WordPressテーマをアクティブ化してカスタマイズする方法
公開: 2022-10-07ステップ バイ ステップ ガイドが必要な場合: 1. WordPress アカウントにログインします。 左側のペインの [ダッシュボード] 見出しの下で、[外観]、[テーマ] の順にクリックします。 2. 使用するテーマを見つけて、その画像にカーソルを合わせます。 表示される [アクティブ化] ボタンをクリックします。 3. テーマがアクティブ化されたら、左側のペインの [外観] 見出しの下にある [カスタマイズ] をクリックします。 4. カスタマイザーが新しいブラウザー タブで開きます。 左側には、さまざまなオプションを含むペインがあります。 右側には、現在のテーマがアクティブ化された Web サイトのプレビューが表示されます。 5. 左側のペインにあるさまざまなオプションをクリックして、Web サイトに変更を加えます。 たとえば、[色] をクリックして Web サイトの色を変更したり、[ヘッダー] をクリックしてヘッダー画像を変更したりできます。 6. 変更を加えると、右側のプレビュー ペインに反映されます。 7. 変更に満足したら、左側のペインの上部にある [発行] ボタンをクリックします。 変更内容が Web サイトに反映されます。
個人のブロガーと写真のブロガーは、エディターで取り上げられているテーマの一部です。 ソーシャル リンク メニュー、注目の投稿、サイト ロゴを含むタブ ベースのサイドバーがあります。 メニューからソーシャル メディアのリンクを選択すると、エディターでアイコンとしてソーシャル メディアのリンクを表示できます。 段落内のテキストを強調表示すると、テキストに黄色の背景が追加され、段落内でより強調されます。
テーマ コード エディタには、外観 – テーマ ファイル エディタからアクセスできます。 右側に、テーマに含まれるテンプレート ファイルのリストが表示されます。 ファイルをクリックしてその内容を表示することにより、任意のファイルに変更を加えます。 この情報を覚えておいてください。
これらの手順に従って、[外観] に移動し、お気に入りのテーマの 1 つ (またはすべて) を選択して、テーマ エディターを有効にすることができます。 このテーマを編集するには、[外観] > [エディター] に移動し、編集するテーマを選択します (右上の [テンプレート] の上)。 以前のテーマを選択するには、それをクリックして、ドロップダウン メニューから選択します。
テーマエディタとは?

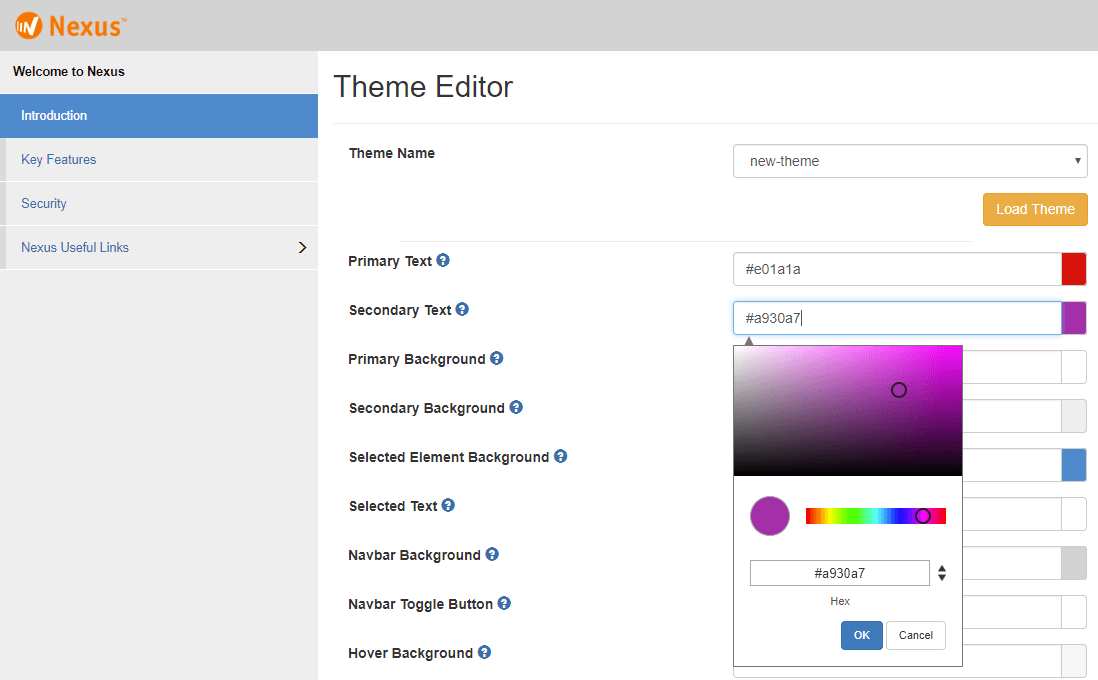
テーマ エディターは、サイトのルック アンド フィールをカスタマイズするのに役立つツールです。 これにより、ページの色、フォント、およびレイアウトを変更できます。
Shopify テーマ エディターは、マーチャントがストアのテーマの変更をリアルタイムでプレビューできるツールです。 テーマの設定により、マーチャントはテーマ エディターの設定にアクセスできます。 エディターでテーマをプレビューして、マーチャントにどのように見えるかを確認できます。 エディターとストアフロントが同じであることを確認したいと考えています。 Shopify.designMode グローバル変数を使用して、ストアフロントが JavaScript ファイルを通じてテーマ エディターに表示されるかどうかを判断できます。 マーチャントがセクションを操作したとき、またはテーマ エディターのプレビュー インスペクターがアクティブ化または非アクティブ化されたときに、テーマは JavaScript イベントを発行します。
ブロック エディターが気に入らない場合は、[設定] > [エディター] > [クラシック エディター] に移動します。 テキスト エディターは WordPress 5.0 以降でも使用できますが、WordPress 構成でエディターを指定した場合にのみ使用できます。 ブロックまたはクラシック エディターの使用には、いくつかの利点と欠点があります。 これは、Web サイトで再利用できるカスタム テンプレートまたはコンテンツ ブロックを作成するための優れたツールです。 クラシック エディターを使用して、既存のコンテンツを編集したり、以前に Web サイトに表示された投稿やページを操作したりできます。 ブロックまたはクラシック エディターを使用している場合は、ドキュメントを読んで、アクセスできる機能について学習する必要があります。 サポートが必要な場合は、[email protected] までご連絡ください。
WordPressでテーマエディターを有効にする方法

WordPress でテーマ エディターを有効にするには、WordPress の管理パネルにログインし、[外観] タブをクリックする必要があります。 ここから、「エディタ」リンクをクリックする必要があります。 これにより、テーマ ファイルを変更できるエディタ ページが表示されます。
最初に WordPress 経由で Theme File Editor を復元することをお勧めします。 この機能を使用すると、コードを編集することなく、テーマの CSS および PHP を構成するファイルを変更できます。 テーマの所有者は、一部のテーマ、特に無料または低コストのテーマには編集オプションが含まれていないことに注意する必要があります。 WordPress テーマの編集がうまくいかない 4 つの理由のうちの 1 つは、この問題に関連している可能性があります。 これは、テーマが編集をサポートしていない、テーマ ファイル エディターが無効になっている、管理者としてログインしていない、または適切な権限を持っていないことが原因である可能性があります。 この問題を解決するには、WordPress ダッシュボードにログインするか、テーマを編集する許可を求めることが 2 つの方法です。

テーマエディター WordPress プラグイン
WordPress で利用できるいくつかの異なるテーマ エディター プラグインがあり、それぞれに独自の機能と利点があります。 ただし、それらはすべて、別のコードエディターを使用することなく、WordPress 管理領域内からテーマのコードを直接編集することを本質的に可能にします. これは、コードをいじらずにテーマをすばやく変更したい場合や、コードの操作に慣れていない場合に非常に役立ちます。 何か問題が発生した場合に備えて、変更を加える前に必ずテーマをバックアップすることを忘れないでください.
以上の手順で、WordPress テーマ エディターとプラグイン エディターを有効にすることができます。 そうすることで、いつでもテーマとプラグイン エディターを再アクティブ化できます。 WordPress のインストールは、別の人が不正にアクセスした場合、マルウェアに感染する可能性があります。 テーマまたはプラグインが更新された後に行われた変更は、エディターをアクティブにした状態で行うことができるため、失敗する可能性が低くなります。 .htaccess ディレクトリ保護を使用して、 WordPress ブログの管理領域をハッカーやブルート フォース攻撃から効果的に保護する方法を学びます。 次の手順では、WordPress 管理 URL を変更し、WordPress テーマを削除するプロセスについて説明します。 WordPress のインストールの場合、次の手順で apache をインストールして構成する方法を示します。
WordPress テーマ エディターにアクセスするにはどうすればよいですか?
外観エリアにいるときは、[エディター] をクリックして WordPress エディターにアクセスできます。 この画面には、現在の WordPress テーマが起動されるとすぐに表示されます。 編集するファイルをエディタの右側の列に入力する必要があります。
The Theme Editor: WordPress サイトをカスタマイズするための強力なツール
テーマ エディターは、エディター カテゴリの [外観] パネルにあります。 エディターには、外観 * エディターでアクセスできます。 テーマ エディターは、独自のテーマをカスタマイズおよび作成できる優れたツールです。 エディタ カテゴリでは、このパネルは [外観] パネルにあります。 テーマ エディタを有効にするには、[外観] に移動し、(好きな) テーマを 1 つ選択してクリックします。 [外観] > [エディター] > 編集するテーマ (右上の [テンプレート] の上) を選択すると、このテーマを変更できます。 クリックすると、最新のテーマを選択できる新しいウィンドウが開きます。 テーマを選択すると、テーマ エディタにアクセスできるようになります。 このエディターを使用して、テーマの色とレイアウトを変更できます。 テーマは、既存のテーマを変更してカスタマイズすることもできます。 テーマ エディタを使用して、独自のテーマをカスタマイズおよび作成できます。
WordPress に Theme Editor はありますか?
WordPress テーマ エディターは、WordPress ダッシュボードからアクセスできる非常にシンプルなテキスト エディターです。 このツールを使用すると、ユーザーはWordPress テーマ ファイルを変更して、目的の効果と機能を実現できます。
Beaver Builder でウェブサイトのデザイン プロセスを合理化する方法
Web サイトのデザイン プロセスを合理化するプラグインを探している場合は、Beaver Builder が最適です。 このソフトウェアを使用すると、美しい Web サイトをすばやく簡単に作成できます。 無料で使いやすいという事実など、このアプリをチェックする理由はいくつかあります。
テーマ エディター WordPress がありません
WordPress テーマ エディターを使用していて、探しているファイルが見つからない場合は、WordPress のインストールに見つからないことが原因である可能性があります。 これはさまざまな理由で発生する可能性がありますが、最も可能性の高い原因は、 WordPress ファイルが正しくインストールされていないことです。 WordPress を再インストールするか、WordPress ファイルをバックアップから復元してみてください。 それでも問題が解決しない場合は、WordPress ホストに連絡して助けを求める必要があるかもしれません。
iThemes セキュリティを使用している場合、GitHub からの WordPress インストールでは、エディターとテーマ エディターのオプションが無効になります。 このオプションを有効にするには、[サイト セキュリティ] でこのオプションを無効にする必要があります。 Siteground ホスティングを使用している場合は機能しません。 定義 ('DISALLOW_FILE_EDIT', false)。 テーマ エディターを有効にするには、次の手順に従う必要があります。 WordPress-config.php ファイルに Change true to false と入力して、Change true to false オプションを見つけます。 Sucuri WordPress プラグインも、[ラッピング] タブの設定でエディターを無効にします。 アプリケーションがセキュリティ プラグインなどによってブロックされている可能性もあります。
