如何激活和自定義 WordPress 主題
已發表: 2022-10-07假設您需要分步指南: 1. 登錄您的 WordPress 帳戶。 在左側窗格中,在儀表板標題下,單擊外觀,然後單擊主題。 2. 找到您要使用的主題並將鼠標懸停在其圖像上。 單擊出現的激活按鈕。 3. 激活主題後,單擊左側窗格中外觀標題下的自定義。 4. 定制器將在新的瀏覽器選項卡中打開。 左側是具有不同選項的窗格。 右側是激活當前主題的網站預覽。 5. 通過單擊左側窗格中的各種選項來更改您的網站。 例如,您可以單擊顏色來更改網站的顏色,或單擊標題來更改標題圖像。 6. 當您進行更改時,它們將反映在右側的預覽窗格中。 7. 對更改感到滿意後,單擊左側窗格頂部的發布按鈕。 您的更改現在將在您的網站上生效。
個人博主和照片博主是編輯器中的一些主題。 有一個基於選項卡的側邊欄,其中包括社交鏈接菜單、精選帖子和網站徽標。 您可以通過從菜單中選擇社交媒體鏈接,在編輯器中將其視為圖標。 當您突出顯示段落中的文本時,您會為文本添加黃色背景,使其在段落中更加強調。
可以從外觀 - 主題文件編輯器訪問主題代碼編輯器。 在右側,它將顯示主題包含的模板文件列表。 通過單擊並查看其內容來更改任何文件。 請記住這些信息。
按照這些步驟,您可以通過轉到外觀並選擇一個(或全部)您喜歡的主題來啟用主題編輯器。 要編輯此主題,請導航至外觀 > 編輯器 > 選擇要編輯的主題(在右上角,模板上方)。 要選擇以前的主題,請單擊它,然後從下拉菜單中選擇它。
什麼是主題編輯器?

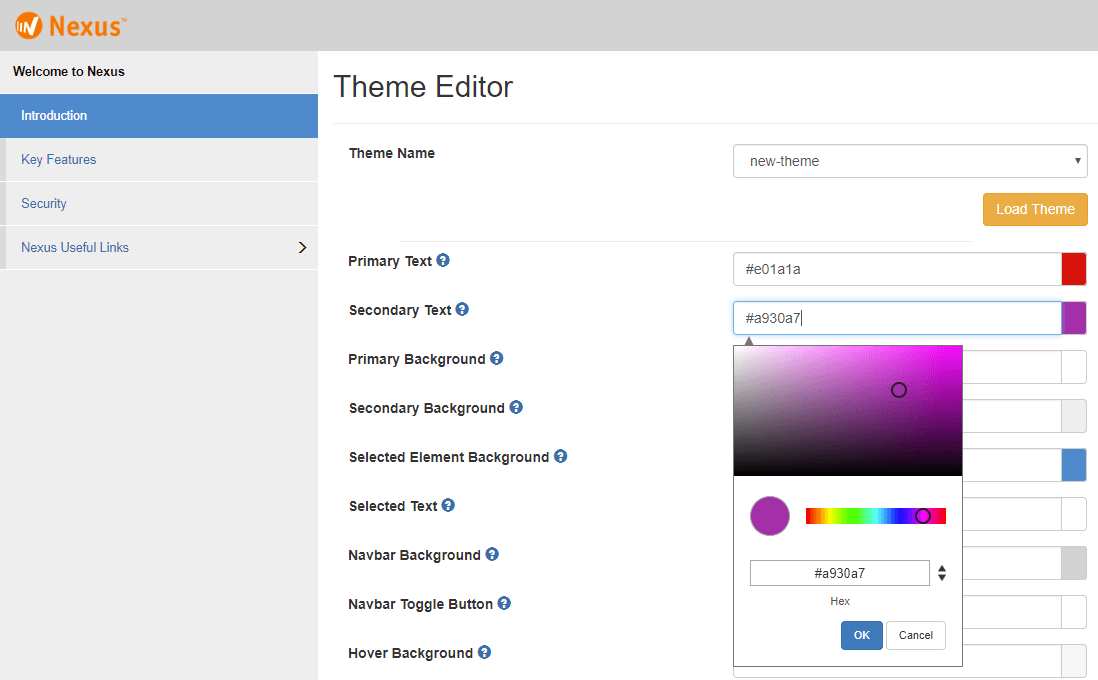
主題編輯器是一種工具,可幫助您自定義網站的外觀。 有了它,您可以更改頁面的顏色、字體和佈局。
Shopify 主題編輯器是一種工具,允許商家實時預覽對其商店主題的更改。 主題的設置使商家能夠訪問主題編輯器的設置。 您可以在編輯器中預覽您的主題,以查看它對商家的外觀。 您要確保編輯器和店面相同。 Shopify.designMode 全局變量可用於確定店面是否通過 JavaScript 文件在主題編輯器中可見。 當商家與部分交互或主題編輯器預覽檢查器被激活或停用時,主題會發出 JavaScript 事件。
如果您不喜歡塊編輯器,請轉到設置 > 編輯器 > 經典編輯器。 文本編輯器也可用於 WordPress 5.0 及更高版本,但僅當您在 WordPress 配置中指定編輯器時才可用。 使用塊編輯器或經典編輯器有一些優點和缺點。 它是創建可在您的網站上重複使用的自定義模板或內容塊的絕佳工具。 您可以使用經典編輯器來編輯現有內容或處理之前出現在您網站上的帖子和頁面。 如果您使用的是塊編輯器或經典編輯器,您應該閱讀文檔以了解您可以訪問的功能。 要獲得幫助,請通過 [電子郵件保護] 聯繫我們的團隊
如何在 WordPress 中啟用主題編輯器

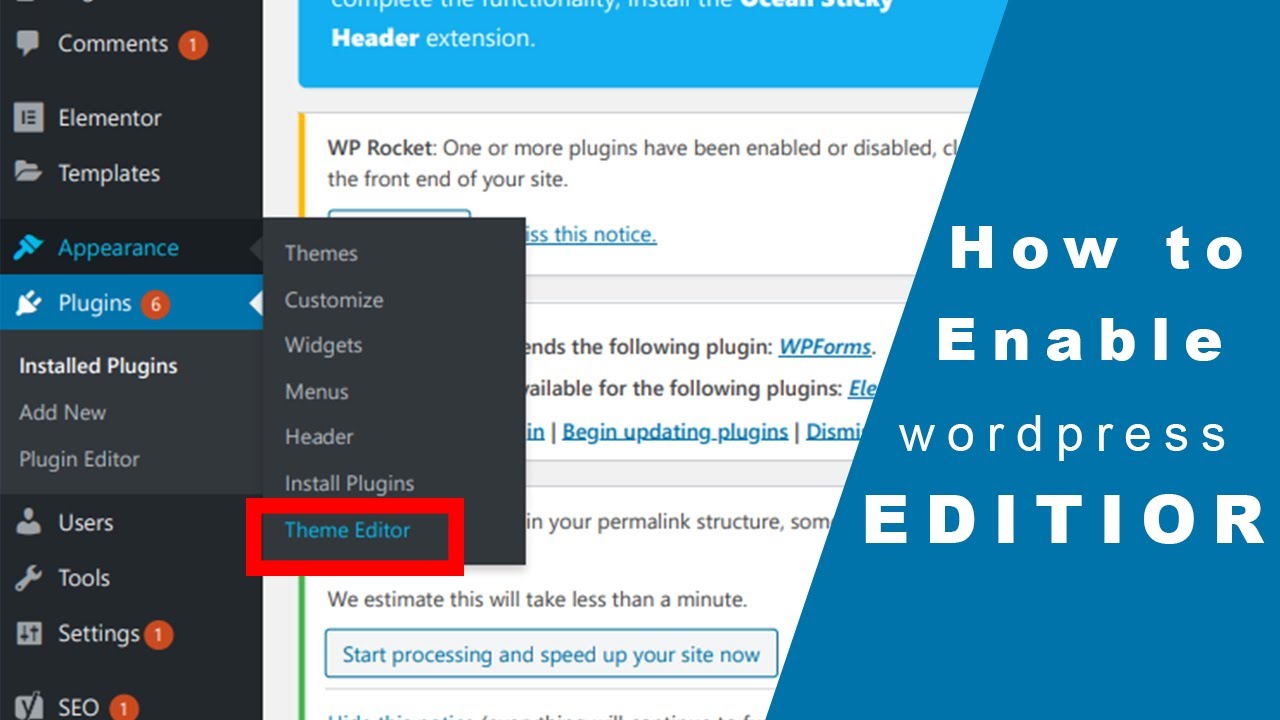
為了在 WordPress 中啟用主題編輯器,您需要登錄 WordPress 管理面板並單擊“外觀”選項卡。 從這裡,您需要單擊“編輯器”鏈接。 這將帶您進入編輯器頁面,您可以在其中對主題文件進行更改。
建議您首先通過 WordPress 恢復主題文件編輯器。 使用此功能,您可以更改構成主題的 CSS 和 PHP 的文件,而無需編輯代碼。 主題所有者應注意,某些主題,尤其是免費或低成本的主題,不包括編輯選項。 您無法編輯 WordPress 主題的四個原因之一可能與該問題有關。 這可能是因為您的主題不支持編輯,您的主題文件編輯器已被禁用,您沒有以管理員身份登錄,或者您沒有適當的權限。 登錄 WordPress 儀表板或請求編輯主題的權限是解決此問題的兩種方法。

主題編輯器 WordPress 插件
有幾個不同的主題編輯器插件可用於 WordPress,每個都有自己獨特的功能和優點。 但是,它們基本上都允許您直接從 WordPress 管理區域內編輯主題代碼,而無需使用單獨的代碼編輯器。 如果您想快速更改主題而無需修改代碼,或者如果您不習慣使用代碼,這將非常有用。 請記住在進行任何更改之前始終備份您的主題,以防出現問題。
按照這些步驟,可以啟用 WordPress 主題編輯器和插件編輯器。 通過這樣做,您可以隨時重新激活主題和插件編輯器。 如果其他人未經授權訪問它,您的 WordPress 安裝可能會感染惡意軟件。 更新主題或插件後所做的更改可以在激活編輯器的情況下進行,這使得它們不太可能失敗。 了解如何使用 .htaccess 目錄保護有效地保護您的WordPress 博客的管理區域免受黑客和暴力攻擊。 以下步驟將引導您完成更改 WordPress 管理員 URL 和刪除 WordPress 主題的過程。 對於 WordPress 安裝,以下步驟將向您展示如何安裝和配置 apache。
如何進入 WordPress 主題編輯器?
當您在外觀區域時,您可以通過單擊“編輯器”訪問 WordPress 編輯器。 此屏幕將在啟動後立即顯示當前的 WordPress 主題。 您必須在編輯器的右欄中輸入要編輯的文件。
主題編輯器:自定義 WordPress 網站的強大工具
主題編輯器可以在編輯器類別的外觀面板上找到。 編輯器可以在外觀 * 編輯器中訪問。 主題編輯器是一款出色的工具,可讓您自定義和創建自己的主題。 在編輯器類別中,可以在外觀面板上找到此面板。 要啟用主題編輯器,請轉到外觀,選擇一個主題(您喜歡的)並單擊它。 通過轉到外觀 > 編輯器 > 選擇要編輯的主題(在右上角,模板上方),您可以修改此主題。 單擊它時,它將打開一個新窗口,您可以在其中選擇最近的主題。 選擇主題後,您將能夠訪問主題編輯器。 您可以使用此編輯器更改主題的顏色和佈局。 也可以通過修改現有主題來自定義主題。 您可以使用主題編輯器自定義和創建自己的主題。
WordPress中的主題編輯器是什麼?
WordPress 主題編輯器是一個非常簡單的文本編輯器,可以從 WordPress 儀表板訪問。 該工具允許用戶對WordPress 主題文件進行更改,以達到他們想要的效果和功能。
Beaver Builder 如何幫助簡化您的網站設計過程
如果您正在尋找一個插件來簡化您的網站設計過程,那麼 Beaver Builder 是您的絕佳選擇。 您可以使用此軟件快速輕鬆地創建漂亮的網站。 查看此應用程序有幾個原因,包括它是免費且易於使用的事實。
主題編輯器 WordPress 缺失
如果您使用 WordPress 主題編輯器但找不到您要查找的文件,很可能是因為您的 WordPress 安裝中缺少該文件。 發生這種情況的原因有很多,但最可能的原因是您的WordPress 文件未正確安裝。 您可以嘗試重新安裝 WordPress,或從備份中恢復您的 WordPress 文件。 如果您仍然遇到問題,您可能需要聯繫您的 WordPress 主機尋求幫助。
如果您使用 iThemes Security,編輯器和主題編輯器選項將在 GitHub 安裝的 WordPress 上被禁用。 您必須在站點安全下禁用此選項才能啟用它。 如果您使用 Siteground 託管,它將無法正常工作。 定義('DISALLOW_FILE_EDIT',假)。 您必須按照以下步驟啟用主題編輯器。 通過在 WordPress-config.php 文件中鍵入 Change true to false 來找到 Change true to false 選項。 Sucuri WordPress 插件還將在 Wrapping 選項卡下的設置中禁用編輯器。 應用程序也可能被安全插件或類似的東西阻止。
