Comment activer et personnaliser un thème WordPress
Publié: 2022-10-07En supposant que vous vouliez un guide étape par étape : 1. Connectez-vous à votre compte WordPress. Dans le volet de gauche, sous l'en-tête Tableau de bord, cliquez sur Apparence puis sur Thèmes. 2. Trouvez le thème que vous souhaitez utiliser et survolez son image. Cliquez sur le bouton Activer qui apparaît. 3. Une fois votre thème activé, cliquez sur Personnaliser dans le volet de gauche, sous la rubrique Apparence. 4. Le Customizer s'ouvrira dans un nouvel onglet du navigateur. Sur le côté gauche se trouve un volet avec différentes options. À droite se trouve un aperçu de votre site Web avec votre thème actuel activé. 5. Apportez des modifications à votre site Web en cliquant sur les différentes options dans le volet de gauche. Par exemple, vous pouvez cliquer sur Couleurs pour changer les couleurs de votre site Web, ou sur En-tête pour changer l'image d'en-tête. 6. Au fur et à mesure que vous apportez des modifications, elles seront reflétées dans le volet de prévisualisation à droite. 7. Une fois que vous êtes satisfait de vos modifications, cliquez sur le bouton Publier en haut du volet de gauche. Vos modifications seront désormais en ligne sur votre site Web.
Les blogueurs personnels et les blogueurs photo sont quelques-uns des thèmes présentés dans Editor. Il existe une barre latérale basée sur des onglets qui comprend un menu de liens sociaux, des publications en vedette et un logo de site. Vous pouvez afficher les liens de médias sociaux sous forme d'icône dans l'éditeur en les sélectionnant dans le menu. Lorsque vous mettez en surbrillance un texte dans votre paragraphe, vous ajoutez un arrière-plan jaune au texte, ce qui lui donne une plus grande emphase dans le paragraphe.
L' éditeur de code de thème est accessible depuis Appearance - Theme File Editor. Sur le côté droit, il affichera une liste des fichiers de modèle inclus dans le thème. Apportez des modifications à n'importe quel fichier en cliquant dessus et en affichant son contenu. Veuillez garder ces informations à l'esprit.
En suivant ces étapes, vous pouvez activer l'éditeur de thème en allant dans Apparence et en sélectionnant un (ou tous) de vos thèmes préférés. Pour modifier ce thème, accédez à Apparence > Éditeur > sélectionnez le thème à modifier (en haut à droite, au-dessus des modèles). Pour sélectionner votre thème précédent, cliquez dessus, puis sélectionnez-le dans le menu déroulant.
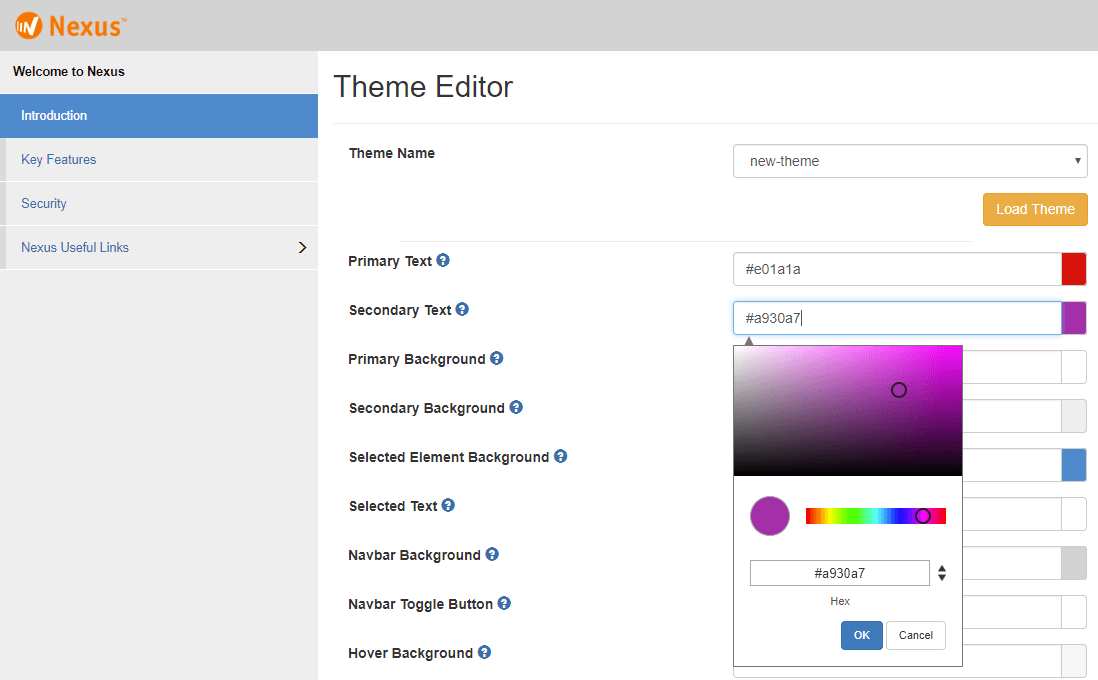
Qu'est-ce que l'éditeur de thème ?

L'éditeur de thème est un outil qui vous aide à personnaliser l'apparence de votre site. Avec lui, vous pouvez modifier les couleurs, les polices et la mise en page de vos pages.
Shopify Theme Editor est un outil qui permet aux marchands de prévisualiser les modifications apportées au thème de leur boutique en temps réel. Les paramètres du thème permettent aux marchands d'accéder aux paramètres de l'éditeur de thème. Vous pouvez prévisualiser votre thème dans l'éditeur pour voir à quoi il ressemble pour les marchands. Vous voulez vous assurer que l'éditeur et la vitrine sont les mêmes. La variable globale Shopify.designMode peut être utilisée pour déterminer si une vitrine est visible ou non dans l'éditeur de thème via des fichiers JavaScript. Le thème émet des événements JavaScript lorsqu'un marchand interagit avec une section ou que l'inspecteur de prévisualisation de l'éditeur de thème est activé ou désactivé.
Si vous n'aimez pas l'éditeur de blocs, accédez à Paramètres > Éditeur > Éditeur classique. Un éditeur de texte est également disponible pour WordPress 5.0 et versions ultérieures, mais il n'est disponible que si vous spécifiez un éditeur dans votre configuration WordPress. Il y a quelques avantages et inconvénients à utiliser l'éditeur de blocs ou classique. C'est un excellent outil pour créer des modèles personnalisés ou des blocs de contenu qui peuvent être réutilisés sur votre site Web. Vous pouvez utiliser l'Éditeur classique pour modifier le contenu existant ou pour travailler avec des publications et des pages qui sont déjà apparues sur votre site Web. Si vous utilisez l'éditeur de blocs ou classique, vous devez lire la documentation pour en savoir plus sur les fonctionnalités auxquelles vous avez accès. Pour obtenir de l'aide, veuillez contacter notre équipe à [email protected]
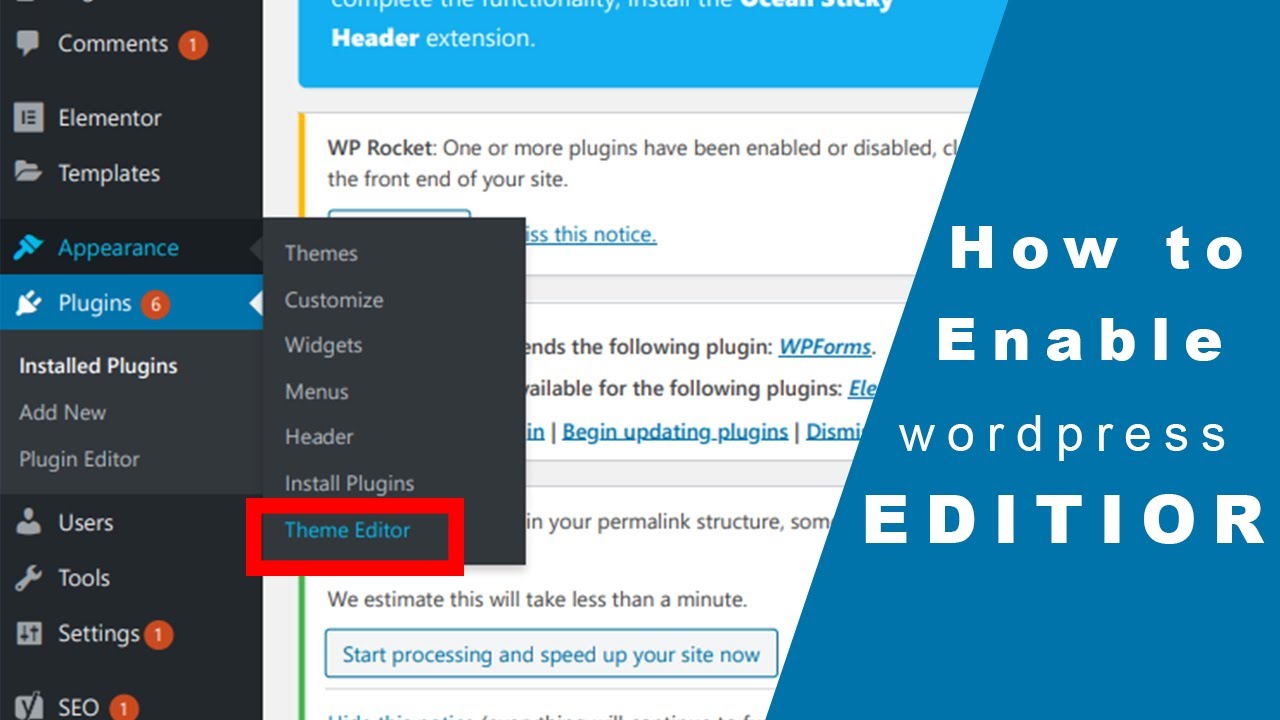
Comment activer l'éditeur de thème dans WordPress

Pour activer l'éditeur de thème dans WordPress, vous devrez vous connecter à votre panneau d'administration WordPress et cliquer sur l'onglet "Apparence". À partir de là, vous devrez cliquer sur le lien « Éditeur ». Cela vous mènera à la page de l'éditeur où vous pourrez apporter des modifications à vos fichiers de thème .
Il est recommandé de restaurer d'abord l'éditeur de fichiers de thème via votre WordPress. Avec cette fonctionnalité, vous pouvez apporter des modifications aux fichiers qui composent le CSS et le PHP de votre thème sans avoir à modifier le code. Les propriétaires de thèmes doivent être conscients que certains thèmes, en particulier ceux qui sont gratuits ou à faible coût, n'incluent pas l'option d'édition. Il est possible que l'une des quatre raisons pour lesquelles vous rencontrez des difficultés pour modifier votre thème WordPress soit liée au problème. Cela peut être dû au fait que votre thème ne prend pas en charge l'édition, que votre éditeur de fichiers de thème a été désactivé, que vous n'êtes pas connecté en tant qu'administrateur ou que vous ne disposez pas des autorisations appropriées. Se connecter à votre tableau de bord WordPress ou demander l'autorisation de modifier votre thème sont deux méthodes pour résoudre ce problème.

Plugin WordPress de l'éditeur de thème
Il existe quelques plugins d'éditeur de thème différents disponibles pour WordPress, chacun avec ses propres fonctionnalités et avantages uniques. Cependant, ils vous permettent tous essentiellement de modifier le code de votre thème directement depuis la zone d'administration de WordPress, sans avoir à utiliser un éditeur de code séparé. Cela peut être extrêmement utile si vous souhaitez apporter des modifications rapides à votre thème sans avoir à jouer avec le code, ou si vous n'êtes pas à l'aise avec le code. N'oubliez pas de toujours sauvegarder votre thème avant d'apporter des modifications, au cas où quelque chose tournerait mal.
En suivant ces étapes, WordPress Theme Editor et plugin Editor peuvent être activés. Ce faisant, vous pouvez réactiver l'éditeur de thèmes et de plug-ins à tout moment. Votre installation WordPress pourrait être infectée par des logiciels malveillants si une autre personne y accédait sans autorisation. Les modifications apportées après la mise à jour du thème ou du plugin peuvent être effectuées avec l'éditeur activé, ce qui les rend moins susceptibles d'échouer. Apprenez à protéger efficacement la zone d'administration de votre blog WordPress contre les pirates et les attaques par force brute à l'aide de la protection du répertoire.htaccess. Les étapes suivantes vous guideront tout au long du processus de modification de votre URL d'administration WordPress et de suppression d'un thème WordPress. Pour les installations WordPress, les étapes suivantes vous montreront comment installer apache et le configurer.
Comment puis-je accéder à l'éditeur de thème WordPress ?
Lorsque vous êtes dans la zone Apparence, vous pouvez accéder à l'éditeur WordPress en cliquant sur « Éditeur ». Cet écran affichera le thème WordPress actuel dès son lancement. Vous devez saisir le fichier que vous souhaitez modifier dans la colonne de droite de l'éditeur.
L'éditeur de thèmes : un outil puissant pour personnaliser votre site WordPress
L'éditeur de thème se trouve dans le panneau Apparence dans la catégorie Éditeur. L'éditeur est accessible dans Apparence * Éditeur. L'éditeur de thèmes est un excellent outil qui vous permet de personnaliser et de créer vos propres thèmes. Dans la catégorie Éditeur, ce panneau se trouve dans le panneau Apparence. Pour activer l'éditeur de thème, allez dans Apparence, sélectionnez un thème (que vous aimez) et cliquez dessus. En allant dans Apparence > Editeur > sélectionner le Thème à éditer (en haut à droite, au dessus des Templates), vous pouvez modifier ce thème. Lorsque vous cliquez dessus, une nouvelle fenêtre s'ouvre dans laquelle vous pouvez sélectionner votre thème le plus récent . Une fois que vous avez sélectionné un thème, vous pourrez accéder à l'éditeur de thème. Vous pouvez modifier les couleurs et la disposition du thème à l'aide de cet éditeur. Un thème peut également être personnalisé en modifiant ceux qui existent déjà. Vous pouvez utiliser l'éditeur de thèmes pour personnaliser et créer vos propres thèmes.
L'éditeur de thème est-il dans WordPress ?
L'éditeur de thème WordPress est un éditeur de texte extrêmement simple accessible depuis le tableau de bord WordPress. Cet outil permet aux utilisateurs d'apporter des modifications aux fichiers de thème WordPress afin d'obtenir l'effet et les fonctionnalités souhaités.
Comment Beaver Builder peut vous aider à rationaliser le processus de conception de votre site Web
Si vous recherchez un plugin pour rationaliser le processus de conception de votre site Web, Beaver Builder est un excellent choix pour vous. Vous pouvez obtenir de beaux sites Web créés rapidement et facilement à l'aide de ce logiciel. Il y a plusieurs raisons de consulter cette application, notamment le fait qu'elle est gratuite et simple à utiliser.
Éditeur de thème WordPress manquant
Si vous utilisez l'éditeur de thème WordPress et que vous ne trouvez pas le fichier que vous recherchez, c'est probablement parce qu'il est absent de votre installation WordPress. Cela peut se produire pour un certain nombre de raisons, mais la cause la plus probable est que vos fichiers WordPress n'ont pas été correctement installés. Vous pouvez essayer de réinstaller WordPress ou de restaurer vos fichiers WordPress à partir d'une sauvegarde. Si vous rencontrez toujours des problèmes, vous devrez peut-être contacter votre hébergeur WordPress pour obtenir de l'aide.
Si vous utilisez iThemes Security, les options Editor et Theme Editor seront désactivées sur les installations WordPress à partir de GitHub. Vous devez désactiver cette option sous Sécurité du site pour l'activer. Cela ne fonctionnera pas si vous utilisez l'hébergement Siteground. Définir ('DISALLOW_FILE_EDIT', faux). Vous devez suivre ces étapes pour activer l'éditeur de thème. Trouvez l'option Change true to false en tapant Change true to false dans votre fichier WordPress-config.php. Le plugin Sucuri WordPress désactivera également l'éditeur dans ses paramètres sous l'onglet Emballage. Il est également possible que l'application ait été bloquée par un plugin de sécurité ou quelque chose de similaire.
