如何将搜索框添加到 WordPress 页面(适用于新手)
已发表: 2022-07-07您想知道如何将搜索框添加到 WordPress 页面吗?
它将鼓励您的访问者执行搜索,提高您的内容可发现性,并增加您获得的网页浏览量。
从本指南中,您将了解如何通过单击几下将搜索框添加到您的页面,即使您是 WordPress 的新手。
让我们开始!
向 WordPress 页面添加搜索框的好处
在您的页面中添加搜索栏将帮助您:
- 获得更多浏览量。 当访问者在博客文章或页面中看到搜索栏时,他们很有可能会使用它,尤其是当您激励他们这样做时。
- 提高您的内容可发现性。 给低观看次数的内容另一个被发现的机会。
- 提供更相关的搜索结果。 通过将搜索框限制为特定的内容类型或类别,帮助您的访问者更快地找到他们正在寻找的内容。
- 增加平均会话持续时间。 访问者浏览的内容越多,他们在您的网站上停留的时间就越长。
- 在搜索引擎中排名更高。 较高的平均会话持续时间是向 Google 发出的强烈信号,表明您的网站值得在搜索结果中获得更好的排名。
有了它,让我们看看如何在 WordPress 的页面中添加搜索框。
如何在 WordPress 中添加自定义搜索栏
向 WordPress 页面添加自定义搜索栏的最简单方法是使用 SearchWP 之类的插件。

这是对初学者最友好的 WordPress 搜索插件,具有大量有用的功能。
使用 SearchWP,您可以完全自定义您网站上的搜索工作,以满足您的业务目标。
例如,您可以更改搜索结果的顺序、将搜索限制为仅帖子、添加实时自动完成搜索等等。
这只是插件功能的简短列表!
SearchWP 还允许您:
- 跟踪访问者的搜索。 通过这种方式,您可以找出您的受众感兴趣的内容,并为他们提供他们想要的内容。
- 将多个搜索表单添加到您的站点。 它允许您针对特定需求创建自定义搜索表单并将它们放置在您的站点中。
- 在搜索结果中突出显示搜索词。 它使您的访问者更容易识别他们是否在您的搜索结果中找到了他们正在寻找的内容。
- 在您的网站上启用模糊搜索。 因此,您的访问者会找到正确的内容,即使他们在搜索查询中打错字。
- 还有很多…
超过 30,000 名网站所有者已经使用 SearchWP 来增强他们的搜索并为他们的访问者提供更相关的搜索结果。
准备好加入他们了吗? 然后,让我们看看如何使用此插件将搜索框添加到您的页面。
第 1 步:安装 SearchWP
要开始使用,请在此处获取您的 SearchWP 副本。
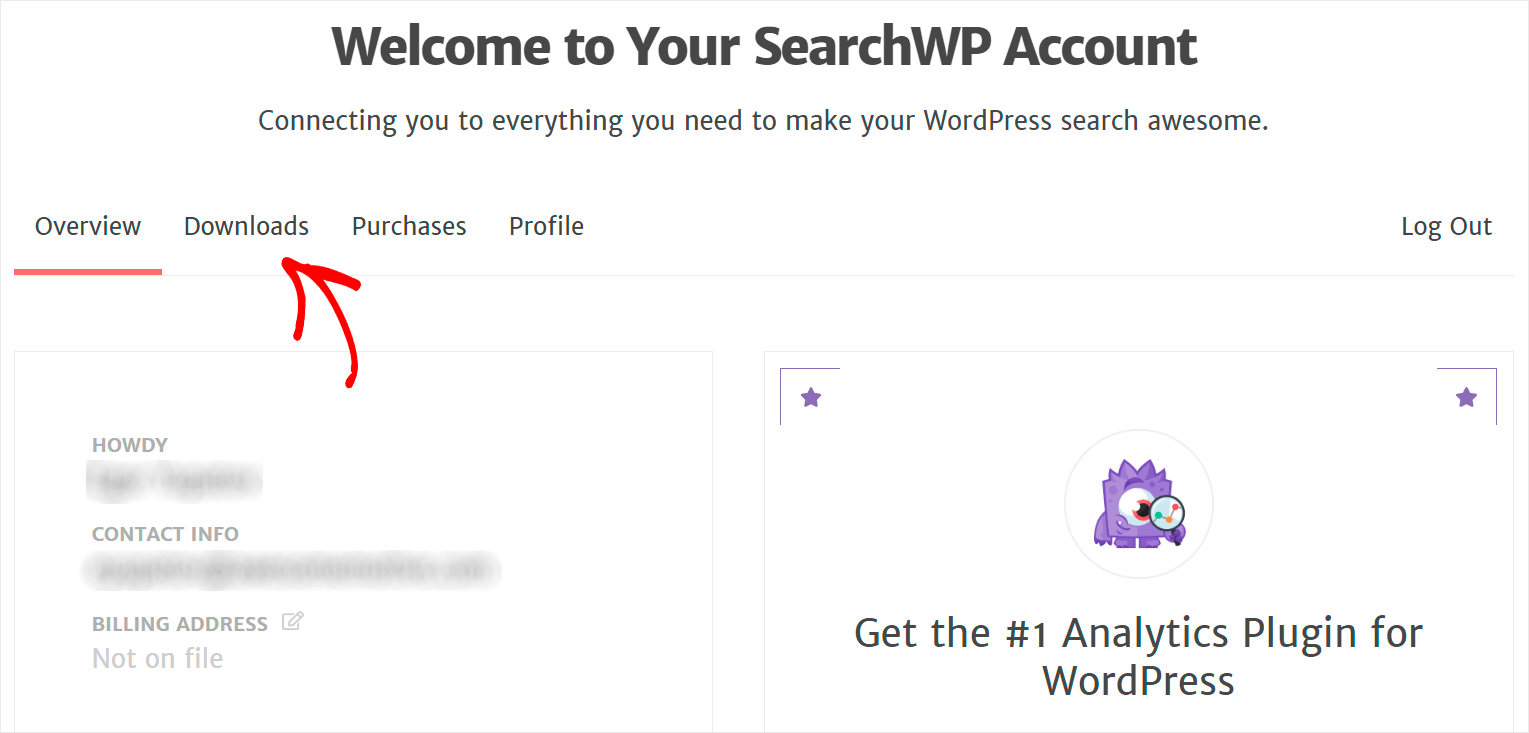
完成后,转到您的 SearchWP 帐户,然后单击下载。

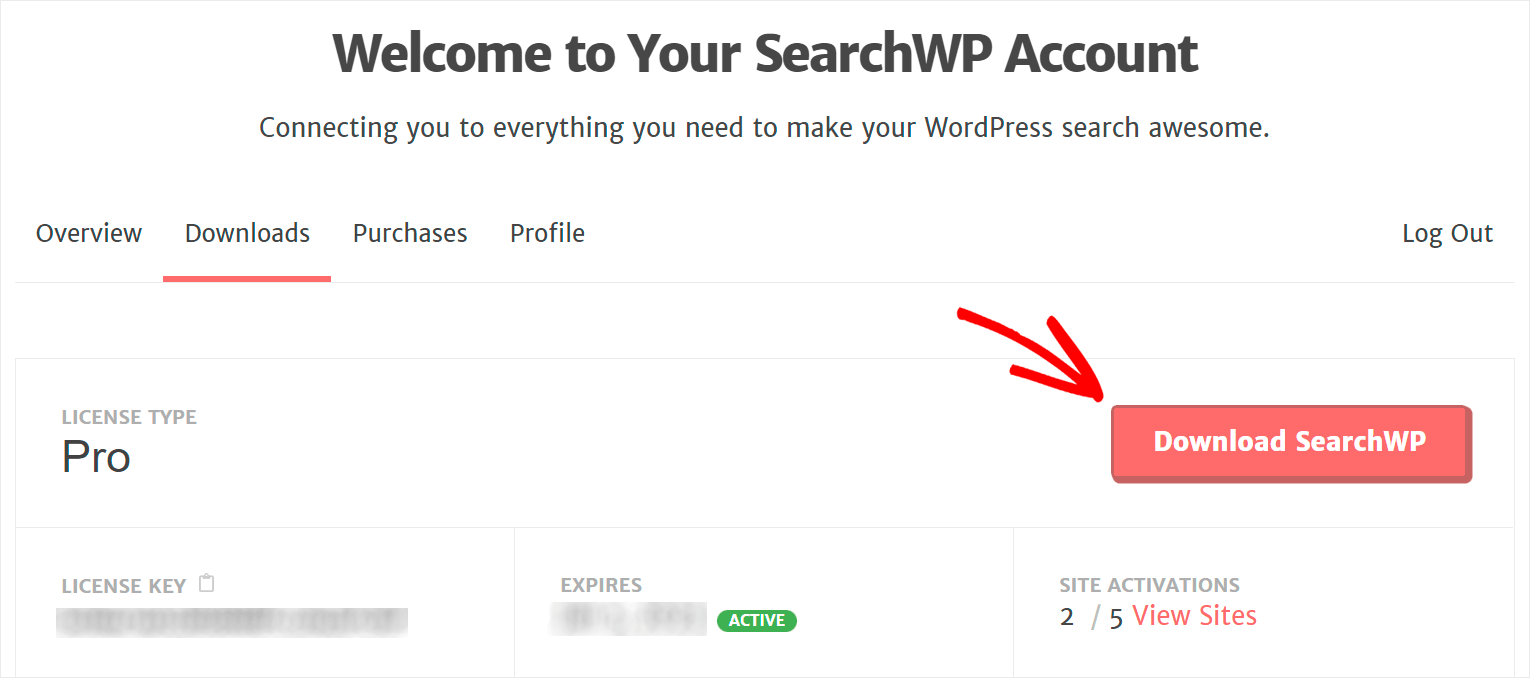
接下来,按下载 SearchWP按钮并将插件的 ZIP 文件保存到您的计算机。

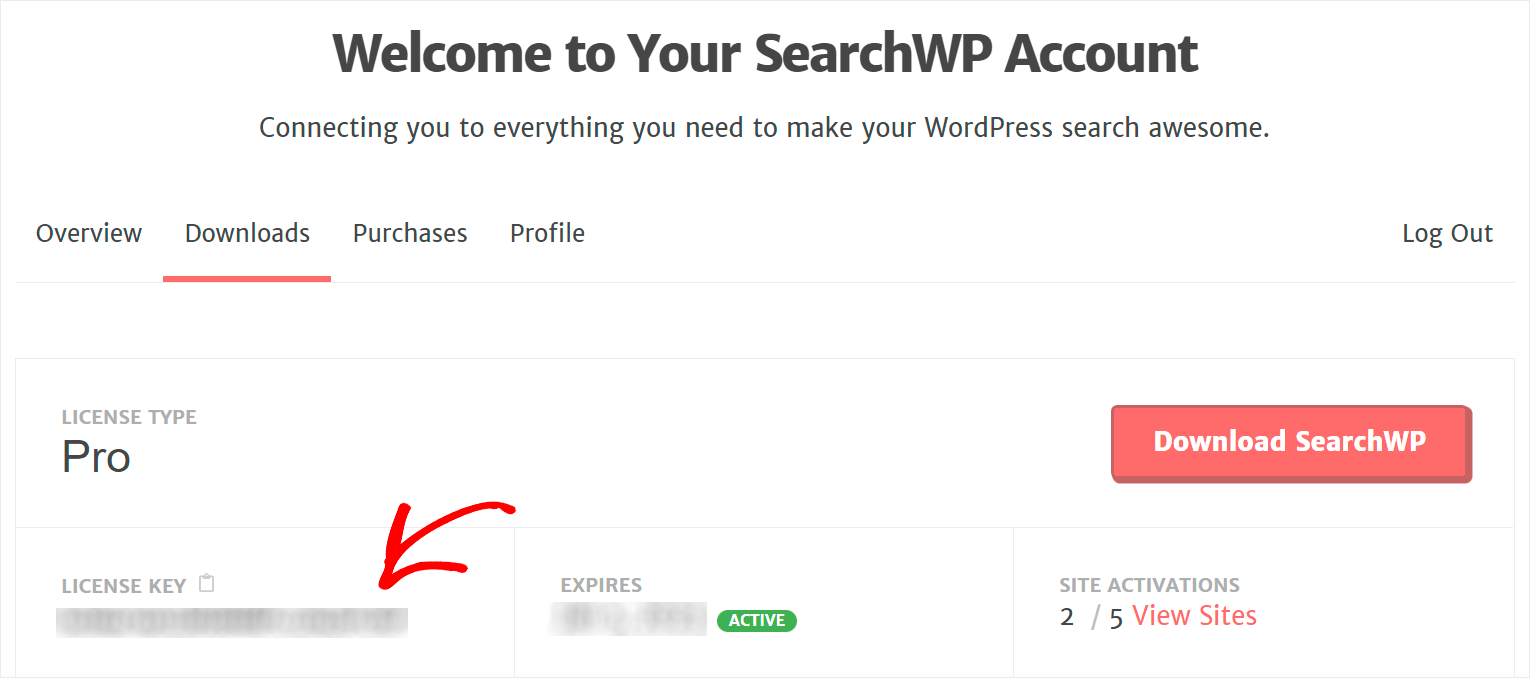
下载后,复制左下角的许可证密钥。

下一步是在您的 WordPress 网站上安装并激活 SearchWP 插件。
首先,将下载的 ZIP 文件上传到您的站点。 如果您需要帮助,可以查看如何安装 WordPress 插件教程。
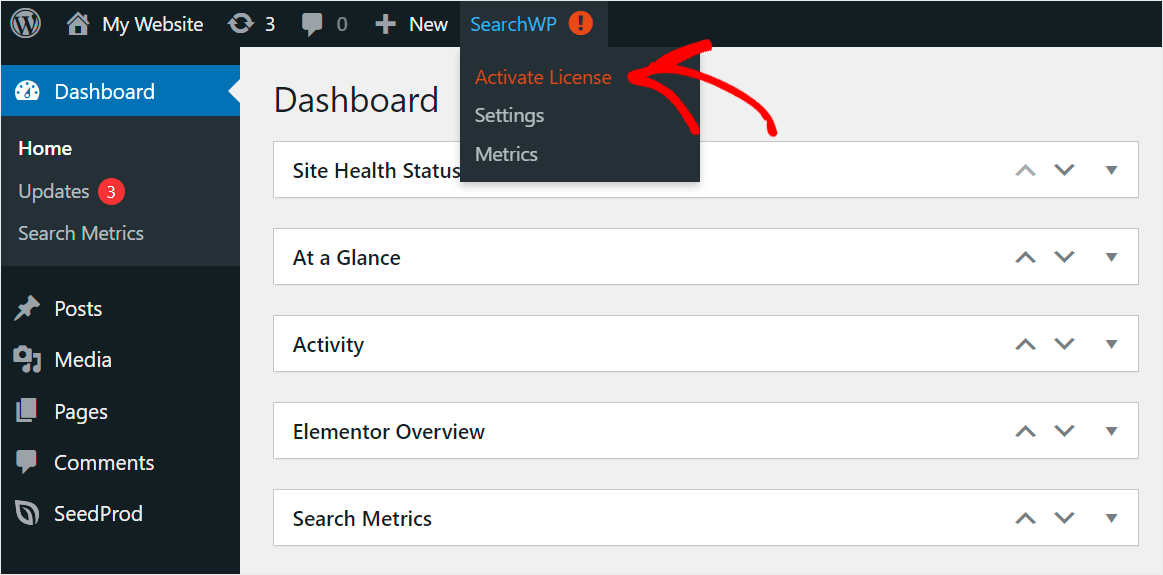
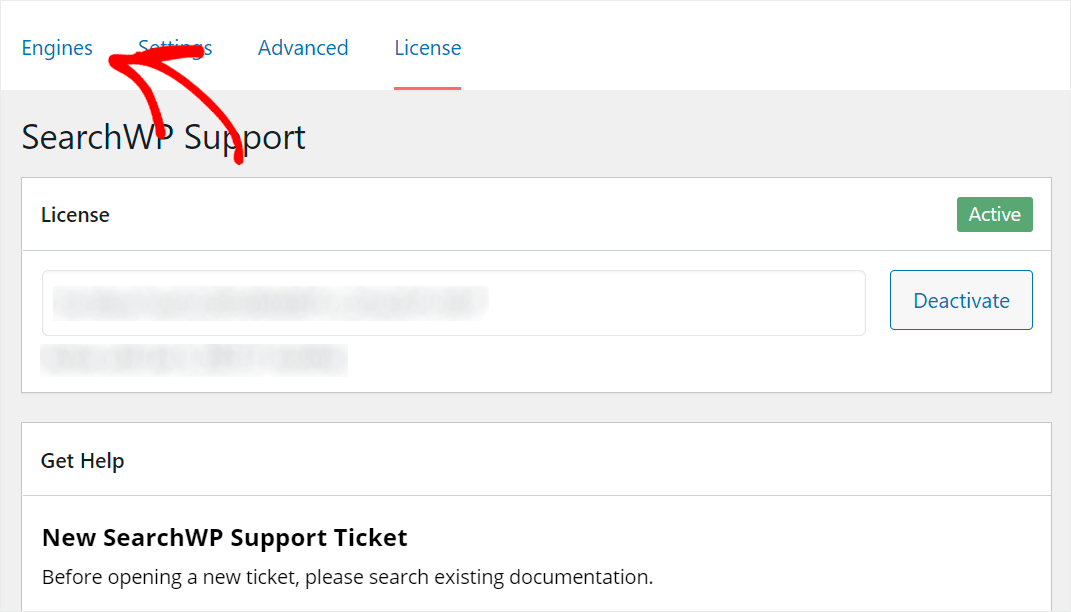
安装 SearchWP 后,导航到您的 WordPress 仪表板,将光标指向顶部栏的SearchWP按钮,然后单击激活许可证。

然后,将您的许可证密钥粘贴到许可证字段中,然后单击激活以激活您的 SearchWP 副本。

插件激活后,您就可以自定义搜索引擎了。
第 2 步:向您的网站添加新的搜索引擎
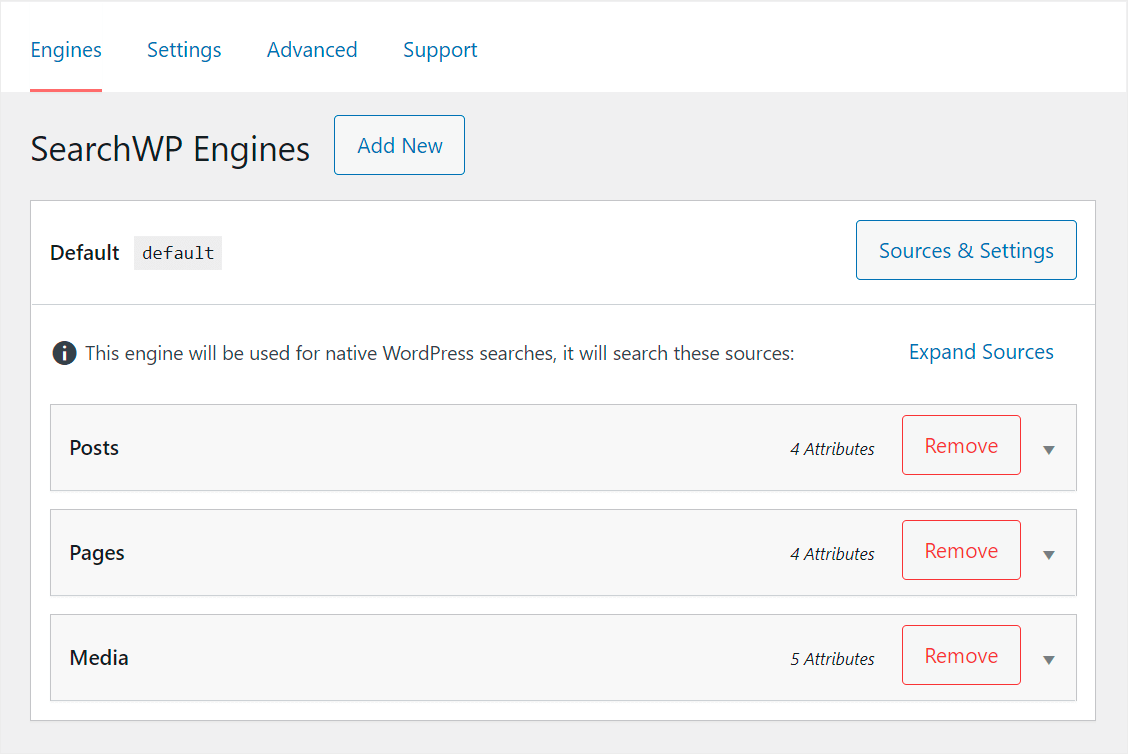
要开始使用,请转到 SearchWP 设置中的“引擎”选项卡。

在此选项卡上,您可以找到使用 SearchWP 创建的所有搜索引擎。

目前,只有 SearchWP 在安装后自动创建的默认搜索引擎。 它连接到您网站上的每个现有搜索表单。
WordPress 将搜索引擎视为执行搜索时要遵循的一组规则。 您可以自定义这些规则以更改搜索在您的网站上的工作方式。
例如,您可以创建 WordPress 索引自定义字段、从搜索结果中排除特定页面、启用按帖子标签进行搜索等等。
最好的是 SearchWP 允许您创建多个搜索引擎并将它们链接到单个搜索表单。
这样,您可以使用一组独特的规则创建自定义搜索表单。 它将帮助您缩小搜索结果的范围,并让您的访问者更快地找到他们正在寻找的内容。
在本教程中,我们将创建一个搜索引擎,对其进行自定义,并将其链接到一个搜索框,然后我们将其添加到一个单独的页面中。
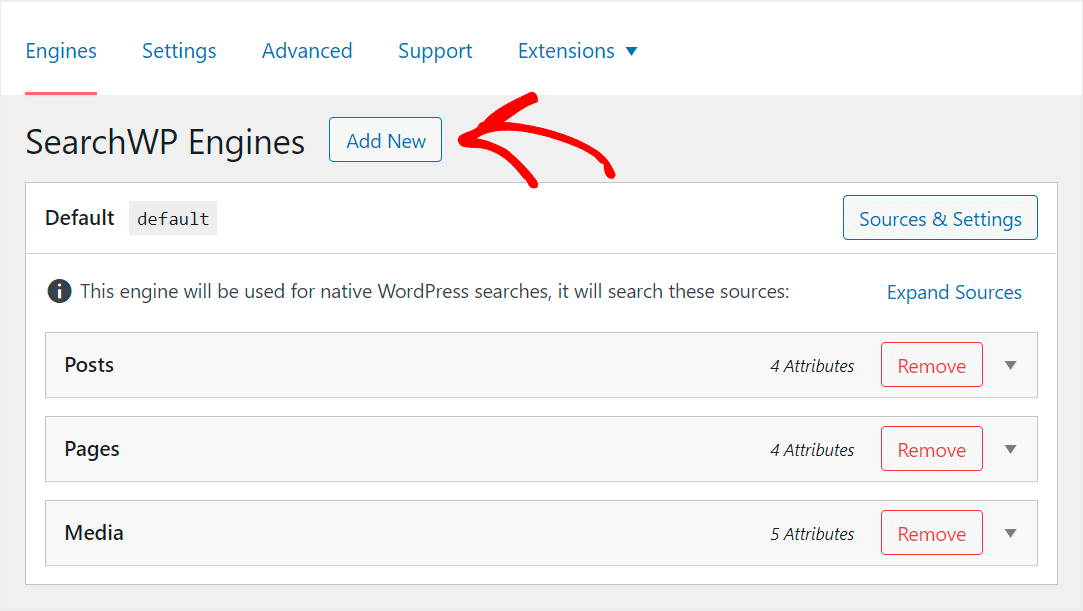
首先,我们需要创建一个额外的搜索引擎。 您可以通过单击添加新按钮来完成此操作。

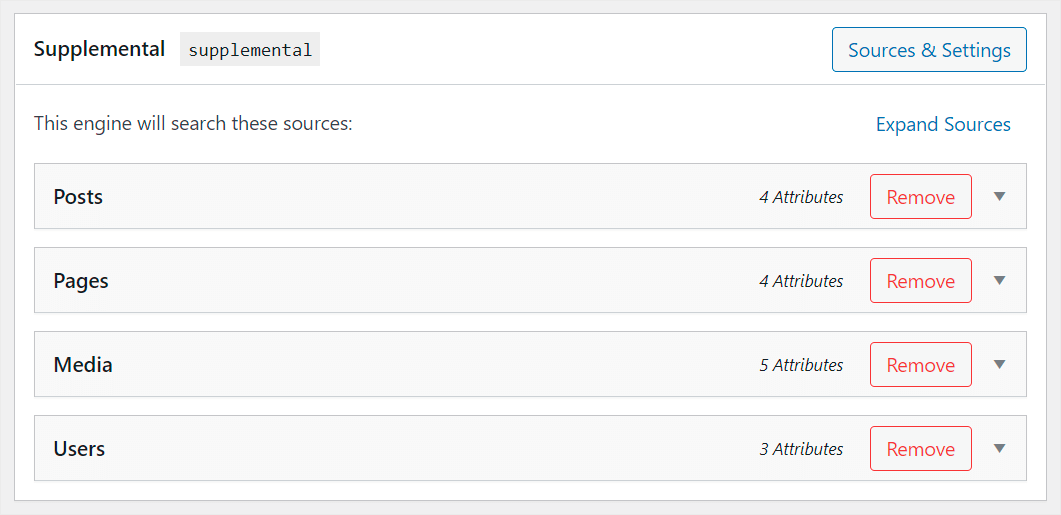
之后,将出现补充搜索引擎。

第 3 步:自定义您的搜索引擎
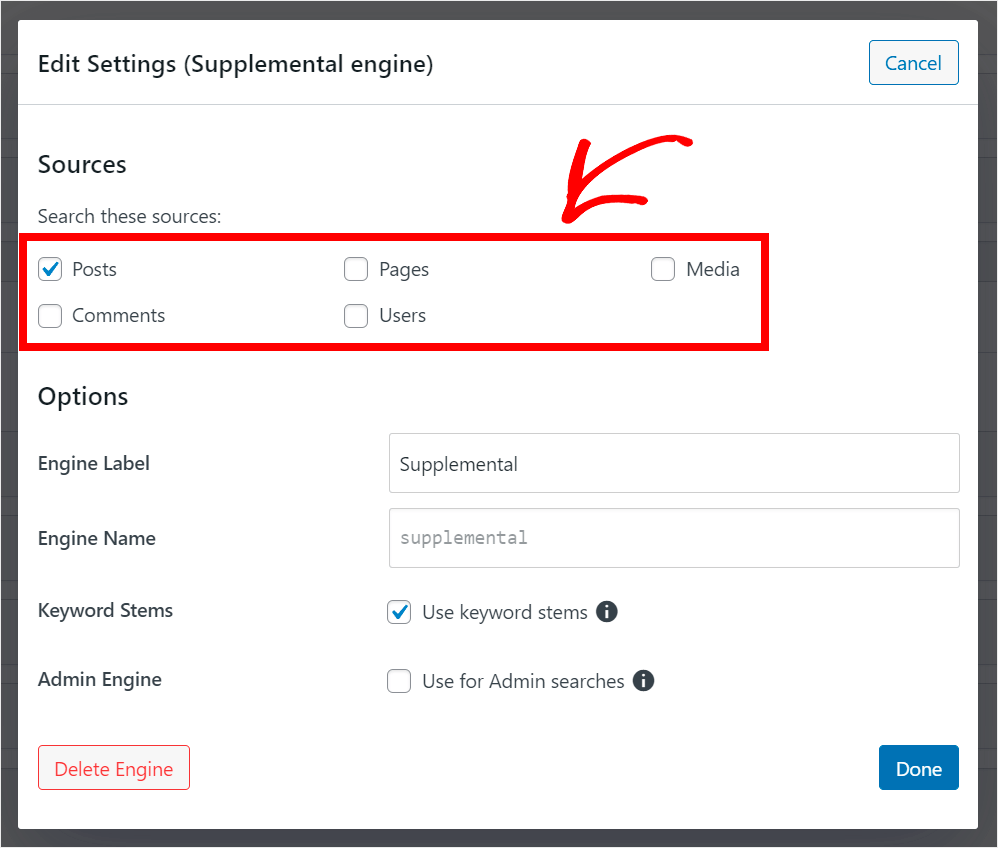
首先,我们来看看这个搜索引擎有哪些搜索源。
如您所见,有 4 个搜索源: Posts 、 Pages 、 Media和Users 。
假设我们希望这个搜索引擎只在帖子中搜索。 这样,我们可以清理我们网站上的搜索结果,并帮助我们的访问者更快地找到正确的内容。
管理搜索源
要开始,请单击来源和设置按钮。

然后,取消选中除Posts之外的所有搜索源。

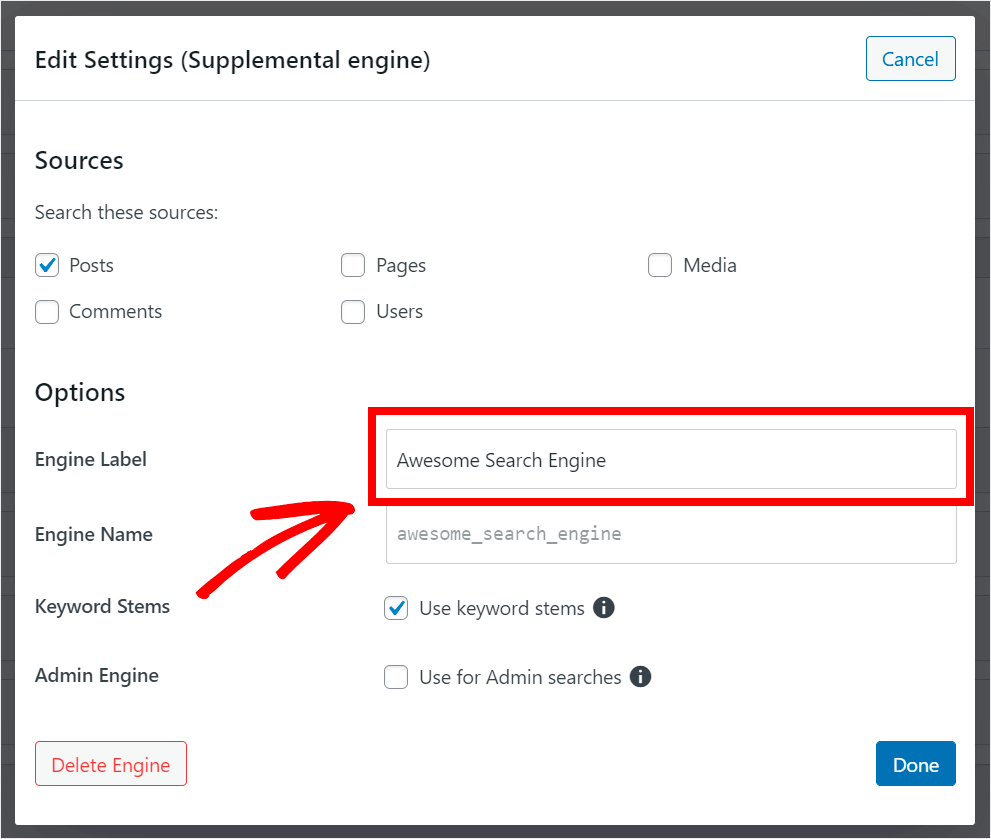
您还可以重命名您的搜索引擎,使其更易于识别。 为此,请在引擎标签字段中输入其名称。
例如,我们称它为Awesome Search Engine 。

完成自定义搜索引擎设置后,按完成。

使帖子自定义字段和标签可搜索
我们还让我们的访问者能够按标签和自定义字段搜索帖子。
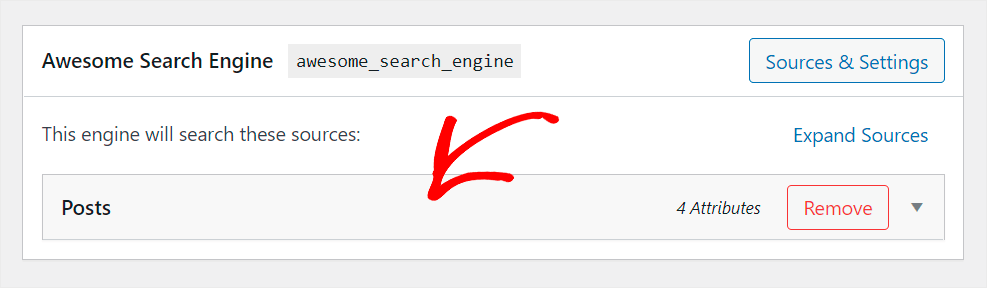
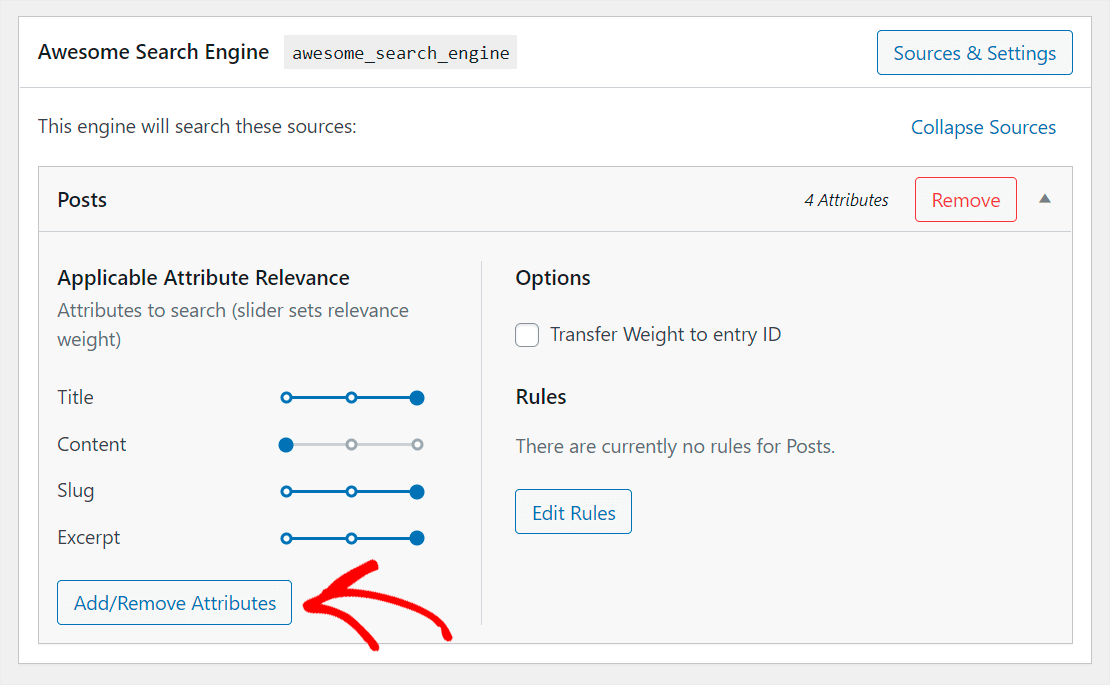
要开始,请单击帖子搜索源以展开其设置。

接下来,按添加/删除属性按钮。

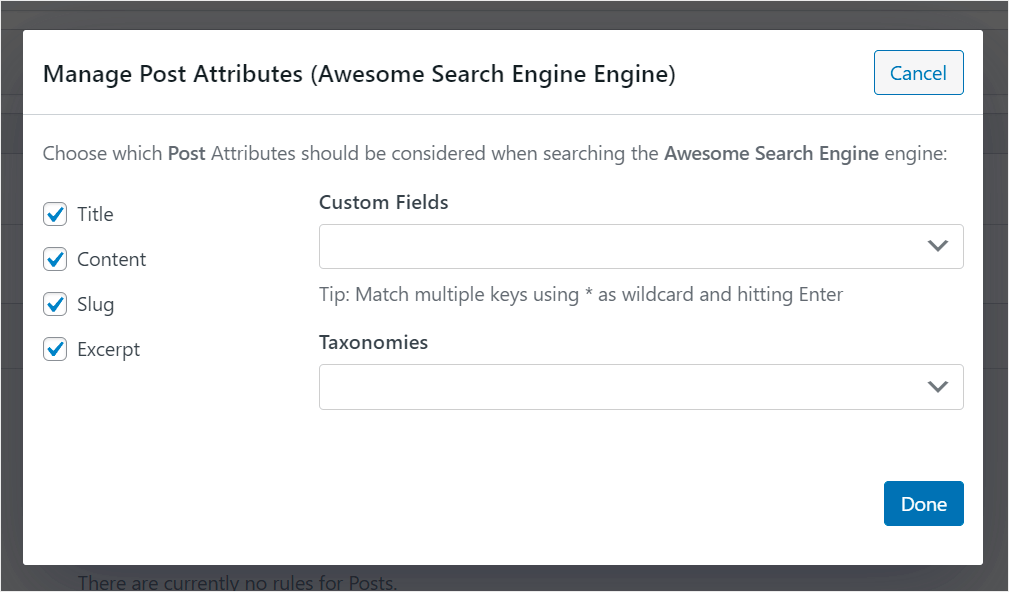
在出现的窗口中,您可以指定希望 WordPress 在执行搜索时考虑哪些帖子自定义字段和分类法。

如果您不想手动输入所有自定义字段,还有一种方法可以自动搜索它们。
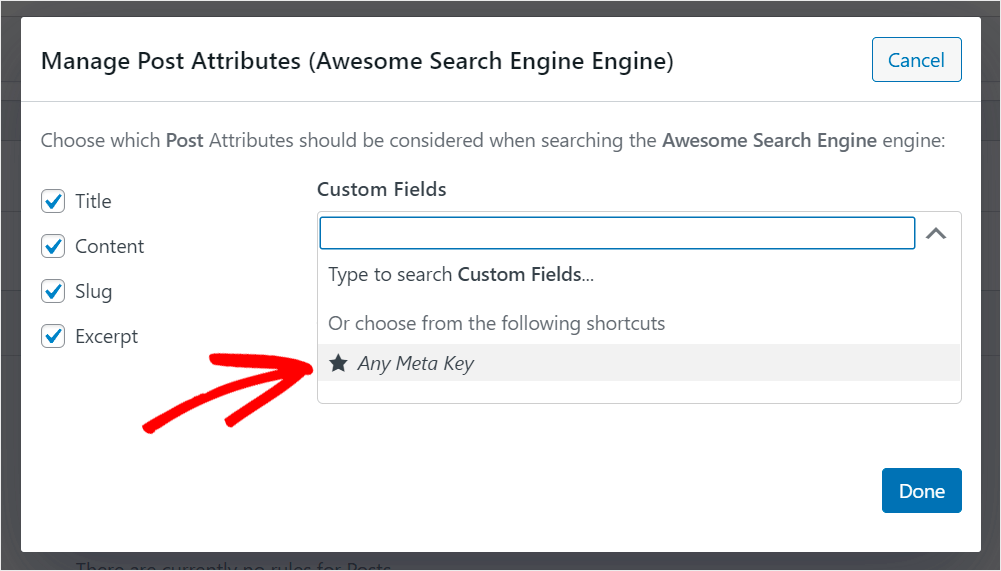
为此,请单击“自定义字段”字段并选择“任何元密钥”选项。


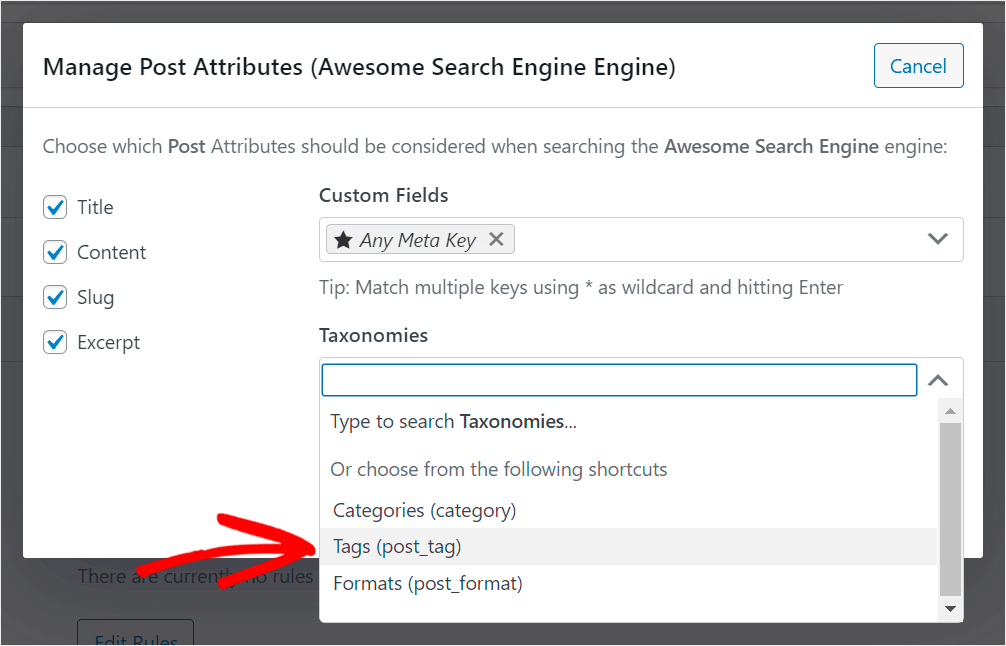
现在,让我们通过帖子标签启用搜索。 首先,单击分类法字段。

接下来,找到标签分类并单击它。

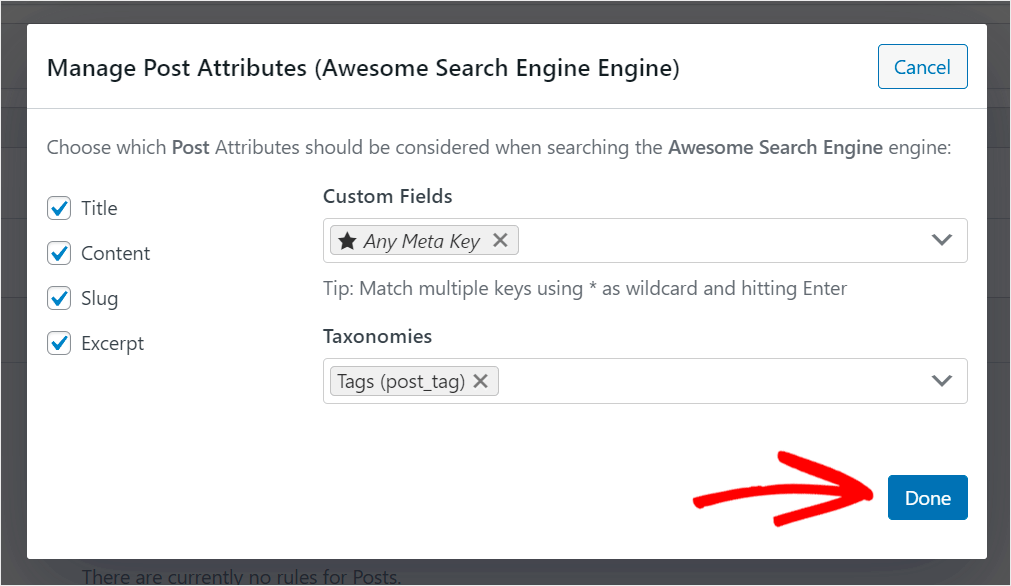
现在,我们网站的访问者可以通过标签和自定义字段搜索帖子。
完成管理帖子搜索源属性后,按完成保存更改。

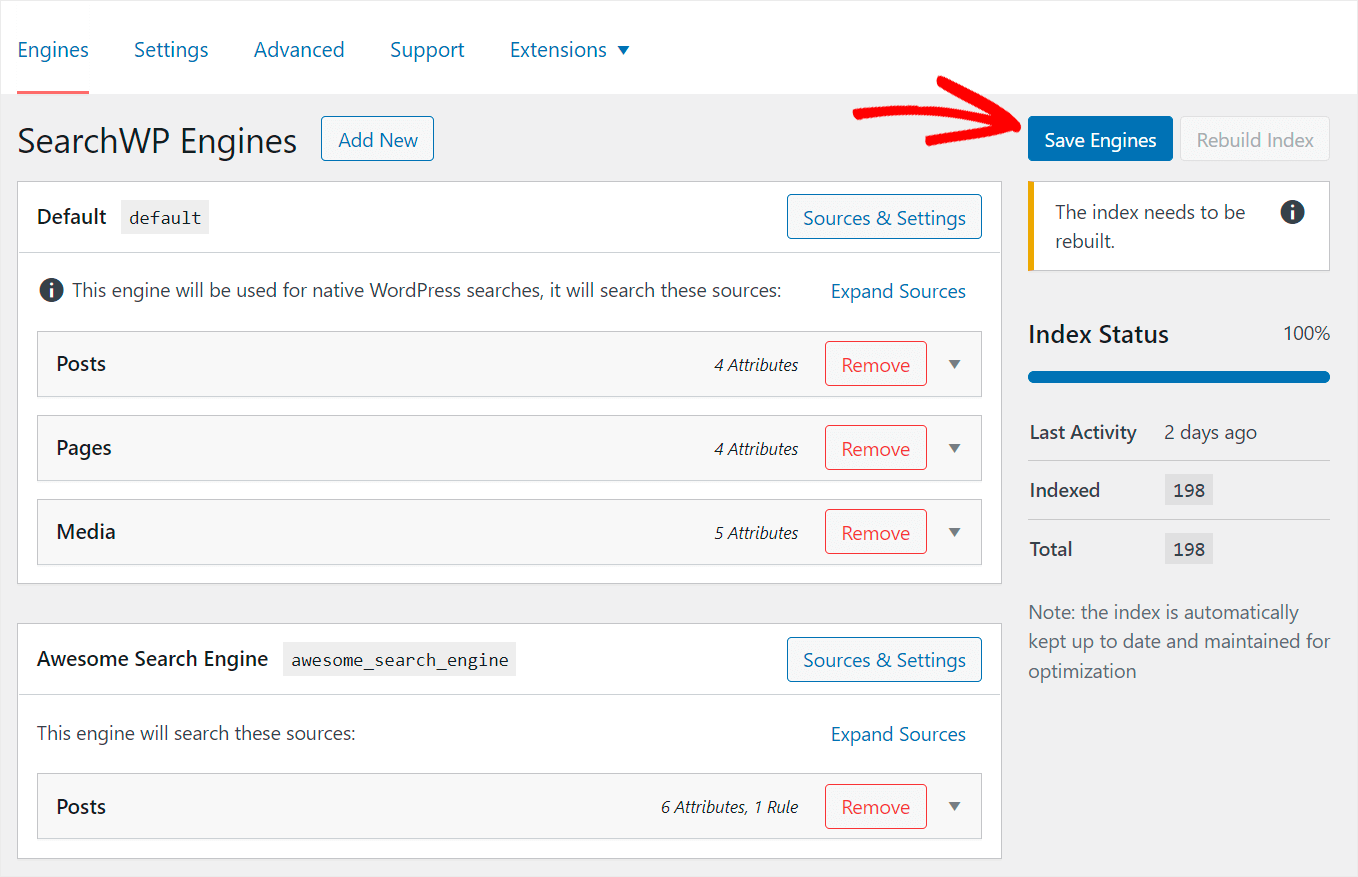
保存您的搜索引擎
最后一步是保存您的搜索引擎。 为此,请单击右上角的保存引擎按钮。

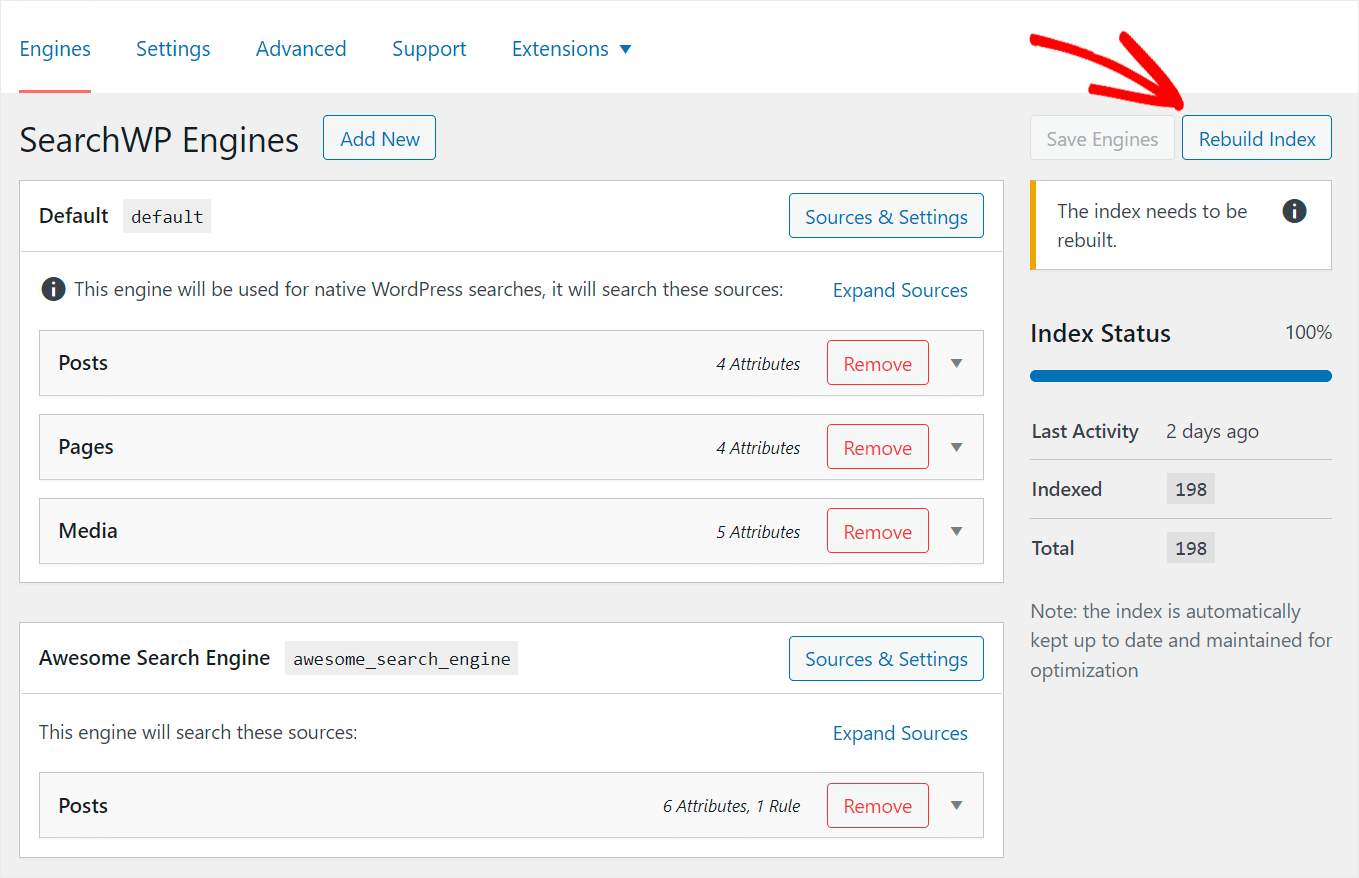
接下来,单击重建索引以使 WordPress 重新索引您的所有帖子和页面。

添加新的搜索引擎并根据您的需要对其进行自定义后,下一步是安装 SearchWP Shortcodes 扩展。
第 4 步:安装并激活简码扩展
此扩展程序允许您使用简码向页面添加搜索栏。
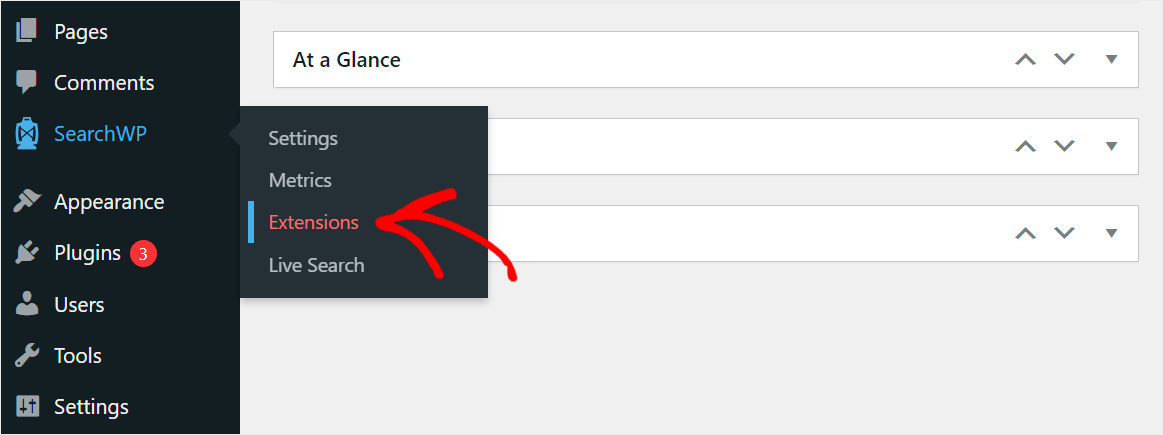
要开始使用,请导航到 WordPress 仪表板左侧面板中的SearchWP » Extensions 。

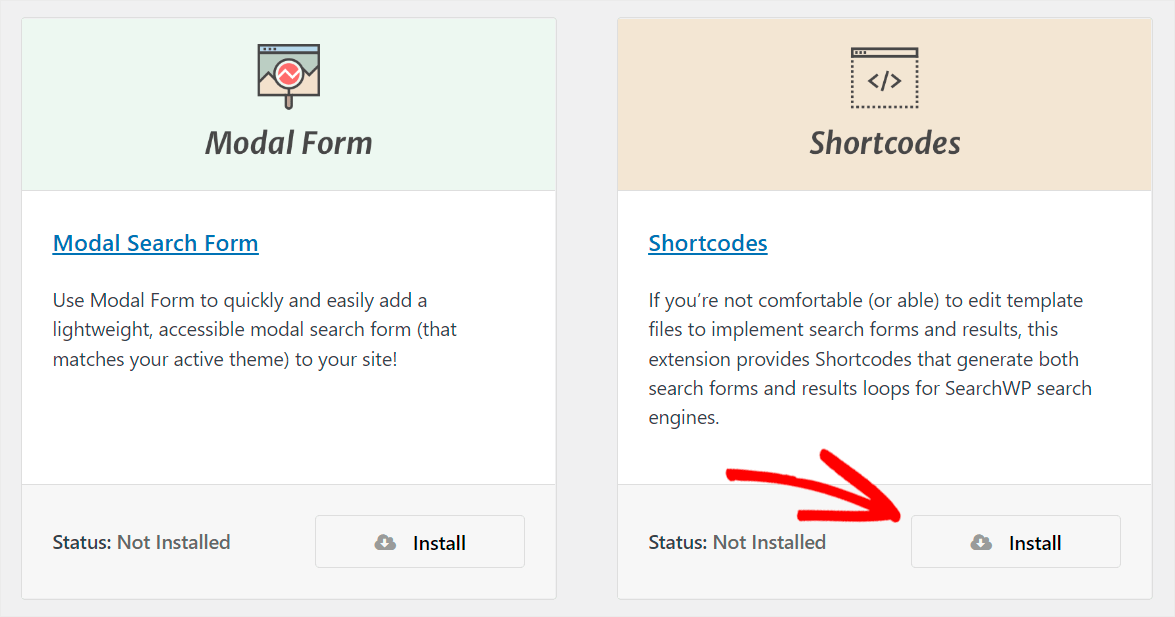
然后,找到 Shortcodes 扩展并单击Install 。

安装并激活扩展后,您就可以进入最后一步并将自定义搜索框添加到页面。
第 5 步:向您的 WordPress 页面添加自定义搜索栏
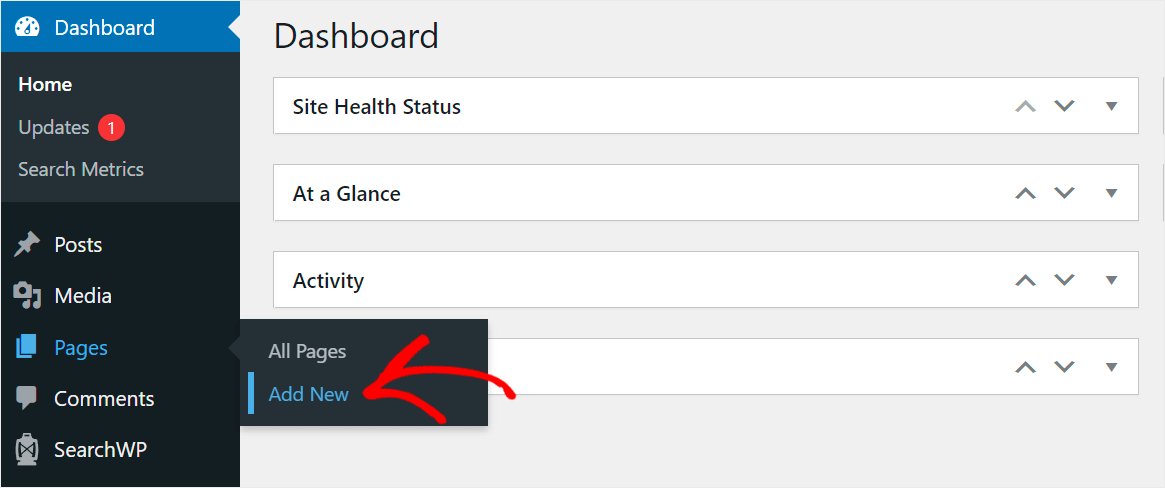
要开始,请导航到 WordPress 仪表板中的页面»添加新内容。

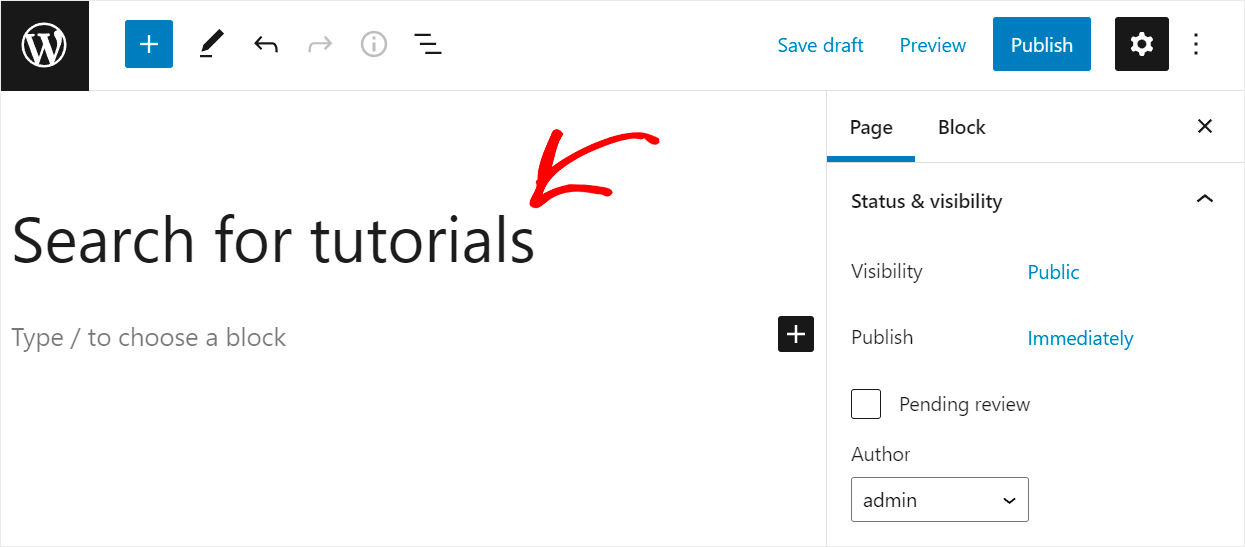
进入页面编辑器后,输入页面名称。 例如,我们将其命名为Search for tutorials 。

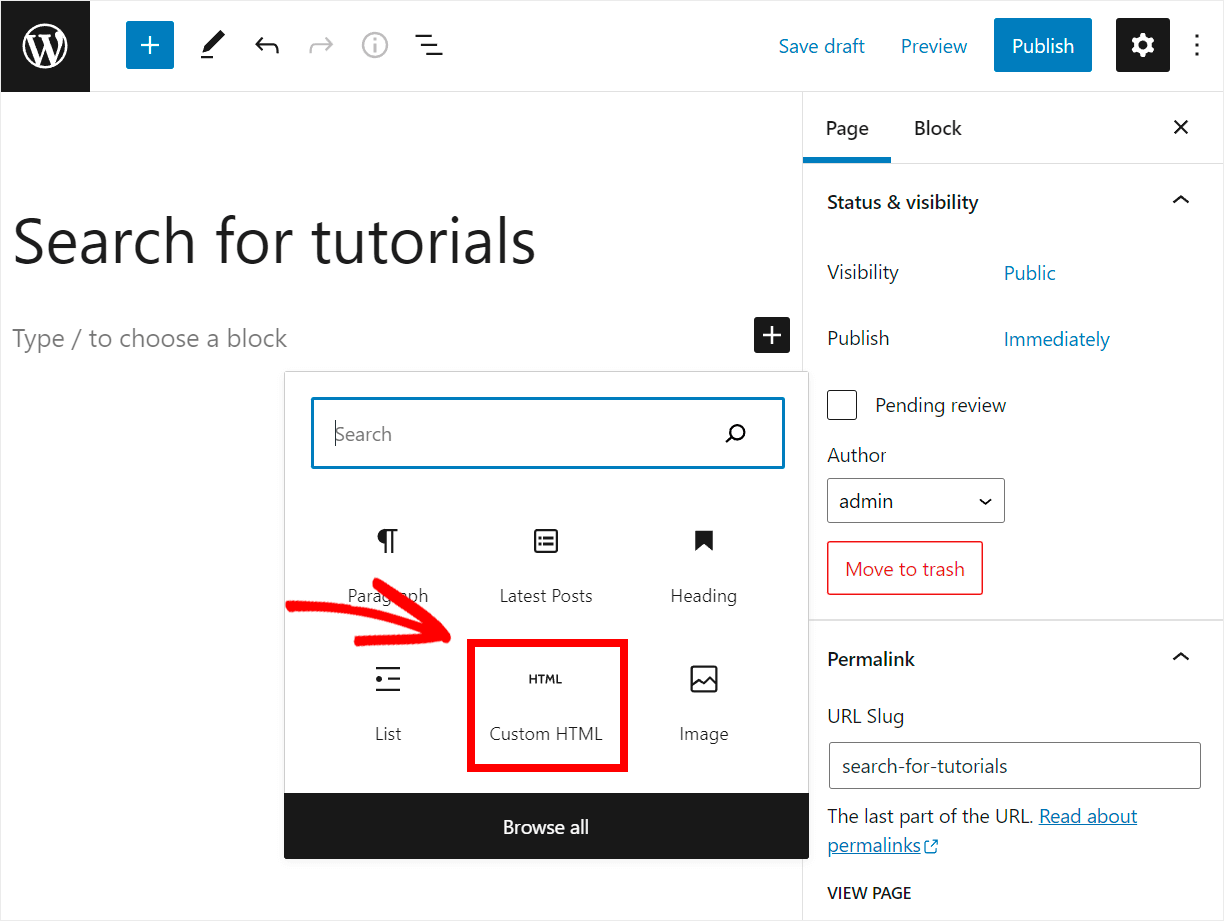
接下来,单击加号按钮。

块窗口出现后,单击自定义 HTML块将其添加到您的页面。

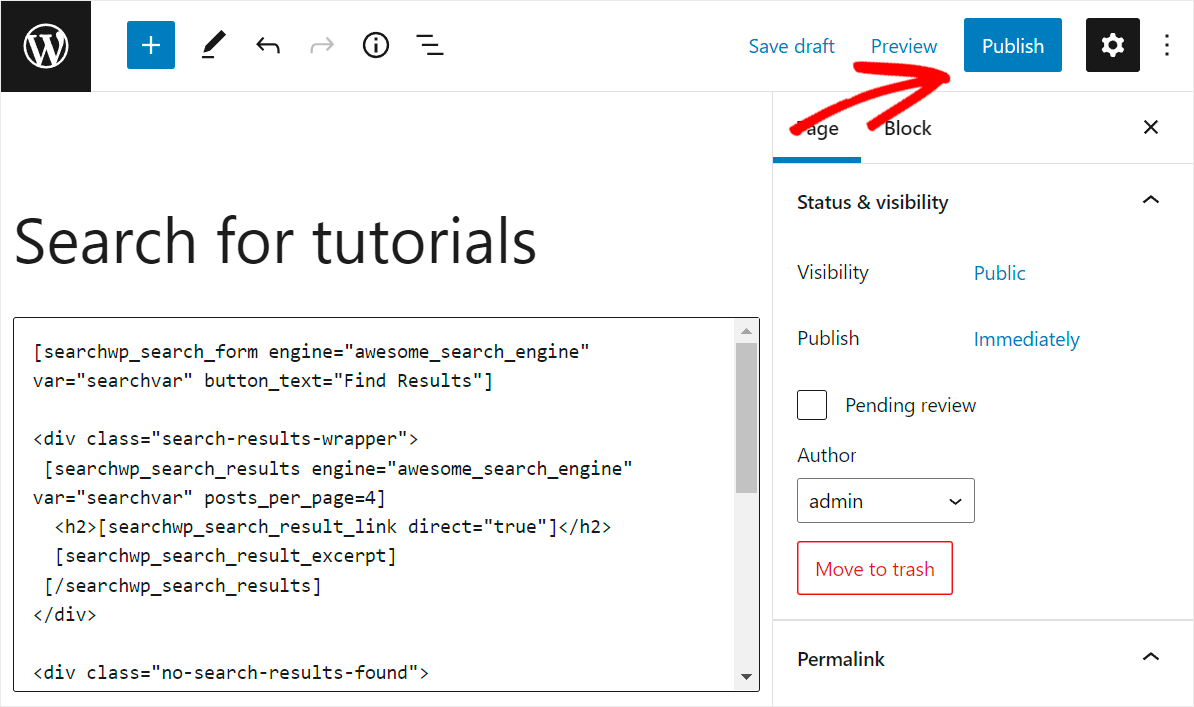
下一步是将以下代码复制并粘贴到添加的自定义 HTML块中:
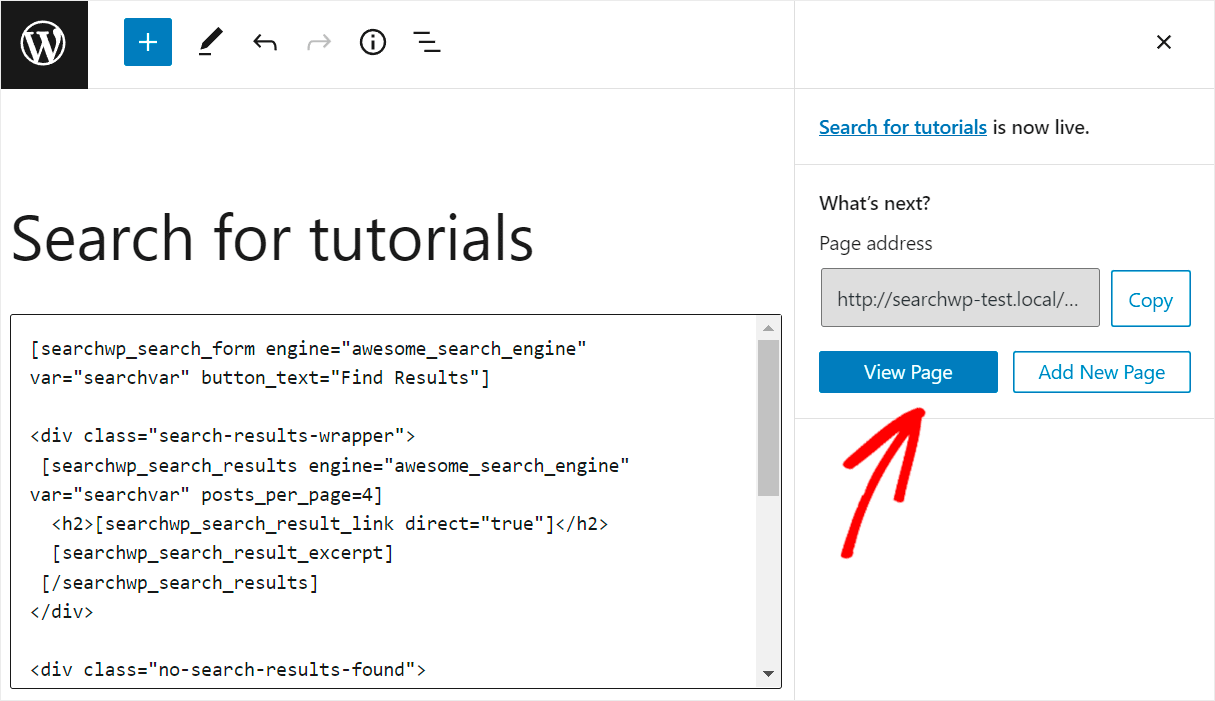
[searchwp_search_form engine="awesome_search_engine" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="awesome_search_engine" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="awesome_search_engine"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="awesome_search_engine"] </div>
确保将上述代码中的awesome_search_engine替换为您的搜索引擎的名称。
此代码显示一个链接到您在前面步骤中自定义的搜索引擎的搜索框。
此外,如果页面上的搜索结果超过 4 个,则显示分页,如果没有搜索结果,则显示“未找到结果”消息。
添加完代码后,按右上角的“发布”按钮发布您的页面。

然后,单击查看页面以使用自定义搜索框查看您的新搜索页面。

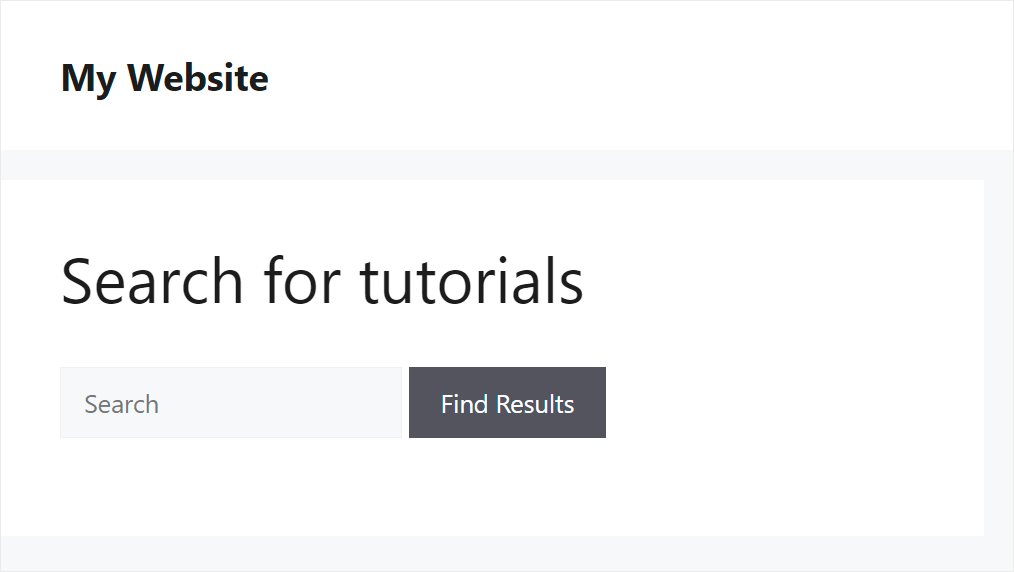
这是该页面在我们的测试站点上的外观:

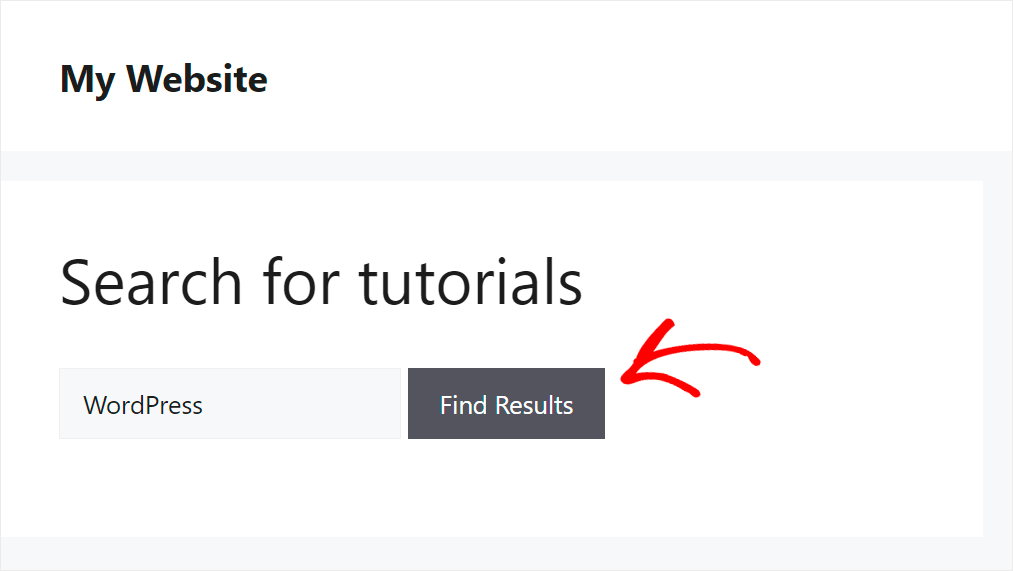
让我们也测试一下我们的搜索框以确保它正常工作。
我们的网站上有许多与 WordPress 相关的各种类别的帖子,但其中只有一篇属于教程类别。
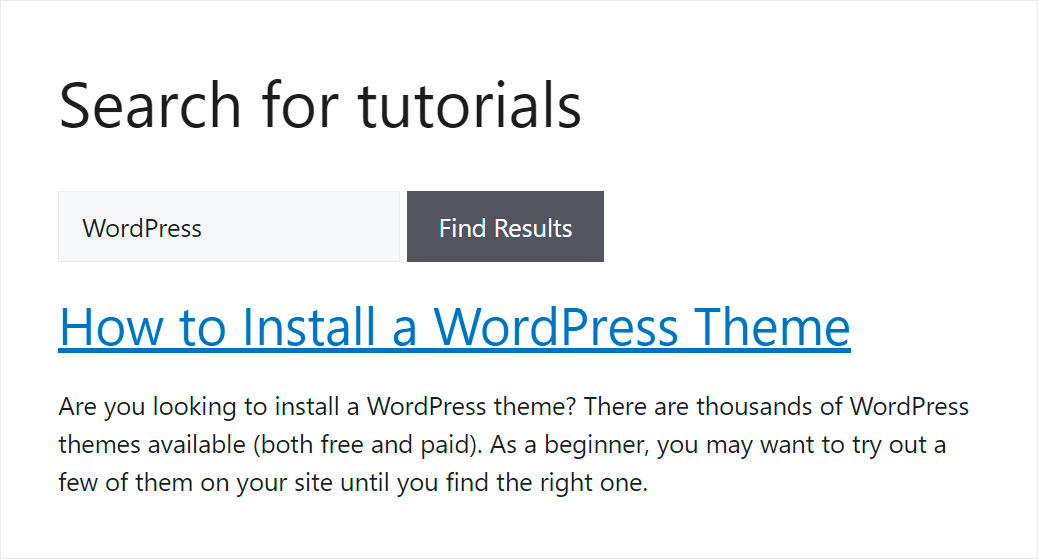
在前面的步骤之一中,我们将此搜索表单限制为“教程”类别。 让我们看看搜索WordPress会得到什么结果。

如您所见,我们只找到放置在教程类别中的单个帖子。

这意味着我们的搜索框按预期的方式工作。
如何将搜索框添加到 WordPress 导航菜单
您还可以在网站的导航菜单中添加搜索框。
它使访问者更容易看到它,并鼓励他们执行搜索。

有关更多详细信息,请查看有关如何将搜索栏添加到 WordPress 菜单的分步教程。
从本文中,您了解了如何轻松地将搜索框添加到页面,即使您是 WordPress 新手。
我们希望它能帮助您为访问者提供一种更方便的方式来搜索您网站上的内容。
准备好创建智能搜索框并将其添加到您的页面了吗? 您可以在此处开始使用 SearchWP。
你使用 Elementor 插件吗? 查看初学者指南,了解如何将搜索框添加到 Elementor 页面。
您可能还想了解更多关于如何在帖子内容中进行 WordPress 搜索的信息。
