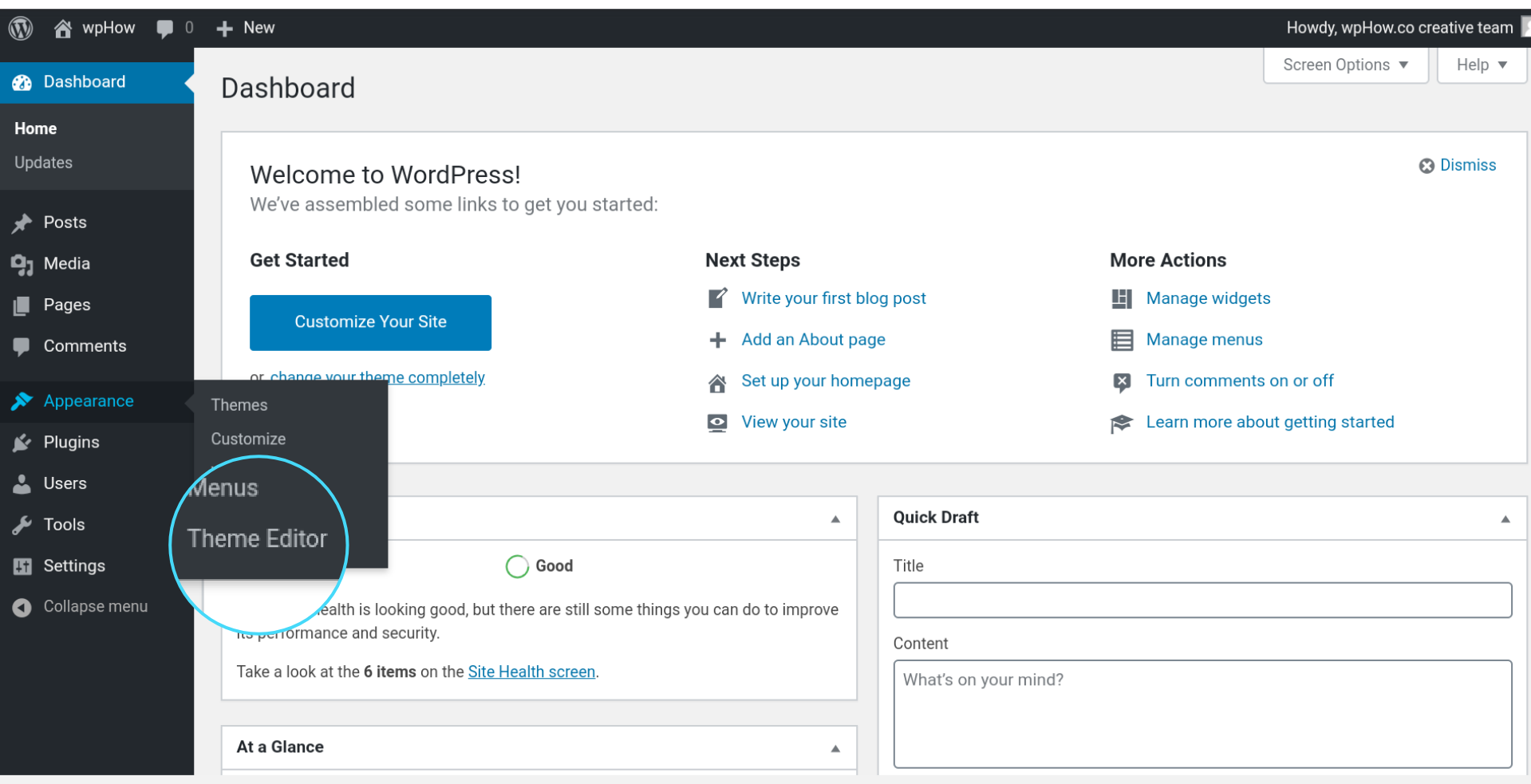
如何在 WordPress 中編輯頁面
已發表: 2022-09-17假設您想了解如何在 WordPress 中編輯頁面: WordPress 是一種流行的內容管理系統 (CMS),它允許用戶創建和管理網站或博客。 使用 WordPress 的優點之一是編輯頁面和帖子相對容易。 在本文中,我們將向您展示如何在 WordPress 中編輯頁面。 WordPress 頁面與帖子的不同之處在於它們是靜態的並且不會經常更改。 這使它們成為創建“關於”或“聯繫”頁面等頁面的理想選擇。 WordPress 帶有一個內置的頁面編輯器,可讓您輕鬆創建和編輯頁面。 要編輯 WordPress 頁面,只需登錄您的 WordPress 儀表板並導航到您要編輯的頁面。 在頁面編輯器屏幕上,您可以更改頁面標題、內容和其他設置。 完成後,只需單擊“發布”按鈕即可保存更改。
您必須是WordPress 編輯器專家才能編輯頁面。 該帖子與 Glutenberg WordPress 編輯器無關,後者於 2018 年發布,但已被 WordPress 經典編輯器取代。 這些示例在 WordPress.org 系統中使用,但它們在 WordPress.com 中編輯頁面的方式有些不同。 向左滾動以查看該頁面。 您網站內的頁面顯示在此處。 編輯後您將進入全屏。 您可以通過快速編輯從此屏幕更改標題、slugs、日期、隱私、父級、訂單、模板和狀態。
BIN 會將頁面定向到垃圾箱。 可以使用 WordPress 中的鏈接圖標創建和編輯外部鏈接。 使用換行圖標分隔文本塊,然後使用有序列表下拉一行。 用於對齊段落和標題的對齊工具使它們最初看起來很奇怪,但有一個解決方案。 當您單擊齒輪圖標時,您將被帶到一個鏈接框,您可以在其中選擇要鏈接到的頁面。 使用最新版本的 WordPress,您在鏈接文本時不再需要按鏈接圖標。 將圖像上傳到 WordPress 時可以採取類似的步驟。
您可以在單擊圖像時更改指向新圖像的鏈接或突出顯示文本。 當您看到文本在頁面上展開時,通常是格式化。 您可以使用“清除格式”工具將文本剝離,以便您可以自行設置格式。 圖標的突出度增加或減少段落或標題的縮進。 創建多語言頁面時,撤消/重做圖標非常有用。 當您對 WordPress 頁面或帖子進行重大更改時,您必須單擊“更新”按鈕將其保存。 除了在前端檢查你的工作之外,還要經常刷新你的頁面。 如果帖子設置已關閉,請按右上角的齒輪取消綁定。 在 WordPress 中為網頁創建 URL 是通過編輯永久鏈接(也稱為 slug)來完成的。
第一步是登錄您的 WordPress 儀表板並導航到您要修改的頁面或帖子。 第二步是選擇要編輯的塊,然後會出現菜單。 您可以從屏幕右側選擇一個三點菜單。 您可以通過選擇“編輯為 HTML”來添加代碼。
要對 Chrome 將在您完成編輯後立即呈現的網頁標記進行實時編輯,請右鍵單擊“元素”選項卡中的 HTML,然後選擇“編輯為 HTML”。
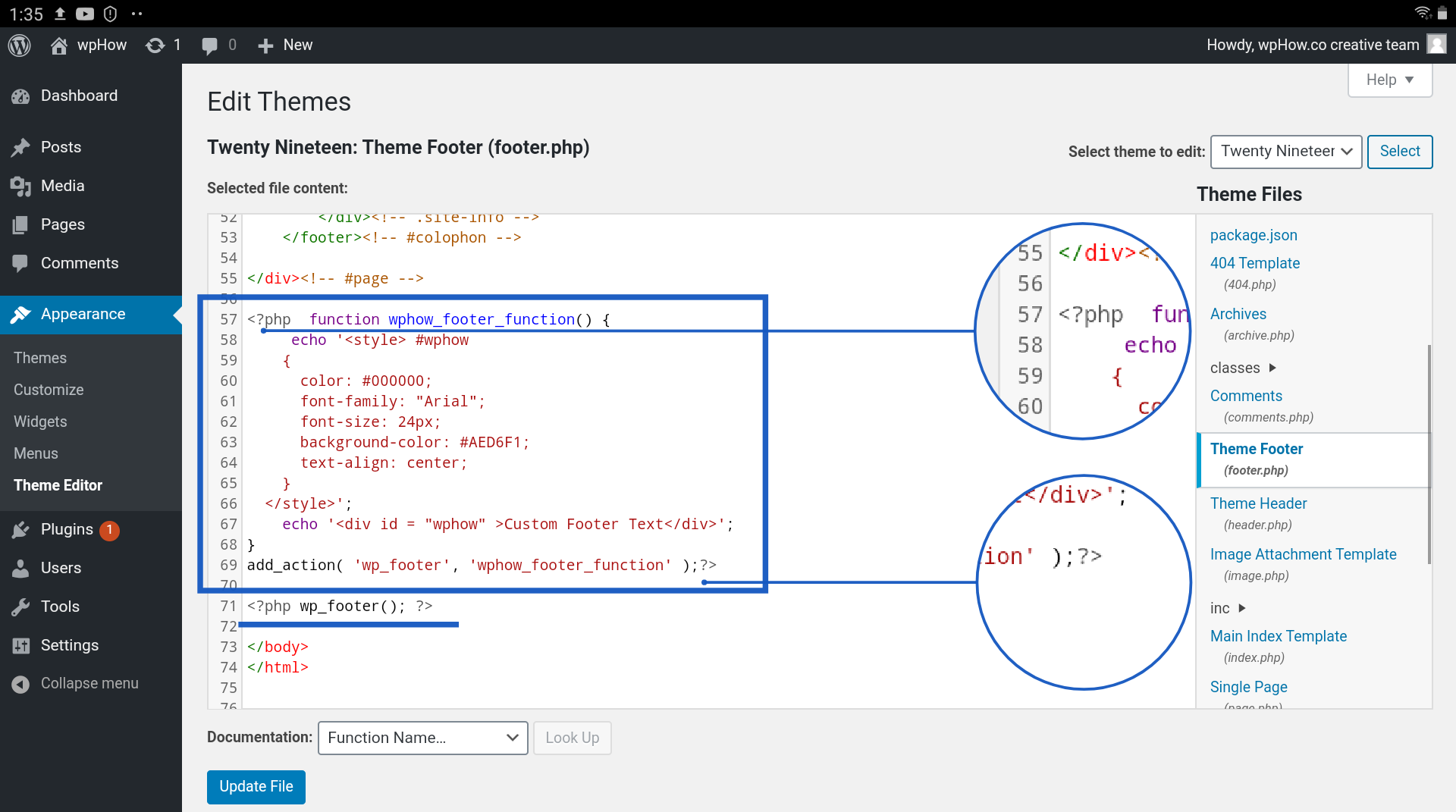
通過轉到 WordPress 主題中的 WP-content -編輯索引頁面,您可以對索引頁面進行更改。
WordPress 編輯器可以編輯頁面嗎?
 信用:wphow.co
信用:wphow.coWordPress 的用戶可以訪問一組強大的權限和角色。 您可以選擇要添加的用戶角色,每個用戶角色都可以擁有自己的一組功能。 編輯者是這些用戶角色之一。 具有編輯用戶角色的用戶可以輕鬆地編輯您網站上的所有帖子和頁面。
許多因素可能會限制特定編輯器編輯頁面的能力。 如果您限制訪問這樣的網站,在 WordPress 中很容易做到這一點。 您需要一個插件才能在開始時自定義權限。 您可以以任何您認為合適的方式更改角色的編輯和刪除功能。 完成此步驟後,編輯編輯或刪除尚未創建或發布的帖子或頁面將是非法的。 雖然您可能希望為每個不想觸摸的頁面分配一個單獨的管理員,但此插件使這變得簡單。 通過單擊“下一步”按鈕,您可以加載瀏覽器的下 20 頁,而無需全部打開。 限制對特定頁面的訪問相當簡單。 但是,可以通過為編輯器分配特定的附加頁面來對其進行更多自定義,您可以根據自己的喜好對其進行自定義。
WordPress中的編輯器和管理員有什麼區別?
管理員(slug:“管理員”)是有權訪問網站上所有管理功能的人。 編輯器(slug:'editor')是發布和管理來自其他用戶的內容的人。 “作者”(slug:“作者”)是可以創建和管理自己的在線博客的人。
WordPress 網站上的編輯和作者的角色
使用 WordPress,您可以從頭開始創建新網站或博客,也可以改進現有網站或博客。 WordPress 是一個內容管理系統 (CMS)。 編輯被定義為具有有限發布和上傳能力的人,而作者是可以編寫、上傳媒體、編輯和發布自己的內容的人。 他們沒有發布或上傳功能,但他們仍然可以編寫和編輯帖子,直到發佈為止。 編輯和管理員在管理頁面的方式上有一個主要區別:編輯可以做管理員可以做的所有事情,但管理員不能管理任何其他頁面角色或設置。 此外,編輯對 WordPress 網站上的內容擁有最大的權限。 版主的角色是管理網站的用戶、評論、消息和廣告。
為什麼我不能在 WordPress 上編輯頁面?
無法編輯 WordPress 帖子頁面,因為它是一個模板而不是常規頁面。 存檔中的頁面,例如類別和標籤,也應該具有此功能。
如何在 WordPress 頁面上編輯文本?
 信用:wphow.co
信用:wphow.co要編輯 WordPress 帖子中的文本,請轉到 WordPress 儀表板中的“帖子”選項卡。 要訪問文本編輯器,請單擊您要編輯的帖子的標題。 單擊要添加文本的編輯器點後,將出現一個光標。 您現在可以立即輸入或粘貼您的文本。
本文將教您如何編輯 WordPress 網站上現有頁面上的文本。 從頭開始創建新頁面時需要採取一些其他步驟,本文未涉及這些步驟。 WP SiteKit 使用 Beaver Builder 創建範圍廣泛的複雜網頁。 必須使用 WordPress 標準編輯器來編輯使用此系統創建的頁面。 您可以通過單擊此部分中的頁面來確定該頁面是 Beaver Builder 還是 Standard Editor 頁面。 如果您使用 Beaver Builder 創建頁面,則需要對其進行編輯。 為了直接訪問 Beaver Builder 編輯器,您必須首先單擊 Beaver 按鈕,然後單擊出現的窗口中的綠點。
您可以通過單擊 Beaver Builder 按鈕旁邊的綠點將此頁面稱為 Beaver Builder 頁面。 如果沒有綠點,則不應單擊該按鈕。 是時候對您網站的文本進行一些更改了。 通過單擊文本,您可以對其進行編輯。
WordPress:博客、小型企業等的絕佳平台
WordPress 是博客作者、小型企業和其他任何想要創建網站的人的絕佳平台。 該程序易於使用和維護,並且有許多資源可以幫助您入門。 您可以通過在文章歷史記錄中搜索並單擊它來編輯發布後的帖子。 當您進入編輯器時,您可以隨時更改並發布它。
發布後可以編輯 WordPress 頁面嗎?
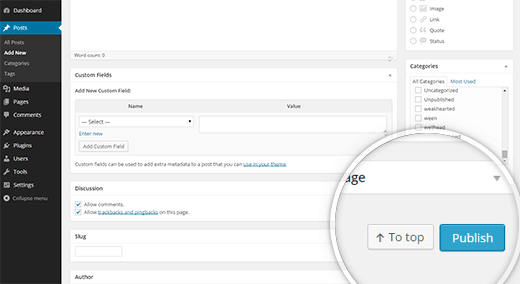
 學分:WPBeginner
學分:WPBeginner發布 WordPress 博客文章後,您可以通過轉到文章歷史記錄並單擊該文章對其進行編輯。 只要在編輯器中,就可以立即進行更改並發布。 通過單擊“更新”,您可以進行任何必要的更改。

將 WordPress 用於您的在線博客、商店、社區、投資組合或任何其他目的始終是一個好主意。 發布 WordPress 博客文章後,您可以通過單擊它並查看文章歷史記錄輕鬆對其進行編輯。 一些 WordPress 博主擔心他們的作品可能會隨著時間的推移而被刪除或更改。 Andy Palmer 的 Post Lockdown 插件可用於鎖定 WordPress 上的帖子。 因此,未經您的許可,您和您團隊中與帖子互動的任何人都不得編輯、刪除或發布任何帖子。 作為管理員,您可以完全控制您的帖子、角色、貢獻者和發布的內容。 一篇文章可以在 WordPress 中編輯任意多次,但這並不意味著您應該這樣做。
一些網站所有者聘請編輯或校對員在發布之前編輯或校對他們的博客文章。 如果你是一個專業的博客,你可能更喜歡用不那麼正式、乾脆的風格來寫。 當您複製粘貼並在互聯網上出售自己的作品時,這就是抄襲。 谷歌和其他主要搜索引擎都知道抄襲,如果出現抄襲,就會將博客文章發送到桶底。 在將博客文章放到網上之前,您應該使用 Grammarly 等網站來確保您的內容不包含抄襲。 這不僅可以幫助您的博客在互聯網上獲得知名度,還可以幫助您在您的領域獲得認可。 一個好的博客和網站可以從搜索引擎優化中受益匪淺。
您可以在啟動後編輯您的 WordPress 網站嗎?
網站啟動後,可以對其進行編輯。 無論如何,必須重新執行對網站的任何更改。
如何在 WordPress 中編輯現有頁面
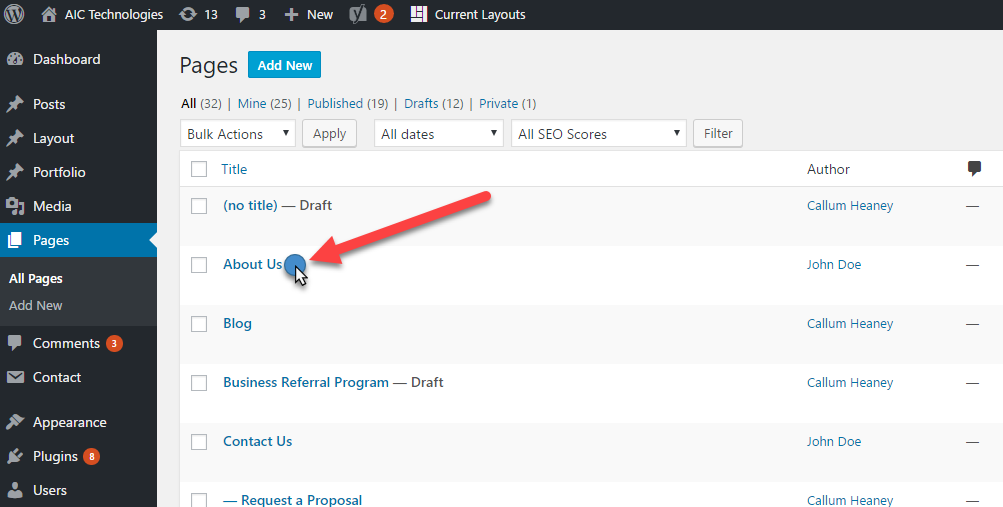
 信用:docs.aictechnologies.com.au
信用:docs.aictechnologies.com.au要在 WordPress 中編輯現有頁面,您必須先登錄 WordPress 管理區域。 登錄後,您將被帶到儀表板。 在儀表板上,您將在左側看到鏈接列表。 其中一個鏈接標記為“頁面”。 單擊此鏈接可轉到頁面管理區域。 在頁面管理區域,您將看到 WordPress 網站上當前存在的所有頁面的列表。 要編輯現有頁面,只需單擊要修改的頁面旁邊的“編輯”鏈接。 這將帶您進入 WordPress 編輯器,您可以在其中更改頁面內容和標題。 完成更改後,只需單擊“更新”按鈕即可保存更改。
如何在 WordPress 頁面中編輯文本
為了編輯 WordPress 頁面中的文本,您需要先登錄到您的 WordPress 帳戶。 登錄後,您將被帶到您的 WordPress 儀表板。 從這裡,您需要單擊左側邊欄中的“頁面”鏈接。 這將帶您進入 WordPress 網站上所有頁面的列表。 要編輯特定頁面,只需單擊該頁面旁邊的“編輯”鏈接。 這會將您帶到該頁面的 WordPress 編輯器,您可以在其中進行所需的任何更改。 完成編輯後,只需單擊“更新”按鈕即可保存更改。
如何在 WordPress 帖子或頁面中添加、編輯和格式化文本? “添加媒體”按鈕位於編輯器的左上角,允許您上傳和編輯圖像、視頻、音頻和其他媒體。 當您使用文本編輯器時,它會將您的文本顯示為代碼的一部分,其中大部分文本包含 HTML。 添加圖像時,它會顯示一些代碼,告訴您圖像的位置、顯示方式等。 有關如何使用文本編輯器的更多信息,請參閱以下部分。 可視化編輯器有兩行功能欄。 要將圖像或其他媒體添加到您的帖子或頁面,只需單擊編輯器上的按鈕。
如果您需要添加更多信息,例如要創建超鏈接,某些功能會立即格式化文本。 頂部工具欄帶有最常用的編輯功能,以及用於顯示或隱藏第二個或較低工具欄的切換。 現在可以保存草稿、預覽或發布。 確保您已保存更改。 如果您已發表文章,則無法再保存。 單擊發布按鈕後,您將看到更改。
如何在 WordPress 中編輯頁面的內容?
要編輯頁面,請轉到發布。 您可以通過從下拉菜單中選擇要編輯的頁面、單擊標題或單擊編輯(將鼠標懸停在標題上時出現)來更改要編輯的頁面。
WordPress 有文本編輯器嗎?
除了生成和顯示帖子或頁面的 HTML 代碼外, WordPress 文本編輯器,也稱為 HTML 編輯器,允許您編寫純文本。 如果使用文本編輯器,用戶還可以進行 WordPress 可能適用的細微樣式和格式更改。
您可以在 WordPress 上編輯已發布的頁面嗎?
您可以從時間線中刪除已發布的帖子。 要編輯的帖子的標題可以在帖子菜單的我的網站部分中找到。 在 WordPress 編輯器中單擊此鏈接後,您將能夠更改或刪除帖子的內容。 當您發布新帖子時,會出現之前顯示的按鈕。
如何從後端編輯 WordPress 頁面
為了從後端編輯 WordPress 頁面,您需要登錄 WordPress 站點並導航到Pages 部分。 從這裡,您將能夠編輯您網站上的任何頁面。 只需單擊您要編輯的頁面並進行更改。 完成後,請務必單擊更新按鈕以保存更改。
編輯帖子頁面 WordPress
WordPress 中的“編輯帖子”頁面允許您從單個頁面快速編輯和管理您的帖子。 此頁面提供了許多用於管理帖子的選項,包括編輯帖子內容、更改帖子狀態和審核評論的功能。
如何在我的 WordPress 網站上編輯帖子?
您可以通過單擊“我的網站帖子”中的“編輯帖子”按鈕來編輯帖子的標題。 您可以通過單擊此鏈接來添加或刪除帖子中的內容,這將打開 WordPress 編輯器。 已發布的帖子旁邊將有一個更新按鈕。 要進行實時更改,請單擊更新。
為什麼我不能用 Elementor 編輯我的帖子頁面?
當您將頁面分配給“最新帖子”部分時,您會將其轉換為存檔,這意味著您無法使用 elementor 對其進行編輯。 如果要使用 elementor 編輯該頁面,則必須從設置中刪除“最新帖子”設置。
如何在 WordPress 中編輯主頁
假設您想要有關如何在 WordPress 中編輯主頁的提示:當您登錄 WordPress 站點時,您將被帶到儀表板。 在儀表板上,您將在左側看到一個側邊欄菜單。 在該側邊欄菜單中,將鼠標懸停在“頁面”菜單項上,然後單擊“所有頁面”。 在“所有頁面”屏幕上,找到標題為“主頁”的頁面,然後單擊其下方的“編輯”鏈接。 在編輯屏幕上,您可以更改主頁的內容。 完成更改後,請務必單擊更新按鈕以保存更改。
當用戶訪問您的網站時,他或她會看到主頁。 在當今的環境中,您必須確保您的主頁能夠吸引用戶的注意力,平均 8.25 秒後他們才能到達。 下面的教程將引導您完成編輯 WordPress 主頁的步驟。 如果您是 WordPress 的新用戶,請轉到為初學者編輯您的主頁部分以了解如何自定義和編輯您的主頁。 不涉及任何編輯步驟,只是一種快速導航到頁面和更改 your_page 內容的方法。 我們正在編輯的 index.php 文件位於您的 WordPress 安裝中的 WP_content/themes/your_theme/index.php 下。 當您單擊左上角的藍色藍色按鈕時,WordPress 將為您的頁面顯示各種編輯選項。
您可以通過單擊 + 圖標向頁面添加更多塊; 你也可以隨時編輯它們,如果你對它們不滿意,你可以刪除它們。 當您單擊編輯時,您的主頁將出現,您可以在其中添加文本、媒體、圖形、小部件等。 Elementor 插件為 WordPress 網站提供了額外的工具。 您會在 Elementor 編輯器的拖放編輯器中找到一些很棒的編輯選項。 如果你想建立一個簡單的網站,你應該使用 Elementor 主題。 在主題的根文件夾中,您可以編輯singular.php 文件,該文件將顯示為標準模板。 通過在下拉菜單中選擇一個模板,您可以使用頁面屬性 > 模板。 您可以根據主題作者為您創建的模板以多種方式顯示主頁。
