WordPressページに検索ボックスを追加する方法(初心者向け)
公開: 2022-07-07WordPress ページに検索ボックスを追加する方法を知りたいですか?
訪問者に検索を促し、コンテンツの発見可能性を高め、取得するページビュー数を増やします。
このガイドでは、WordPress の初心者であっても、数回クリックするだけでページに検索ボックスを追加する方法を学びます。
さぁ、始めよう!
WordPress ページに検索ボックスを追加する利点
ページに検索バーを追加すると、次のことができます。
- ページビューを増やしましょう。 訪問者がブログの投稿やページに検索バーを表示すると、それを使用する可能性が高くなります。特に、そうするように動機付けられている場合はなおさらです。
- コンテンツの発見可能性を高めます。 視聴回数の少ないコンテンツに、もう一度見つけてもらうチャンスを与えましょう。
- より関連性の高い検索結果を提供します。 検索ボックスを特定のコンテンツ タイプまたはカテゴリに制限することで、訪問者が探しているものをより速く見つけられるようにします。
- 平均セッション継続時間を増やします。 訪問者が探索するコンテンツが多いほど、サイトに留まる時間が長くなります。
- 検索エンジンでの上位表示。 平均セッション時間が長いということは、そのサイトが検索結果で上位に表示される価値があることを Google に示す強力なシグナルです。
それでは、WordPress のページに検索ボックスを追加する方法を見てみましょう。
WordPress にカスタム検索バーを追加する方法
カスタム検索バーを WordPress ページに追加する最も簡単な方法は、SearchWP などのプラグインを使用することです。

これは、多くの便利な機能を備えた、最も初心者に優しい WordPress 検索プラグインです。
SearchWP を使用すると、サイトの検索作業を完全にカスタマイズして、ビジネス目標を達成できます。
たとえば、検索結果の順序を変更したり、検索を投稿のみに制限したり、ライブ オートコンプリート検索を追加したりできます。
そして、それはプラグインの機能の短いリストです!
SearchWP では、次のこともできます。
- 訪問者の検索を追跡します。 このようにして、視聴者が何に興味を持っているかを知り、彼らが望むコンテンツを提供できます。
- サイトに複数の検索フォームを追加します。 特定のニーズに合わせてカスタム検索フォームを作成し、サイト全体に配置できます。
- 検索結果で検索用語をハイライトします。 これにより、訪問者が検索結果で探しているものが見つかったかどうかを認識しやすくなります。
- サイトであいまい検索を有効にします。 そのため、訪問者が検索クエリでタイプミスをしたとしても、適切なコンテンツを見つけることができます。
- などなど…
すでに 30,000 を超える Web サイト所有者が SearchWP を使用して検索を強化し、より関連性の高い検索結果を訪問者に提供しています。
参加する準備はできましたか? 次に、このプラグインを使用してページに検索ボックスを追加する方法を見てみましょう.
ステップ 1: SearchWP をインストールする
開始するには、ここから SearchWP のコピーを入手してください。
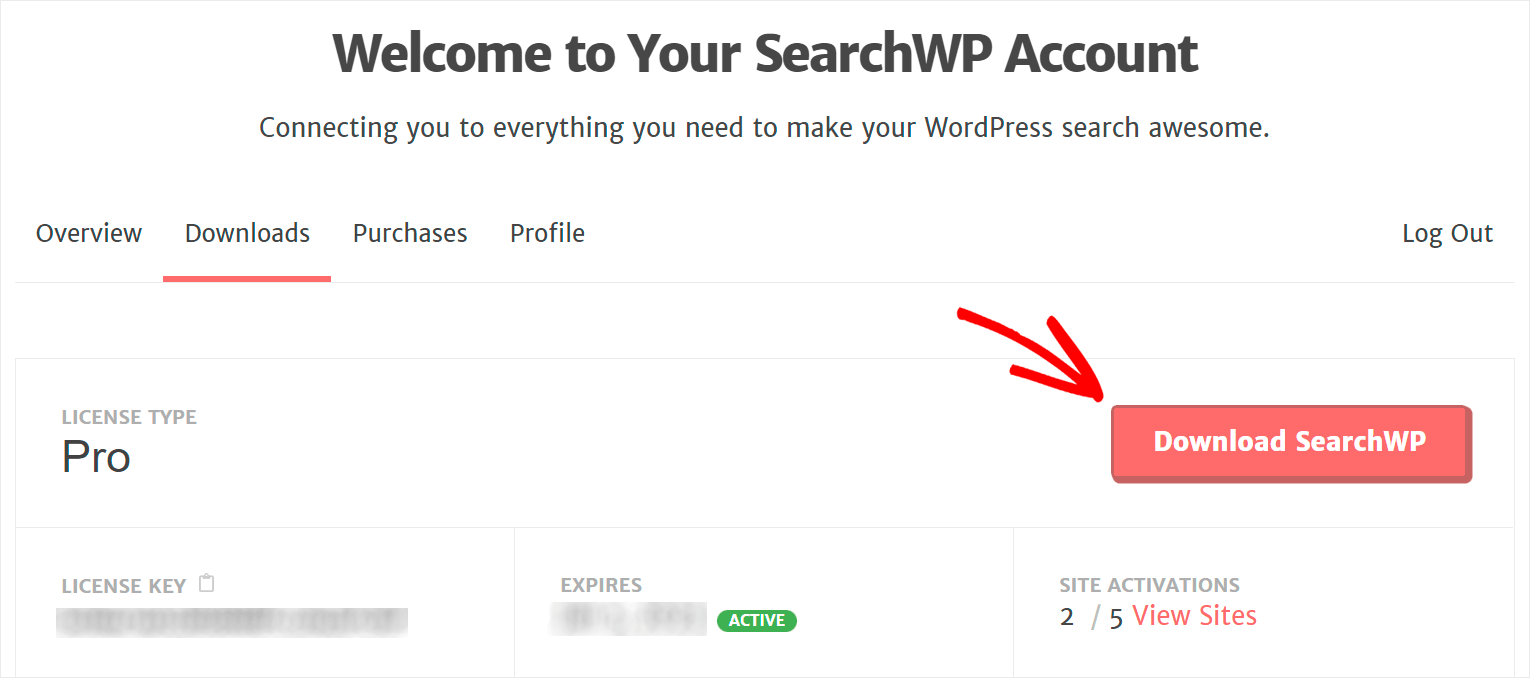
完了したら、SearchWP アカウントに移動し、[ダウンロード] をクリックします。
![[ダウンロード] タブに移動します - SearchWP go to the Downloads tab](/uploads/article/13169/6Vc0llLMo5bgwFXW.png)
次に、[ SearchWP のダウンロード] ボタンを押して、プラグインの ZIP ファイルをコンピューターに保存します。

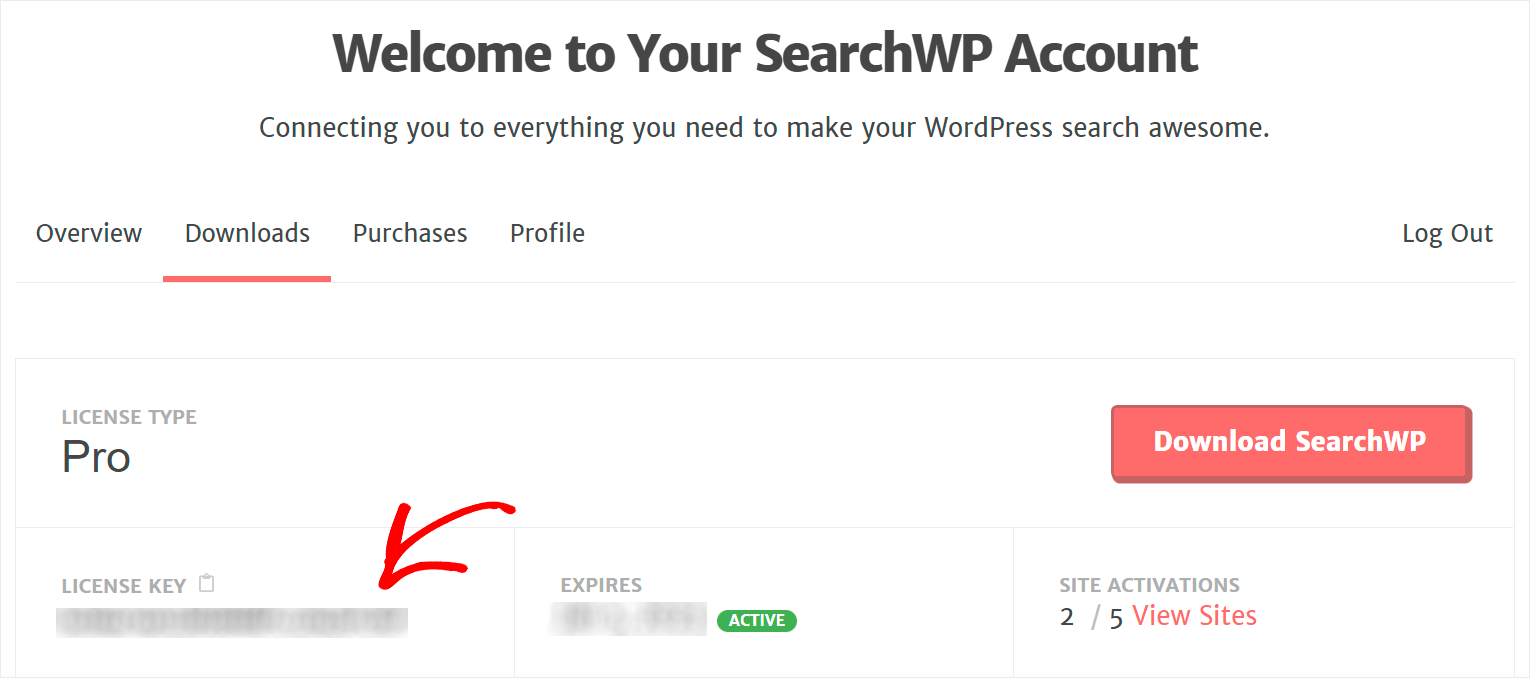
ダウンロード後、左下隅にあるライセンスキーをコピーします。

次のステップは、WordPress Web サイトに SearchWP プラグインをインストールして有効にすることです。
まず、ダウンロードした ZIP ファイルをサイトにアップロードします。 ヘルプが必要な場合は、WordPress プラグインのインストール方法のチュートリアルをご覧ください。
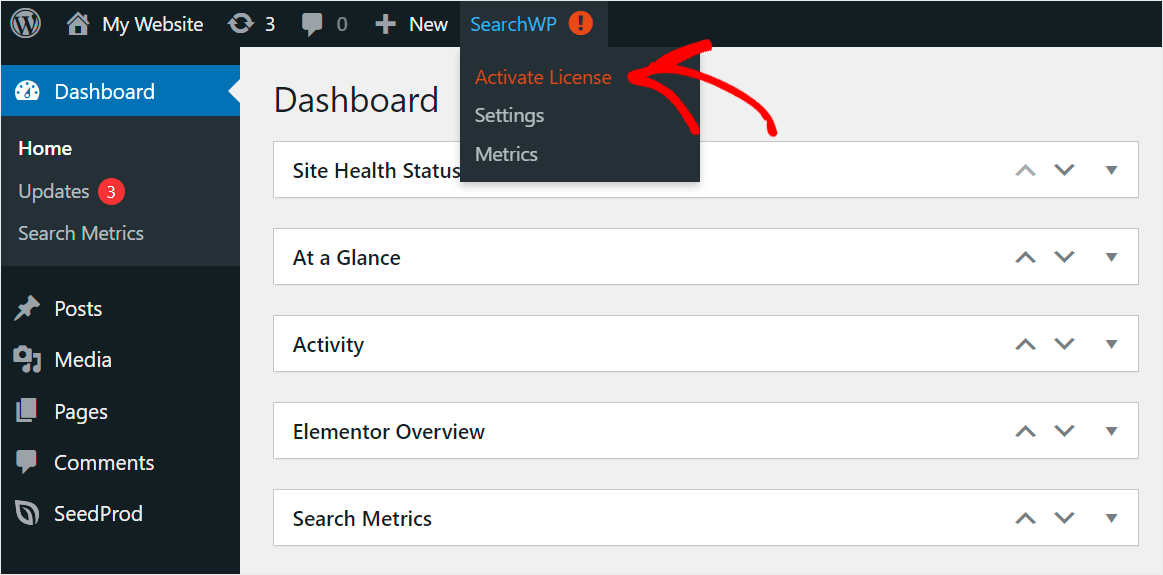
SearchWP をインストールしたら、WordPress ダッシュボードに移動し、上部バーのSearchWPボタンにカーソルを合わせて、[ Activate License ] をクリックします。

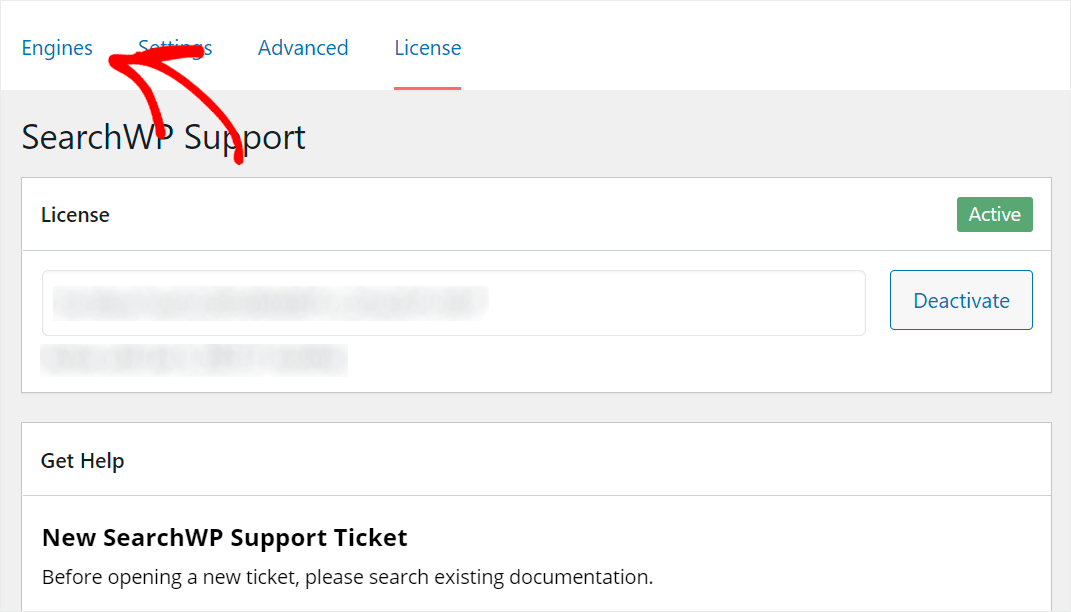
次に、ライセンス キーを [ライセンス] フィールドに貼り付け、[アクティブ化] をクリックして SearchWP のコピーをアクティブ化します。
![[アクティブ化] をクリックします - SearchWP click Activate](/uploads/article/13169/myEGK9nd1JYdyUjM.png)
プラグインを有効にすると、検索エンジンをカスタマイズする準備が整います。
ステップ 2: Web サイトに新しい検索エンジンを追加する
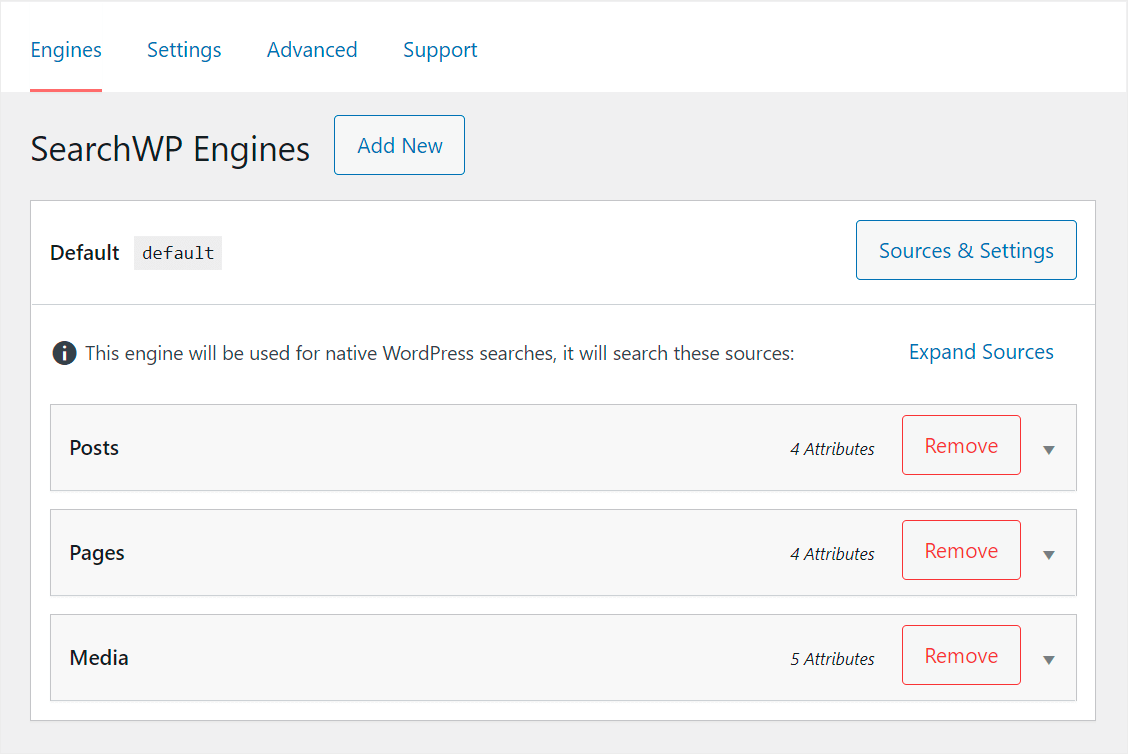
開始するには、SearchWP 設定の [エンジン] タブに移動します。

このタブでは、SearchWP で作成したすべての検索エンジンを見つけることができます。

現在、SearchWP がインストール後に自動的に作成する既定の検索エンジンのみがあります。 サイト上のすべての既存の検索フォームに接続されています。
WordPress は、検索エンジンを、検索を実行する際に従うべき一連のルールと見なしています。 これらのルールをカスタマイズして、サイトでの検索の動作を変更できます。
たとえば、WordPress にカスタム フィールドのインデックスを作成したり、検索結果から特定のページを除外したり、投稿タグによる検索を有効にしたりできます。
最も良い点は、SearchWP を使用すると、複数の検索エンジンを作成し、それらを個々の検索フォームにリンクできることです。
このようにして、独自のルール セットを持つカスタム検索フォームを作成できます。 検索結果を絞り込むのに役立ち、訪問者が探しているものをより速く見つけることができます.
このチュートリアルでは、検索エンジンを作成してカスタマイズし、検索ボックスにリンクしてから、別のページに追加します。
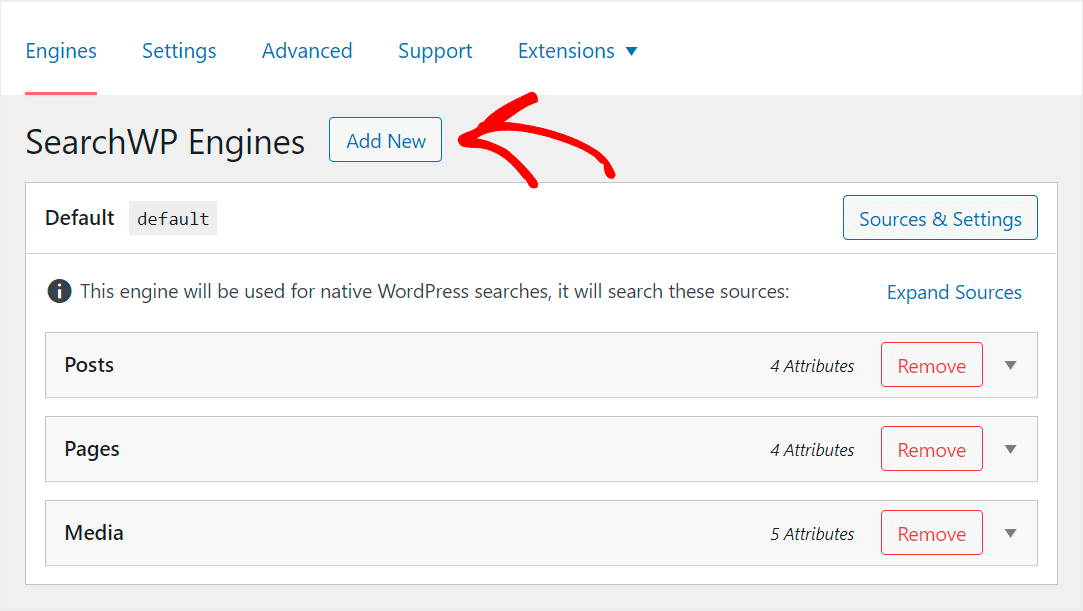
開始するには、追加の検索エンジンを作成する必要があります。 これを行うには、[新規追加] ボタンをクリックします。

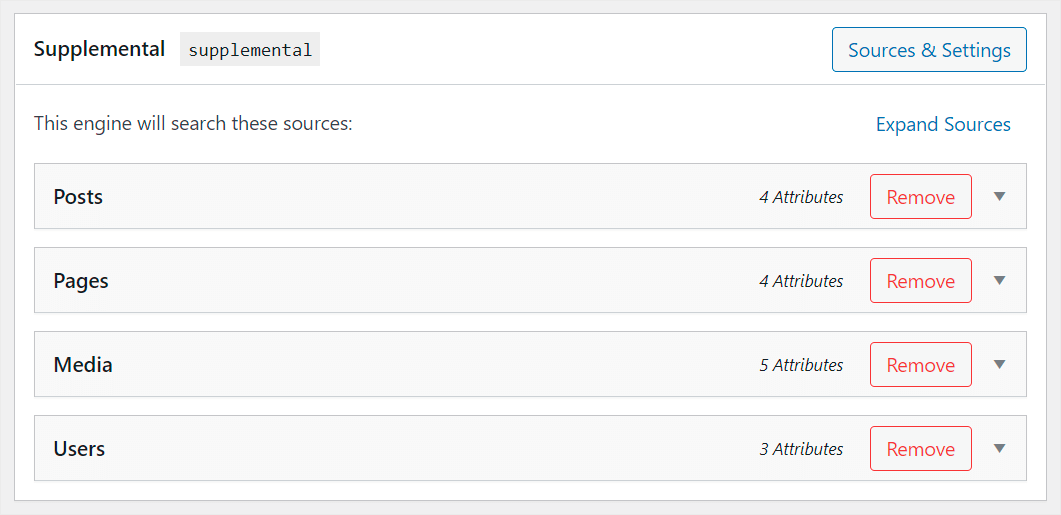
その後、補足検索エンジンが表示されます。

ステップ 3: 検索エンジンをカスタマイズする
まず、この検索エンジンが持つ検索ソースを見てみましょう。
ご覧のとおり、 Posts 、 Pages 、 Media 、 Usersの 4 つの検索ソースがあります。
この検索エンジンに投稿のみを検索させたいとしましょう。 このようにして、サイトの検索結果をクリーンアップし、訪問者が適切なコンテンツをより速く見つけられるようにします。
検索ソースの管理
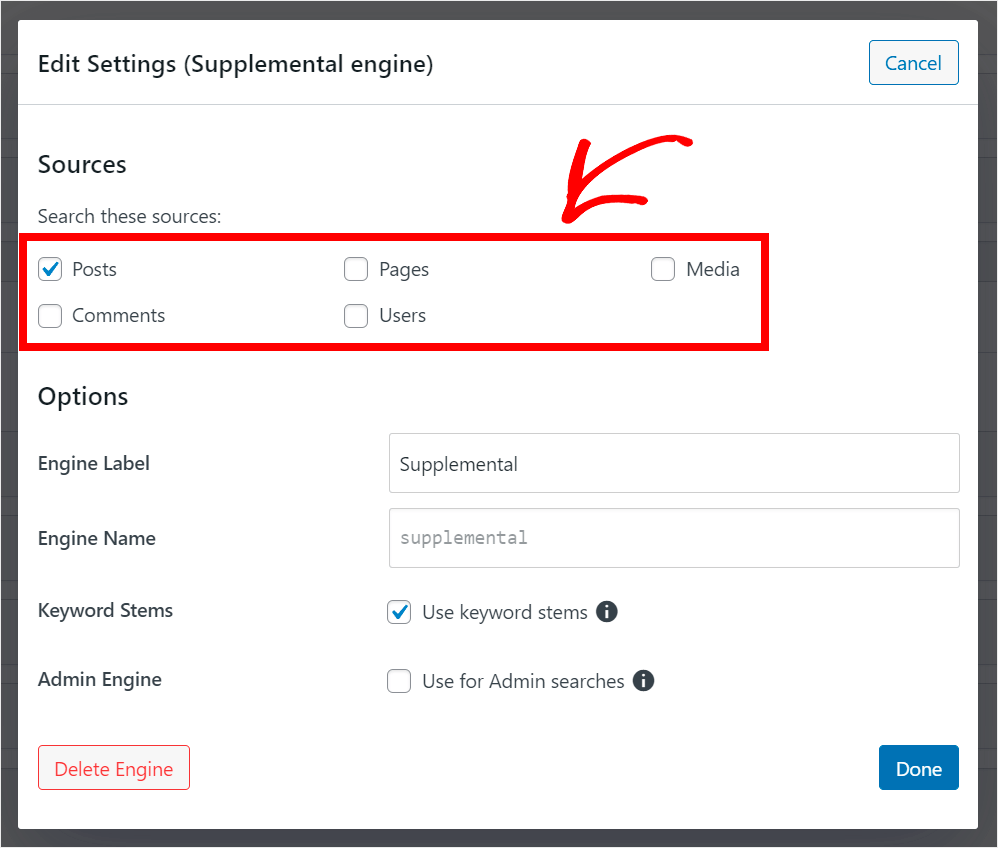
開始するには、[ソースと設定]ボタンをクリックします。

次に、 Posts以外のすべての検索ソースのチェックを外します。

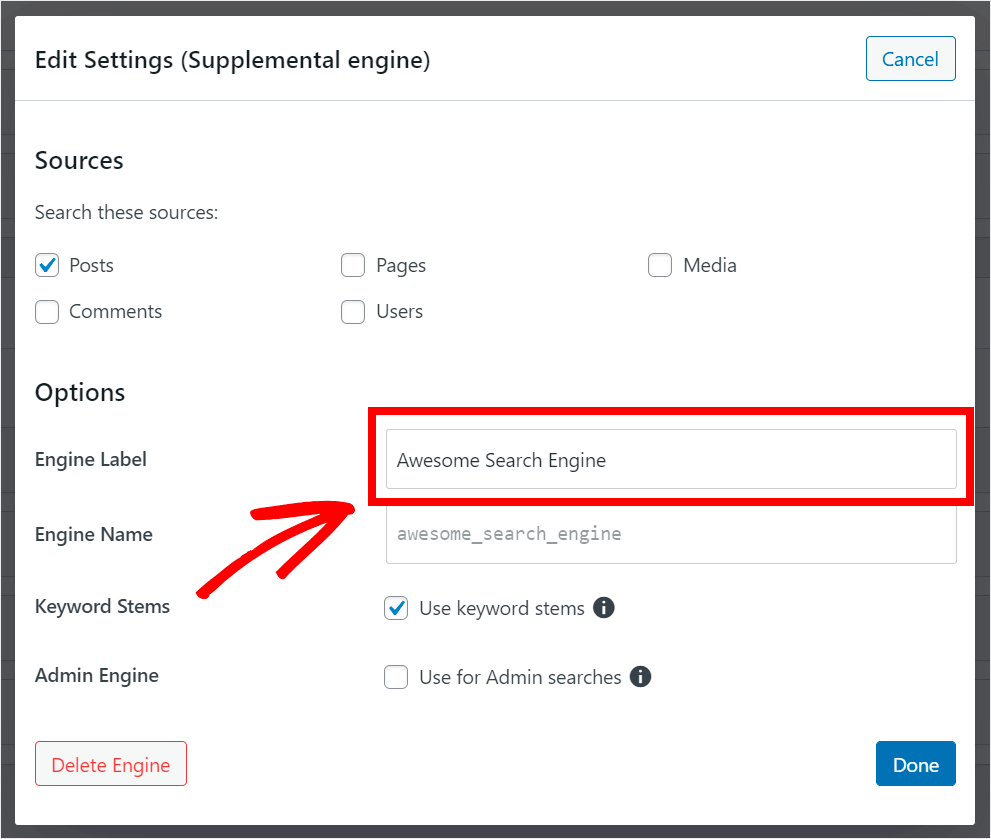
認識しやすいように、検索エンジンの名前を変更することもできます。 これを行うには、[エンジン ラベル]フィールドにその名前を入力します。
たとえば、 Awesome Search Engineと呼びます。

検索エンジン設定のカスタマイズが完了したら、 [完了]を押します。

投稿のカスタム フィールドとタグを検索可能にする
また、訪問者がタグやカスタム フィールドで投稿を検索できるようにしましょう。
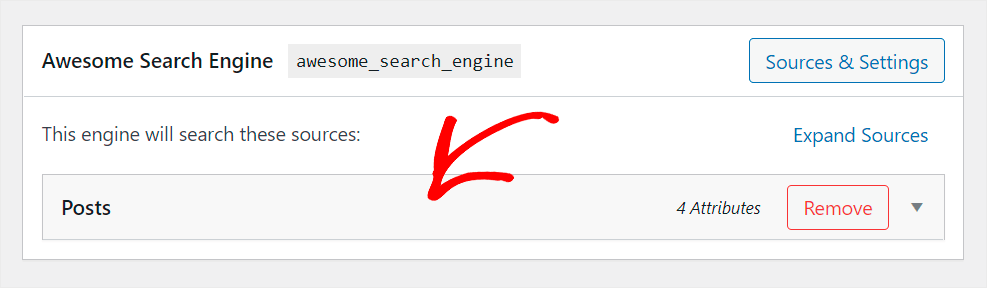
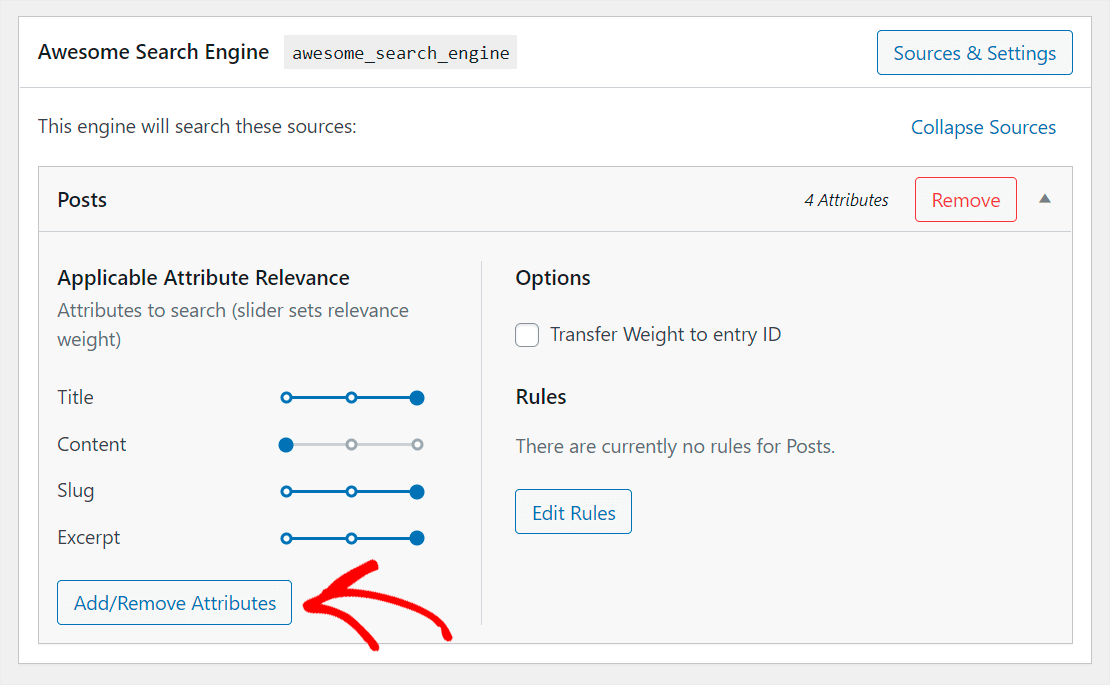
まず、投稿検索ソースをクリックして設定を展開します。

次に、[属性の追加と削除] ボタンを押します。

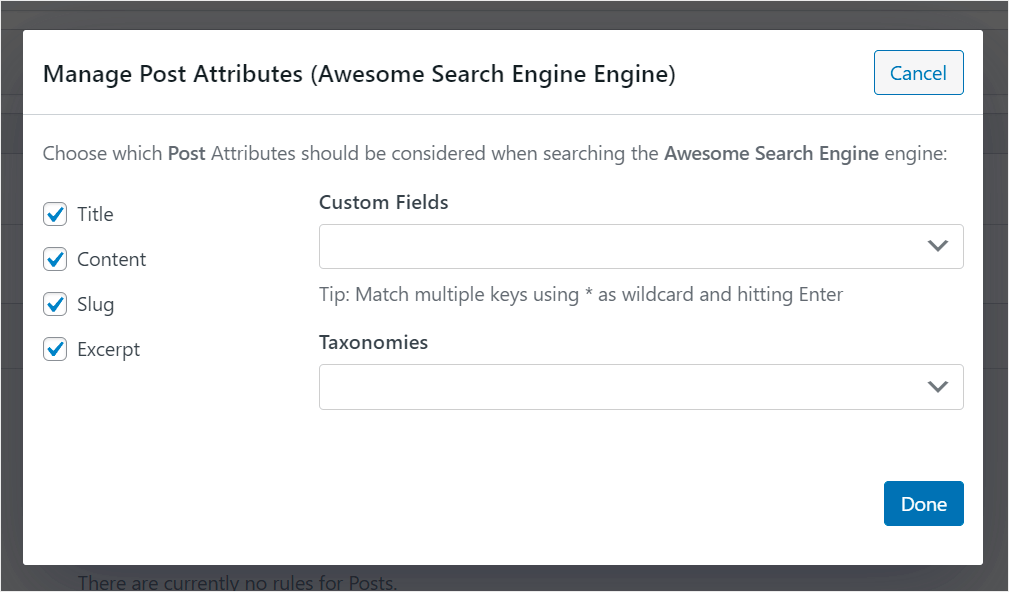
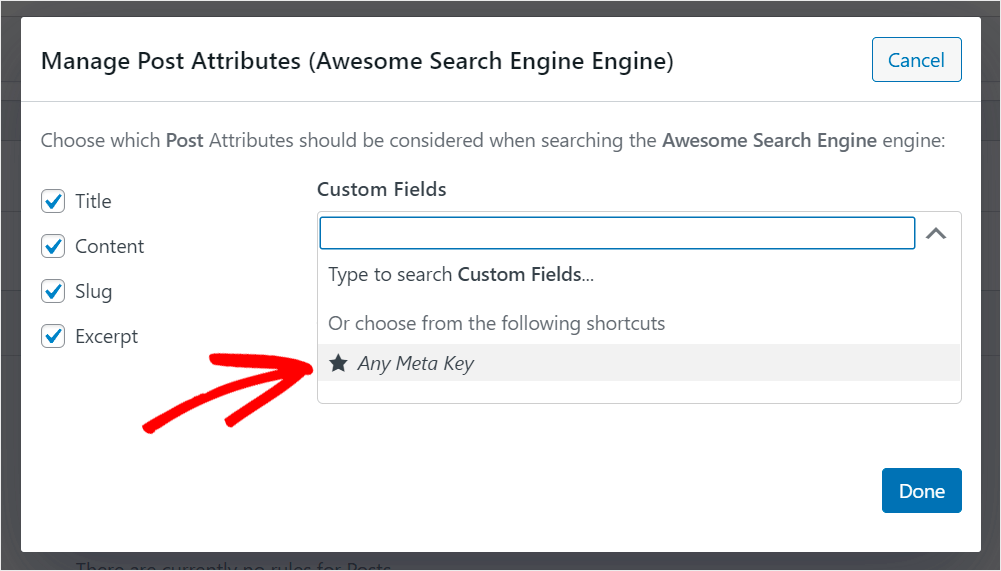
表示されたウィンドウで、WordPress が検索を実行する際に考慮したい投稿カスタム フィールドとタクソノミーを指定できます。


手動で入力したくない場合は、すべてのカスタム フィールドを自動的に検索可能にする方法もあります。
これを行うには、[カスタムフィールド] フィールドをクリックし、[任意のメタ キー] オプションを選択します。

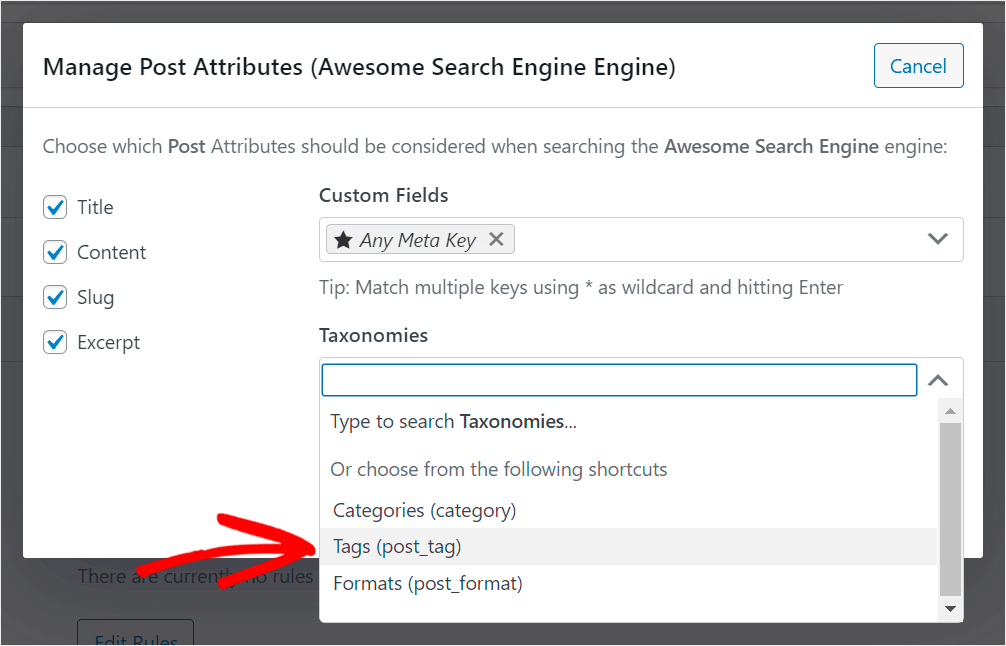
それでは、投稿タグによる検索を有効にしましょう。 まず、タクソノミーフィールドをクリックします。

次に、タグ分類を見つけてクリックします。

サイトの訪問者は、タグとカスタム フィールドで投稿を検索できるようになりました。
投稿の検索ソース属性の管理が終了したら、[完了]を押して変更を保存します。
![属性の管理が終了したら、[完了] をクリックします - SearchWP click Done when you finished managing attributes](/uploads/article/13169/AY8oIA0DbIq41FIe.png)
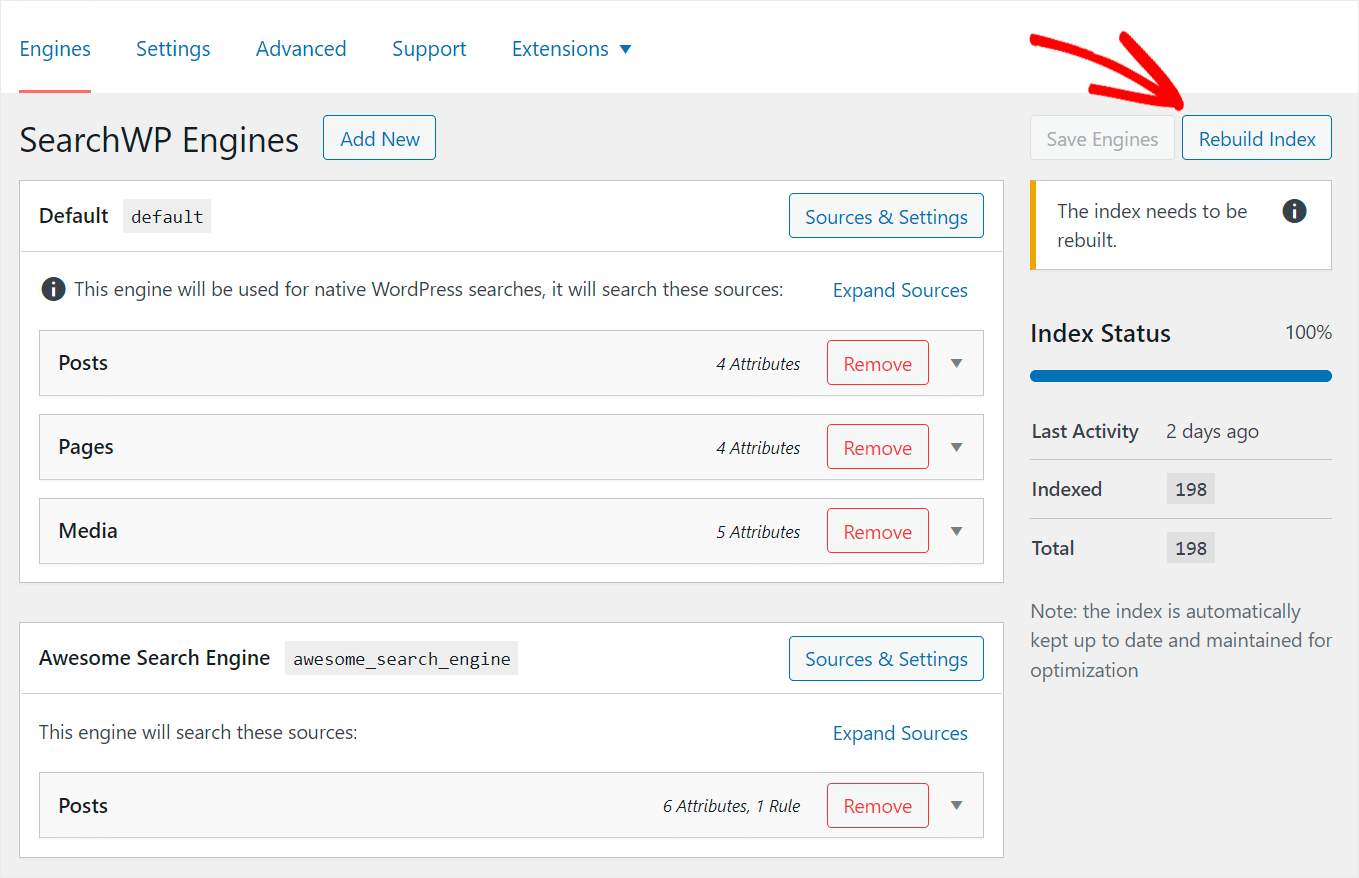
検索エンジンを保存
最後のステップは、検索エンジンを保存することです。 これを行うには、右上隅にある [エンジンを保存] ボタンをクリックします。
![[エンジンを保存 - SearchWP] をクリックします。 click Save Engines](/uploads/article/13169/LXn5U1oHVixZtX9T.png)
次に、[インデックスの再構築] をクリックして、WordPress にすべての投稿とページのインデックスを再構築させます。

新しい検索エンジンを追加してニーズに合わせてカスタマイズしたら、次のステップは SearchWP Shortcodes 拡張機能をインストールすることです.
ステップ 4: ショートコード拡張機能をインストールしてアクティブ化する
この拡張機能を使用すると、ショートコードを使用してページに検索バーを追加できます。
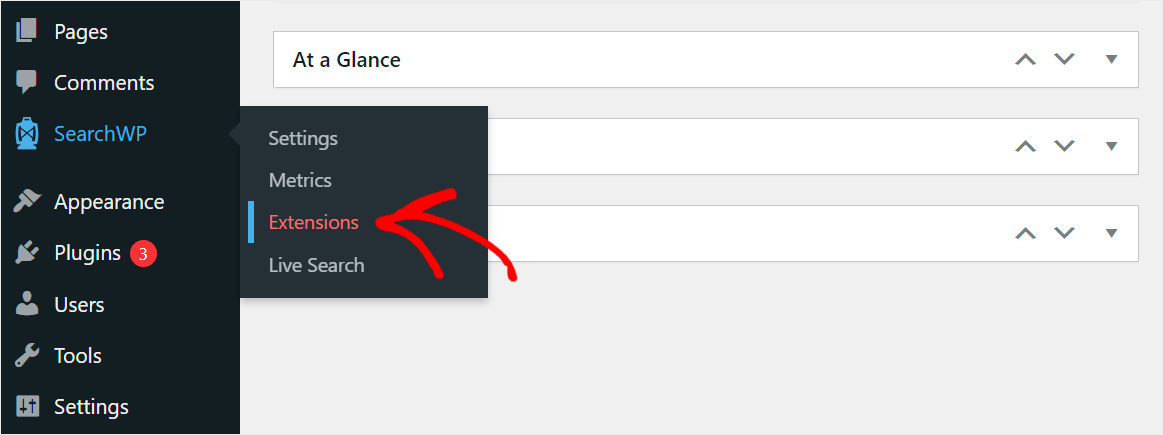
開始するには、WordPress ダッシュボードの左側のパネルにあるSearchWP » 拡張機能に移動します。

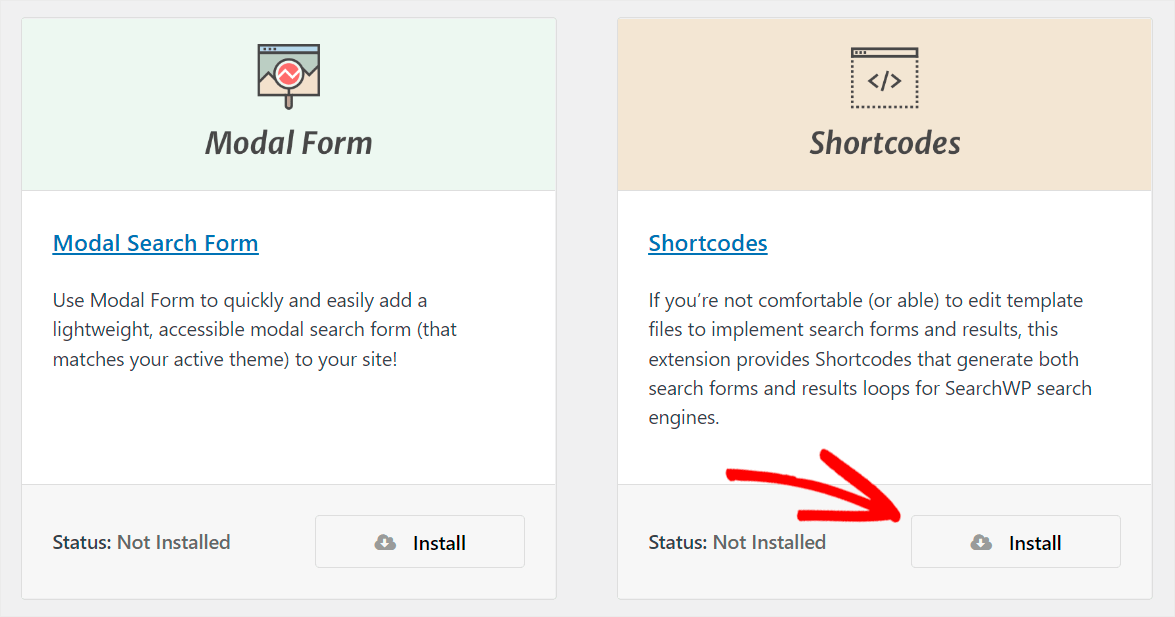
次に、ショートコード拡張機能を見つけて、[インストール] をクリックします。

拡張機能をインストールしてアクティブ化したら、最終ステップに進み、カスタム検索ボックスをページに追加する準備が整いました。
ステップ 5: WordPress ページにカスタム検索バーを追加する
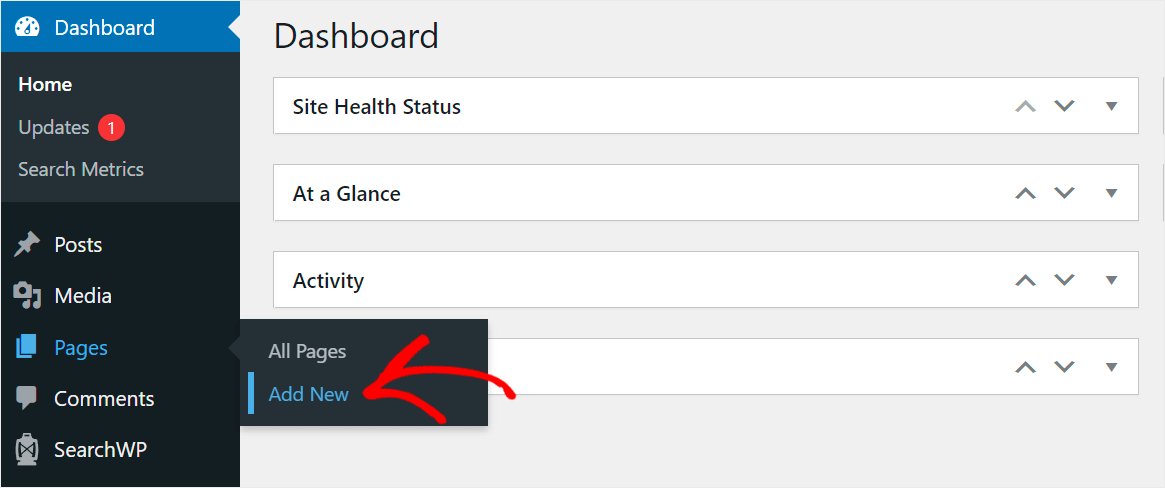
開始するには、WordPress ダッシュボードで [ページ] » [新規追加]に移動します。

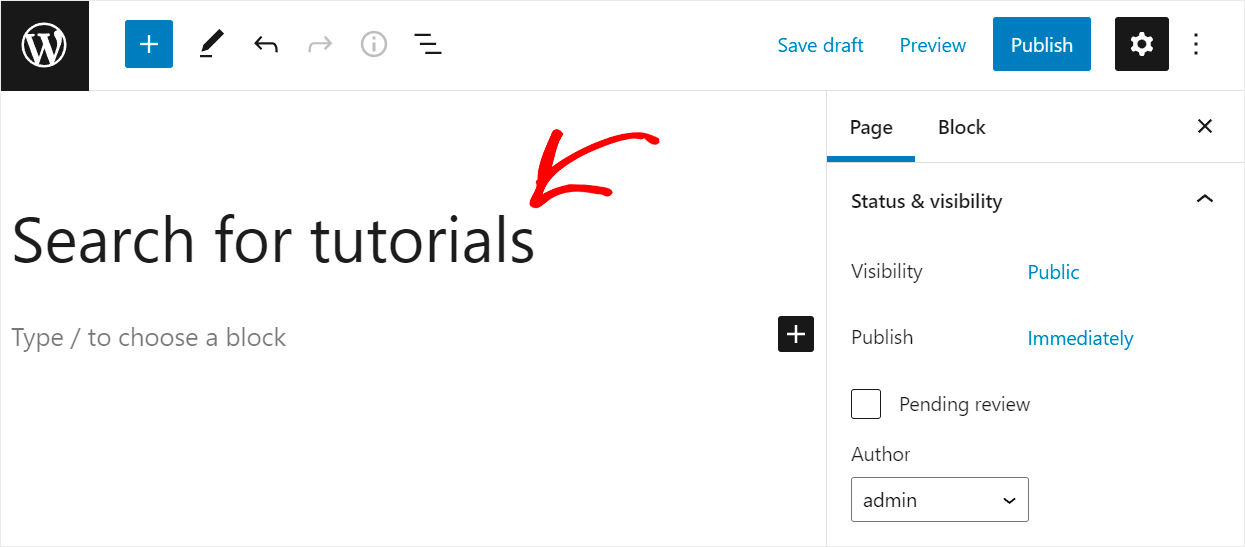
ページ エディターに到達したら、ページの名前を入力します。 たとえば、これをSearch for tutorialsと呼びます。

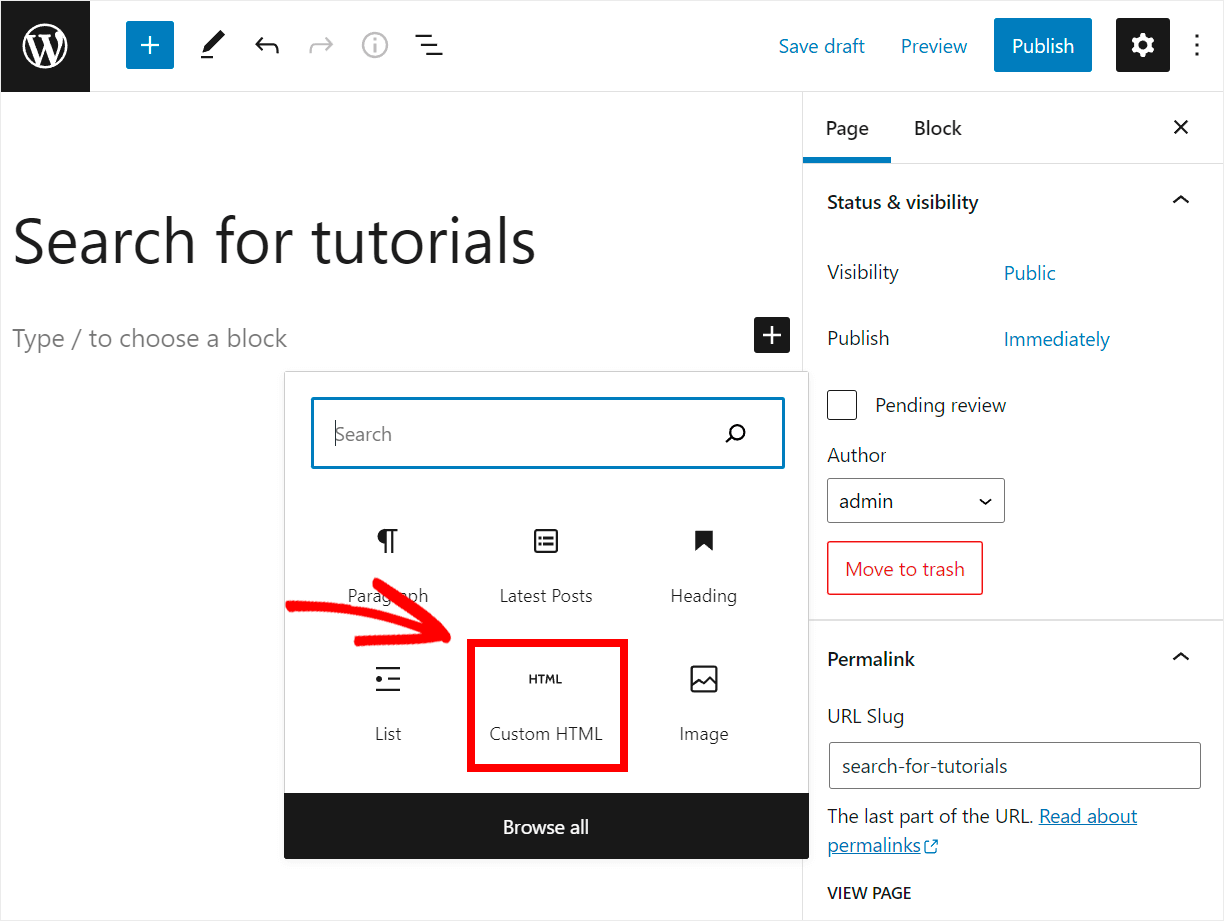
次に、プラスボタンをクリックします。

ブロック ウィンドウが表示されたら、カスタム HTMLブロックをクリックしてページに追加します。

次のステップでは、次のコードをコピーして、追加したカスタム HTMLブロックに貼り付けます。
[searchwp_search_form engine="awesome_search_engine" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="awesome_search_engine" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="awesome_search_engine"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="awesome_search_engine"] </div>
上記のコードのawesome_search_engineを検索エンジンの名前に置き換えてください。
このコードは、前の手順でカスタマイズした検索エンジンにリンクされた検索ボックスを表示します。
さらに、ページに 4 つ以上の検索結果がある場合はページネーションが表示され、検索結果がない場合は「結果が見つかりません」というメッセージが表示されます。
コードの追加が完了したら、右上隅にある [公開] ボタンを押してページを公開します。
![[公開] をクリックします - SearchWP click Publish](/uploads/article/13169/UwOWFCK9bb9dWudq.png)
次に、[ページを表示] をクリックして、カスタム検索ボックスで新しい検索ページを確認します。
![[ページを表示] をクリックします - SearchWP click View Page](/uploads/article/13169/0zzVrkzsG6UwCG0Y.png)
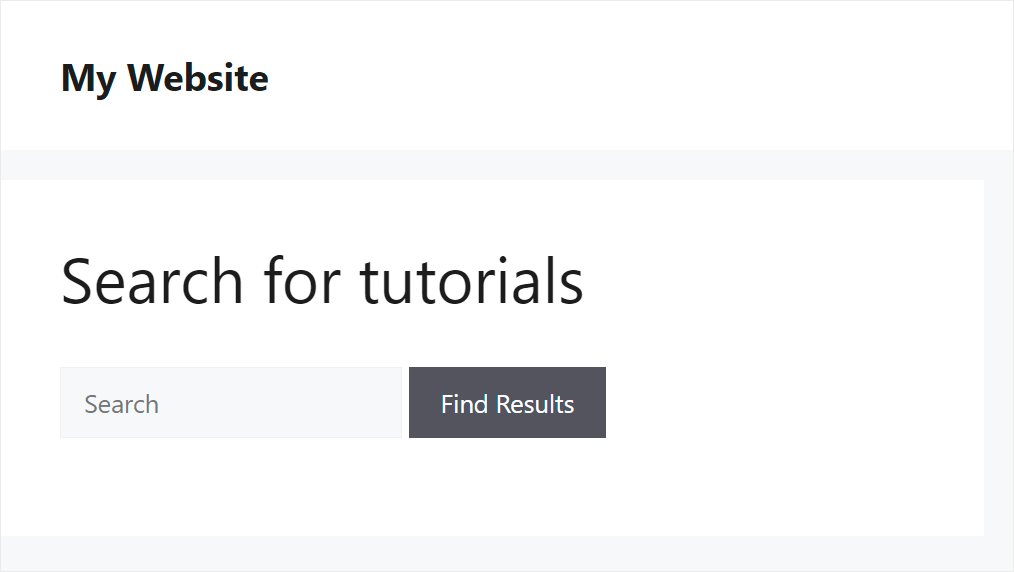
このページがテスト サイトでどのように表示されるかを次に示します。

また、検索ボックスをテストして、正しく機能することを確認しましょう。
私たちのサイトには、WordPress に関連するさまざまなカテゴリの投稿が多数ありますが、そのうちの 1 つだけがチュートリアルカテゴリに添付されています。
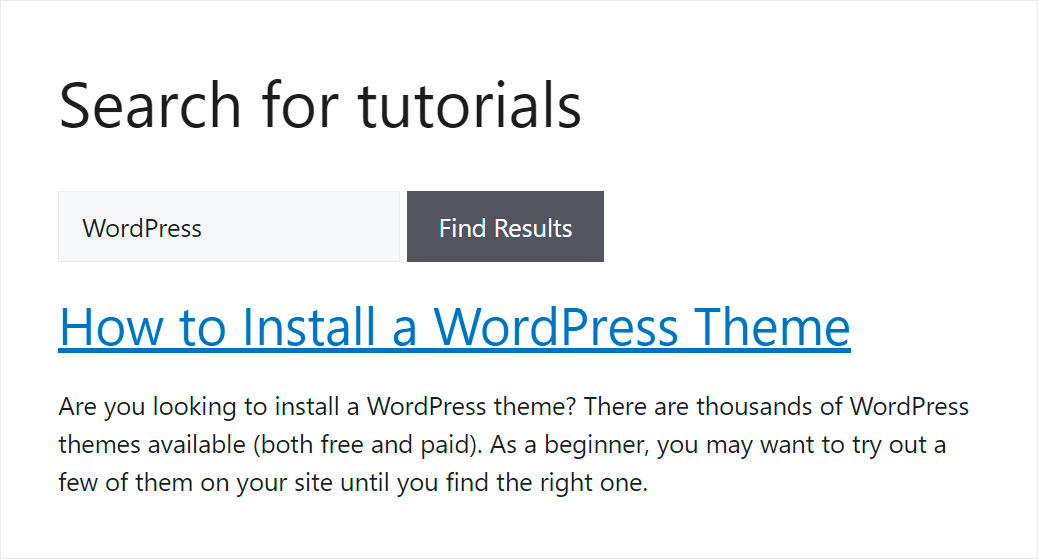
前のステップの 1 つで、この検索フォームをチュートリアルカテゴリに制限しました。 WordPressを検索してどのような結果が得られるか見てみましょう。
![[検索結果 - SearchWP] をクリックします。 click Find Results](/uploads/article/13169/it6gWoUK2o2MMICr.png)
ご覧のとおり、 Tutorialsカテゴリ内に配置された 1 つの投稿しか見つかりません。

これは、検索ボックスが想定どおりに機能することを意味します。
WordPressのナビゲーションメニューに検索ボックスを追加する方法
サイトのナビゲーション メニューに検索ボックスを追加することもできます。
訪問者にとってより目立つようになり、検索を実行するよう促します。

詳細については、WordPress メニューに検索バーを追加する方法に関する段階的なチュートリアルをご覧ください。
この記事では、WordPress の初心者でも検索ボックスをページに簡単に追加する方法を学びました。
訪問者がサイトのコンテンツを検索するためのより便利な方法を提供するのに役立つことを願っています.
スマート検索ボックスを作成してページに追加する準備はできましたか? ここで SearchWP を開始できます。
Elementor プラグインを使用していますか? Elementor ページに検索ボックスを追加する方法については、初心者向けガイドをご覧ください。
また、投稿コンテンツで WordPress 検索を行う方法についても学びたいと思うかもしれません。
