Wie man ein WordPress-Theme aktiviert und anpasst
Veröffentlicht: 2022-10-07Angenommen, Sie möchten eine Schritt-für-Schritt-Anleitung: 1. Melden Sie sich bei Ihrem WordPress-Konto an. Klicken Sie im linken Bereich unter der Überschrift Dashboard auf Darstellung und dann auf Designs. 2. Suchen Sie das Thema, das Sie verwenden möchten, und bewegen Sie den Mauszeiger über das Bild. Klicken Sie auf die angezeigte Schaltfläche Aktivieren. 3. Sobald Ihr Design aktiviert ist, klicken Sie im linken Bereich unter der Überschrift Aussehen auf Anpassen. 4. Der Customizer wird in einem neuen Browser-Tab geöffnet. Auf der linken Seite befindet sich ein Bereich mit verschiedenen Optionen. Rechts ist eine Vorschau Ihrer Website mit Ihrem aktuellen Design aktiviert. 5. Nehmen Sie Änderungen an Ihrer Website vor, indem Sie auf die verschiedenen Optionen im linken Bereich klicken. Sie können beispielsweise auf Farben klicken, um die Farben Ihrer Website zu ändern, oder auf Kopfzeile, um das Kopfzeilenbild zu ändern. 6. Wenn Sie Änderungen vornehmen, werden diese im Vorschaubereich auf der rechten Seite widergespiegelt. 7. Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie oben im linken Bereich auf die Schaltfläche Veröffentlichen. Ihre Änderungen werden jetzt live auf Ihrer Website angezeigt.
Persönliche Blogger und Foto-Blogger sind einige der Themen, die im Editor vorgestellt werden. Es gibt eine tab-basierte Seitenleiste, die ein Menü für soziale Links, hervorgehobene Beiträge und ein Website-Logo enthält. Sie können Social-Media-Links als Symbol im Editor anzeigen, indem Sie sie aus dem Menü auswählen. Wenn Sie einen Text in Ihrem Absatz hervorheben, fügen Sie dem Text einen gelben Hintergrund hinzu, wodurch er mehr im Absatz hervorgehoben wird.
Auf den Theme-Code-Editor kann über Appearance – Theme File Editor zugegriffen werden. Auf der rechten Seite wird eine Liste der Vorlagendateien angezeigt, die das Design enthält. Nehmen Sie Änderungen an einer beliebigen Datei vor, indem Sie darauf klicken und ihren Inhalt anzeigen. Bitte beachten Sie diese Informationen.
Wenn Sie diesen Schritten folgen, können Sie den Themen-Editor aktivieren, indem Sie zu Aussehen gehen und eines (oder alle) Ihrer bevorzugten Themen auswählen. Um dieses Design zu bearbeiten, navigieren Sie zu Darstellung > Editor > wählen Sie das zu bearbeitende Design aus (oben rechts, über Vorlagen). Um Ihr vorheriges Thema auszuwählen, klicken Sie darauf und wählen Sie es dann aus dem Dropdown-Menü aus.
Was ist der Theme-Editor?

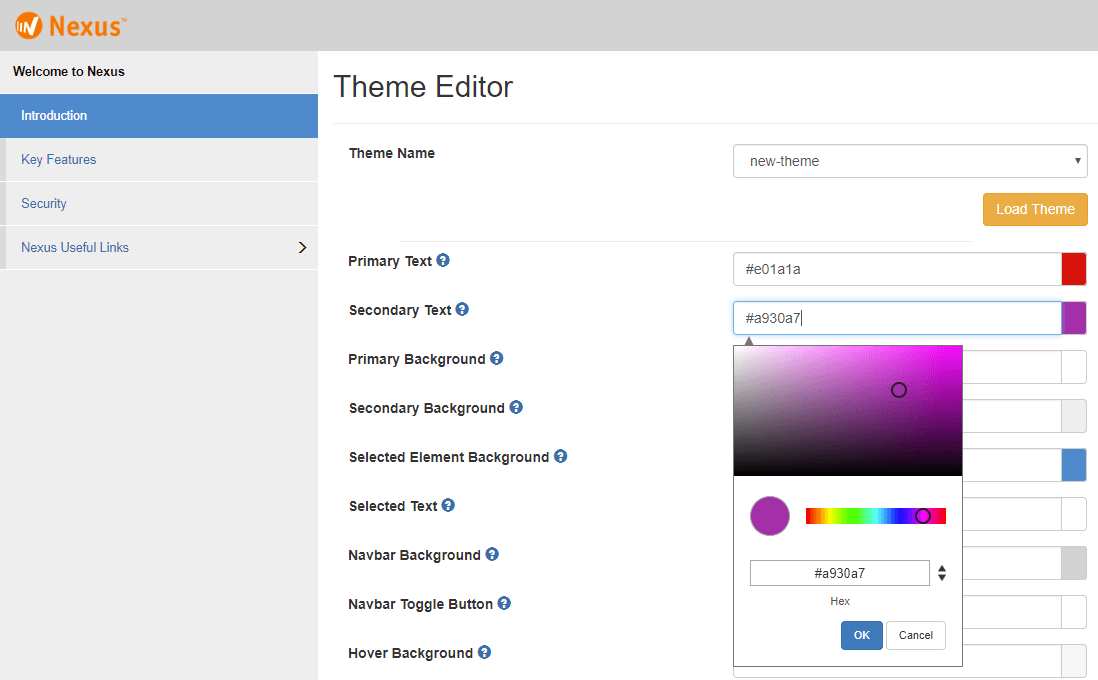
Der Design-Editor ist ein Tool, mit dem Sie das Erscheinungsbild Ihrer Website anpassen können. Damit können Sie die Farben, Schriftarten und das Layout Ihrer Seiten ändern.
Shopify Theme Editor ist ein Tool, mit dem Händler Änderungen am Theme ihres Shops in Echtzeit in der Vorschau anzeigen können. Die Einstellungen des Themas ermöglichen es Händlern, auf die Einstellungen des Thema-Editors zuzugreifen. Sie können Ihr Design im Editor in der Vorschau anzeigen, um zu sehen, wie es für Händler aussieht. Sie möchten sicherstellen, dass der Editor und die Storefront identisch sind. Die globale Variable Shopify.designMode kann verwendet werden, um zu bestimmen, ob eine Storefront im Design-Editor über JavaScript-Dateien sichtbar ist oder nicht. Das Design gibt JavaScript-Ereignisse aus, wenn ein Händler mit einem Abschnitt interagiert oder der Vorschau-Inspektor des Design-Editors aktiviert oder deaktiviert wird.
Wenn dir der Blockeditor nicht gefällt, gehe zu Einstellungen > Editor > Klassischer Editor. Ein Texteditor ist auch für WordPress 5.0 und höher verfügbar, aber er ist nur verfügbar, wenn Sie einen Editor in Ihrer WordPress-Konfiguration angeben. Die Verwendung des Block- oder klassischen Editors hat einige Vor- und Nachteile. Es ist ein hervorragendes Tool zum Erstellen benutzerdefinierter Vorlagen oder Inhaltsblöcke, die auf Ihrer Website wiederverwendet werden können. Sie können den klassischen Editor verwenden, um vorhandene Inhalte zu bearbeiten oder mit Beiträgen und Seiten zu arbeiten, die zuvor auf Ihrer Website erschienen sind. Wenn Sie den Block- oder klassischen Editor verwenden, sollten Sie die Dokumentation lesen, um mehr über die Funktionen zu erfahren, auf die Sie Zugriff haben. Um Hilfe zu erhalten, wenden Sie sich bitte an unser Team unter [email protected]
So aktivieren Sie den Theme-Editor in WordPress

Um den Theme-Editor in WordPress zu aktivieren, müssen Sie sich bei Ihrem WordPress-Administrationsbereich anmelden und auf die Registerkarte „Darstellung“ klicken. Von hier aus müssen Sie auf den Link „Editor“ klicken. Dadurch gelangen Sie zur Editorseite, auf der Sie Änderungen an Ihren Designdateien vornehmen können.
Es wird empfohlen, dass Sie zuerst den Theme File Editor über Ihr WordPress wiederherstellen. Mit dieser Funktion können Sie Änderungen an den Dateien vornehmen, aus denen das CSS und PHP Ihres Designs besteht, ohne den Code bearbeiten zu müssen. Theme-Besitzer sollten sich darüber im Klaren sein, dass einige Themes, insbesondere solche, die kostenlos oder kostengünstig sind, keine Bearbeitungsoption beinhalten. Es ist möglich, dass einer der vier Gründe, warum Sie Schwierigkeiten beim Bearbeiten Ihres WordPress-Themes haben, mit dem Problem zusammenhängt. Dies kann daran liegen, dass Ihr Design keine Bearbeitung unterstützt, Ihr Designdatei-Editor deaktiviert wurde, Sie nicht als Administrator angemeldet sind oder nicht über die entsprechenden Berechtigungen verfügen. Sich bei Ihrem WordPress-Dashboard anzumelden oder um Erlaubnis zur Bearbeitung Ihres Designs zu bitten, sind zwei Methoden, um dieses Problem zu lösen.

Theme-Editor WordPress-Plugin
Es gibt einige verschiedene Theme-Editor-Plugins für WordPress, jedes mit seinen eigenen einzigartigen Funktionen und Vorteilen. Sie alle ermöglichen es Ihnen jedoch im Wesentlichen, den Code Ihres Themas direkt aus dem WordPress-Adminbereich heraus zu bearbeiten, ohne einen separaten Code-Editor verwenden zu müssen. Dies kann äußerst hilfreich sein, wenn Sie schnelle Änderungen an Ihrem Design vornehmen möchten, ohne mit Code herumspielen zu müssen, oder wenn Sie mit Code nicht vertraut sind. Denken Sie nur daran, Ihr Design immer zu sichern, bevor Sie Änderungen vornehmen, falls etwas schief geht.
Durch Befolgen dieser Schritte können der WordPress-Theme-Editor und der Plugin-Editor aktiviert werden. Auf diese Weise können Sie den Theme- und Plug-in-Editor jederzeit wieder aktivieren. Ihre WordPress-Installation könnte mit Malware infiziert werden, wenn eine andere Person unbefugten Zugriff darauf erlangt. Änderungen, die nach der Aktualisierung des Designs oder Plugins vorgenommen wurden, können mit aktiviertem Editor vorgenommen werden, wodurch die Wahrscheinlichkeit eines Fehlschlagens geringer ist. Erfahren Sie, wie Sie den Verwaltungsbereich Ihres WordPress-Blogs mit dem .htaccess-Verzeichnisschutz effektiv vor Hackern und Brute-Force-Angriffen schützen. Die folgenden Schritte führen Sie durch den Prozess zum Ändern Ihrer WordPress-Admin-URL und zum Entfernen eines WordPress-Designs. Für WordPress-Installationen zeigen Ihnen die folgenden Schritte, wie Sie Apache installieren und konfigurieren.
Wie komme ich zum WordPress-Theme-Editor?
Wenn Sie sich im Bereich „Erscheinungsbild“ befinden, können Sie auf den WordPress-Editor zugreifen, indem Sie auf „Editor“ klicken. Dieser Bildschirm zeigt das aktuelle WordPress-Design an, sobald es gestartet wird. Sie müssen die Datei, die Sie bearbeiten möchten, in die rechte Spalte des Editors eingeben.
Der Theme-Editor: Ein leistungsstarkes Tool zum Anpassen Ihrer WordPress-Site
Der Design-Editor befindet sich im Bereich „Erscheinungsbild“ in der Kategorie „Editor“. Auf den Editor kann unter Appearance * Editor zugegriffen werden. Der Themen-Editor ist ein hervorragendes Tool, mit dem Sie Ihre eigenen Themen anpassen und erstellen können. In der Kategorie „Editor“ befindet sich dieses Bedienfeld im Bedienfeld „Darstellung“. Um den Themeneditor zu aktivieren, gehen Sie zu Aussehen, wählen Sie ein Thema (das Ihnen gefällt) und klicken Sie darauf. Indem Sie zu Darstellung > Editor > das zu bearbeitende Design auswählen (oben rechts über Vorlagen), können Sie dieses Design ändern. Wenn Sie darauf klicken, öffnet sich ein neues Fenster, in dem Sie Ihr neuestes Thema auswählen können. Sobald Sie ein Design ausgewählt haben, können Sie auf den Design-Editor zugreifen. Mit diesem Editor können Sie die Farben und das Layout des Designs ändern. Ein Thema kann auch angepasst werden, indem die vorhandenen geändert werden. Sie können den Design-Editor verwenden, um Ihre eigenen Designs anzupassen und zu erstellen.
Ist der Theme-Editor in WordPress?
Der WordPress-Theme-Editor ist ein extrem einfacher Texteditor, auf den über das WordPress-Dashboard zugegriffen werden kann. Mit diesem Tool können Benutzer Änderungen an WordPress-Designdateien vornehmen, um den gewünschten Effekt und die gewünschte Funktionalität zu erzielen.
Wie Beaver Builder helfen kann, Ihren Website-Designprozess zu optimieren
Wenn Sie nach einem Plugin suchen, um Ihren Website-Designprozess zu rationalisieren, ist Beaver Builder eine ausgezeichnete Wahl für Sie. Mit dieser Software können Sie schnell und einfach schöne Websites erstellen. Es gibt mehrere Gründe, sich diese App anzusehen, einschließlich der Tatsache, dass sie kostenlos und einfach zu bedienen ist.
Theme-Editor WordPress fehlt
Wenn Sie den WordPress-Theme-Editor verwenden und die gesuchte Datei nicht finden können, liegt dies wahrscheinlich daran, dass sie in Ihrer WordPress-Installation fehlt. Dies kann aus einer Reihe von Gründen passieren, aber die wahrscheinlichste Ursache ist, dass Ihre WordPress-Dateien nicht richtig installiert wurden. Sie können versuchen, WordPress neu zu installieren oder Ihre WordPress-Dateien aus einem Backup wiederherzustellen. Wenn Sie immer noch Probleme haben, müssen Sie sich möglicherweise an Ihren WordPress-Host wenden, um Hilfe zu erhalten.
Wenn Sie iThemes Security verwenden, werden die Optionen Editor und Theme Editor bei WordPress-Installationen von GitHub deaktiviert. Sie müssen diese Option unter Site-Sicherheit deaktivieren, um sie zu aktivieren. Es funktioniert nicht, wenn Sie Siteground-Hosting verwenden. Definieren Sie ('DISALLOW_FILE_EDIT', falsch). Sie müssen diese Schritte ausführen, um den Design-Editor zu aktivieren. Finde die Option „Wahr zu falsch ändern“, indem du „Wahr zu falsch ändern“ in deine WordPress-config.php-Datei eingibst. Das Sucuri-WordPress-Plugin deaktiviert auch den Editor in seinen Einstellungen auf der Registerkarte Wrapping. Es ist auch möglich, dass die Anwendung durch ein Sicherheits-Plugin oder ähnliches blockiert wurde.
