如何在 WordPress 中编辑页面
已发表: 2022-09-17假设您想了解如何在 WordPress 中编辑页面: WordPress 是一种流行的内容管理系统 (CMS),它允许用户创建和管理网站或博客。 使用 WordPress 的优点之一是编辑页面和帖子相对容易。 在本文中,我们将向您展示如何在 WordPress 中编辑页面。 WordPress 页面与帖子的不同之处在于它们是静态的并且不会经常更改。 这使它们成为创建“关于”或“联系”页面等页面的理想选择。 WordPress 带有一个内置的页面编辑器,可让您轻松创建和编辑页面。 要编辑 WordPress 页面,只需登录您的 WordPress 仪表板并导航到您要编辑的页面。 在页面编辑器屏幕上,您可以更改页面标题、内容和其他设置。 完成后,只需单击“发布”按钮即可保存更改。
您必须是WordPress 编辑器专家才能编辑页面。 该帖子与 Glutenberg WordPress 编辑器无关,后者于 2018 年发布,但已被 WordPress 经典编辑器取代。 这些示例在 WordPress.org 系统中使用,但它们在 WordPress.com 中编辑页面的方式有些不同。 向左滚动以查看该页面。 您网站内的页面显示在此处。 编辑后您将进入全屏。 您可以通过快速编辑从此屏幕更改标题、slugs、日期、隐私、父级、订单、模板和状态。
BIN 会将页面定向到垃圾箱。 可以使用 WordPress 中的链接图标创建和编辑外部链接。 使用换行图标分隔文本块,然后使用有序列表下拉一行。 用于对齐段落和标题的对齐工具使它们最初看起来很奇怪,但有一个解决方案。 当您单击齿轮图标时,您将被带到一个链接框,您可以在其中选择要链接到的页面。 使用最新版本的 WordPress,您在链接文本时不再需要按链接图标。 将图像上传到 WordPress 时可以采取类似的步骤。
您可以在单击图像时更改指向新图像的链接或突出显示文本。 当您看到文本在页面上展开时,通常是格式化。 您可以使用“清除格式”工具将文本剥离,以便您可以自行设置格式。 图标的突出度增加或减少段落或标题的缩进。 创建多语言页面时,撤消/重做图标非常有用。 当您对 WordPress 页面或帖子进行重大更改时,您必须单击“更新”按钮将其保存。 除了在前端检查你的工作之外,还要经常刷新你的页面。 如果帖子设置已关闭,请按右上角的齿轮取消绑定。 在 WordPress 中为网页创建 URL 是通过编辑永久链接(也称为 slug)来完成的。
第一步是登录您的 WordPress 仪表板并导航到您要修改的页面或帖子。 第二步是选择要编辑的块,然后会出现菜单。 您可以从屏幕右侧选择一个三点菜单。 您可以通过选择“编辑为 HTML”来添加代码。
要对 Chrome 将在您完成编辑后立即呈现的网页标记进行实时编辑,请右键单击“元素”选项卡中的 HTML,然后选择“编辑为 HTML”。
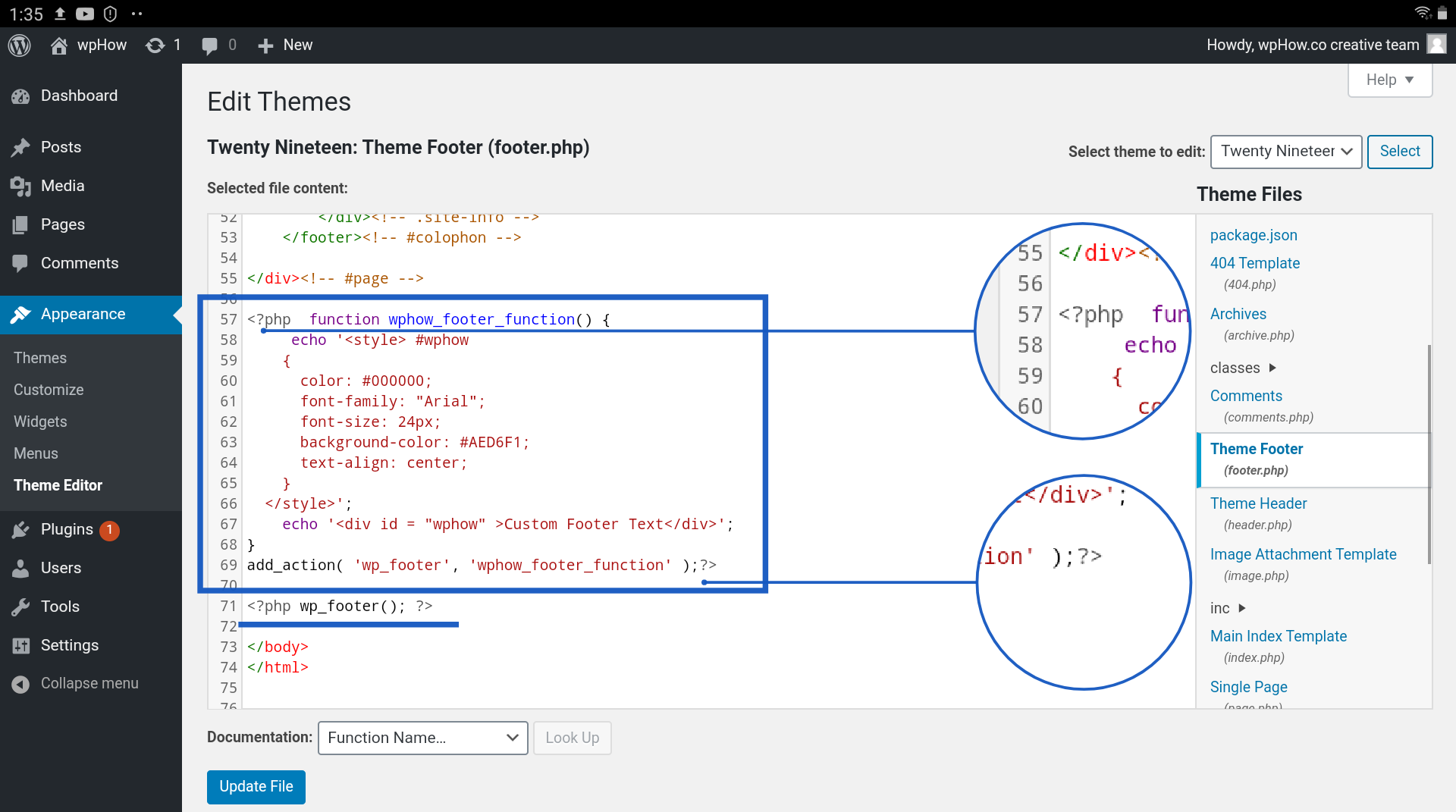
通过转到 WordPress 主题中的 WP-content -编辑索引页面,您可以对索引页面进行更改。
WordPress 编辑器可以编辑页面吗?
 信用:wphow.co
信用:wphow.coWordPress 的用户可以访问一组强大的权限和角色。 您可以选择要添加的用户角色,每个用户角色都可以拥有自己的一组功能。 编辑者是这些用户角色之一。 具有编辑用户角色的用户可以轻松地编辑您网站上的所有帖子和页面。
许多因素可能会限制特定编辑器编辑页面的能力。 如果您限制访问这样的网站,在 WordPress 中很容易做到这一点。 您需要一个插件才能在开始时自定义权限。 您可以以任何您认为合适的方式更改角色的编辑和删除功能。 完成此步骤后,编辑编辑或删除尚未创建或发布的帖子或页面将是非法的。 虽然您可能希望为每个不想触摸的页面分配一个单独的管理员,但此插件使这变得简单。 通过单击“下一步”按钮,您可以加载浏览器的下 20 页,而无需全部打开。 限制对特定页面的访问相当简单。 但是,可以通过为编辑器分配特定的附加页面来对其进行更多自定义,您可以根据自己的喜好对其进行自定义。
WordPress中的编辑器和管理员有什么区别?
管理员(slug:“管理员”)是有权访问网站上所有管理功能的人。 编辑器(slug:'editor')是发布和管理来自其他用户的内容的人。 “作者”(slug:“作者”)是可以创建和管理自己的在线博客的人。
WordPress 网站上的编辑和作者的角色
使用 WordPress,您可以从头开始创建新网站或博客,也可以改进现有网站或博客。 WordPress 是一个内容管理系统 (CMS)。 编辑被定义为具有有限发布和上传能力的人,而作者是可以编写、上传媒体、编辑和发布自己的内容的人。 他们没有发布或上传功能,但他们仍然可以编写和编辑帖子,直到发布为止。 编辑和管理员在管理页面的方式上有一个主要区别:编辑可以做管理员可以做的所有事情,但管理员不能管理任何其他页面角色或设置。 此外,编辑对 WordPress 网站上的内容拥有最大的权限。 版主的角色是管理网站的用户、评论、消息和广告。
为什么我不能在 WordPress 上编辑页面?
无法编辑 WordPress 帖子页面,因为它是一个模板而不是常规页面。 存档中的页面,例如类别和标签,也应该具有此功能。
如何在 WordPress 页面上编辑文本?
 信用:wphow.co
信用:wphow.co要编辑 WordPress 帖子中的文本,请转到 WordPress 仪表板中的“帖子”选项卡。 要访问文本编辑器,请单击您要编辑的帖子的标题。 单击要添加文本的编辑器点后,将出现一个光标。 您现在可以立即输入或粘贴您的文本。
本文将教您如何编辑 WordPress 网站上现有页面上的文本。 从头开始创建新页面时需要采取一些其他步骤,本文未涉及这些步骤。 WP SiteKit 使用 Beaver Builder 创建范围广泛的复杂网页。 必须使用 WordPress 标准编辑器来编辑使用此系统创建的页面。 您可以通过单击此部分中的页面来确定该页面是 Beaver Builder 还是 Standard Editor 页面。 如果您使用 Beaver Builder 创建页面,则需要对其进行编辑。 为了直接访问 Beaver Builder 编辑器,您必须首先单击 Beaver 按钮,然后单击出现的窗口中的绿点。
您可以通过单击 Beaver Builder 按钮旁边的绿点将此页面称为 Beaver Builder 页面。 如果没有绿点,则不应单击该按钮。 是时候对您网站的文本进行一些更改了。 通过单击文本,您可以对其进行编辑。
WordPress:博客、小型企业等的绝佳平台
WordPress 是博客作者、小型企业和其他任何想要创建网站的人的绝佳平台。 该程序易于使用和维护,并且有许多资源可以帮助您入门。 您可以通过在文章历史记录中搜索并单击它来编辑发布后的帖子。 当您进入编辑器时,您可以随时更改并发布它。
发布后可以编辑 WordPress 页面吗?
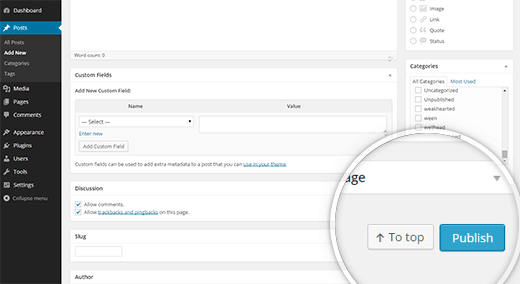
 学分:WPBeginner
学分:WPBeginner发布 WordPress 博客文章后,您可以通过转到文章历史记录并单击该文章对其进行编辑。 只要在编辑器中,就可以立即进行更改并发布。 通过单击“更新”,您可以进行任何必要的更改。

将 WordPress 用于您的在线博客、商店、社区、投资组合或任何其他目的始终是一个好主意。 发布 WordPress 博客文章后,您可以通过单击它并查看文章历史记录轻松对其进行编辑。 一些 WordPress 博主担心他们的作品可能会随着时间的推移而被删除或更改。 Andy Palmer 的 Post Lockdown 插件可用于锁定 WordPress 上的帖子。 因此,未经您的许可,您和您团队中与帖子互动的任何人都不得编辑、删除或发布任何帖子。 作为管理员,您可以完全控制您的帖子、角色、贡献者和发布的内容。 一篇文章可以在 WordPress 中编辑任意多次,但这并不意味着您应该这样做。
一些网站所有者聘请编辑或校对员在发布之前编辑或校对他们的博客文章。 如果你是一个专业的博客,你可能更喜欢用不那么正式、干脆的风格来写。 当您复制粘贴并在互联网上出售自己的作品时,这就是抄袭。 谷歌和其他主要搜索引擎都知道抄袭,如果出现抄袭,就会将博客文章发送到桶底。 在将博客文章放到网上之前,您应该使用 Grammarly 等网站来确保您的内容不包含抄袭。 这不仅可以帮助您的博客在互联网上获得知名度,还可以帮助您在您的领域获得认可。 一个好的博客和网站可以从搜索引擎优化中受益匪浅。
您可以在启动后编辑您的 WordPress 网站吗?
网站启动后,可以对其进行编辑。 无论如何,必须重新执行对网站的任何更改。
如何在 WordPress 中编辑现有页面
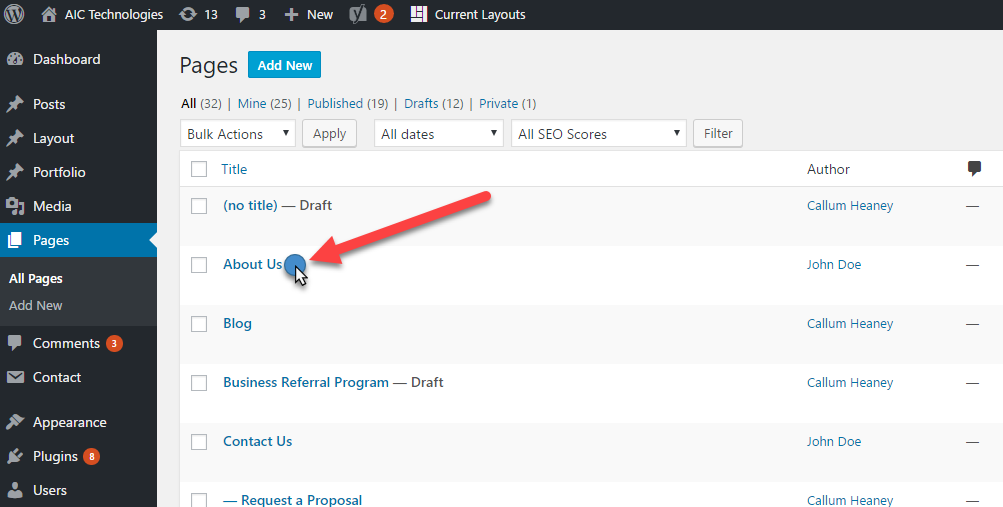
 信用:docs.aictechnologies.com.au
信用:docs.aictechnologies.com.au要在 WordPress 中编辑现有页面,您必须先登录 WordPress 管理区域。 登录后,您将被带到仪表板。 在仪表板上,您将在左侧看到链接列表。 其中一个链接标记为“页面”。 单击此链接可转到页面管理区域。 在页面管理区域,您将看到 WordPress 网站上当前存在的所有页面的列表。 要编辑现有页面,只需单击要修改的页面旁边的“编辑”链接。 这将带您进入 WordPress 编辑器,您可以在其中更改页面内容和标题。 完成更改后,只需单击“更新”按钮即可保存更改。
如何在 WordPress 页面中编辑文本
为了编辑 WordPress 页面中的文本,您需要先登录到您的 WordPress 帐户。 登录后,您将被带到您的 WordPress 仪表板。 从这里,您需要单击左侧边栏中的“页面”链接。 这将带您进入 WordPress 网站上所有页面的列表。 要编辑特定页面,只需单击该页面旁边的“编辑”链接。 这会将您带到该页面的 WordPress 编辑器,您可以在其中进行所需的任何更改。 完成编辑后,只需单击“更新”按钮即可保存更改。
如何在 WordPress 帖子或页面中添加、编辑和格式化文本? “添加媒体”按钮位于编辑器的左上角,允许您上传和编辑图像、视频、音频和其他媒体。 当您使用文本编辑器时,它会将您的文本显示为代码的一部分,其中大部分文本包含 HTML。 添加图像时,它会显示一些代码,告诉您图像的位置、显示方式等。 有关如何使用文本编辑器的更多信息,请参阅以下部分。 可视化编辑器有两行功能栏。 要将图像或其他媒体添加到您的帖子或页面,只需单击编辑器上的按钮。
如果您需要添加更多信息,例如要创建超链接,某些功能会立即格式化文本。 顶部工具栏带有最常用的编辑功能,以及用于显示或隐藏第二个或较低工具栏的切换。 现在可以保存草稿、预览或发布。 确保您已保存更改。 如果您已发表文章,则无法再保存。 单击发布按钮后,您将看到更改。
如何在 WordPress 中编辑页面的内容?
要编辑页面,请转到发布。 您可以通过从下拉菜单中选择要编辑的页面、单击标题或单击编辑(将鼠标悬停在标题上时出现)来更改要编辑的页面。
WordPress 有文本编辑器吗?
除了生成和显示帖子或页面的 HTML 代码外, WordPress 文本编辑器,也称为 HTML 编辑器,允许您编写纯文本。 如果使用文本编辑器,用户还可以进行 WordPress 可能适用的细微样式和格式更改。
您可以在 WordPress 上编辑已发布的页面吗?
您可以从时间线中删除已发布的帖子。 要编辑的帖子的标题可以在帖子菜单的我的网站部分中找到。 在 WordPress 编辑器中单击此链接后,您将能够更改或删除帖子的内容。 当您发布新帖子时,会出现之前显示的按钮。
如何从后端编辑 WordPress 页面
为了从后端编辑 WordPress 页面,您需要登录 WordPress 站点并导航到Pages 部分。 从这里,您将能够编辑您网站上的任何页面。 只需单击您要编辑的页面并进行更改。 完成后,请务必单击更新按钮以保存更改。
编辑帖子页面 WordPress
WordPress 中的“编辑帖子”页面允许您从单个页面快速编辑和管理您的帖子。 此页面提供了许多用于管理帖子的选项,包括编辑帖子内容、更改帖子状态和审核评论的功能。
如何在我的 WordPress 网站上编辑帖子?
您可以通过单击“我的网站帖子”中的“编辑帖子”按钮来编辑帖子的标题。 您可以通过单击此链接来添加或删除帖子中的内容,这将打开 WordPress 编辑器。 已发布的帖子旁边将有一个更新按钮。 要进行实时更改,请单击更新。
为什么我不能用 Elementor 编辑我的帖子页面?
当您将页面分配给“最新帖子”部分时,您会将其转换为存档,这意味着您无法使用 elementor 对其进行编辑。 如果要使用 elementor 编辑该页面,则必须从设置中删除“最新帖子”设置。
如何在 WordPress 中编辑主页
假设您想要有关如何在 WordPress 中编辑主页的提示:当您登录 WordPress 站点时,您将被带到仪表板。 在仪表板上,您将在左侧看到一个侧边栏菜单。 在该侧边栏菜单中,将鼠标悬停在“页面”菜单项上,然后单击“所有页面”。 在“所有页面”屏幕上,找到标题为“主页”的页面,然后单击其下方的“编辑”链接。 在编辑屏幕上,您可以更改主页的内容。 完成更改后,请务必单击更新按钮以保存更改。
当用户访问您的网站时,他或她会看到主页。 在当今的环境中,您必须确保您的主页能够吸引用户的注意力,平均 8.25 秒后他们才能到达。 下面的教程将引导您完成编辑 WordPress 主页的步骤。 如果您是 WordPress 的新用户,请转到为初学者编辑您的主页部分以了解如何自定义和编辑您的主页。 不涉及任何编辑步骤,只是一种快速导航到页面和更改 your_page 内容的方法。 我们正在编辑的 index.php 文件位于您的 WordPress 安装中的 WP_content/themes/your_theme/index.php 下。 当您单击左上角的蓝色蓝色按钮时,WordPress 将为您的页面显示各种编辑选项。
您可以通过单击 + 图标向页面添加更多块; 你也可以随时编辑它们,如果你对它们不满意,你可以删除它们。 当您单击编辑时,您的主页将出现,您可以在其中添加文本、媒体、图形、小部件等。 Elementor 插件为 WordPress 网站提供了额外的工具。 您会在 Elementor 编辑器的拖放编辑器中找到一些很棒的编辑选项。 如果你想建立一个简单的网站,你应该使用 Elementor 主题。 在主题的根文件夹中,您可以编辑singular.php 文件,该文件将显示为标准模板。 通过在下拉菜单中选择一个模板,您可以使用页面属性 > 模板。 您可以根据主题作者为您创建的模板以多种方式显示主页。
