WordPress 페이지에 검색 상자를 추가하는 방법(초보자용)
게시 됨: 2022-07-07WordPress 페이지에 검색 상자를 추가하는 방법을 알고 싶습니까?
방문자가 검색을 수행하고 콘텐츠 검색 가능성을 높이며 페이지뷰 수를 늘리도록 권장합니다.
이 가이드에서는 WordPress를 완전히 처음 접하는 경우에도 몇 번의 클릭으로 페이지에 검색 상자를 추가하는 방법을 배웁니다.
의 시작하자!
WordPress 페이지에 검색창 추가의 이점
페이지에 검색창을 추가하면 다음과 같은 이점이 있습니다.
- 더 많은 페이지뷰를 얻으세요 . 방문자가 블로그 게시물이나 페이지에서 검색 표시줄을 볼 때, 특히 당신이 그렇게 하도록 동기를 부여하는 경우 방문자가 그것을 사용할 가능성이 큽니다.
- 콘텐츠 검색 가능성을 높 입니다. 조회수가 적은 콘텐츠에 또 다른 기회를 제공하세요.
- 보다 관련성 높은 검색 결과를 제공합니다 . 검색창을 특정 콘텐츠 유형이나 카테고리로 제한하여 방문자가 원하는 것을 더 빨리 찾을 수 있도록 하세요.
- 평균 세션 시간을 늘 립니다. 방문자가 탐색하는 콘텐츠가 많을수록 사이트에 머무는 시간이 길어집니다.
- 검색 엔진에서 더 높은 순위 . 평균 세션 시간이 길다는 것은 Google에 귀하의 사이트가 검색 결과에서 더 나은 위치를 차지할 가치가 있다는 강력한 신호입니다.
이를 통해 WordPress의 페이지에 검색 상자를 추가하는 방법을 살펴보겠습니다.
WordPress에 사용자 정의 검색 창을 추가하는 방법
WordPress 페이지에 사용자 정의 검색 창을 추가하는 가장 쉬운 방법은 SearchWP와 같은 플러그인을 사용하는 것입니다.

이것은 수많은 유용한 기능과 함께 제공되는 가장 초보자 친화적인 WordPress 검색 플러그인입니다.
SearchWP를 사용하면 비즈니스 목표에 맞게 사이트의 검색 작업을 완전히 사용자 지정할 수 있습니다.
예를 들어 검색 결과의 순서를 변경하고, 검색을 게시물로만 제한하고, 실시간 자동 완성 검색을 추가하는 등의 작업을 수행할 수 있습니다.
그리고 이것은 플러그인 기능의 짧은 목록일 뿐입니다!
또한 SearchWP를 사용하여 다음을 수행할 수 있습니다.
- 방문자의 검색을 추적합니다 . 이렇게 하면 청중이 무엇에 관심이 있는지 파악하고 원하는 콘텐츠를 제공할 수 있습니다.
- 귀하의 사이트에 여러 검색 양식을 추가하십시오 . 특정 요구 사항에 대한 사용자 지정 검색 양식을 만들고 사이트 전체에 배치할 수 있습니다.
- 검색 결과에서 검색어를 강조 표시합니다 . 방문자가 검색 결과에서 원하는 것을 찾았는지 쉽게 알아볼 수 있습니다.
- 귀하의 사이트에서 유사 검색을 활성화하십시오 . 덕분에 방문자는 검색어에 오타가 있더라도 올바른 콘텐츠를 찾을 수 있습니다.
- 그리고 더 많은…
30,000명 이상의 웹사이트 소유자가 이미 SearchWP를 사용하여 검색을 향상하고 방문자에게 보다 관련성 높은 검색 결과를 제공합니다.
그들과 합류할 준비가 되셨습니까? 그런 다음 이 플러그인을 사용하여 페이지에 검색 상자를 추가하는 방법을 살펴보겠습니다.
1단계: SearchWP 설치
시작하려면 여기에서 SearchWP 사본을 받으십시오.
완료되면 SearchWP 계정으로 이동하여 다운로드 를 클릭합니다.

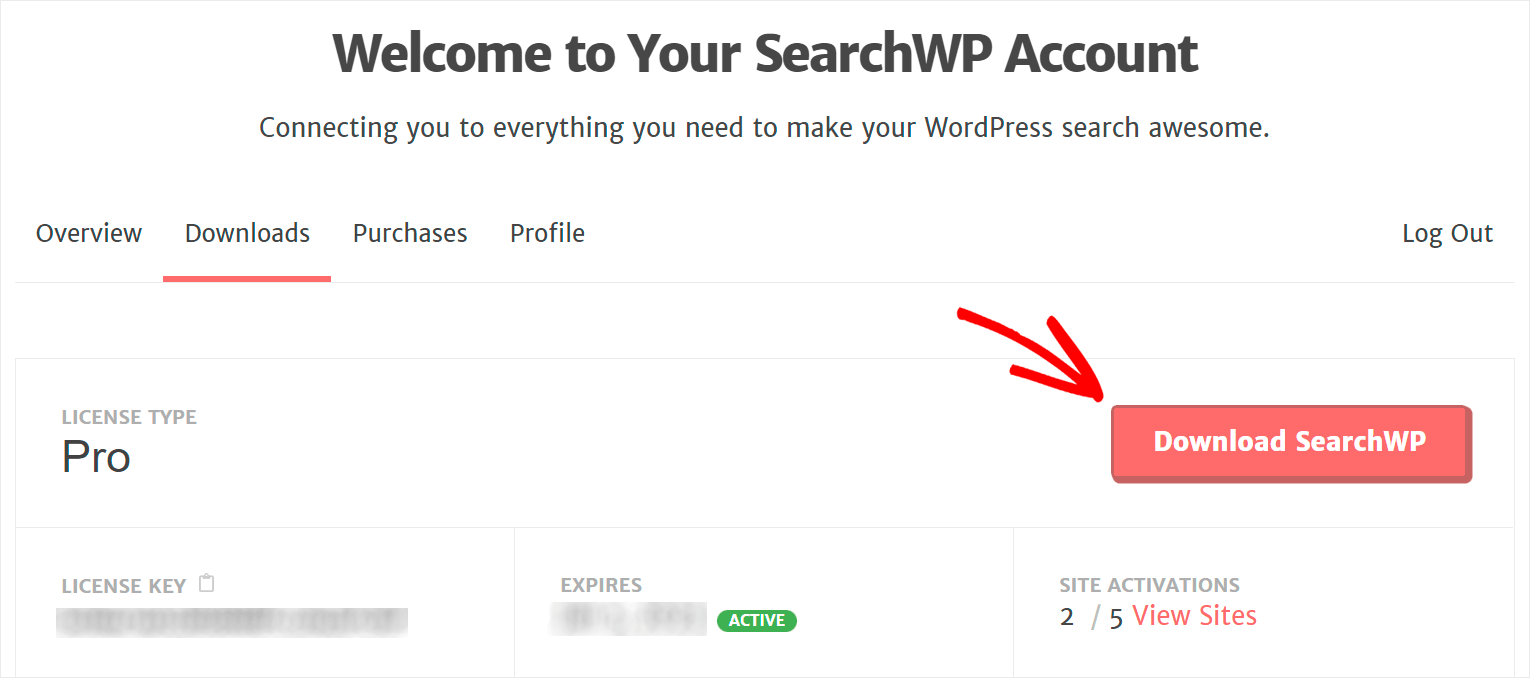
그런 다음 Download SearchWP 버튼을 누르고 플러그인의 ZIP 파일을 컴퓨터에 저장합니다.

다운로드 후 왼쪽 하단에 있는 라이센스 키를 복사합니다.

다음 단계는 WordPress 웹 사이트에 SearchWP 플러그인을 설치하고 활성화하는 것입니다.
먼저 다운로드한 ZIP 파일을 사이트에 업로드합니다. 도움이 필요한 경우 WordPress 플러그인 자습서를 설치하는 방법을 확인할 수 있습니다.
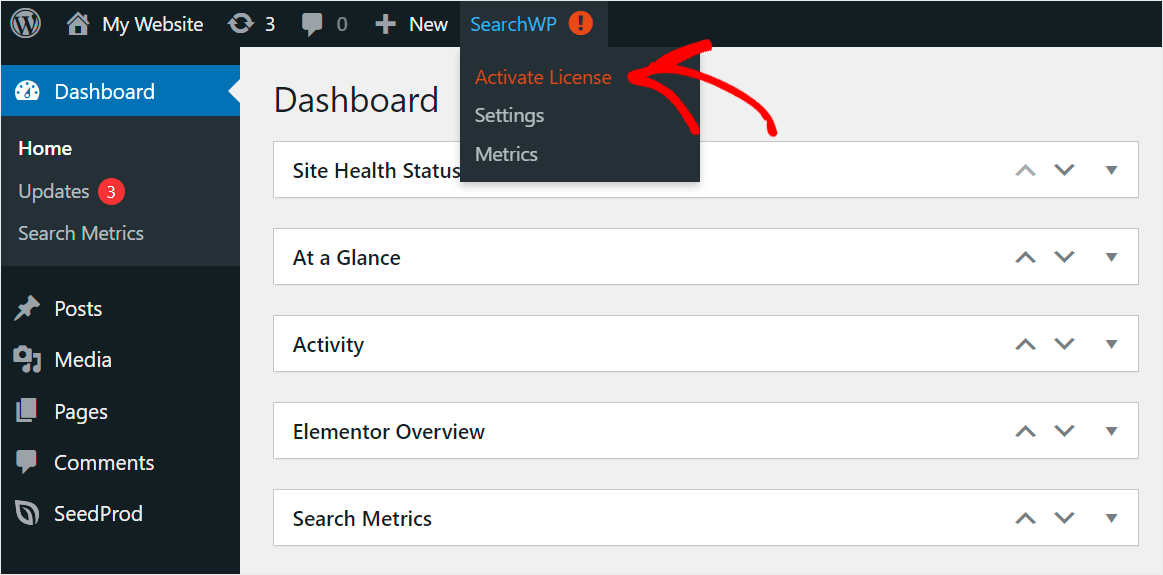
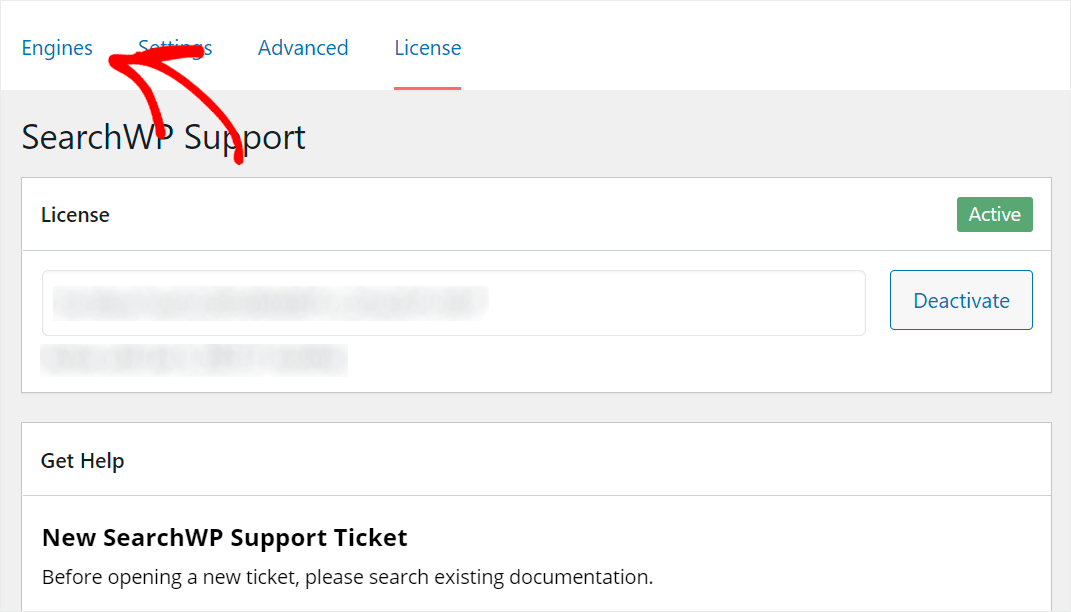
SearchWP를 설치한 후 WordPress 대시보드로 이동하여 상단 표시줄의 SearchWP 버튼 위에 커서를 놓고 라이선스 활성화 를 클릭합니다.

그런 다음 라이선스 키를 라이선스 필드에 붙여넣고 활성화 를 클릭하여 SearchWP 사본을 활성화합니다.

플러그인이 활성화되면 검색 엔진을 사용자 정의할 준비가 된 것입니다.
2단계: 웹사이트에 새 검색 엔진 추가
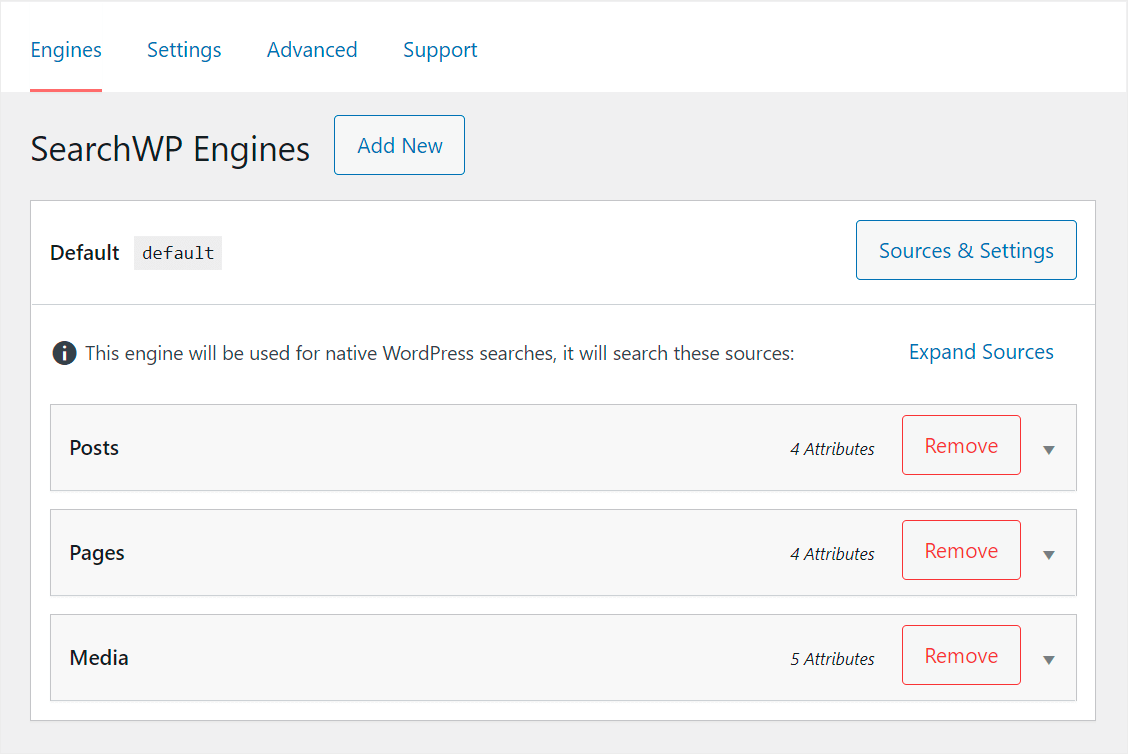
시작하려면 SearchWP 설정의 엔진 탭으로 이동하세요.

이 탭에서 SearchWP로 만든 모든 검색 엔진을 찾을 수 있습니다.

현재 SearchWP가 설치 후 자동으로 생성하는 기본 검색 엔진만 있습니다. 사이트의 모든 기존 검색 양식에 연결됩니다.
WordPress는 검색 엔진을 검색을 수행할 때 따라야 할 일련의 규칙으로 간주합니다. 이러한 규칙을 사용자 정의하여 사이트에서 검색이 작동하는 방식을 변경할 수 있습니다.
예를 들어 WordPress에서 사용자 정의 필드를 인덱싱하고, 검색 결과에서 특정 페이지를 제외하고, 게시물 태그로 검색을 활성화하는 등의 작업을 수행할 수 있습니다.
가장 좋은 점은 SearchWP를 사용하여 여러 검색 엔진을 만들고 개별 검색 양식에 연결할 수 있다는 것입니다.
이렇게 하면 고유한 규칙 집합을 사용하여 사용자 지정 검색 양식을 만들 수 있습니다. 검색 결과를 좁히고 방문자가 원하는 것을 더 빨리 찾을 수 있도록 도와줍니다.
이 자습서에서는 검색 엔진을 만들고 사용자 지정하고 검색 상자에 연결한 다음 별도의 페이지에 추가합니다.
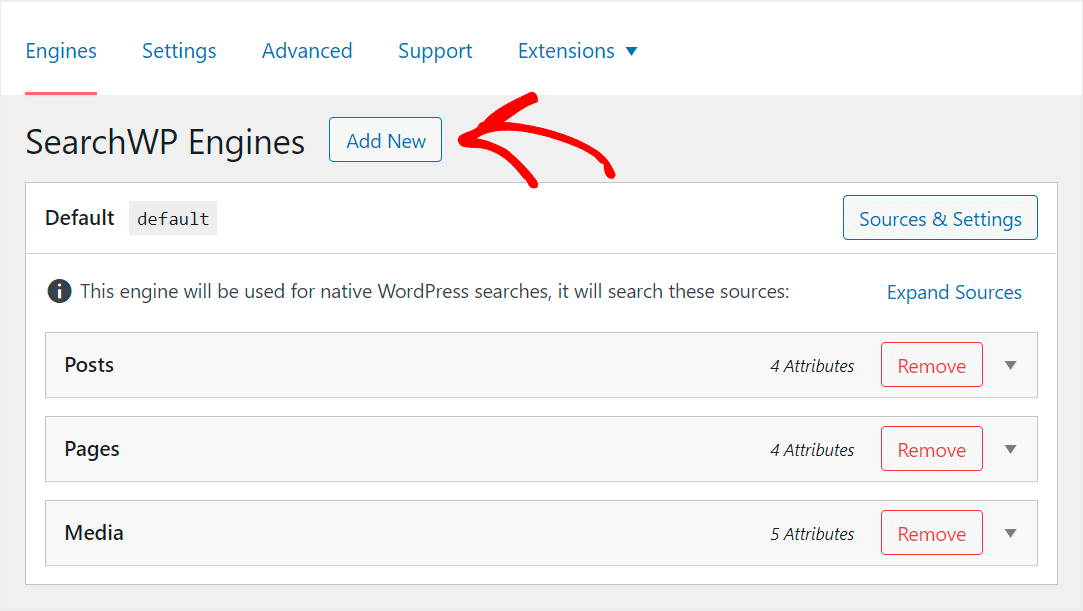
시작하려면 추가 검색 엔진을 만들어야 합니다. 새로 추가 버튼을 클릭하면 됩니다.

그 후에 추가 검색 엔진이 나타납니다.

3단계: 검색 엔진 사용자 지정
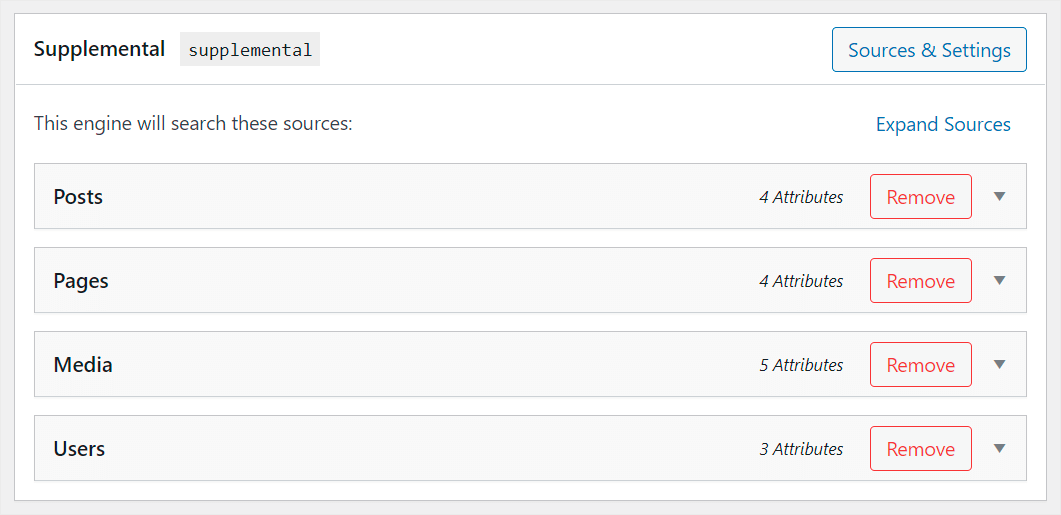
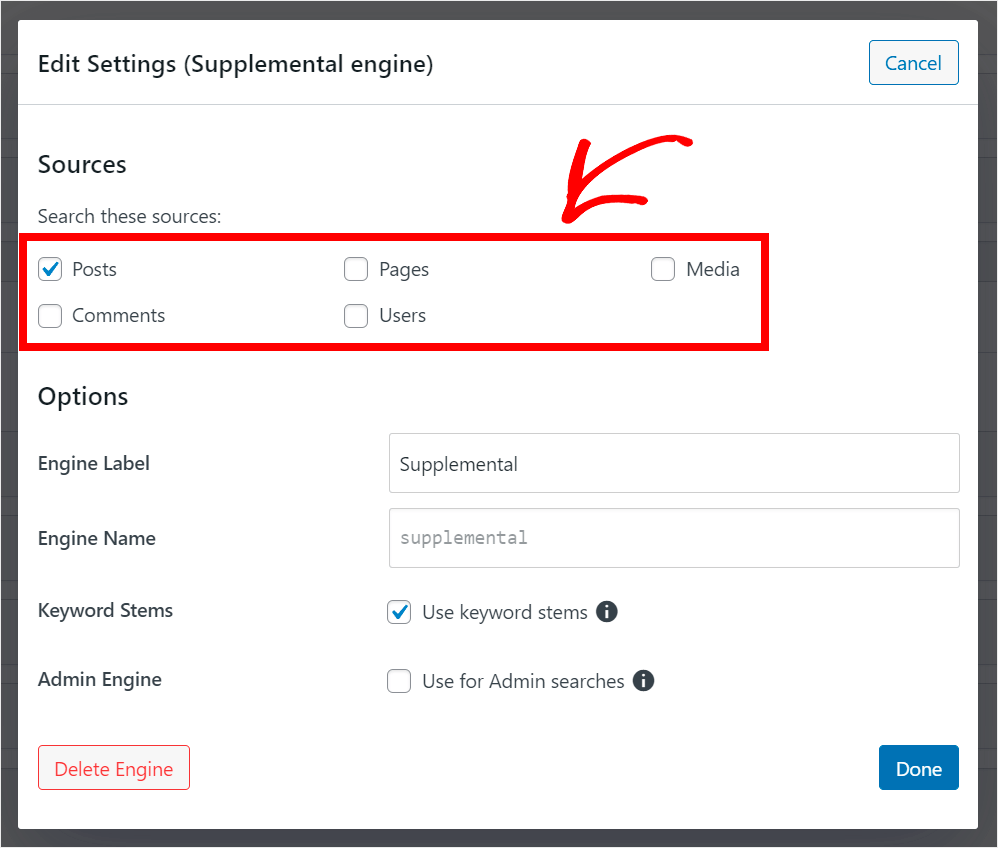
먼저 이 검색 엔진이 가지고 있는 검색 소스를 살펴보겠습니다.
보시다시피 4개의 검색 소스가 있습니다: Posts , Pages , Media 및 Users .
이 검색 엔진이 게시물 중에서만 검색하기를 원한다고 가정해 보겠습니다. 이렇게 하면 사이트의 검색 결과를 정리하고 방문자가 올바른 콘텐츠를 더 빨리 찾을 수 있습니다.
검색 소스 관리
시작하려면 소스 및 설정 버튼을 클릭하십시오.

그런 다음 게시물 을 제외한 모든 검색 소스의 선택을 취소합니다.

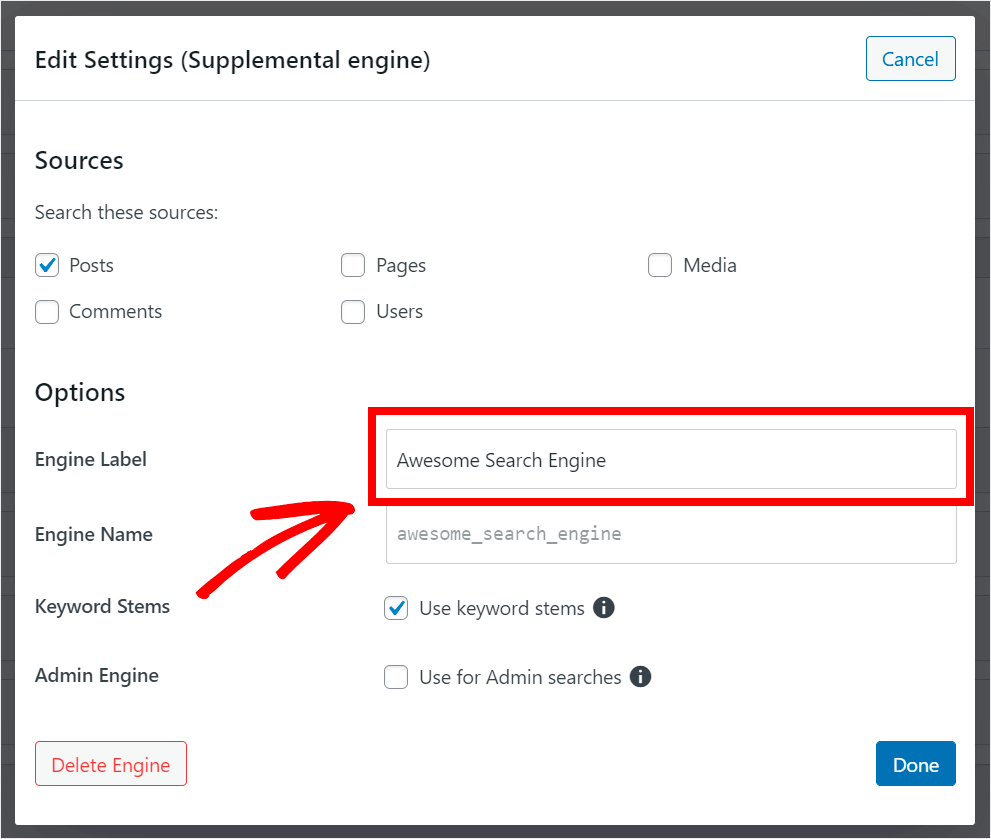
검색 엔진의 이름을 더 쉽게 알아볼 수 있도록 변경할 수도 있습니다. 그렇게 하려면 엔진 레이블 필드에 이름을 입력합니다.
예를 들어, 굉장한 검색 엔진 이라고 부를 것입니다.

검색 엔진 설정을 사용자 지정했으면 완료 를 누릅니다.

게시물 사용자 정의 필드 및 태그를 검색 가능하게 만들기
또한 방문자가 태그 및 사용자 정의 필드로 게시물을 검색할 수 있도록 합시다.
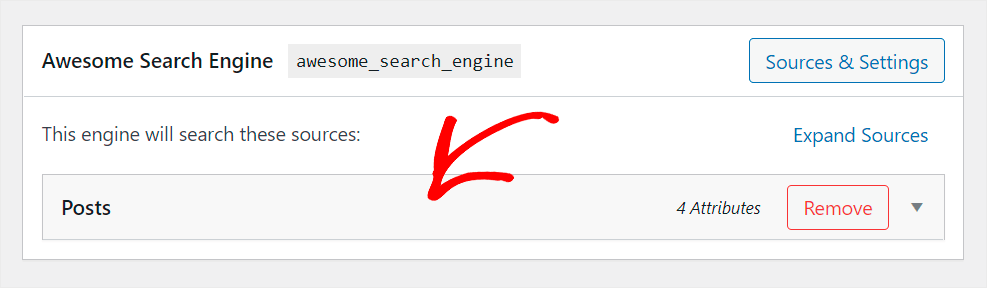
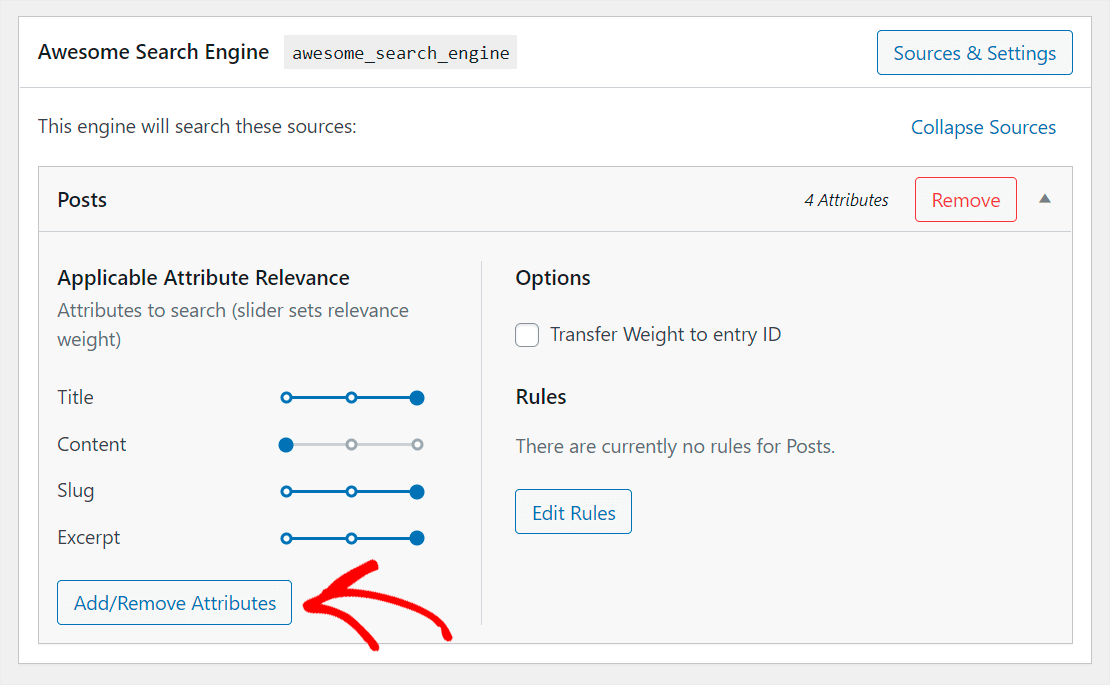
시작하려면 게시물 검색 소스를 클릭하여 설정을 확장합니다.

다음으로 속성 추가/제거 버튼을 누릅니다.

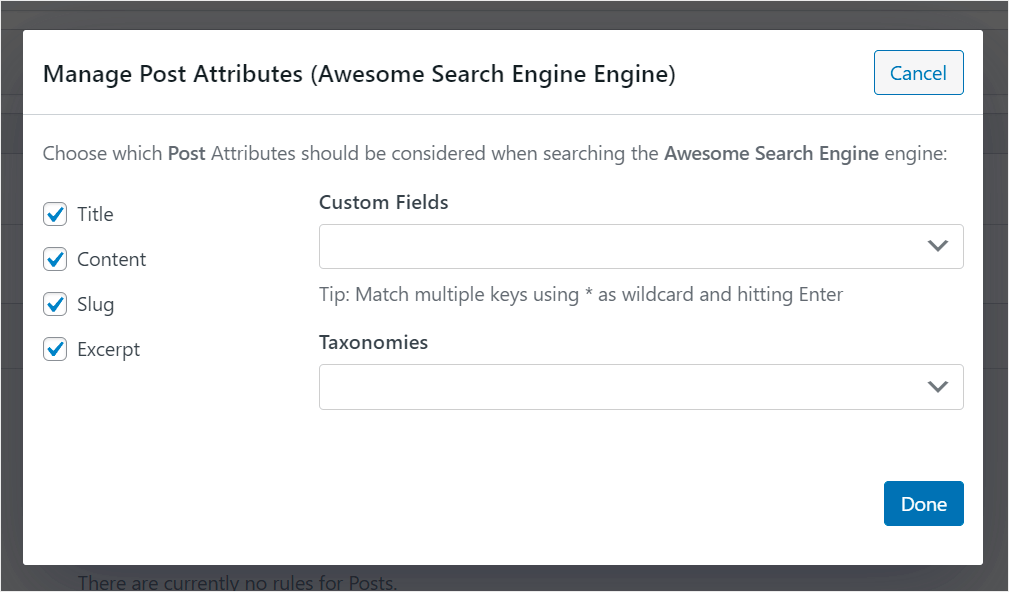
표시되는 창에서 검색을 수행할 때 WordPress에서 고려할 게시물 사용자 정의 필드 및 분류를 지정할 수 있습니다.


수동으로 입력하지 않으려면 모든 사용자 정의 필드를 자동으로 검색할 수 있도록 하는 방법도 있습니다.
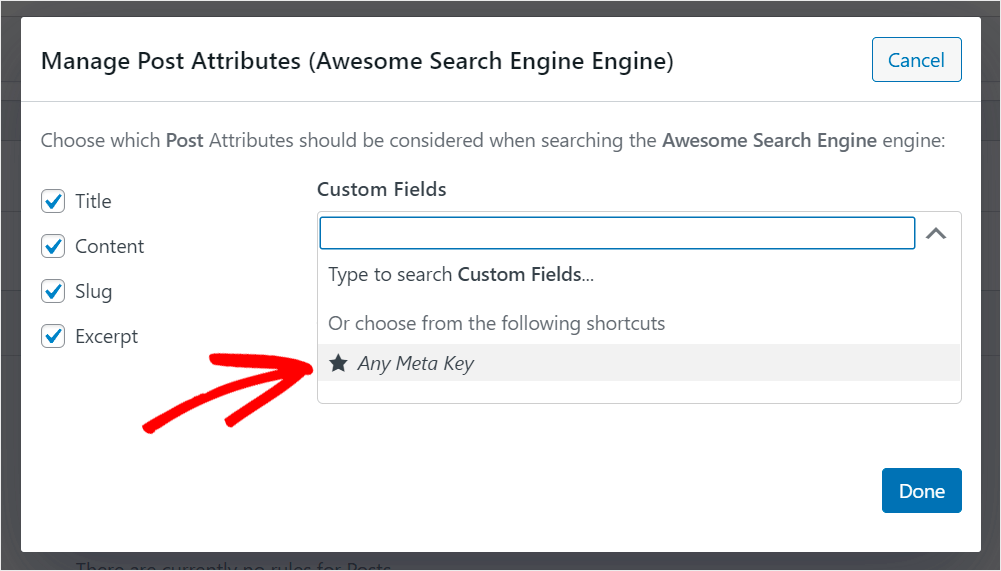
그렇게 하려면 사용자 정의 필드 필드를 클릭하고 모든 메타 키 옵션을 선택하십시오.

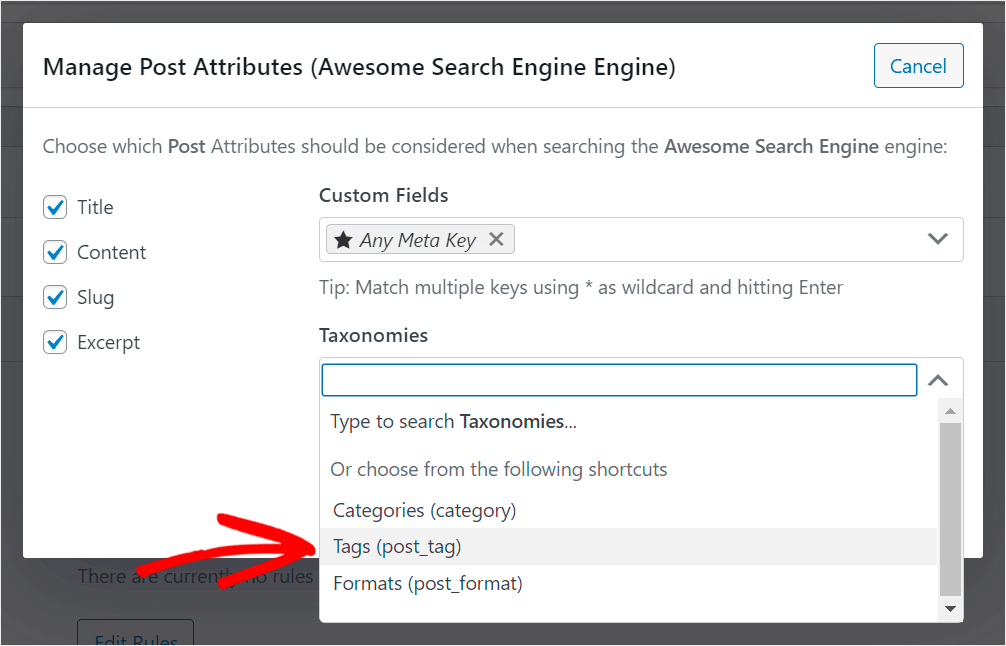
이제 게시물 태그로 검색을 활성화해 보겠습니다. 먼저 분류 필드를 클릭합니다.

그런 다음 태그 분류를 찾아 클릭합니다.

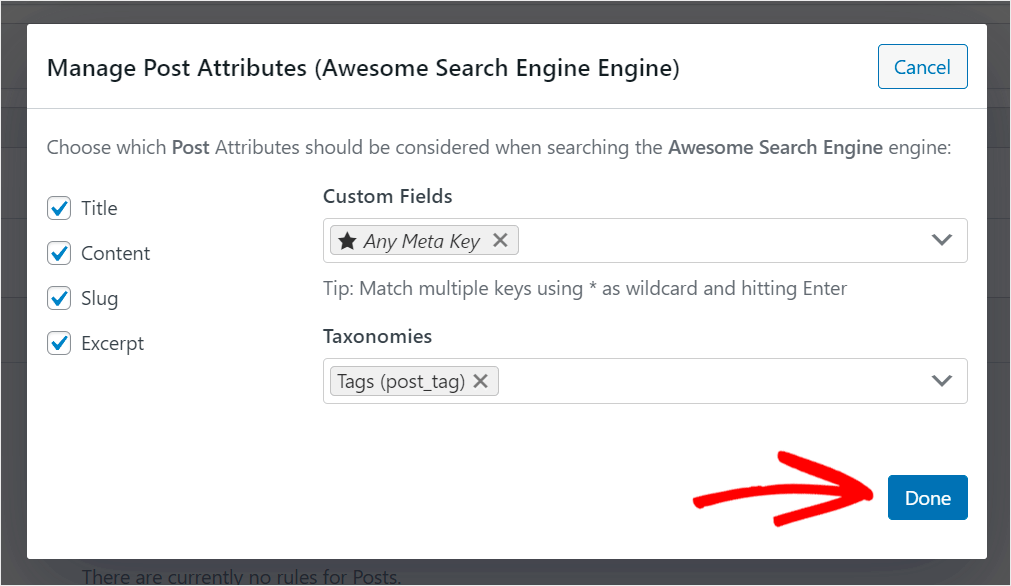
이제 우리 사이트 방문자는 태그와 사용자 정의 필드로 게시물을 검색할 수 있습니다.
게시물 검색 소스 속성 관리를 마쳤으면 완료 를 눌러 변경 사항을 저장합니다.

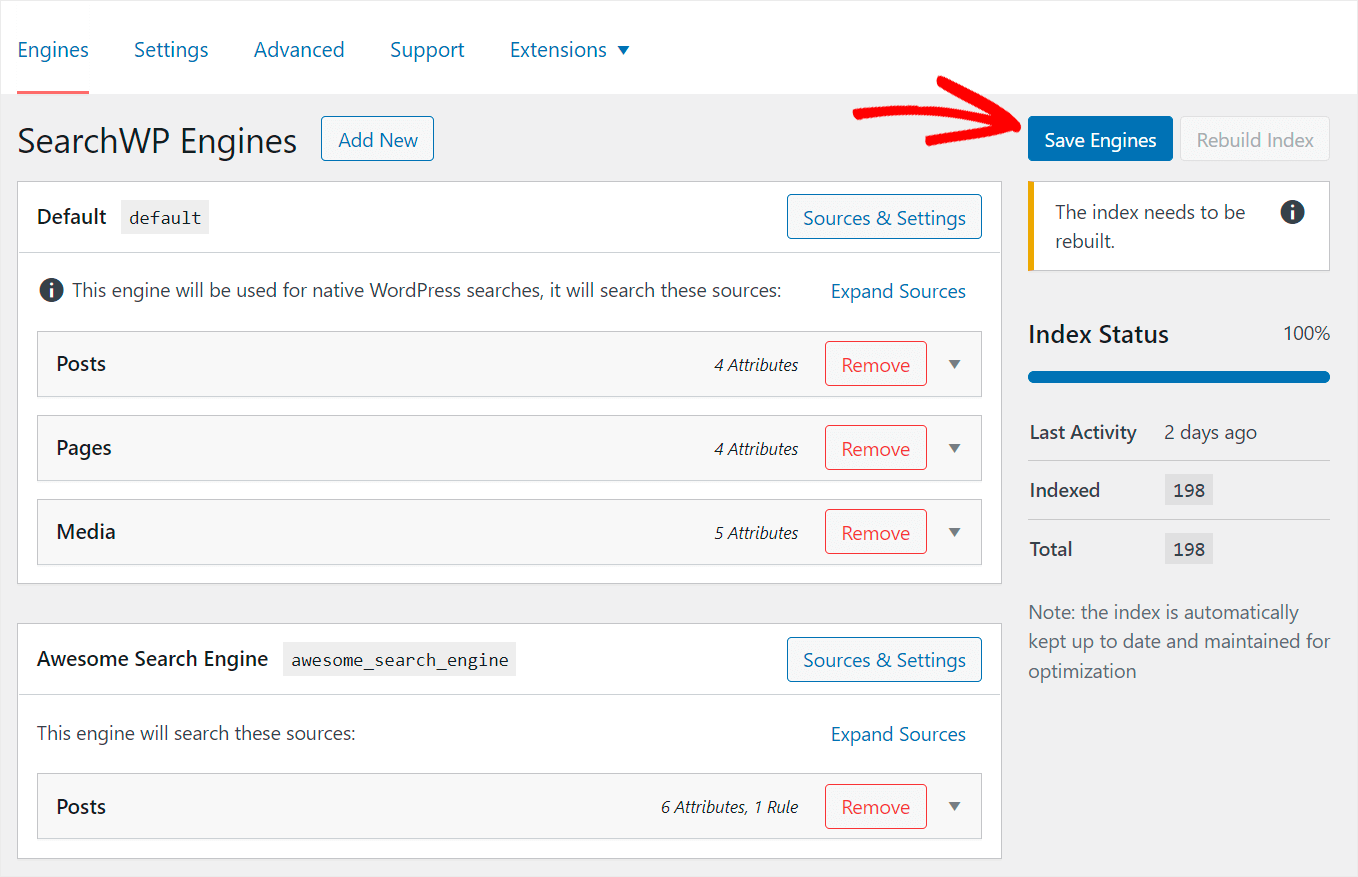
검색 엔진 저장
마지막 단계는 검색 엔진을 저장하는 것입니다. 그렇게 하려면 오른쪽 상단 모서리에 있는 엔진 저장 버튼을 클릭합니다.

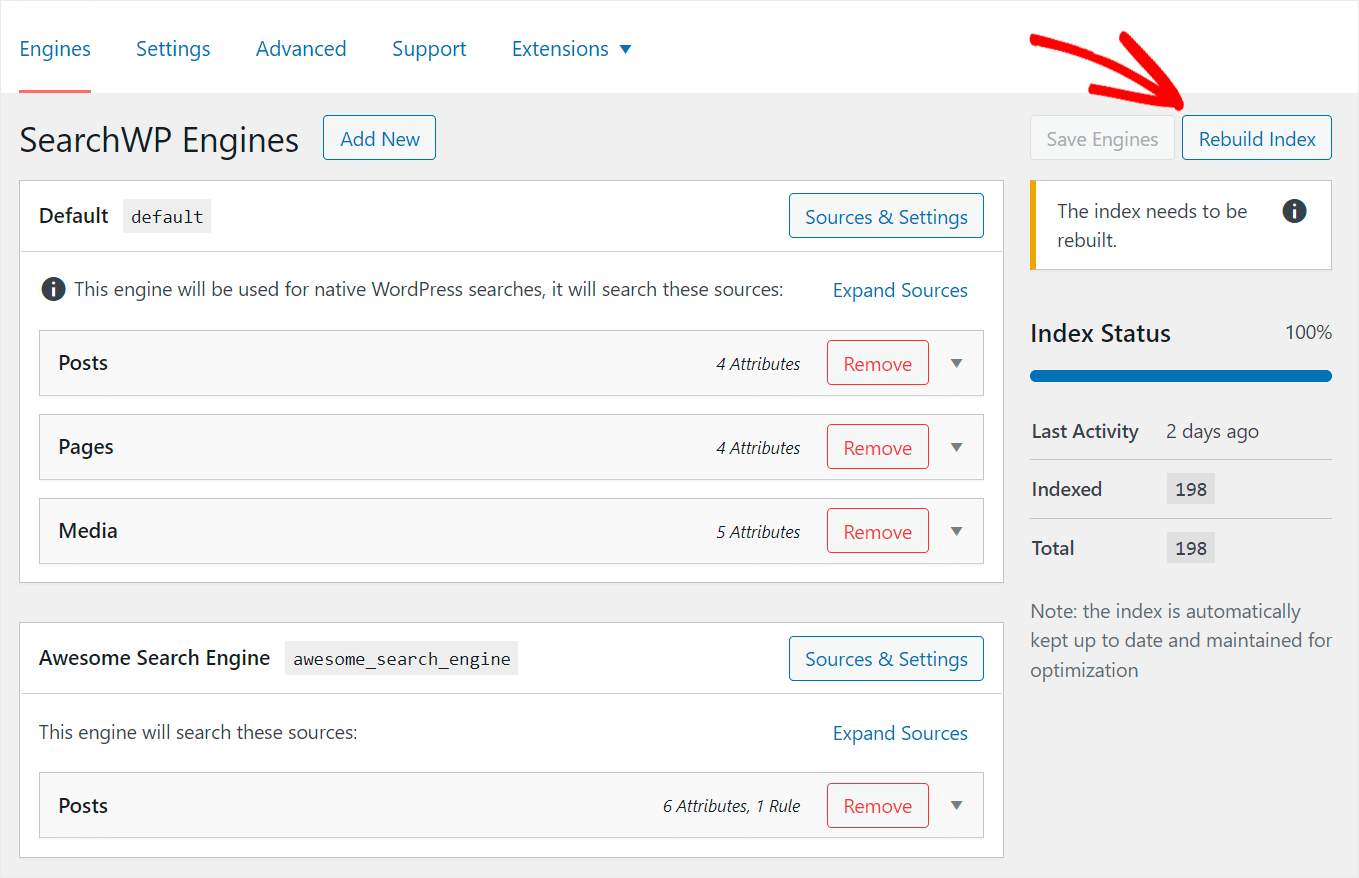
그런 다음 색인 재구축 을 클릭하여 WordPress가 모든 게시물과 페이지의 색인을 다시 생성하도록 합니다.

새 검색 엔진을 추가하고 필요에 맞게 사용자 정의한 후 다음 단계는 SearchWP Shortcodes 확장을 설치하는 것입니다.
4단계: Shortcodes Extension 설치 및 활성화
이 확장 프로그램을 사용하면 단축 코드를 사용하여 페이지에 검색 창을 추가할 수 있습니다.
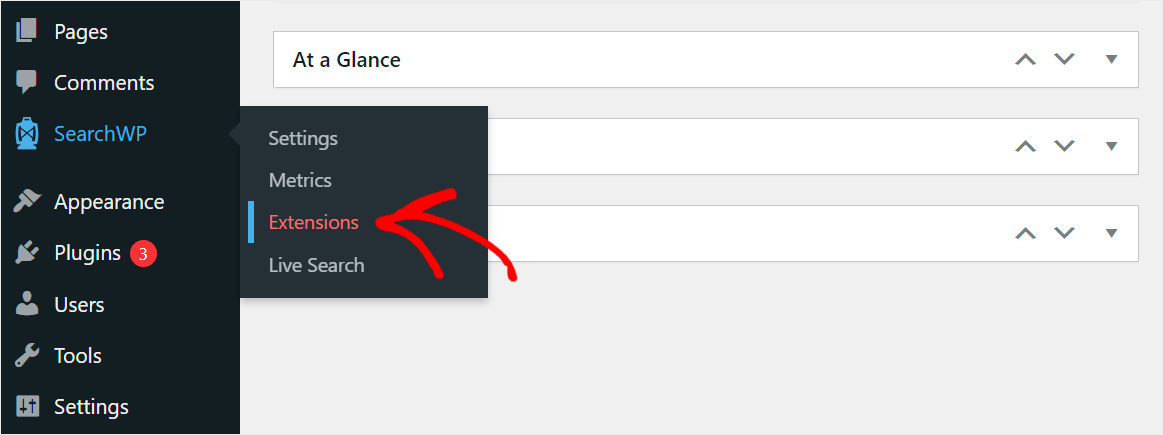
시작하려면 WordPress 대시보드의 왼쪽 패널에서 SearchWP » 확장 으로 이동합니다.

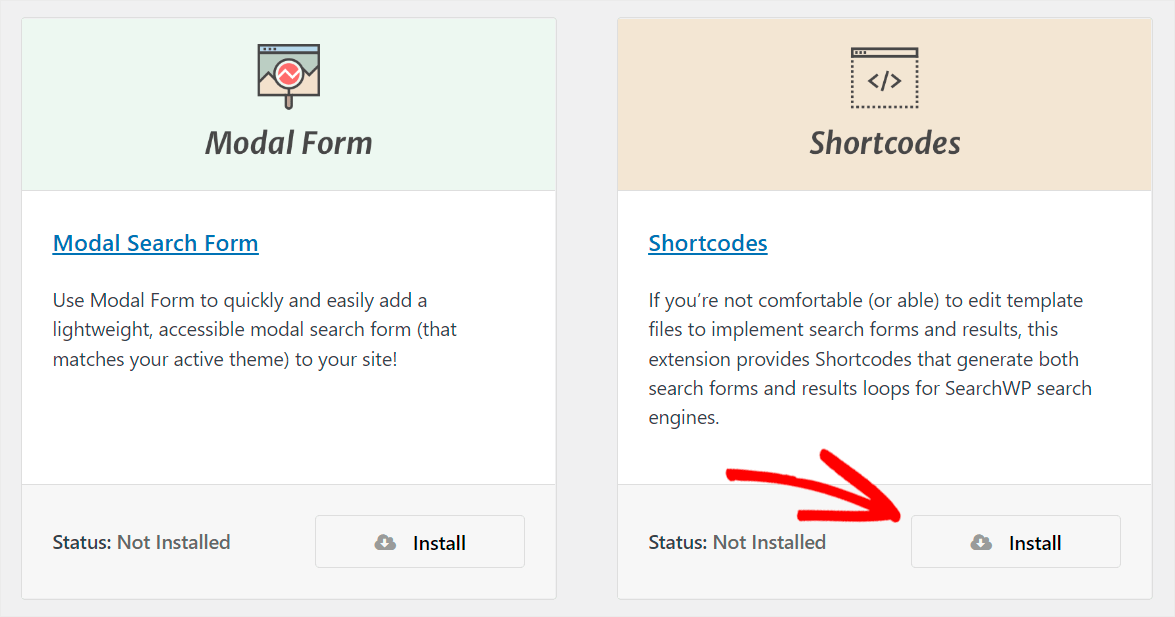
그런 다음 Shortcodes 확장을 찾아 설치 를 클릭합니다.

확장 프로그램을 설치하고 활성화하면 마지막 단계로 이동하여 페이지에 사용자 정의 검색 상자를 추가할 준비가 된 것입니다.
5단계: WordPress 페이지에 사용자 지정 검색 창 추가
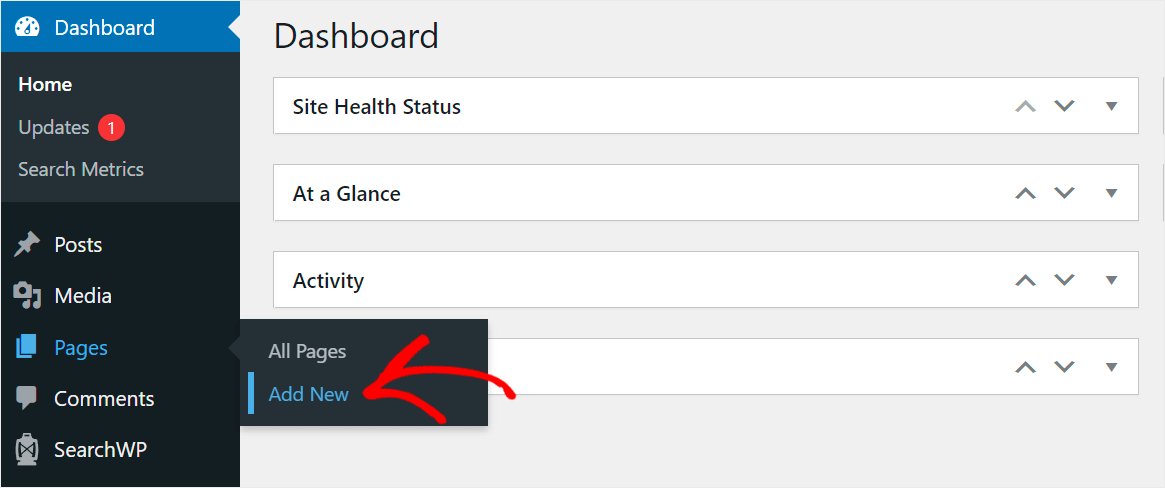
시작하려면 WordPress 대시보드에서 페이지 » 새로 추가 로 이동합니다.

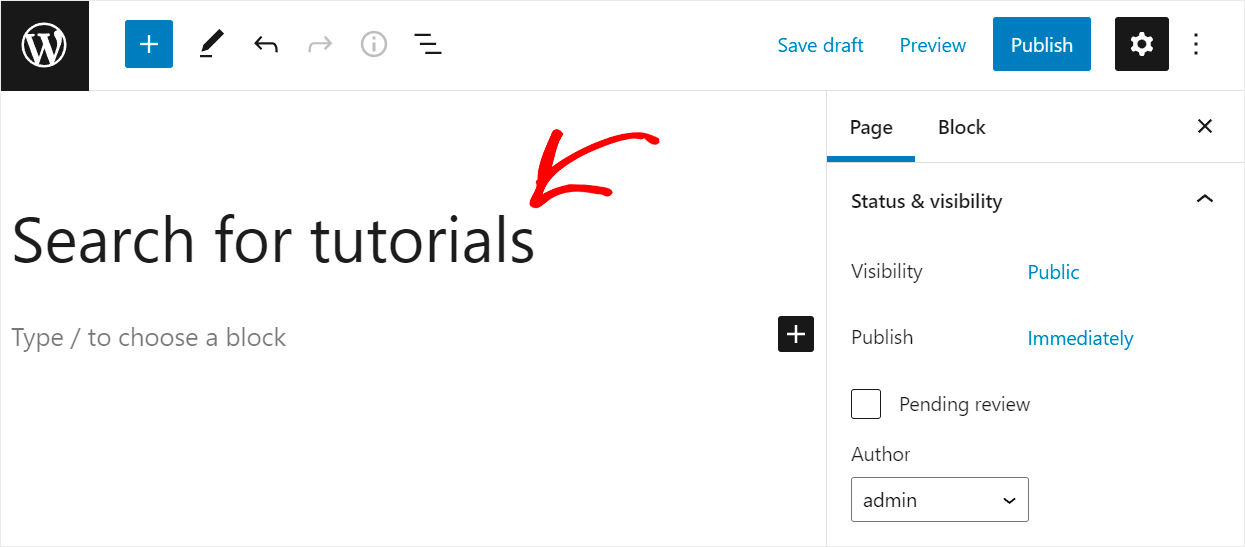
페이지 편집기로 이동한 후 페이지 이름을 입력합니다. 예를 들어 튜토리얼 검색 이라고 합니다.

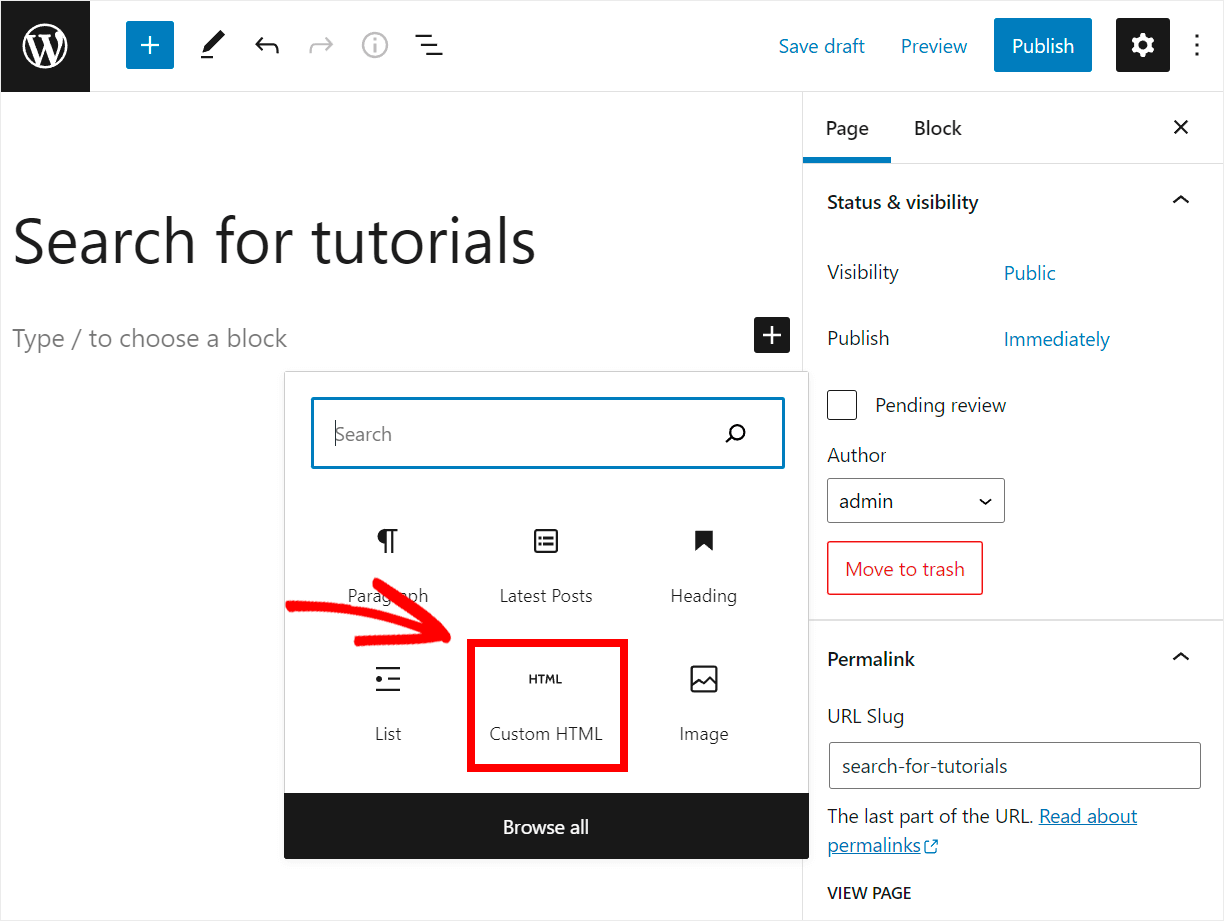
다음으로 플러스 버튼을 클릭합니다.

블록 창이 나타나면 사용자 정의 HTML 블록을 클릭하여 페이지에 추가합니다.

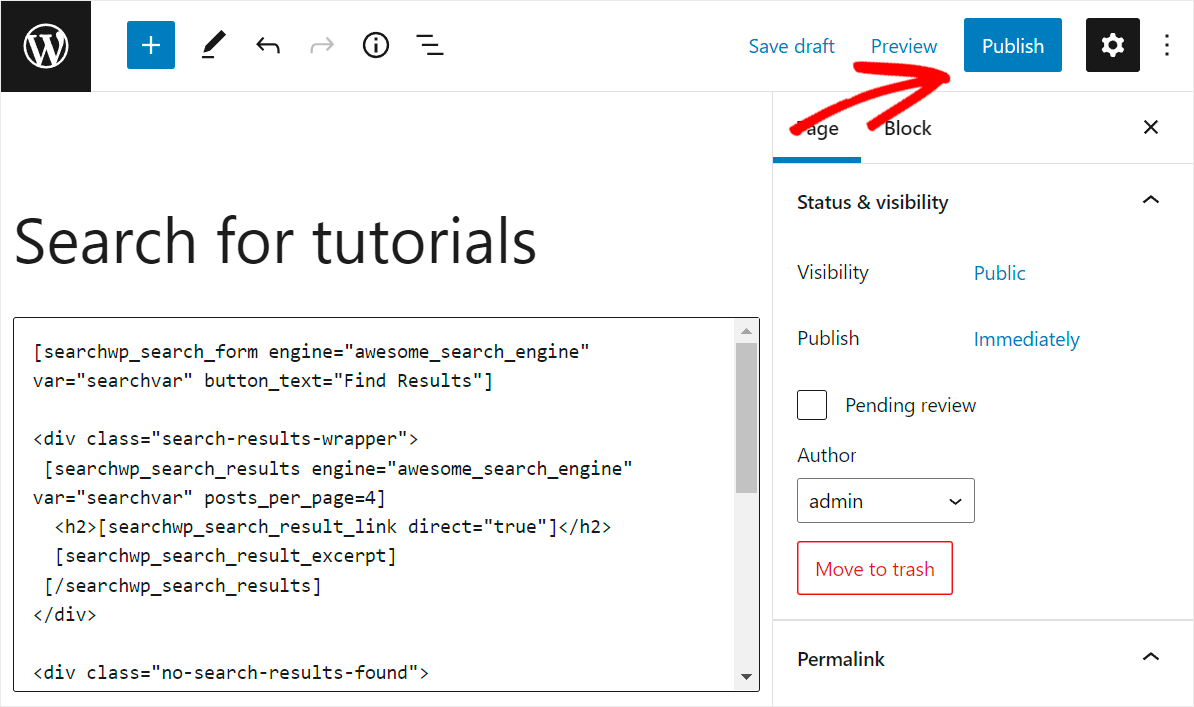
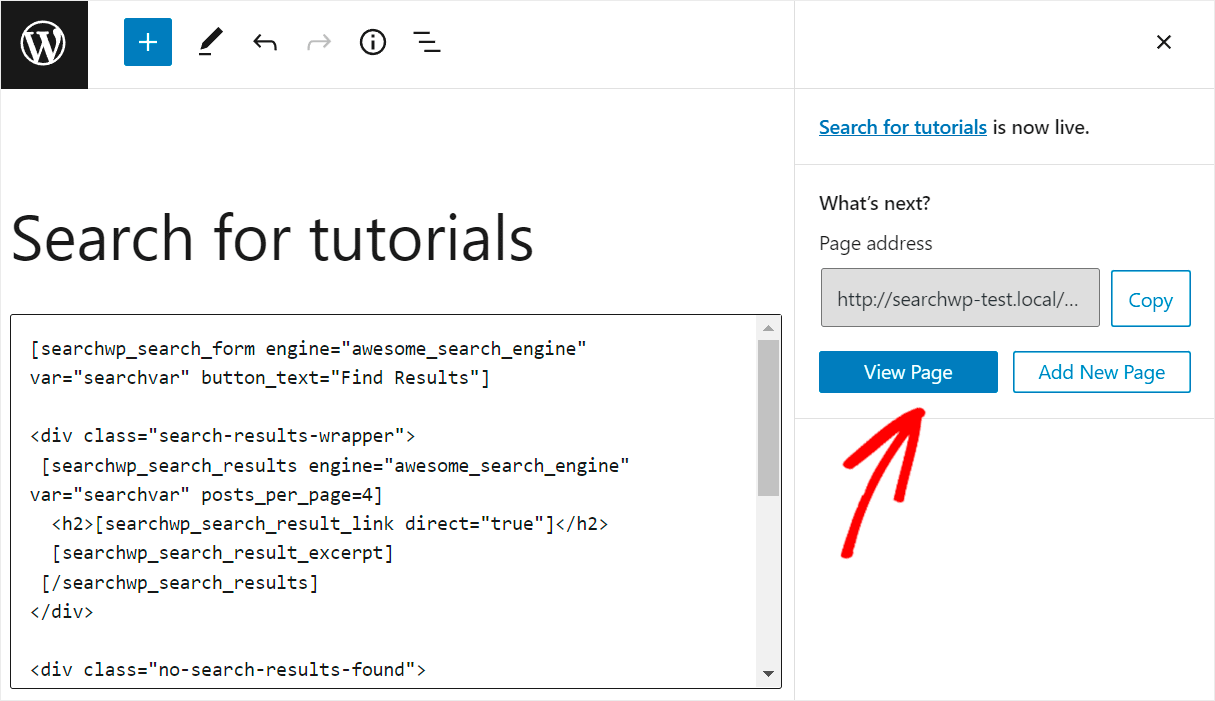
다음 단계는 추가된 사용자 정의 HTML 블록에 다음 코드를 복사하여 붙여넣는 것입니다.
[searchwp_search_form engine="awesome_search_engine" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="awesome_search_engine" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="awesome_search_engine"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="awesome_search_engine"] </div>
위의 코드에서 Awesome_search_engine 을 검색 엔진 이름으로 바꿔야 합니다.
이 코드는 이전 단계에서 사용자 정의한 검색 엔진에 연결된 검색 상자를 표시합니다.
또한 페이지에 4개 이상의 검색 결과가 있는 경우 페이지 매김을 표시하고 검색 결과가 없는 경우 "결과를 찾을 수 없음" 메시지를 표시합니다.
코드 추가가 완료되면 오른쪽 상단 모서리에 있는 게시 버튼을 눌러 페이지를 게시합니다.

그런 다음 페이지 보기 를 클릭하여 사용자 정의 검색 상자가 있는 새 검색 페이지를 확인하십시오.

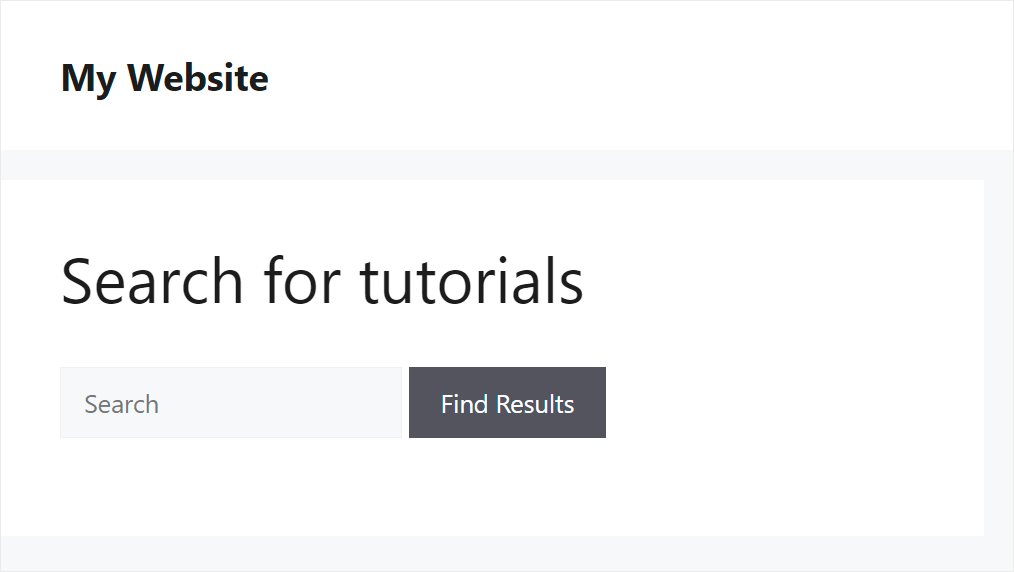
테스트 사이트에서 이 페이지가 어떻게 보이는지 다음과 같습니다.

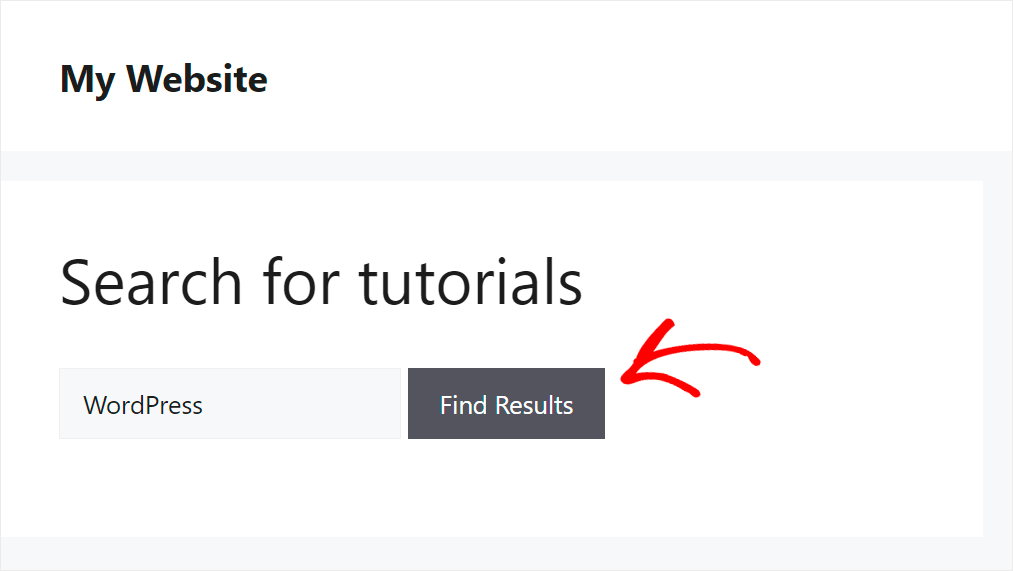
또한 검색 상자가 올바르게 작동하는지 테스트해 보겠습니다.
우리 사이트에는 다양한 범주의 WordPress와 관련된 게시물이 많이 있지만 그 중 하나만 자습서 범주에 첨부되어 있습니다.
이전 단계 중 하나에서 이 검색 양식을 자습서 범주로 제한했습니다. WordPress 를 검색하여 얻을 수 있는 결과를 살펴보겠습니다.

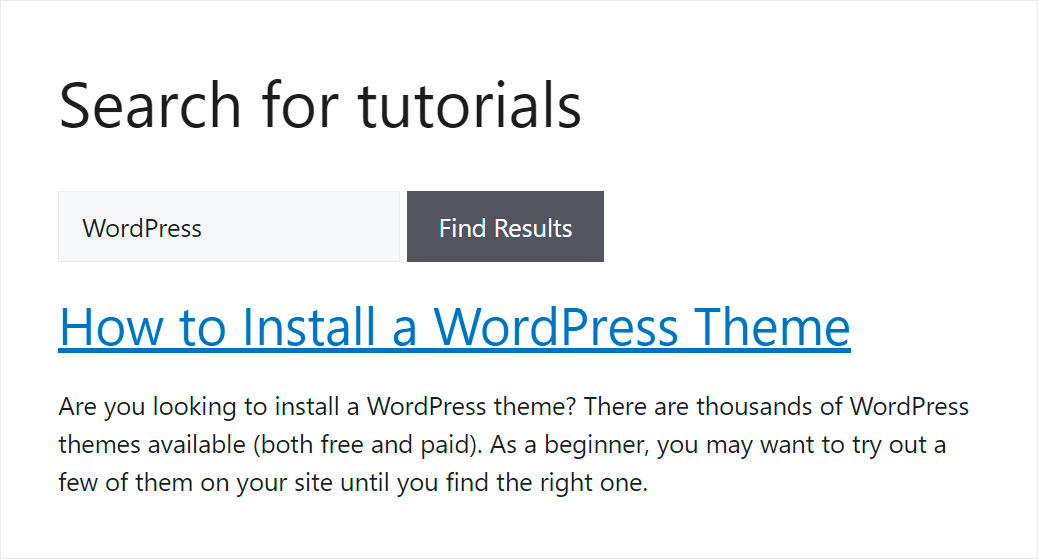
보시다시피 자습서 범주에 있는 단일 게시물만 찾습니다.

이는 검색 상자가 원래대로 작동함을 의미합니다.
WordPress 탐색 메뉴에 검색 상자를 추가하는 방법
사이트의 탐색 메뉴에 검색 상자를 추가할 수도 있습니다.
방문자에게 더 잘 보이도록 하고 검색을 수행하도록 권장합니다.

자세한 내용은 WordPress 메뉴에 검색 창을 추가하는 방법에 대한 단계별 자습서를 확인하십시오.
이 기사에서는 WordPress 초보자라도 페이지에 검색 상자를 쉽게 추가하는 방법을 배웠습니다.
방문자가 사이트에서 콘텐츠를 검색할 수 있는 보다 편리한 방법을 제공하는 데 도움이 되기를 바랍니다.
스마트 검색창을 만들어 페이지에 추가할 준비가 되셨습니까? 여기에서 SearchWP를 시작할 수 있습니다.
Elementor 플러그인을 사용하시나요? Elementor 페이지에 검색 상자를 추가하는 방법에 대한 초보자 가이드를 확인하세요.
게시물 콘텐츠에서 WordPress 검색을 만드는 방법에 대해 더 알고 싶을 수도 있습니다.
