Как активировать и настроить тему WordPress
Опубликовано: 2022-10-07Предположим, вам нужно пошаговое руководство: 1. Войдите в свою учетную запись WordPress. На левой панели под заголовком «Панель управления» нажмите «Внешний вид», а затем «Темы». 2. Найдите нужную тему и наведите указатель мыши на ее изображение. Нажмите появившуюся кнопку Активировать. 3. Как только ваша тема активирована, нажмите «Настроить» на левой панели под заголовком «Внешний вид». 4. Настройщик откроется в новой вкладке браузера. С левой стороны находится панель с различными параметрами. Справа находится предварительный просмотр вашего сайта с активированной текущей темой . 5. Внесите изменения на свой веб-сайт, нажимая различные параметры на левой панели. Например, вы можете нажать «Цвета», чтобы изменить цвета вашего веб-сайта, или «Заголовок», чтобы изменить изображение заголовка. 6. По мере внесения изменений они будут отражаться на панели предварительного просмотра справа. 7. Если вы довольны своими изменениями, нажмите кнопку «Опубликовать» в верхней части левой панели. Ваши изменения теперь будут доступны на вашем веб-сайте.
Персональные блоггеры и фотоблогеры — вот некоторые из тем, представленных в редакторе. Существует боковая панель на основе вкладок, которая включает в себя меню социальных ссылок, избранные сообщения и логотип сайта. Вы можете просмотреть ссылки на социальные сети в виде значка в редакторе, выбрав их в меню. Когда вы выделяете текст в абзаце, вы добавляете к тексту желтый фон, придавая ему больший акцент внутри абзаца.
Доступ к редактору кода темы можно получить из «Внешний вид» — «Редактор файла темы». Справа отобразится список файлов шаблонов, которые включает тема. Внесите изменения в любой файл, щелкнув по нему и просмотрев его содержимое. Пожалуйста, имейте в виду эту информацию.
Следуя этим шагам, вы можете включить редактор тем, перейдя в «Внешний вид» и выбрав одну (или все) из ваших любимых тем. Чтобы отредактировать эту тему, перейдите в «Внешний вид»> «Редактор»> выберите тему для редактирования (в правом верхнем углу, над шаблонами). Чтобы выбрать предыдущую тему, нажмите на нее, а затем выберите ее в раскрывающемся меню.
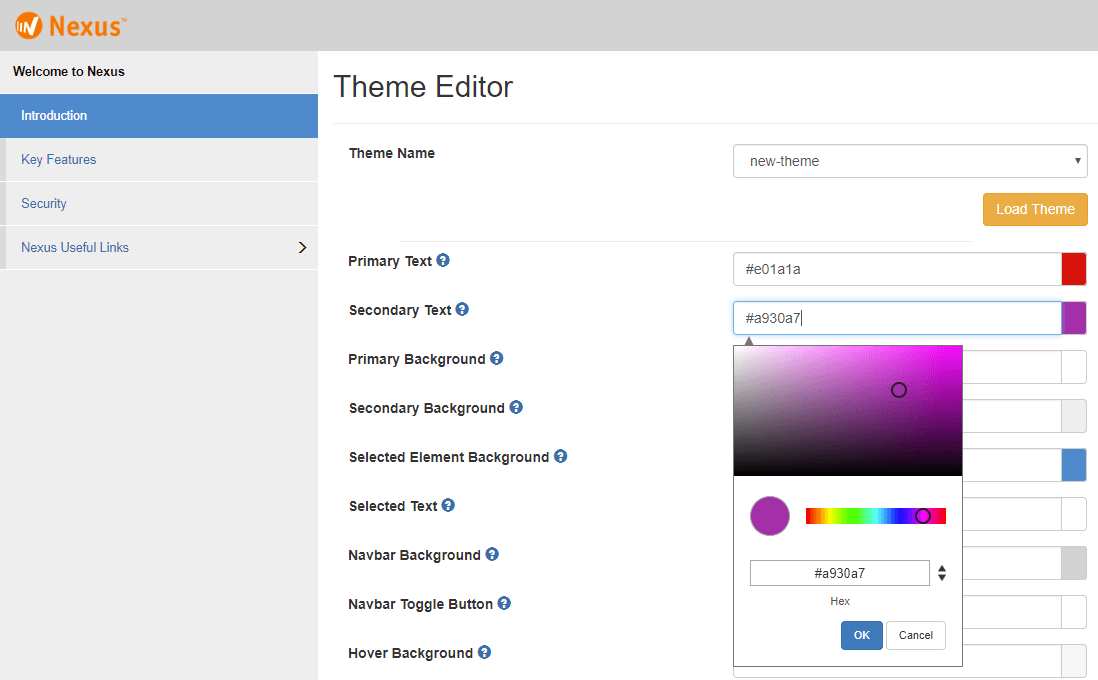
Что такое редактор тем?

Редактор тем — это инструмент, который помогает настроить внешний вид вашего сайта. С его помощью вы можете изменить цвета, шрифты и макет ваших страниц.
Shopify Theme Editor — это инструмент, который позволяет продавцам просматривать изменения в теме своего магазина в режиме реального времени. Настройки темы позволяют продавцам получить доступ к настройкам редактора темы. Вы можете просмотреть свою тему в редакторе, чтобы увидеть, как она выглядит для продавцов. Вы хотите убедиться, что редактор и витрина магазина одинаковы. Глобальная переменная Shopify.designMode может использоваться для определения того, отображается ли витрина магазина в редакторе тем через файлы JavaScript. Тема генерирует события JavaScript, когда продавец взаимодействует с разделом или активируется или деактивируется инспектор предварительного просмотра редактора темы.
Если вам не нравится редактор блоков, перейдите в «Настройки» > «Редактор» > «Классический редактор». Текстовый редактор также доступен для WordPress 5.0 и более поздних версий, но он доступен только в том случае, если вы укажете редактор в своей конфигурации WordPress. Есть несколько преимуществ и недостатков использования блочного или классического редактора. Это отличный инструмент для создания пользовательских шаблонов или блоков контента, которые можно повторно использовать на вашем веб-сайте. Вы можете использовать классический редактор для редактирования существующего контента или для работы с сообщениями и страницами, которые ранее появлялись на вашем веб-сайте. Если вы используете блочный или классический редактор, вам следует прочитать документацию, чтобы узнать о функциях, к которым у вас есть доступ. Чтобы получить помощь, свяжитесь с нашей командой по адресу [email protected]
Как включить редактор тем в WordPress

Чтобы включить редактор тем в WordPress, вам необходимо войти в панель администрирования WordPress и нажать на вкладку «Внешний вид». Отсюда вам нужно будет нажать на ссылку «Редактор». Это приведет вас на страницу редактора, где вы сможете внести изменения в файлы вашей темы .
Рекомендуется сначала восстановить редактор файлов темы через WordPress. С помощью этой функции вы можете вносить изменения в файлы, составляющие CSS и PHP вашей темы, без необходимости редактирования кода. Владельцы тем должны знать, что некоторые темы, особенно бесплатные или недорогие, не включают возможность редактирования. Возможно, одна из четырех причин, по которым у вас возникают трудности с редактированием темы WordPress, связана с проблемой. Это может быть связано с тем, что ваша тема не поддерживает редактирование, ваш редактор файлов темы отключен, вы не вошли в систему как администратор или у вас нет соответствующих разрешений. Вход в панель управления WordPress или запрос разрешения на редактирование темы — два способа решения этой проблемы.

Плагин редактора тем для WordPress
Для WordPress доступно несколько различных плагинов редактора тем, каждый из которых имеет свои уникальные функции и преимущества. Тем не менее, все они, по сути, позволяют вам редактировать код вашей темы прямо из административной области WordPress, без необходимости использовать отдельный редактор кода. Это может быть чрезвычайно полезно, если вы хотите быстро внести изменения в свою тему, не возясь с кодом, или если вам неудобно работать с кодом. Просто не забывайте всегда создавать резервную копию своей темы перед внесением каких-либо изменений на случай, если что-то пойдет не так.
Выполнив следующие действия, можно включить редактор тем WordPress и редактор плагинов. Таким образом, вы можете повторно активировать тему и редактор плагинов в любое время. Ваша установка WordPress может быть заражена вредоносным ПО, если другой человек получит к ней несанкционированный доступ. Изменения, внесенные после обновления темы или плагина, можно вносить с активированным редактором, что снижает вероятность их сбоя. Узнайте, как эффективно защитить административную область вашего блога WordPress от хакеров и атак методом грубой силы, используя защиту каталога .htaccess. Следующие шаги проведут вас через процесс изменения URL-адреса администратора WordPress и удаления темы WordPress. Для установки WordPress следующие шаги покажут вам, как установить apache и настроить его.
Как получить доступ к редактору темы WordPress?
Когда вы находитесь в области «Внешний вид», вы можете получить доступ к редактору WordPress, нажав «Редактор». На этом экране будет отображаться текущая тема WordPress , как только она будет запущена. Вы должны ввести файл, который хотите отредактировать, в правую колонку редактора.
Редактор тем: мощный инструмент для настройки вашего сайта WordPress
Редактор тем можно найти на панели «Внешний вид» в категории «Редактор». Доступ к редактору можно получить в Appearance * Editor. Редактор тем — отличный инструмент, позволяющий настраивать и создавать собственные темы. В категории «Редактор» эту панель можно найти на панели «Внешний вид». Чтобы включить редактор тем, перейдите в раздел «Внешний вид», выберите одну тему (которая вам нравится) и нажмите на нее. Перейдя в «Внешний вид»> «Редактор»> выбрав тему для редактирования (в правом верхнем углу, над шаблонами), вы можете изменить эту тему. Когда вы щелкнете по нему, откроется новое окно, в котором вы сможете выбрать самую последнюю тему . Выбрав тему, вы сможете получить доступ к редактору тем. Вы можете изменить цвета и макет темы с помощью этого редактора. Тему также можно настроить, изменив существующие. Вы можете использовать Редактор тем для настройки и создания собственных тем.
Есть ли редактор тем в WordPress?
Редактор тем WordPress — это чрезвычайно простой текстовый редактор, доступ к которому можно получить с панели инструментов WordPress. Этот инструмент позволяет пользователям вносить изменения в файлы темы WordPress для достижения желаемого эффекта и функциональности.
Как Beaver Builder может помочь оптимизировать процесс разработки вашего веб-сайта
Если вы ищете плагин для оптимизации процесса разработки веб-сайта, Beaver Builder — отличный выбор для вас. С помощью этого программного обеспечения вы можете быстро и легко создавать красивые веб-сайты. Есть несколько причин, чтобы проверить это приложение, в том числе тот факт, что оно бесплатное и простое в использовании.
Редактор темы WordPress отсутствует
Если вы используете редактор тем WordPress и не можете найти нужный файл, скорее всего, он отсутствует в вашей установке WordPress. Это может произойти по ряду причин, но наиболее вероятной причиной является то, что ваши файлы WordPress не были установлены должным образом. Вы можете попробовать переустановить WordPress или восстановить файлы WordPress из резервной копии. Если у вас все еще есть проблемы, вам может потребоваться обратиться за помощью к вашему хосту WordPress.
Если вы используете iThemes Security, параметры «Редактор» и « Редактор тем» будут отключены при установке WordPress с GitHub. Вы должны отключить эту опцию в разделе «Безопасность сайта», чтобы включить ее. Это не будет работать, если вы используете хостинг Siteground. Определить ('DISALLOW_FILE_EDIT', ложь). Вы должны выполнить следующие шаги, чтобы включить редактор тем. Найдите параметр «Изменить true на false», введя «Изменить true на false» в файле WordPress-config.php. Плагин Sucuri WordPress также отключит редактор в своих настройках на вкладке Wrapping. Также возможно, что приложение было заблокировано плагином безопасности или чем-то подобным.
