如何將搜索框添加到 WordPress 頁面(適用於新手)
已發表: 2022-07-07您想知道如何將搜索框添加到 WordPress 頁面嗎?
它將鼓勵您的訪問者執行搜索,提高您的內容可發現性,並增加您獲得的網頁瀏覽量。
從本指南中,您將了解如何通過單擊幾下將搜索框添加到您的頁面,即使您是 WordPress 的新手。
讓我們開始!
向 WordPress 頁面添加搜索框的好處
在您的頁面中添加搜索欄將幫助您:
- 獲得更多瀏覽量。 當訪問者在博客文章或頁面中看到搜索欄時,他們很有可能會使用它,尤其是當您激勵他們這樣做時。
- 提高您的內容可發現性。 給低觀看次數的內容另一個被發現的機會。
- 提供更相關的搜索結果。 通過將搜索框限制為特定的內容類型或類別,幫助您的訪問者更快地找到他們正在尋找的內容。
- 增加平均會話持續時間。 訪問者瀏覽的內容越多,他們在您的網站上停留的時間就越長。
- 在搜索引擎中排名更高。 較高的平均會話持續時間是向 Google 發出的強烈信號,表明您的網站值得在搜索結果中獲得更好的排名。
有了它,讓我們看看如何在 WordPress 的頁面中添加搜索框。
如何在 WordPress 中添加自定義搜索欄
向 WordPress 頁面添加自定義搜索欄的最簡單方法是使用 SearchWP 之類的插件。

這是對初學者最友好的 WordPress 搜索插件,具有大量有用的功能。
使用 SearchWP,您可以完全自定義您網站上的搜索工作,以滿足您的業務目標。
例如,您可以更改搜索結果的順序、將搜索限制為僅帖子、添加實時自動完成搜索等等。
這只是插件功能的簡短列表!
SearchWP 還允許您:
- 跟踪訪問者的搜索。 通過這種方式,您可以找出您的受眾感興趣的內容,並為他們提供他們想要的內容。
- 將多個搜索表單添加到您的站點。 它允許您針對特定需求創建自定義搜索表單並將它們放置在您的站點中。
- 在搜索結果中突出顯示搜索詞。 它使您的訪問者更容易識別他們是否在您的搜索結果中找到了他們正在尋找的內容。
- 在您的網站上啟用模糊搜索。 因此,您的訪問者會找到正確的內容,即使他們在搜索查詢中打錯字。
- 還有很多…
超過 30,000 名網站所有者已經使用 SearchWP 來增強他們的搜索並為他們的訪問者提供更相關的搜索結果。
準備好加入他們了嗎? 然後,讓我們看看如何使用此插件將搜索框添加到您的頁面。
第 1 步:安裝 SearchWP
要開始使用,請在此處獲取您的 SearchWP 副本。
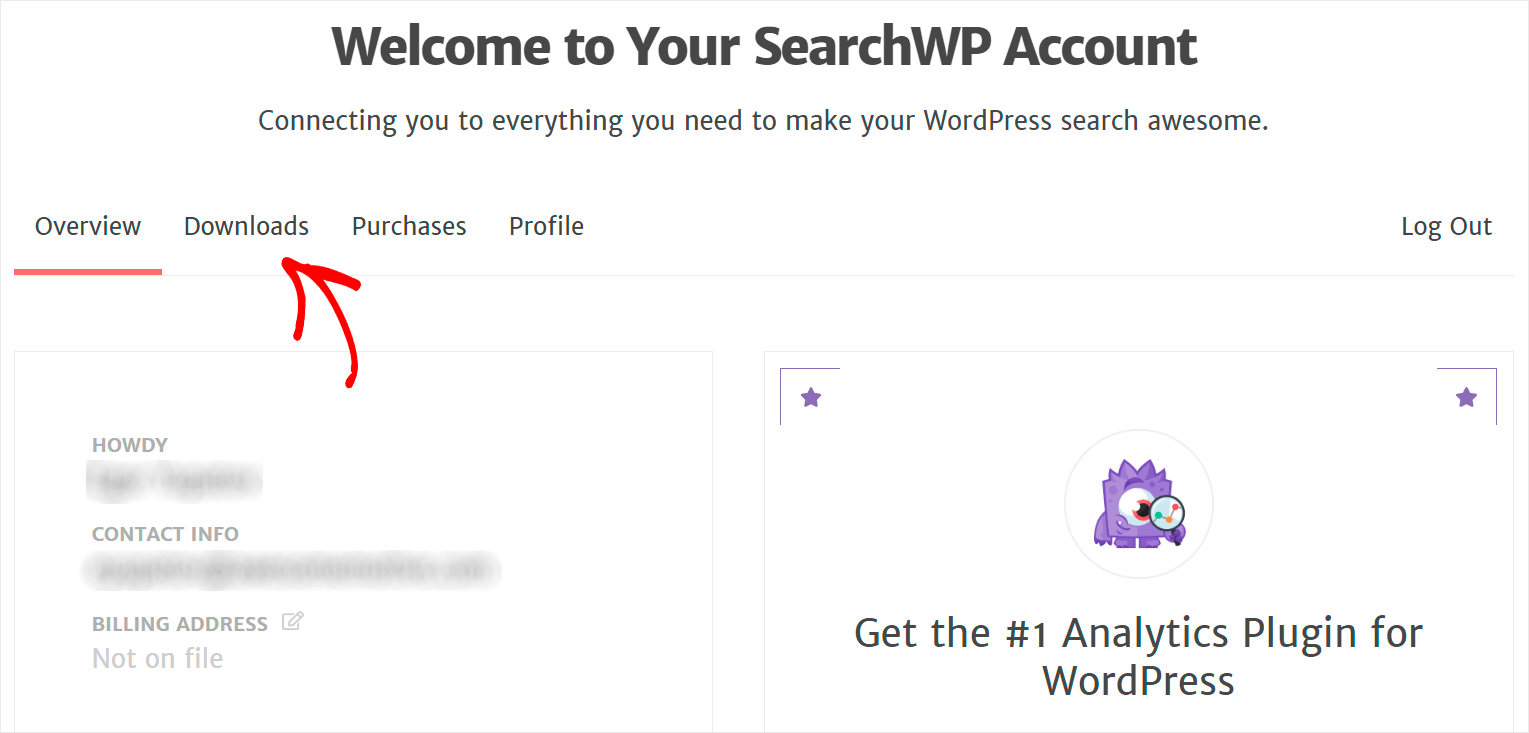
完成後,轉到您的 SearchWP 帳戶,然後單擊下載。

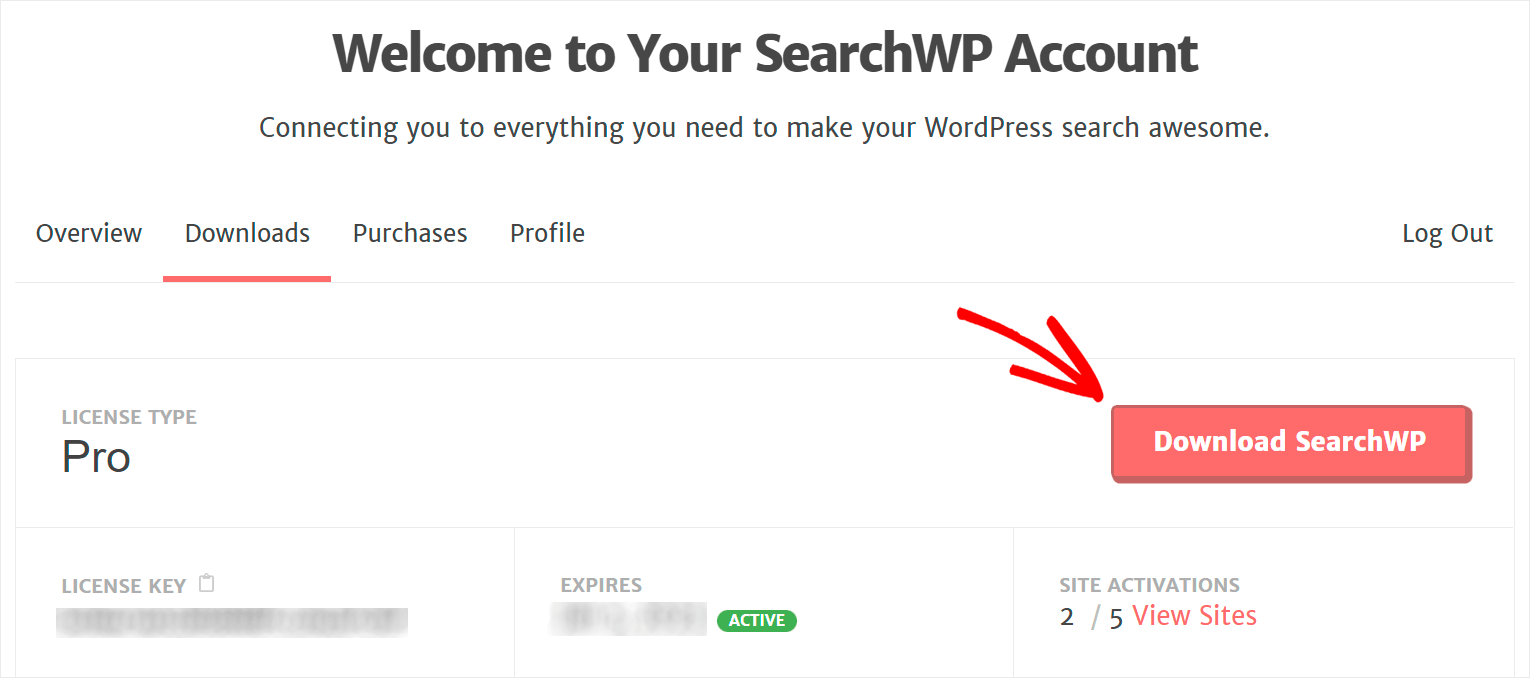
接下來,按下載 SearchWP按鈕並將插件的 ZIP 文件保存到您的計算機。

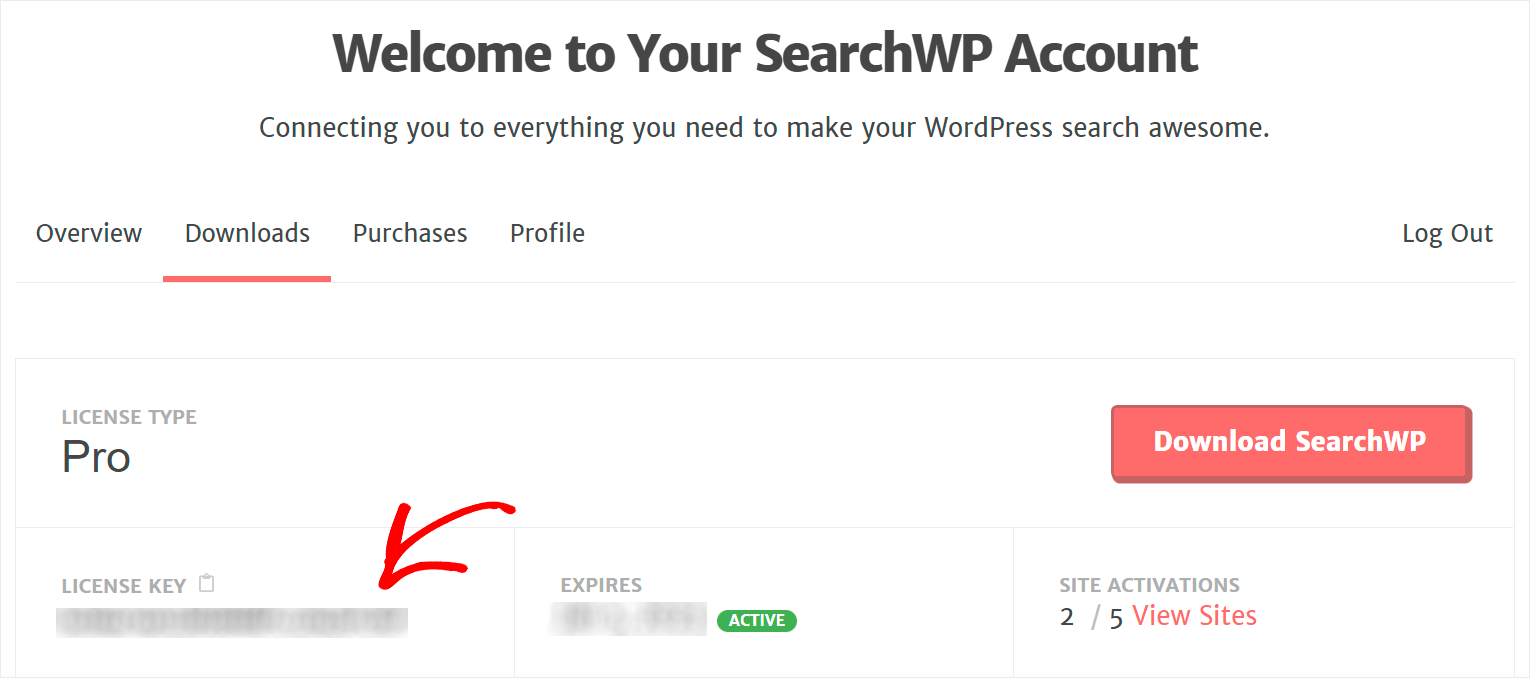
下載後,複製左下角的許可證密鑰。

下一步是在您的 WordPress 網站上安裝並激活 SearchWP 插件。
首先,將下載的 ZIP 文件上傳到您的站點。 如果您需要幫助,可以查看如何安裝 WordPress 插件教程。
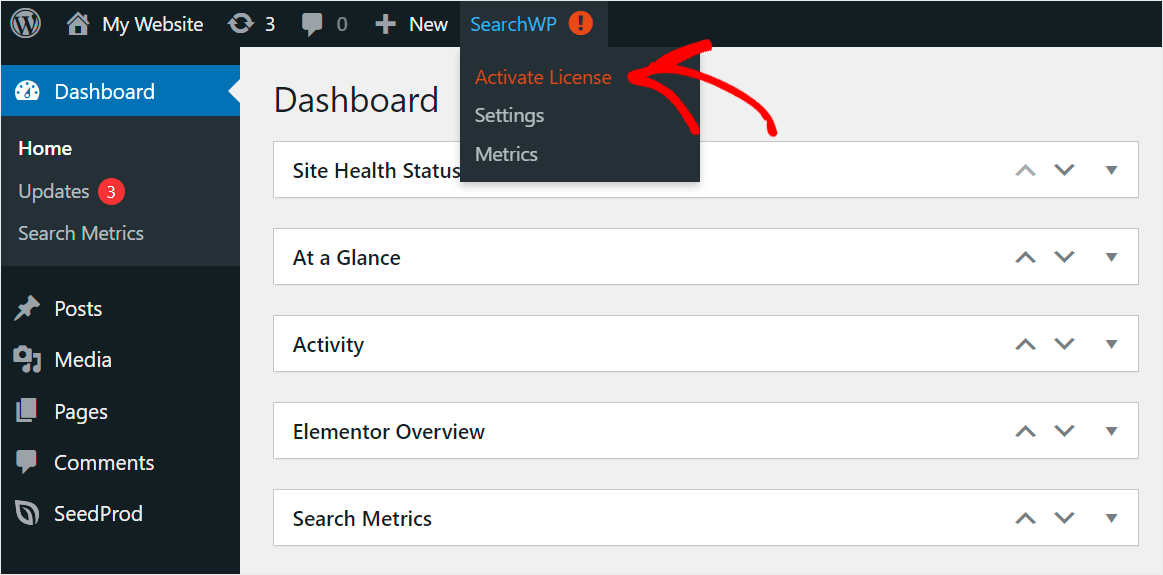
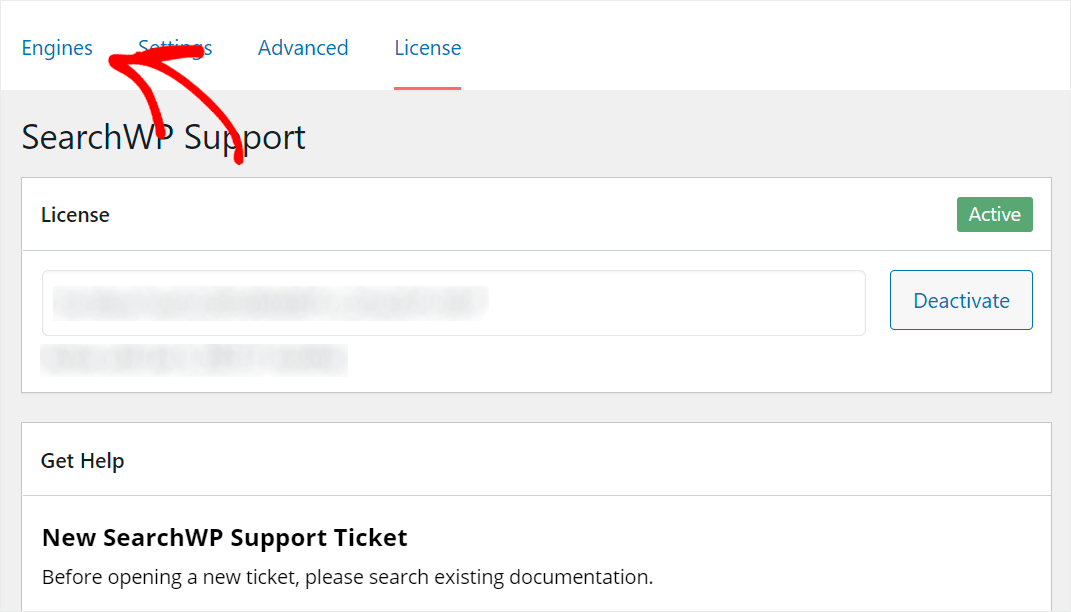
安裝 SearchWP 後,導航到您的 WordPress 儀表板,將光標指向頂部欄的SearchWP按鈕,然後單擊激活許可證。

然後,將您的許可證密鑰粘貼到許可證字段中,然後單擊激活以激活您的 SearchWP 副本。

插件激活後,您就可以自定義搜索引擎了。
第 2 步:向您的網站添加新的搜索引擎
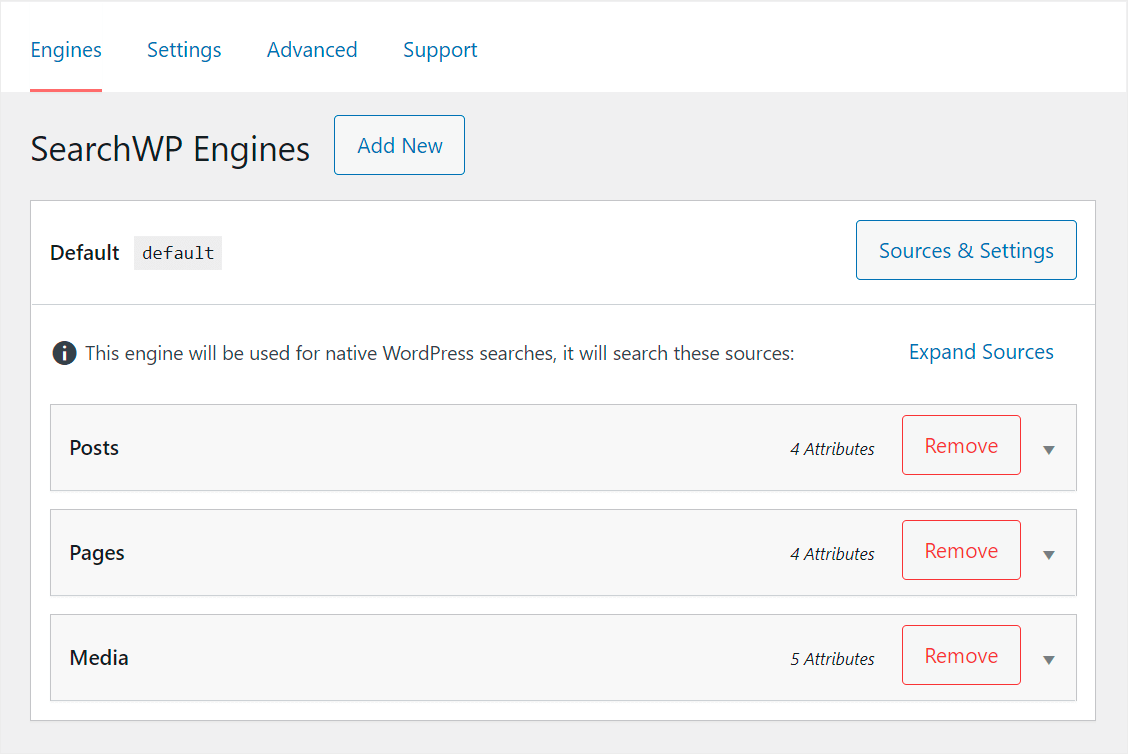
要開始使用,請轉到 SearchWP 設置中的“引擎”選項卡。

在此選項卡上,您可以找到使用 SearchWP 創建的所有搜索引擎。

目前,只有 SearchWP 在安裝後自動創建的默認搜索引擎。 它連接到您網站上的每個現有搜索表單。
WordPress 將搜索引擎視為執行搜索時要遵循的一組規則。 您可以自定義這些規則以更改搜索在您的網站上的工作方式。
例如,您可以創建 WordPress 索引自定義字段、從搜索結果中排除特定頁面、啟用按帖子標籤進行搜索等等。
最好的是 SearchWP 允許您創建多個搜索引擎並將它們鏈接到單個搜索表單。
這樣,您可以使用一組獨特的規則創建自定義搜索表單。 它將幫助您縮小搜索結果的範圍,並讓您的訪問者更快地找到他們正在尋找的內容。
在本教程中,我們將創建一個搜索引擎,對其進行自定義,並將其鏈接到一個搜索框,然後我們將其添加到一個單獨的頁面中。
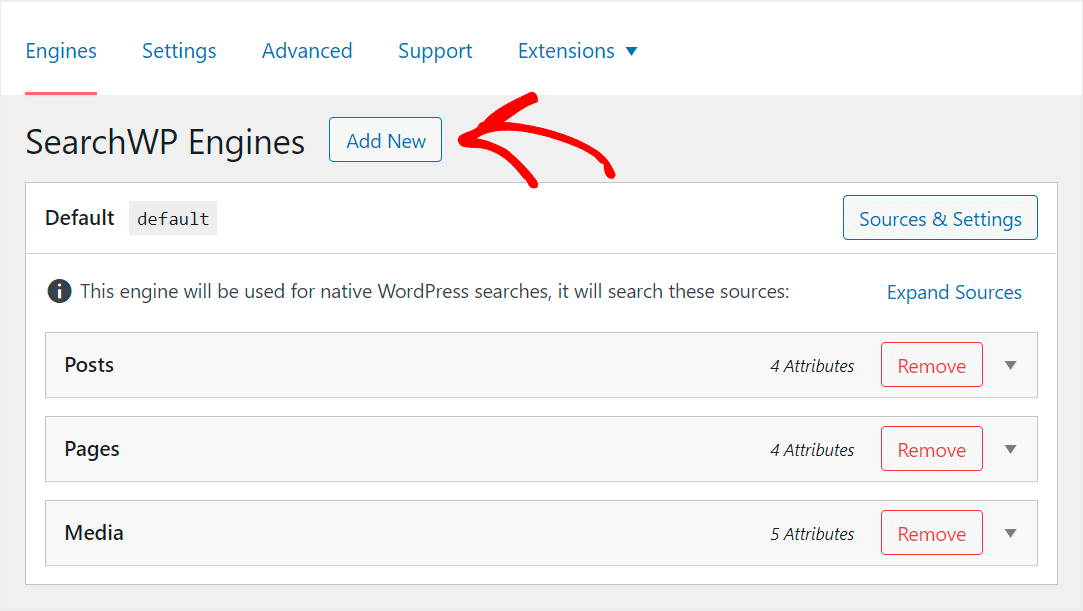
首先,我們需要創建一個額外的搜索引擎。 您可以通過單擊添加新按鈕來完成此操作。

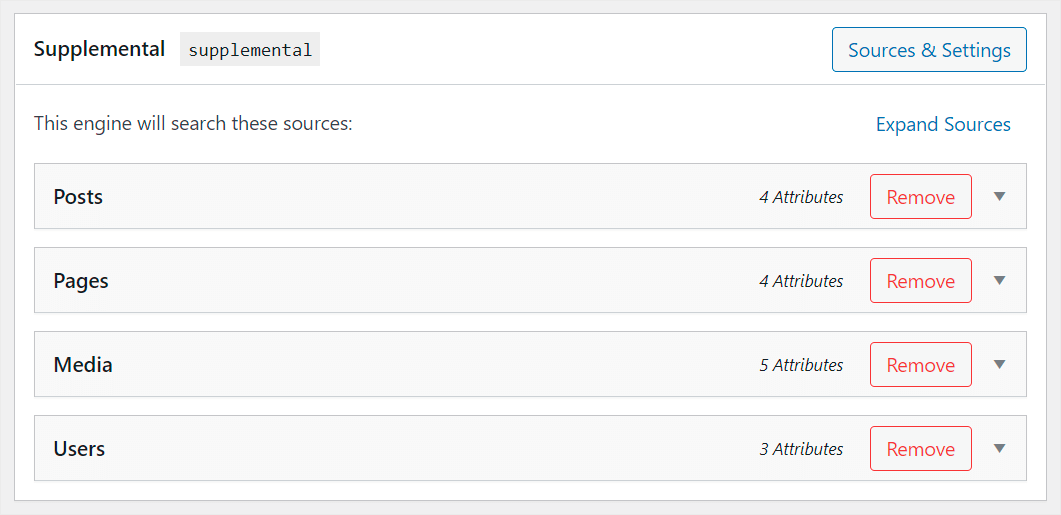
之後,將出現補充搜索引擎。

第 3 步:自定義您的搜索引擎
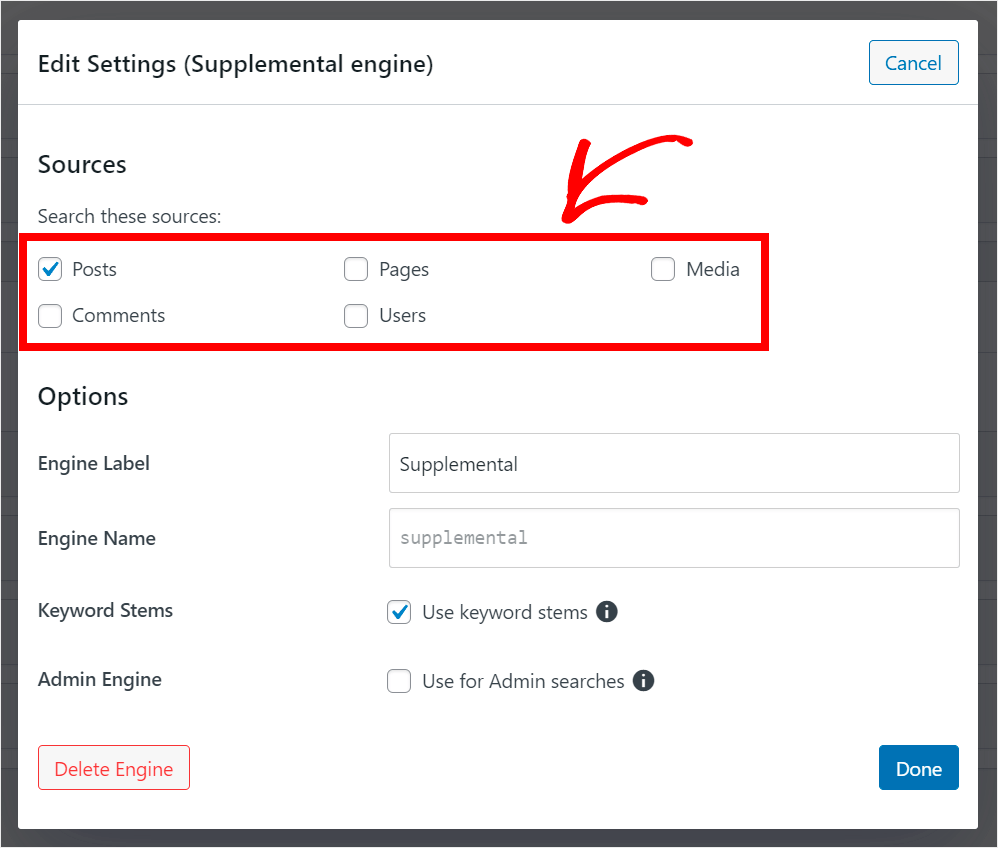
首先,我們來看看這個搜索引擎有哪些搜索源。
如您所見,有 4 個搜索源: Posts 、 Pages 、 Media和Users 。
假設我們希望這個搜索引擎只在帖子中搜索。 這樣,我們可以清理我們網站上的搜索結果,並幫助我們的訪問者更快地找到正確的內容。
管理搜索源
要開始,請單擊來源和設置按鈕。

然後,取消選中除Posts之外的所有搜索源。

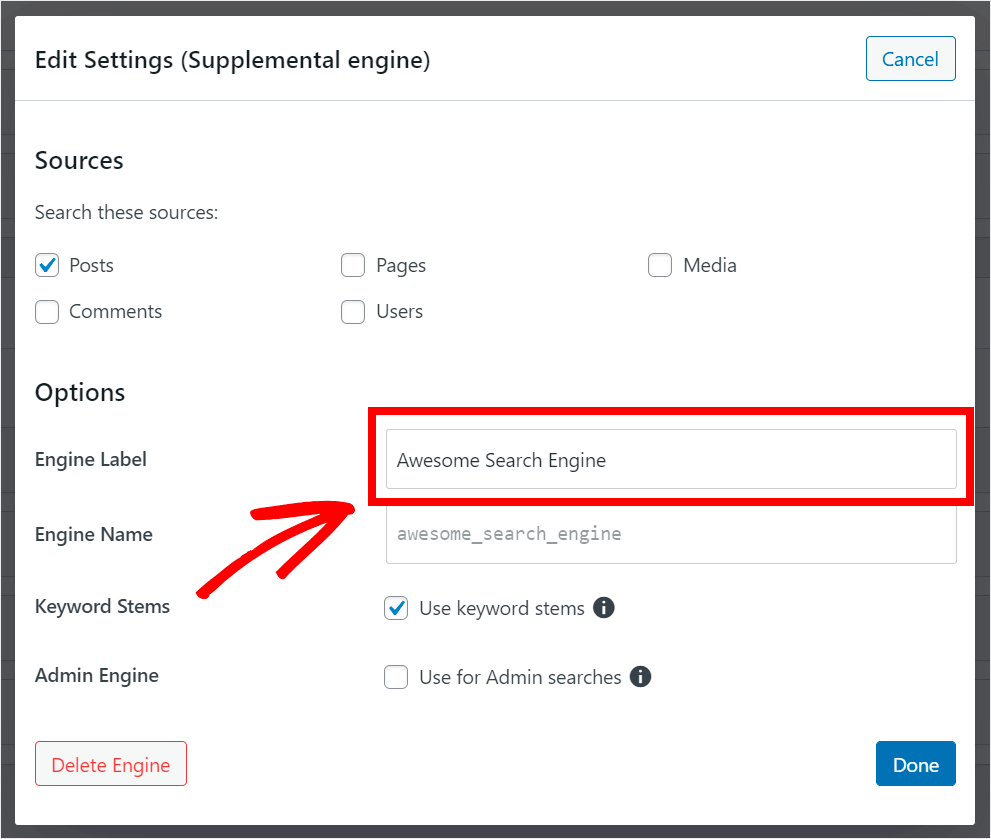
您還可以重命名您的搜索引擎,使其更易於識別。 為此,請在引擎標籤字段中輸入其名稱。
例如,我們稱它為Awesome Search Engine 。

完成自定義搜索引擎設置後,按完成。

使帖子自定義字段和標籤可搜索
我們還讓我們的訪問者能夠按標籤和自定義字段搜索帖子。
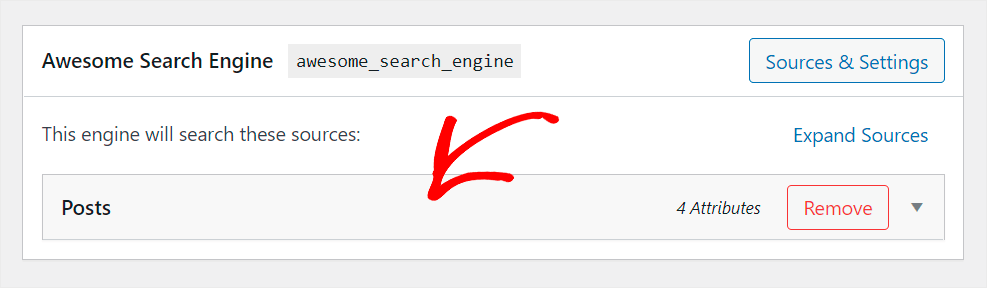
要開始,請單擊帖子搜索源以展開其設置。

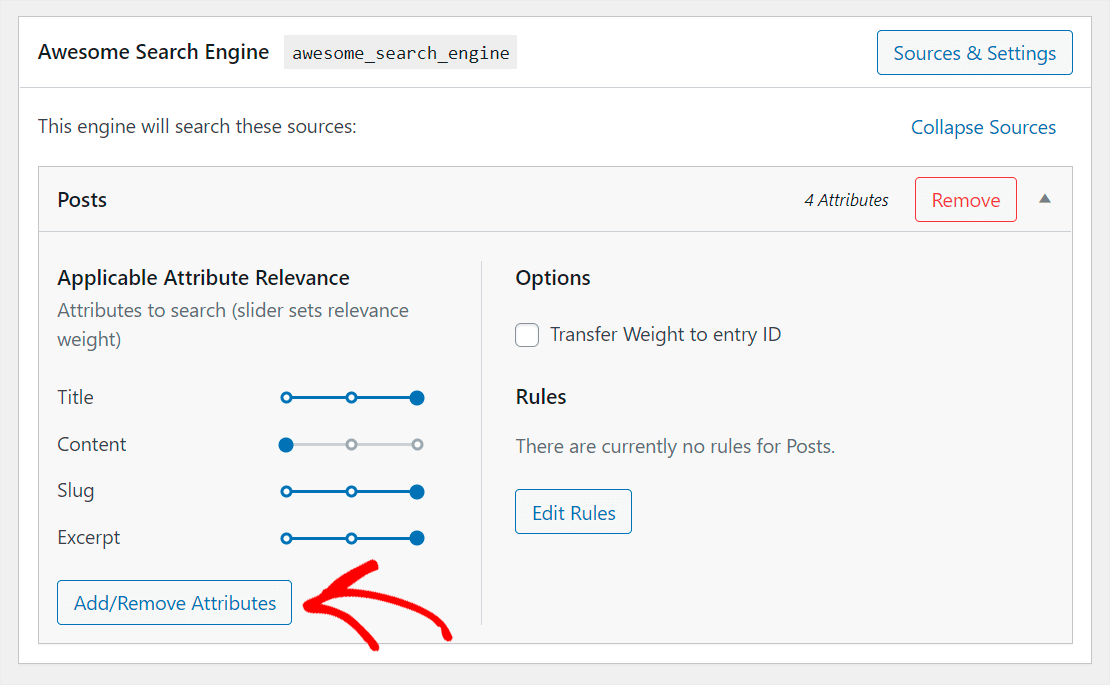
接下來,按添加/刪除屬性按鈕。

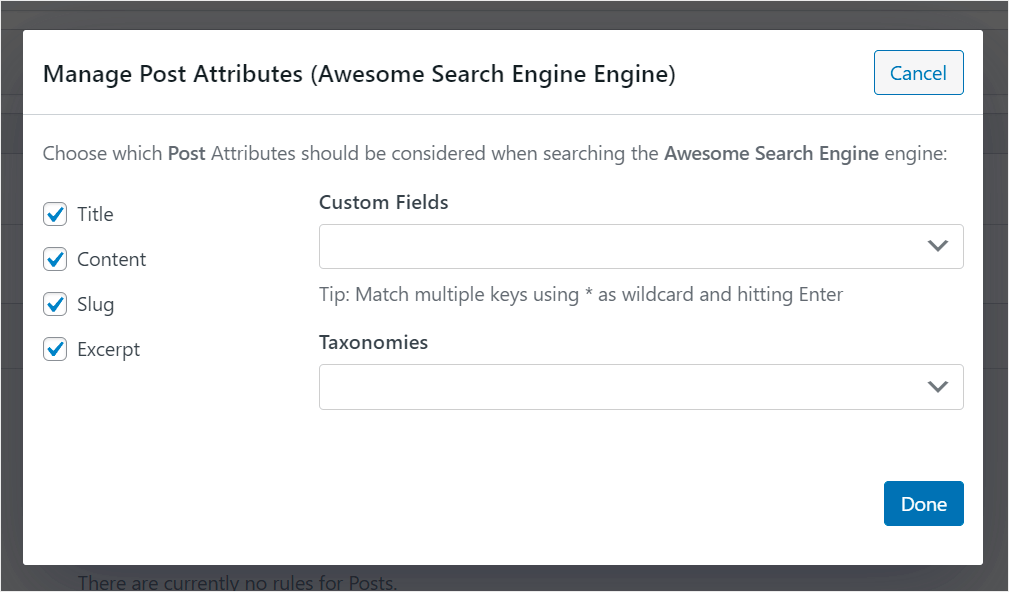
在出現的窗口中,您可以指定希望 WordPress 在執行搜索時考慮哪些帖子自定義字段和分類法。

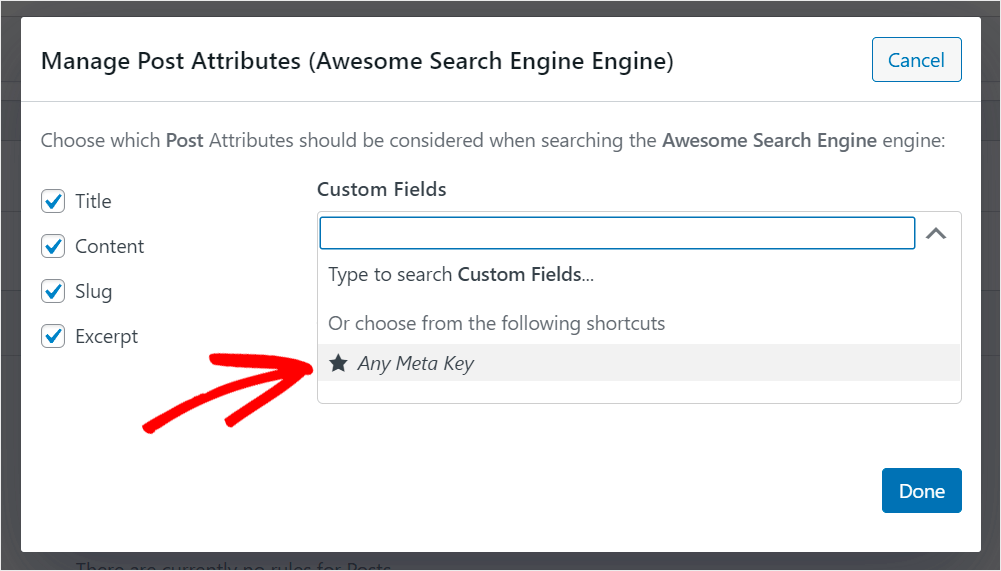
如果您不想手動輸入所有自定義字段,還有一種方法可以自動搜索它們。
為此,請單擊“自定義字段”字段並選擇“任何元密鑰”選項。


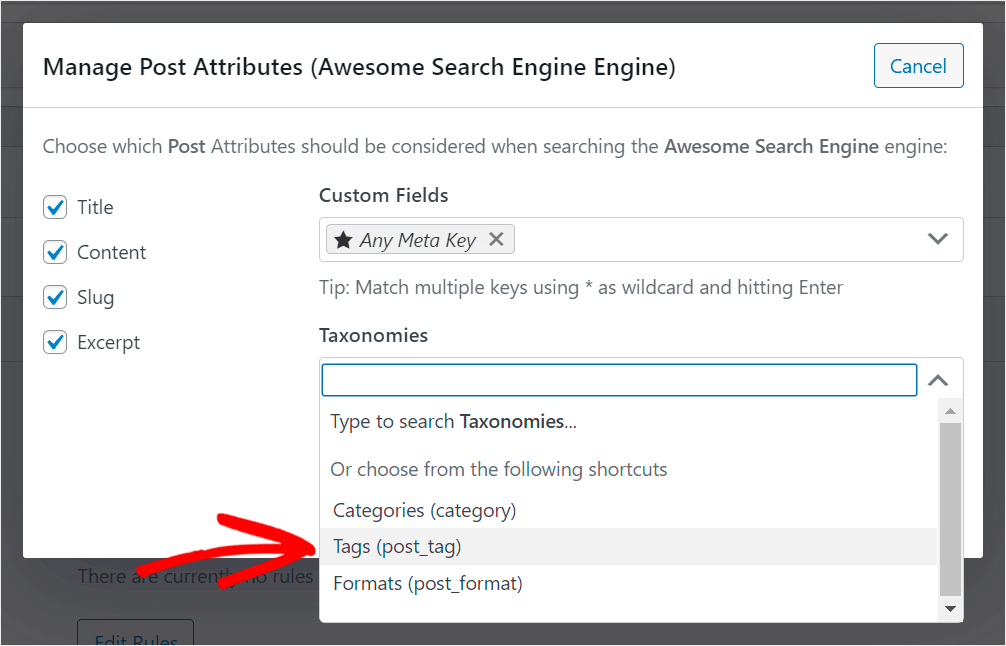
現在,讓我們通過帖子標籤啟用搜索。 首先,單擊分類法字段。

接下來,找到標籤分類並單擊它。

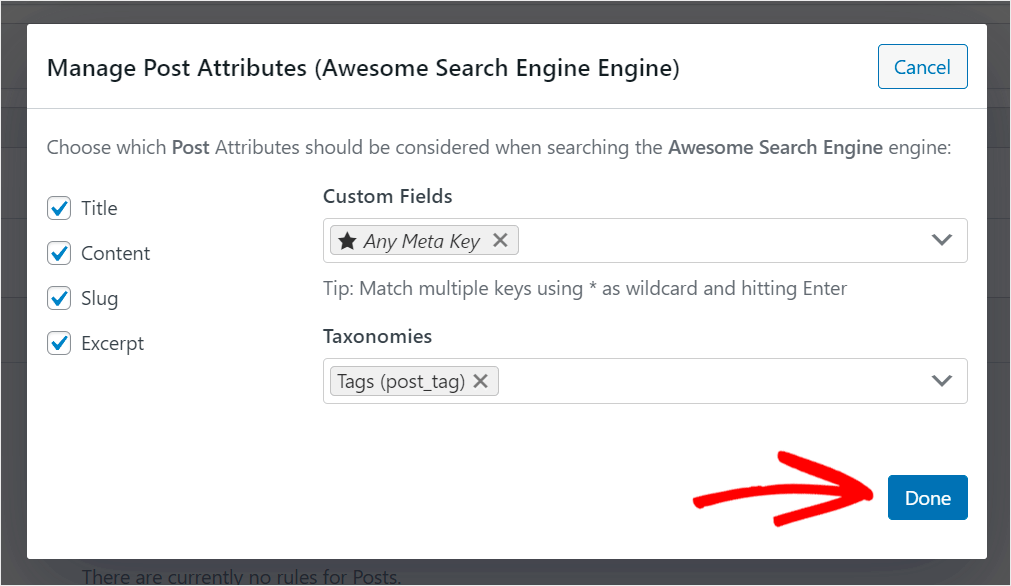
現在,我們網站的訪問者可以通過標籤和自定義字段搜索帖子。
完成管理帖子搜索源屬性後,按完成保存更改。

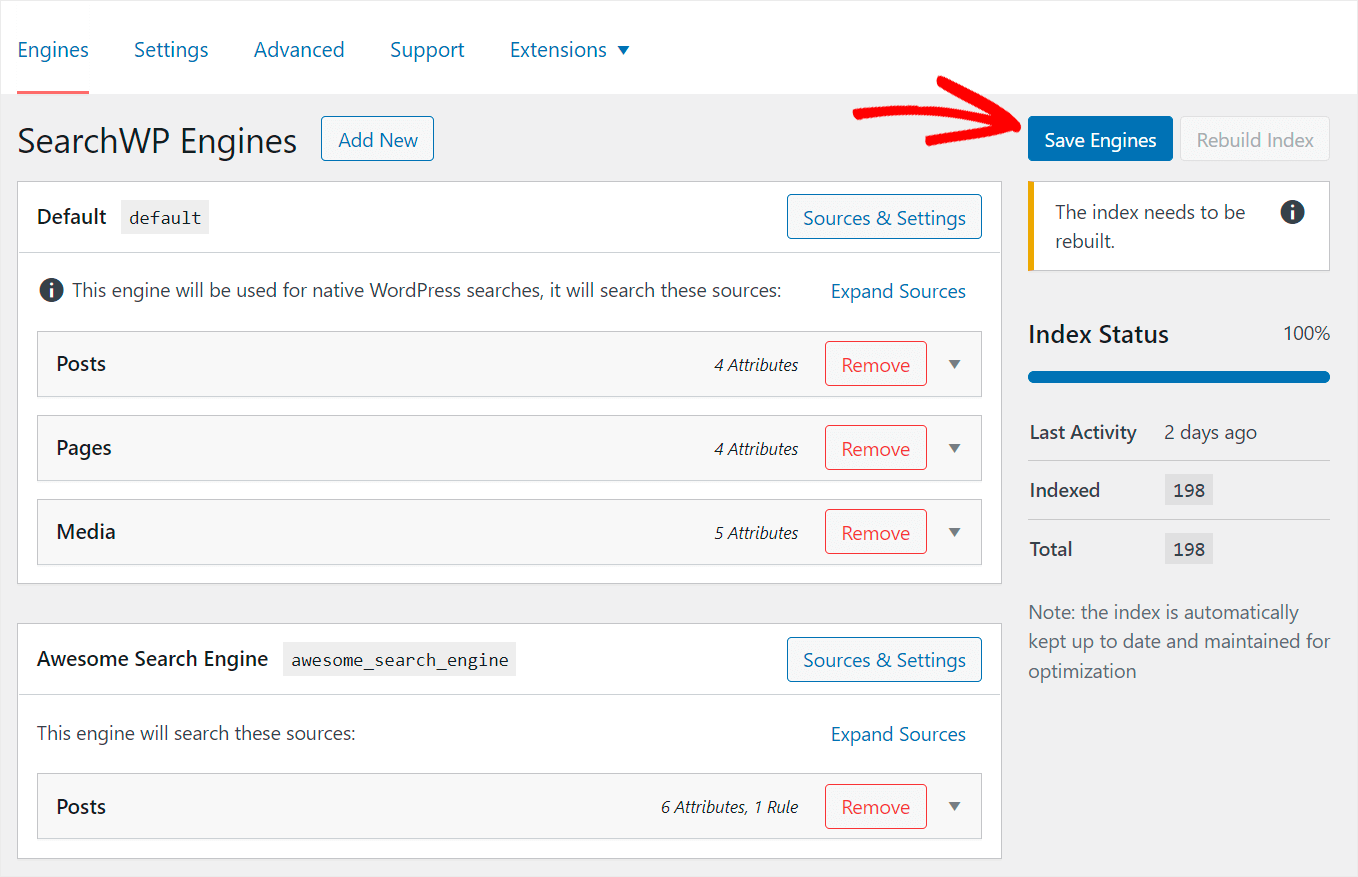
保存您的搜索引擎
最後一步是保存您的搜索引擎。 為此,請單擊右上角的保存引擎按鈕。

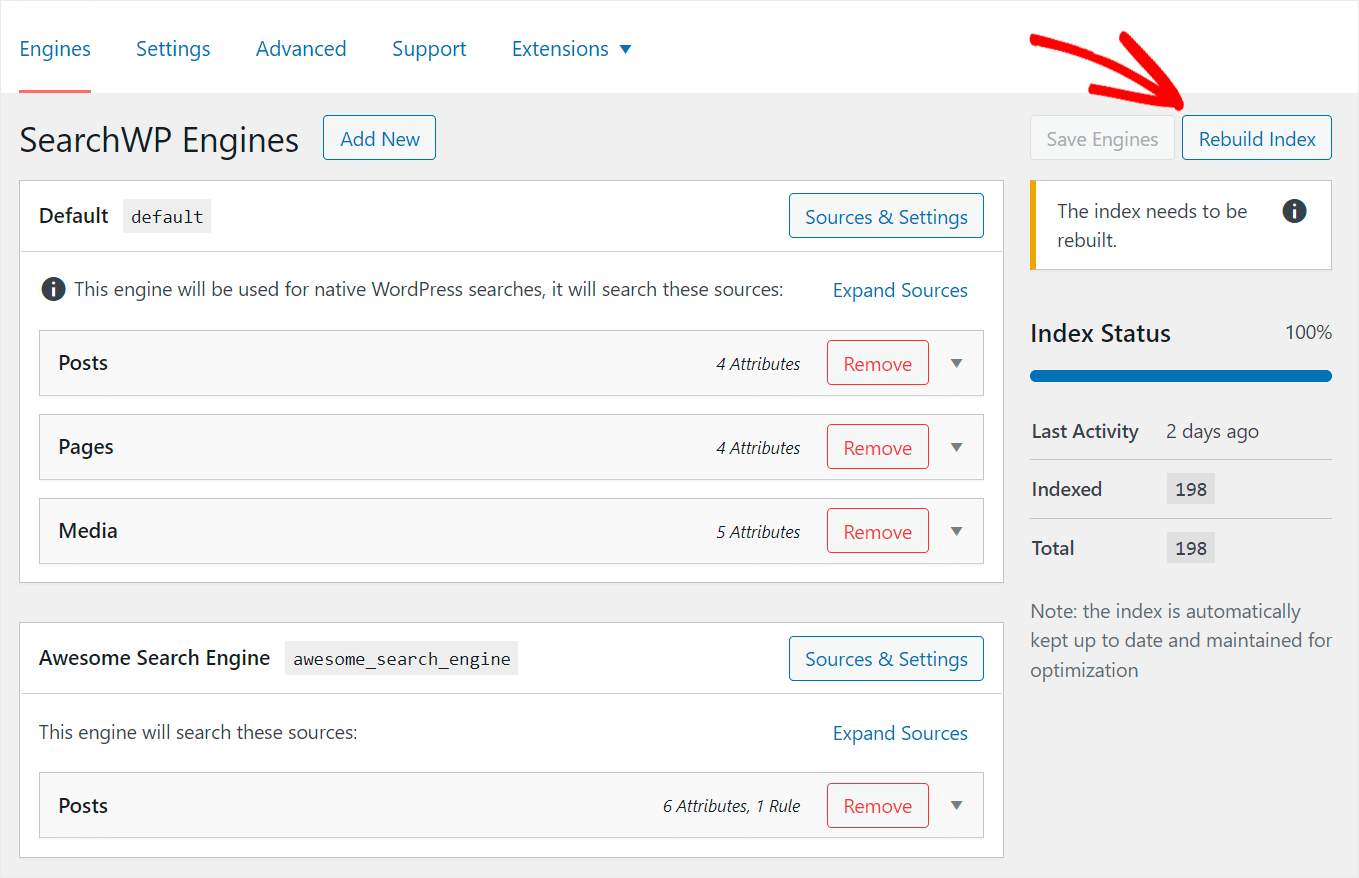
接下來,單擊重建索引以使 WordPress 重新索引您的所有帖子和頁面。

添加新的搜索引擎並根據您的需要對其進行自定義後,下一步是安裝 SearchWP Shortcodes 擴展。
第 4 步:安裝並激活簡碼擴展
此擴展程序允許您使用簡碼向頁面添加搜索欄。
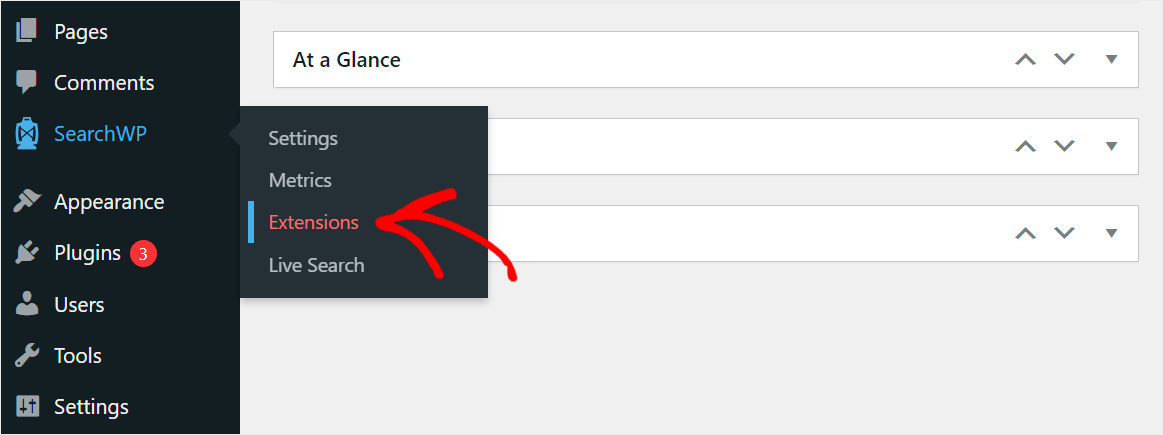
要開始使用,請導航到 WordPress 儀表板左側面板中的SearchWP » Extensions 。

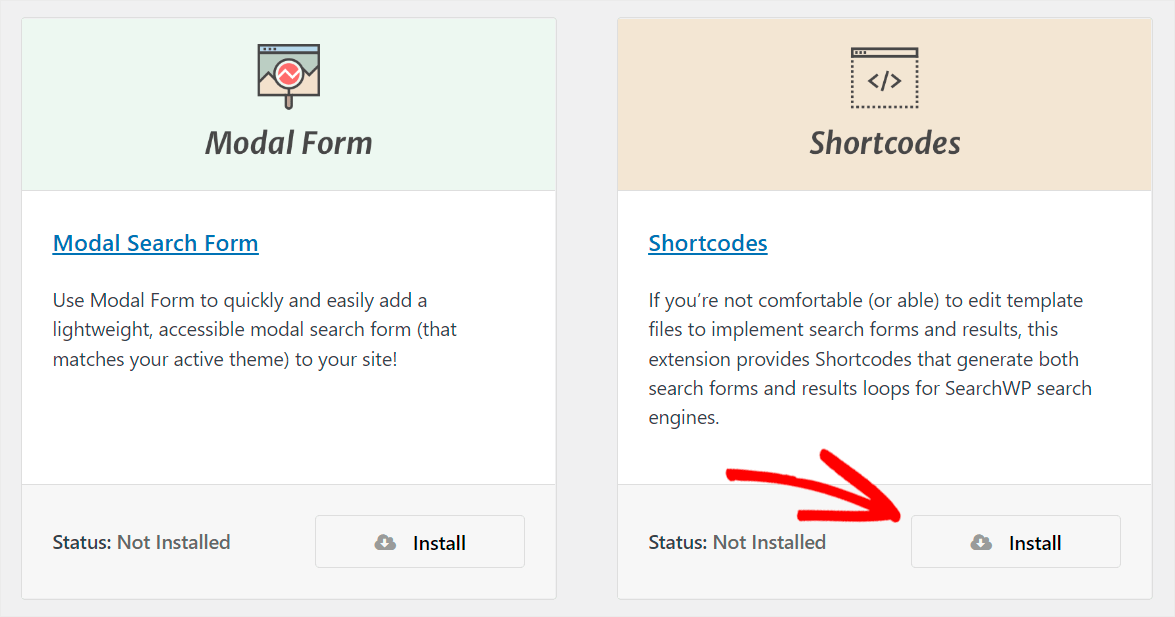
然後,找到 Shortcodes 擴展並單擊Install 。

安裝並激活擴展後,您就可以進入最後一步並將自定義搜索框添加到頁面。
第 5 步:向您的 WordPress 頁面添加自定義搜索欄
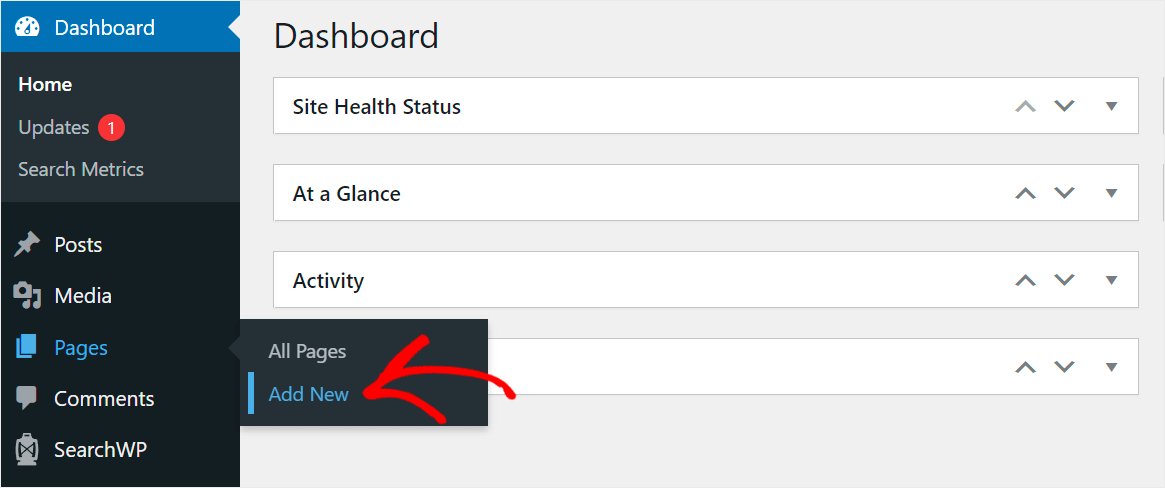
要開始,請導航到 WordPress 儀表板中的頁面»添加新內容。

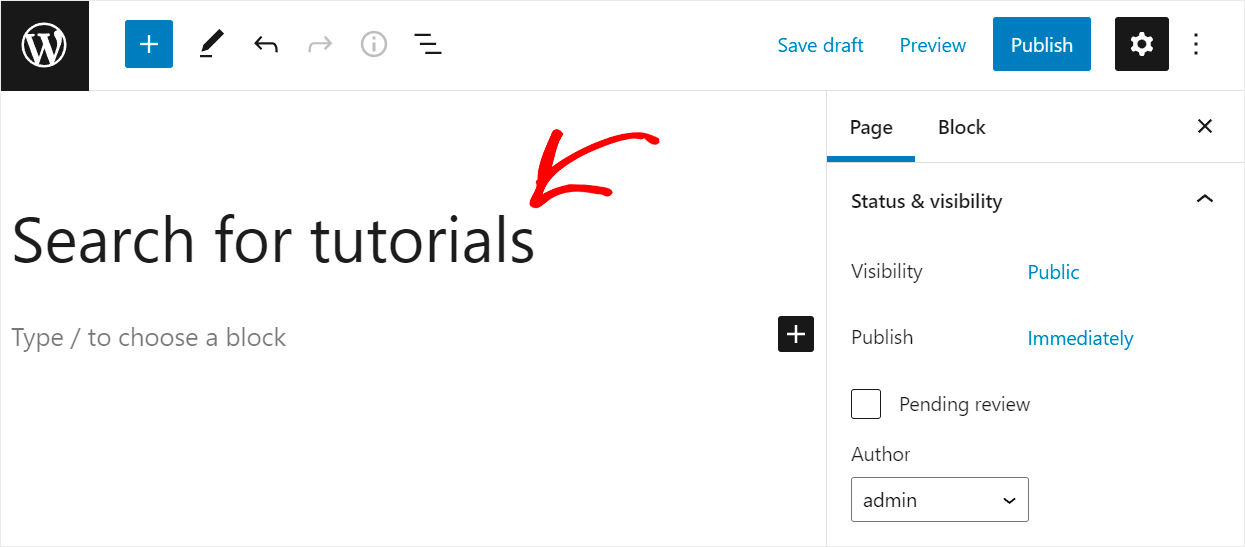
進入頁面編輯器後,輸入頁面名稱。 例如,我們將其命名為Search for tutorials 。

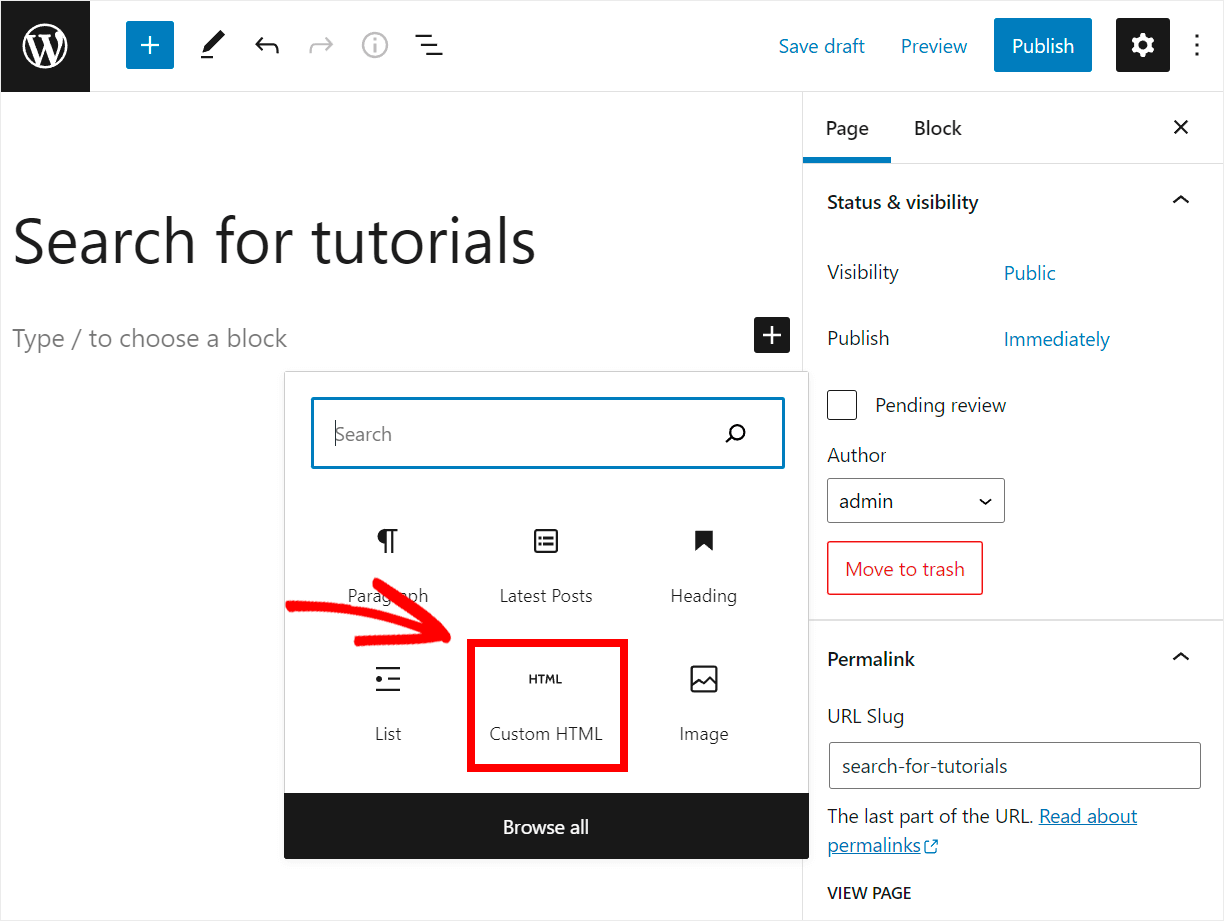
接下來,單擊加號按鈕。

塊窗口出現後,單擊自定義 HTML塊將其添加到您的頁面。

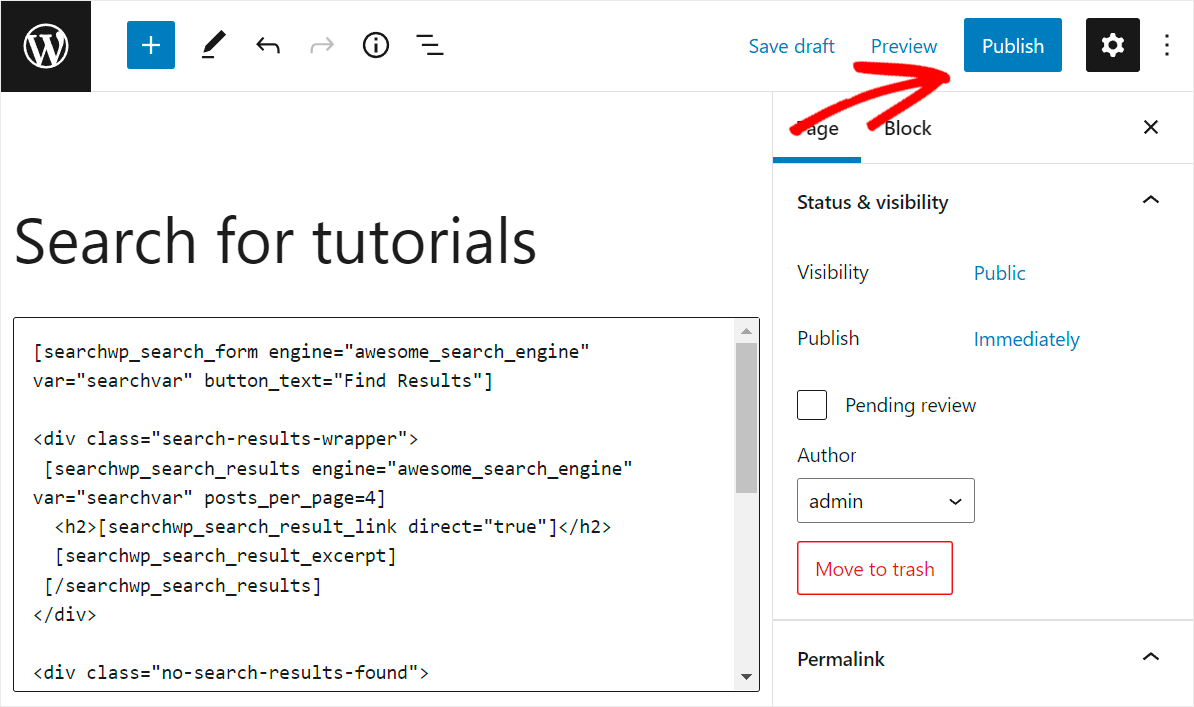
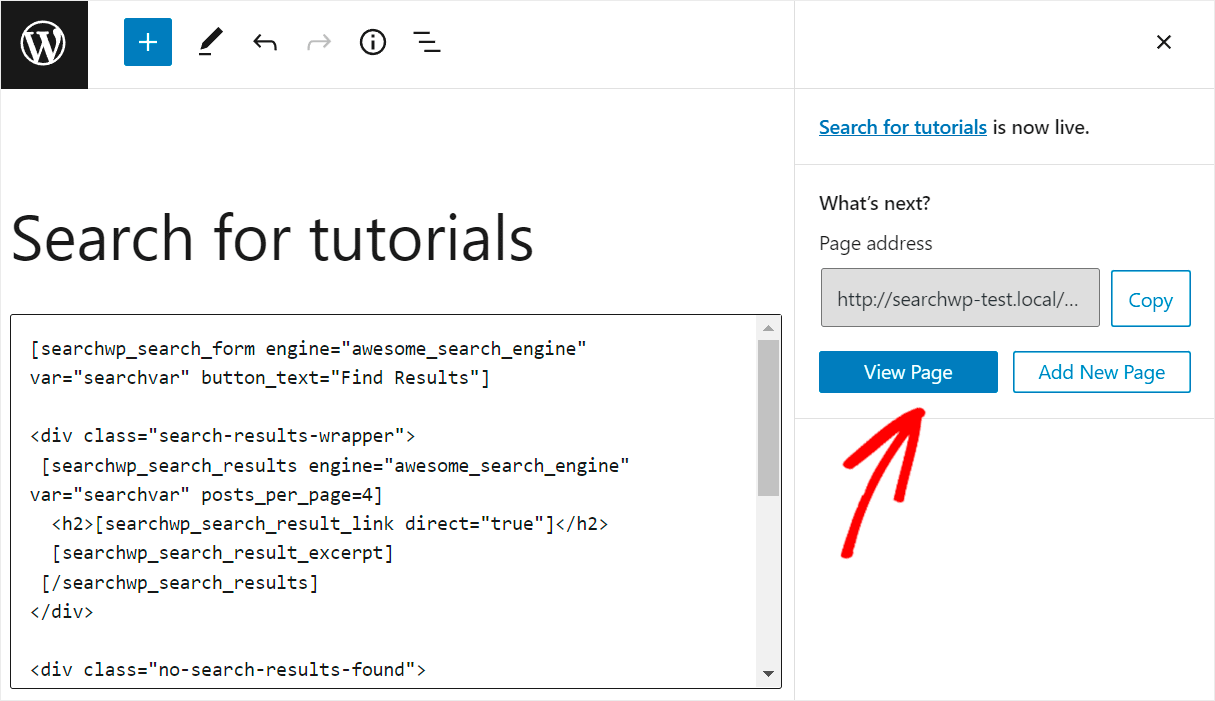
下一步是將以下代碼複製並粘貼到添加的自定義 HTML塊中:
[searchwp_search_form engine="awesome_search_engine" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="awesome_search_engine" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="awesome_search_engine"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="awesome_search_engine"] </div>
確保將上述代碼中的awesome_search_engine替換為您的搜索引擎的名稱。
此代碼顯示一個鏈接到您在前面步驟中自定義的搜索引擎的搜索框。
此外,如果頁面上有超過 4 個搜索結果,則顯示分頁,如果沒有搜索結果,則顯示“未找到結果”消息。
添加完代碼後,按右上角的“發布”按鈕發布您的頁面。

然後,單擊查看頁面以使用自定義搜索框查看您的新搜索頁面。

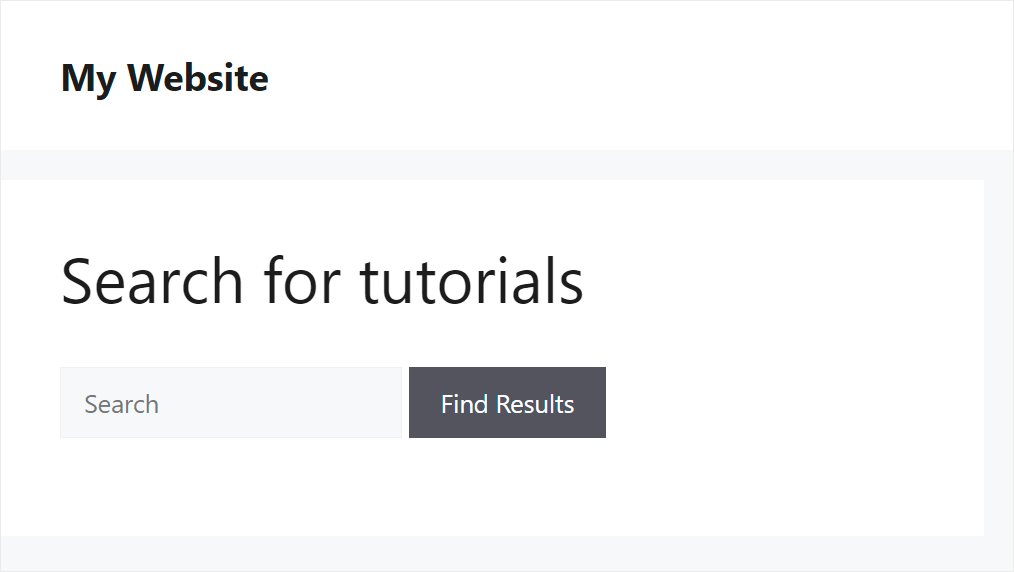
這是該頁面在我們的測試站點上的外觀:

讓我們也測試一下我們的搜索框以確保它正常工作。
我們的網站上有許多與 WordPress 相關的各種類別的帖子,但其中只有一篇屬於教程類別。
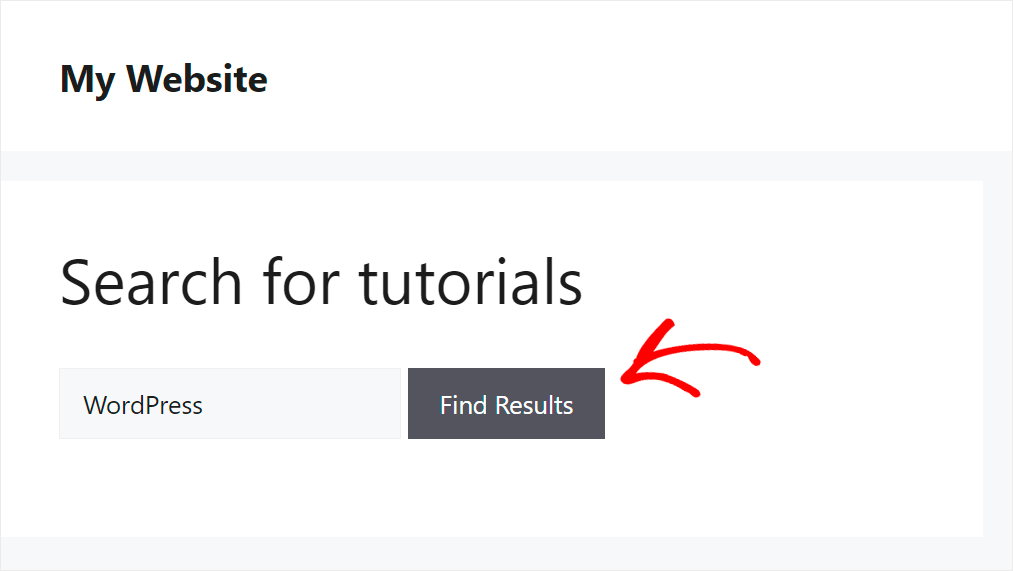
在前面的步驟之一中,我們將此搜索表單限制為“教程”類別。 讓我們看看搜索WordPress會得到什麼結果。

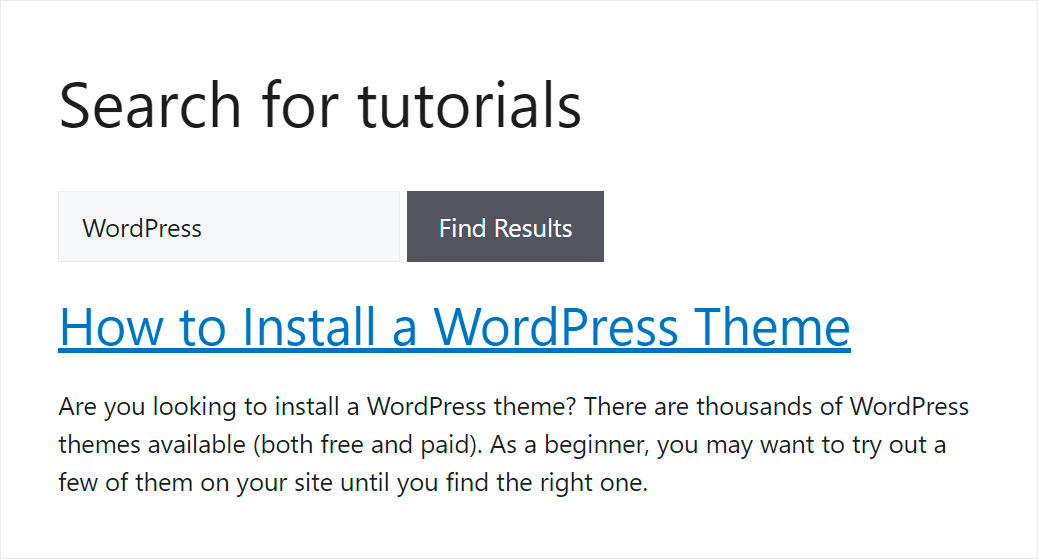
如您所見,我們只找到放置在教程類別中的單個帖子。

這意味著我們的搜索框按預期的方式工作。
如何將搜索框添加到 WordPress 導航菜單
您還可以在網站的導航菜單中添加搜索框。
它使訪問者更容易看到它,並鼓勵他們執行搜索。

有關更多詳細信息,請查看有關如何將搜索欄添加到 WordPress 菜單的分步教程。
從本文中,您了解瞭如何輕鬆地將搜索框添加到頁面,即使您是 WordPress 新手。
我們希望它能幫助您為訪問者提供一種更方便的方式來搜索您網站上的內容。
準備好創建智能搜索框並將其添加到您的頁面了嗎? 您可以在此處開始使用 SearchWP。
你使用 Elementor 插件嗎? 查看初學者指南,了解如何將搜索框添加到 Elementor 頁面。
您可能還想了解更多關於如何在帖子內容中進行 WordPress 搜索的信息。
