel încât să puteți ajusta în mod corespunzător dimensiunea bannerului antetului.
Cu toate acestea, dacă doriți să adăugați bannere suplimentare pe site-ul dvs. WordPress din diverse motive, cum ar fi publicitate sau oferte speciale etc. și doriți să vă asigurați că sunt dimensionate și poziționate corect, vă sugerez să consultați câteva pluginuri pentru bannere WordPress de mai jos. .
Modificarea dimensiunii bannerului WordPress cu ajutorul unui plugin.
Există diverse plugin-uri pentru bannere pentru site-ul WordPress pe care le puteți folosi pentru a schimba dimensiunea bannerului în site-ul dvs. WordPress, fără a vă încurca cu tema dvs. WordPress în sine.
Cele mai multe dintre aceste plugin-uri vă permit să schimbați dimensiunea bannerului, precum și alte funcții de ajustare a bannerului pe care le puteți găsi utile.
click on the image for more information Pur și simplu faceți clic pe imagine pentru mai multe informații Care este dimensiunea medie a bannerului pentru un site web WordPress?
În timp ce cea mai populară dimensiune a bannerului de antet pentru un site WordPress este: 1024 x 768px, nu există o „dimensiune medie a bannerului” pentru un site WordPress. Mai ales când vine vorba de teme.
Tema fiecărei site-uri web este proiectată diferit, în funcție de alte dimensiuni din aspectul unei teme, cum ar fi coloanele, precum și alte widget-uri.
Prin urmare, dimensiunile bannerelor pentru site-urile WordPress variază foarte mult în funcție de temă. Unele teme sunt foarte vizuale și doresc să evidențieze mai multe imagini, așa că este posibil să găsiți anteturi mai mari sau mai largi.
În timp ce alte teme sunt mai contextuale și doresc să se concentreze mai mult pe text, precum și pe imagini dispersate în texte. În alte teme, au o varietate de widget-uri pe care doresc ca utilizatorii lor să se concentreze.
Tema dvs. va avea, de asemenea, ca rezultat, propriul design specific de dimensiunea antetului de către dezvoltatorul temei site-ului dvs. WordPress.
Din păcate, nu există o dimensiune medie. De aceea, trebuie să vă alegeți cea mai bună judecată atunci când decideți nu numai asupra unei teme WordPress, ci și a ceea ce doriți să realizați cu acea temă.
Care este scopul site-ului dvs.? Odată ce vă decideți asupra obiectivelor pe care doriți să le îndepliniți cu site-ul dvs., detalii precum dimensiunile bannerelor vor deveni mult mai clare.
Decizia celei mai potrivite dimensiuni de banner este pentru site-ul dvs. WordPress, trebuie să decideți ce doriți să spună acele bannere, precum și cum doriți să fie poziționate pe site-ul dvs.
Doriți bannere în coloane, în tot textul, la subsol etc.? Cât de mari le vrei? Doriți să subliniați mai multe imagini față de text sau invers?

Acestea sunt întrebări la care va trebui să răspunzi singur.
Dacă doriți să integrați alte bannere în tema dvs. curentă, cum ar fi pentru anunțuri, precum și pentru publicitate afișată și marketing afiliat, atunci va trebui să lucrați cu aspectul și dimensiunile proprii ale temelor.
Din fericire, puteți face acest lucru fie prin ajustarea celorlalte dimensiuni în aspectul temelor WordPress, folosind plugin-uri pentru bannere sau o combinație a ambelor.
Toate acestea sună mai complicat decât trebuie să fie în majoritatea cazurilor.
Cum să ajustați dimensiunea bannerului site-ului dvs. WordPress în tema în sine.
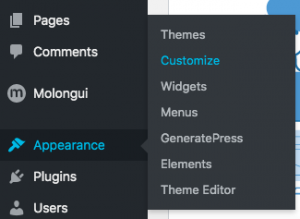
Majoritatea temelor WordPress permit o anumită personalizare. Pur și simplu intrați în tabloul de bord WordPress și, în coloana din stânga, mergeți în jos la Aspect apoi Personalizare.
Acest lucru vă va permite să vă personalizați tema.

Cu toate acestea, ar trebui să știți că majoritatea temelor gratuite permit personalizare foarte mică.
Așadar, poate fi necesar fie să vă actualizați tema gratuită la versiunea plătită, care vă va permite personalizarea maximă în tabloul de bord WordPress, fie pur și simplu să cumpărați o temă plătită. Această temă este GeneratePress.
Am încărcat inițial tema gratuită. Cu toate acestea, mi-a plăcut atât de mult tema și am auzit atât de multe recenzii grozave despre ea, încât am decis să fac upgrade la tema plătită. O decizie grozavă din partea mea și sunt alături de ei de peste 3 ani.
GeneratePress merită banii, deoarece puteți folosi această temă pe site-uri web nelimitate. Nu numai că permite personalizarea, dar are și câteva widget-uri și funcții diferite pe care le puteți utiliza pentru a personaliza aspectul și funcționalitatea site-ului dvs. web.
În opinia mea, și nu sunt singur, este una dintre cele mai bune teme existente și un raport calitate-preț excelent.
În orice caz, după cum puteți vedea aici, GeneratePress vă permite să ajustați dimensiunea antetului, a barelor de navigare, chiar și a aspectului paginii cu coloanele, precum și cu umplutura.

Făcând clic pe săgeți, puteți restrânge zona de personalizare. Dar acesta este doar începutul. Pe măsură ce faceți clic pe fiecare secțiune a temei, așa cum se arată în coloana din stânga, puteți personaliza și mai mult.
Personalizarea de mai sus ar trebui să vă permită să obțineți anteturile și bannerele de subsol din tema dvs. la dimensiunea dorită.
Cu toate acestea, este posibil să aveți unele dificultăți, dacă doriți să încărcați un logo sau o imagine unică pentru un banner și să îl utilizați ca antet sau subsol în orice.
Dacă este cazul și întâmpinați probleme la încadrarea bannerului personalizat în subsolul antetului de pe tema dvs., atunci cel mai bine este să contactați asistența temei respective.
De multe ori, în documentația lor, ei pot explica clar cum să utilizați un banner personalizat în subsolul sau antetul dvs.
Cu toate acestea, majoritatea temelor grozave au un suport excelent, precum și forumuri în cazul în care aveți nevoie de instrucțiuni suplimentare.
Acesta este un alt motiv pentru care aș recomanda și GeneratePress.
Pur și simplu întrebați clar în forum sau în secțiunea de asistență ce doriți să faceți și, mai mult ca sigur, vă vor oferi un cod scurt CSS și vă vor spune unde să îl puneți în tema dvs.
GeneratePress are o secțiune în tabloul de bord de personalizare în care puteți introduce diverse coduri scurte CSS chiar în tema dvs.
Dacă nu sunteți familiarizat cu codurile scurte CSS și cum să le instalați corect, consultați documentația temei și/sau forumurile sau pur și simplu contactați asistența.
GeneratePress are capacitatea de a adăuga coduri scurte CSS în cadrul temei în sine, astfel încât să nu trebuie să accesați niciun fișier PHP pentru a face lucruri precum ajustarea dimensiunii bannerului pe site-ul dvs. WordPress.
Dacă doriți să adăugați un banner sau două în site-ul dvs. WordPress și doriți să ajustați dimensiunea, mai mult ca sigur va trebui să utilizați un plugin.
Probleme legate de dimensiunea bannerului site-ului WordPress, concluzii.
După cum puteți vedea lucrul cu un banner, ajustarea dimensiunii și poziției acestuia în site-ul dvs. WordPress nu este atât de complicată în majoritatea situațiilor pe cât credeți. Mai sus, ți-am oferit două moduri prin care să faci asta.
În primul rând, este în cadrul temei în sine. Dacă trebuie să personalizați dimensiunea antetului sau subsolului și în timp ce încorporați un banner.
De obicei, temele plătite vă vor permite să personalizați dimensiunea bannerului de antet sau de subsol.
Dacă adăugați bannere suplimentare pe site-ul dvs. WordPress, le puteți ajusta dimensiunea sau dimensiunile astfel încât să se potrivească în el, în cel mai optim mod pentru performanță.
Am enumerat mai sus diverse plugin-uri pe care le puteți folosi și pentru a realiza acest lucru.
Aceasta este frumusețea WordPress, capacitatea de a personaliza aspectul și aspectul, precum și funcționalitatea oricărui site web.
Puteți realiza acest lucru fie în cadrul temei, fie pur și simplu adăugând pluginuri.
Nici nu trebuie să fii un programator sau un dezvoltator de software pentru a realiza acest lucru, motiv pentru care WordPress este cel mai popular site CMS de pe internet astăzi.
