WordPress 테마를 활성화하고 사용자 정의하는 방법
게시 됨: 2022-10-07단계별 가이드를 원한다고 가정하면: 1. WordPress 계정에 로그인합니다. 왼쪽 창의 대시보드 제목 아래에서 모양을 클릭한 다음 테마를 클릭합니다. 2. 사용하려는 테마를 찾아 이미지 위로 마우스를 가져갑니다. 표시되는 활성화 버튼을 클릭합니다. 3. 테마가 활성화되면 왼쪽 창의 모양 제목 아래에서 사용자 지정을 클릭합니다. 4. 새 브라우저 탭에서 사용자 지정 프로그램이 열립니다. 왼쪽에는 다양한 옵션이 있는 창이 있습니다. 오른쪽에는 현재 테마 가 활성화된 웹사이트의 미리보기가 있습니다. 5. 왼쪽 창에서 다양한 옵션을 클릭하여 웹사이트를 변경합니다. 예를 들어 색상을 클릭하여 웹사이트의 색상을 변경하거나 헤더를 클릭하여 헤더 이미지를 변경할 수 있습니다. 6. 변경하면 오른쪽의 미리보기 창에 반영됩니다. 7. 변경 사항이 마음에 들면 왼쪽 창 상단에 있는 게시 버튼을 클릭합니다. 이제 변경 사항이 웹사이트에 반영됩니다.
개인 블로거와 사진 블로거는 Editor에서 제공하는 테마 중 일부입니다. 소셜 링크 메뉴, 추천 게시물 및 사이트 로고가 포함된 탭 기반 사이드바가 있습니다. 메뉴에서 소셜 미디어 링크를 선택하여 편집기에서 아이콘으로 볼 수 있습니다. 단락에서 텍스트를 강조 표시하면 텍스트에 노란색 배경을 추가하여 단락 내에서 더 강조합니다.
테마 코드 편집기 는 모양 – 테마 파일 편집기에서 액세스할 수 있습니다. 오른쪽에는 테마에 포함된 템플릿 파일 목록이 표시됩니다. 파일을 클릭하고 내용을 확인하여 파일을 변경합니다. 이 정보를 염두에 두십시오.
다음 단계에 따라 모양으로 이동하고 좋아하는 테마 중 하나(또는 모두)를 선택하여 테마 편집기를 활성화할 수 있습니다. 이 테마를 편집하려면 모양 > 편집기로 이동한 다음 편집할 테마를 선택합니다(오른쪽 상단, 템플릿 위). 이전 테마를 선택하려면 해당 테마를 클릭한 다음 드롭다운 메뉴에서 선택합니다.
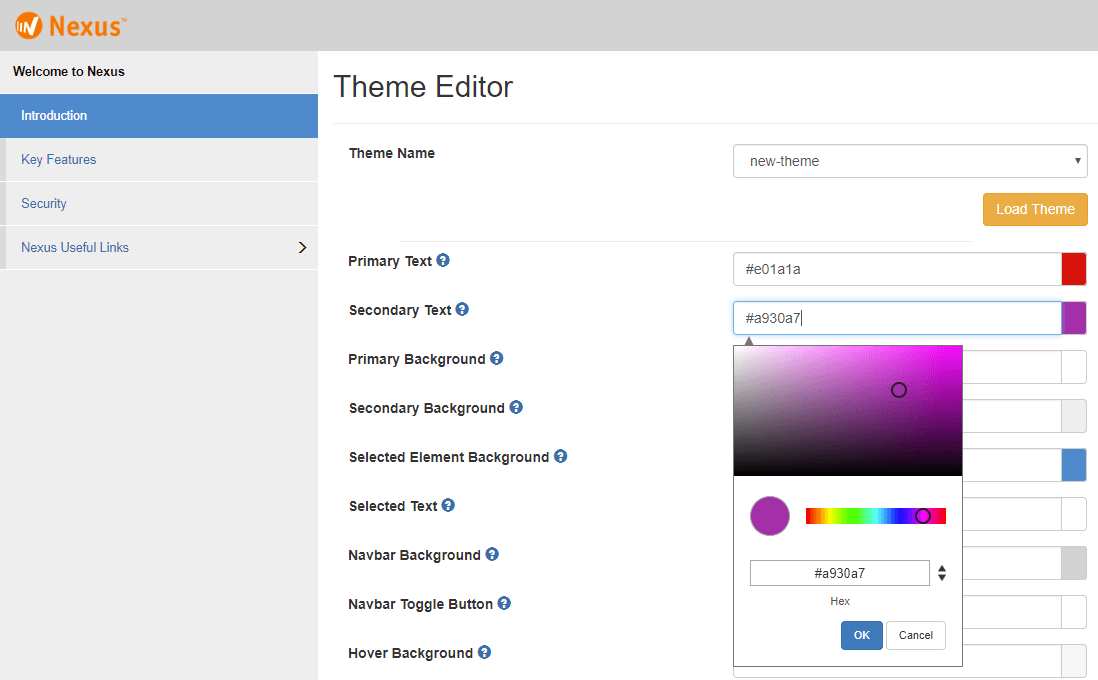
테마 편집기란 무엇입니까?

테마 편집기는 사이트의 모양과 느낌을 사용자 정의하는 데 도움이 되는 도구입니다. 이를 통해 페이지의 색상, 글꼴 및 레이아웃을 변경할 수 있습니다.
Shopify 테마 편집기는 판매자가 상점 테마의 변경 사항을 실시간으로 미리 볼 수 있는 도구입니다. 테마 설정을 통해 판매자는 테마 편집기의 설정에 액세스할 수 있습니다. 편집기에서 테마를 미리 보고 판매자에게 어떻게 보이는지 확인할 수 있습니다. 편집기와 상점 첫화면이 동일한지 확인하려고 합니다. Shopify.designMode 전역 변수는 JavaScript 파일을 통해 테마 편집기에서 상점 첫화면을 볼 수 있는지 여부를 결정하는 데 사용할 수 있습니다. 판매자가 섹션과 상호 작용하거나 테마 편집기 미리 보기 검사기가 활성화 또는 비활성화될 때 테마는 JavaScript 이벤트를 내보냅니다.
블록 편집기가 마음에 들지 않으면 설정 > 편집기 > 클래식 편집기로 이동하십시오. 텍스트 편집기는 WordPress 5.0 이상에서도 사용할 수 있지만 WordPress 구성에서 편집기를 지정한 경우에만 사용할 수 있습니다. 블록 또는 클래식 편집기를 사용하면 몇 가지 장점과 단점이 있습니다. 웹사이트에서 재사용할 수 있는 맞춤형 템플릿 또는 콘텐츠 블록을 만드는 데 탁월한 도구입니다. 클래식 편집기를 사용하여 기존 콘텐츠를 편집하거나 이전에 웹사이트에 나타난 게시물 및 페이지로 작업할 수 있습니다. 블록 또는 클래식 편집기를 사용하는 경우 액세스 권한이 있는 기능에 대해 알아보려면 설명서를 읽어야 합니다. 도움을 받으려면 [email protected]으로 저희 팀에 문의하십시오.
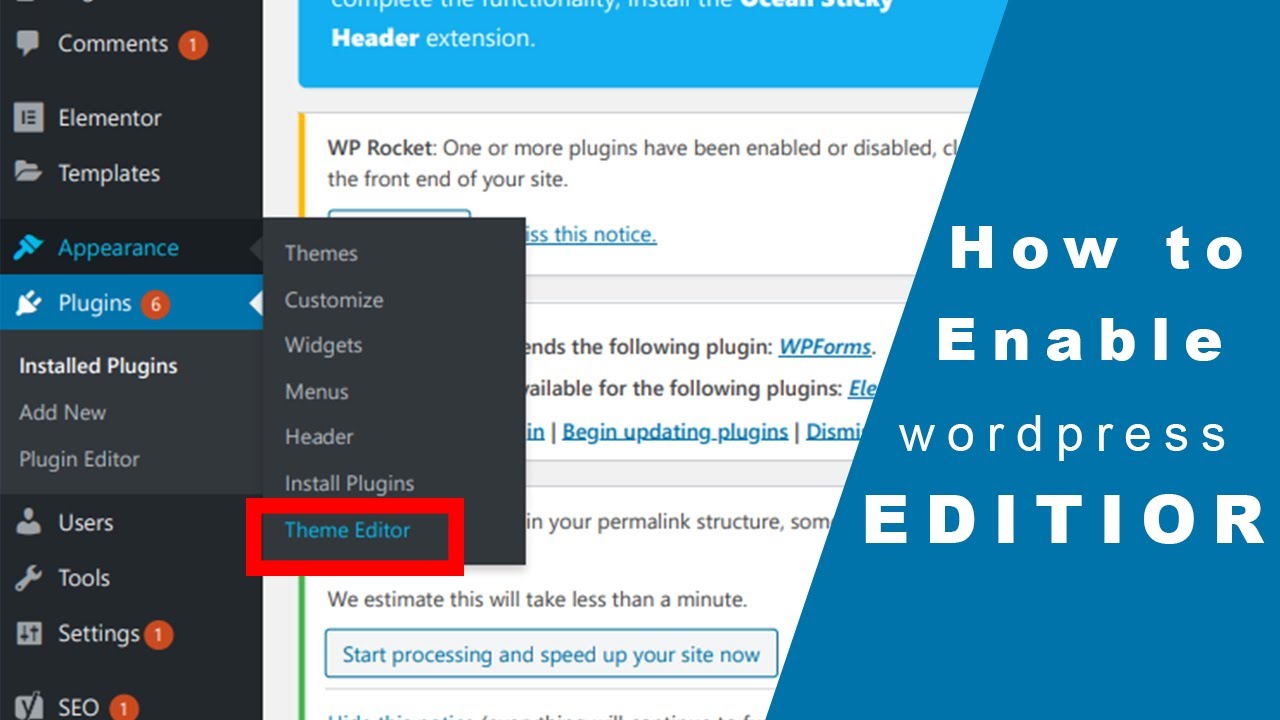
WordPress에서 테마 편집기를 활성화하는 방법

WordPress에서 테마 편집기를 활성화하려면 WordPress 관리 패널에 로그인하고 "모양" 탭을 클릭해야 합니다. 여기에서 "편집기" 링크를 클릭해야 합니다. 그러면 테마 파일 을 변경할 수 있는 편집기 페이지로 이동합니다.
먼저 WordPress를 통해 테마 파일 편집기를 복원하는 것이 좋습니다. 이 기능을 사용하면 코드를 편집하지 않고도 테마의 CSS 및 PHP를 구성하는 파일을 변경할 수 있습니다. 테마 소유자 는 일부 테마, 특히 무료이거나 저렴한 테마에는 편집 옵션이 포함되어 있지 않다는 점을 알고 있어야 합니다. WordPress 테마를 편집하는 데 어려움이 있는 네 가지 이유 중 하나가 문제와 관련이 있을 수 있습니다. 테마가 편집을 지원하지 않거나, 테마 파일 편집기가 비활성화되었거나, 관리자로 로그인하지 않았거나, 적절한 권한이 없기 때문일 수 있습니다. WordPress 대시보드에 로그인하거나 테마 편집 권한을 요청하는 것은 이 문제를 해결하는 두 가지 방법입니다.

테마 편집기 WordPress 플러그인
WordPress에는 고유한 기능과 이점이 있는 몇 가지 다른 테마 편집기 플러그인 이 있습니다. 그러나 모두 기본적으로 별도의 코드 편집기를 사용할 필요 없이 WordPress 관리 영역 내에서 직접 테마 코드를 편집할 수 있습니다. 이것은 코드를 만지작거리지 않고 테마를 빠르게 변경하려는 경우 또는 코드 작업에 익숙하지 않은 경우에 매우 유용할 수 있습니다. 문제가 발생할 경우를 대비하여 변경하기 전에 항상 테마를 백업하는 것을 잊지 마십시오.
다음 단계에 따라 WordPress 테마 편집기 및 플러그인 편집기를 활성화할 수 있습니다. 이렇게 하면 언제든지 테마 및 플러그인 편집기를 다시 활성화할 수 있습니다. 다른 사람이 무단 액세스를 얻은 경우 WordPress 설치가 맬웨어에 감염될 수 있습니다. 테마 또는 플러그인이 업데이트된 후 변경된 사항은 편집기를 활성화한 상태에서 수행할 수 있으므로 실패할 가능성이 줄어듭니다. .htaccess 디렉토리 보호를 사용하여 해커와 무차별 대입 공격으로부터 WordPress 블로그 의 관리 영역을 효과적으로 보호하는 방법을 알아보세요. 다음 단계는 WordPress 관리자 URL을 변경하고 WordPress 테마를 제거하는 과정을 안내합니다. WordPress 설치의 경우 다음 단계에서는 Apache를 설치하고 구성하는 방법을 보여줍니다.
WordPress 테마 편집기에 어떻게 가나요?
모양 영역에 있을 때 "편집기"를 클릭하여 WordPress 편집기에 액세스할 수 있습니다. 이 화면은 실행되는 즉시 현재 WordPress 테마 를 표시합니다. 편집기의 오른쪽 열에 편집할 파일을 입력해야 합니다.
테마 편집기: WordPress 사이트 사용자 지정을 위한 강력한 도구
테마 편집기는 편집기 범주의 모양 패널에서 찾을 수 있습니다. 편집기는 모양 * 편집기에서 액세스할 수 있습니다. 테마 편집기는 자신만의 테마를 사용자 정의하고 만들 수 있는 훌륭한 도구입니다. 편집기 범주에서 이 패널은 모양 패널에서 찾을 수 있습니다. 테마 편집기를 활성화하려면 모양으로 이동하여 원하는 테마 하나를 선택하고 클릭합니다. 모양 > 편집기 > 편집할 테마(오른쪽 상단, 템플릿 위)를 선택하여 이 테마를 수정할 수 있습니다. 클릭하면 최신 테마 를 선택할 수 있는 새 창이 열립니다. 테마를 선택하면 테마 편집기에 액세스할 수 있습니다. 이 편집기를 사용하여 테마의 색상과 레이아웃을 변경할 수 있습니다. 기존 테마를 수정하여 테마를 사용자 지정할 수도 있습니다. 테마 편집기를 사용하여 자신만의 테마를 사용자 지정하고 만들 수 있습니다.
WordPress에 테마 편집기가 있습니까?
WordPress 테마 편집기는 WordPress 대시보드에서 액세스할 수 있는 매우 간단한 텍스트 편집기입니다. 이 도구를 사용하면 원하는 효과와 기능을 달성하기 위해 WordPress 테마 파일 을 변경할 수 있습니다.
Beaver Builder가 웹사이트 디자인 프로세스를 간소화하는 방법
웹사이트 디자인 프로세스를 간소화할 플러그인을 찾고 있다면 Beaver Builder가 탁월한 선택입니다. 이 소프트웨어를 사용하여 빠르고 쉽게 아름다운 웹사이트를 만들 수 있습니다. 무료이고 사용이 간편하다는 사실을 포함하여 이 앱을 확인해야 하는 몇 가지 이유가 있습니다.
테마 편집기 WordPress 누락
WordPress 테마 편집기를 사용 중이고 원하는 파일을 찾을 수 없다면 WordPress 설치에 파일이 없기 때문일 수 있습니다. 이것은 여러 가지 이유로 발생할 수 있지만 가장 가능성 있는 원인은 WordPress 파일 이 제대로 설치되지 않았기 때문입니다. WordPress를 다시 설치하거나 백업에서 WordPress 파일을 복원할 수 있습니다. 여전히 문제가 발생하면 WordPress 호스트에게 도움을 요청해야 할 수 있습니다.
iThemes Security를 사용하는 경우 GitHub에서 WordPress 설치 시 편집기 및 테마 편집기 옵션 이 비활성화됩니다. 활성화하려면 사이트 보안에서 이 옵션을 비활성화해야 합니다. Siteground 호스팅을 사용하는 경우 작동하지 않습니다. 정의('DISALLOW_FILE_EDIT', false). 테마 편집기를 활성화하려면 다음 단계를 따라야 합니다. WordPress-config.php 파일에 Change true to false를 입력하여 Change true to false 옵션을 찾습니다. Sucuri WordPress 플러그인은 또한 래핑 탭 아래의 설정에서 편집기를 비활성화합니다. 애플리케이션이 보안 플러그인 또는 이와 유사한 것으로 차단되었을 수도 있습니다.
