如何激活和自定义 WordPress 主题
已发表: 2022-10-07假设您需要分步指南: 1. 登录您的 WordPress 帐户。 在左侧窗格中,在仪表板标题下,单击外观,然后单击主题。 2. 找到您要使用的主题并将鼠标悬停在其图像上。 单击出现的激活按钮。 3. 激活主题后,单击左侧窗格中外观标题下的自定义。 4. 定制器将在新的浏览器选项卡中打开。 左侧是具有不同选项的窗格。 右侧是激活当前主题的网站预览。 5. 通过单击左侧窗格中的各种选项来更改您的网站。 例如,您可以单击颜色来更改网站的颜色,或单击标题来更改标题图像。 6. 当您进行更改时,它们将反映在右侧的预览窗格中。 7. 对更改感到满意后,单击左侧窗格顶部的发布按钮。 您的更改现在将在您的网站上生效。
个人博主和照片博主是编辑器中的一些主题。 有一个基于选项卡的侧边栏,其中包括社交链接菜单、精选帖子和网站徽标。 您可以通过从菜单中选择社交媒体链接,在编辑器中将其视为图标。 当您突出显示段落中的文本时,您会为文本添加黄色背景,使其在段落中更加强调。
可以从外观 - 主题文件编辑器访问主题代码编辑器。 在右侧,它将显示主题包含的模板文件列表。 通过单击并查看其内容来更改任何文件。 请记住这些信息。
按照这些步骤,您可以通过转到外观并选择一个(或全部)您喜欢的主题来启用主题编辑器。 要编辑此主题,请导航至外观 > 编辑器 > 选择要编辑的主题(在右上角,模板上方)。 要选择以前的主题,请单击它,然后从下拉菜单中选择它。
什么是主题编辑器?

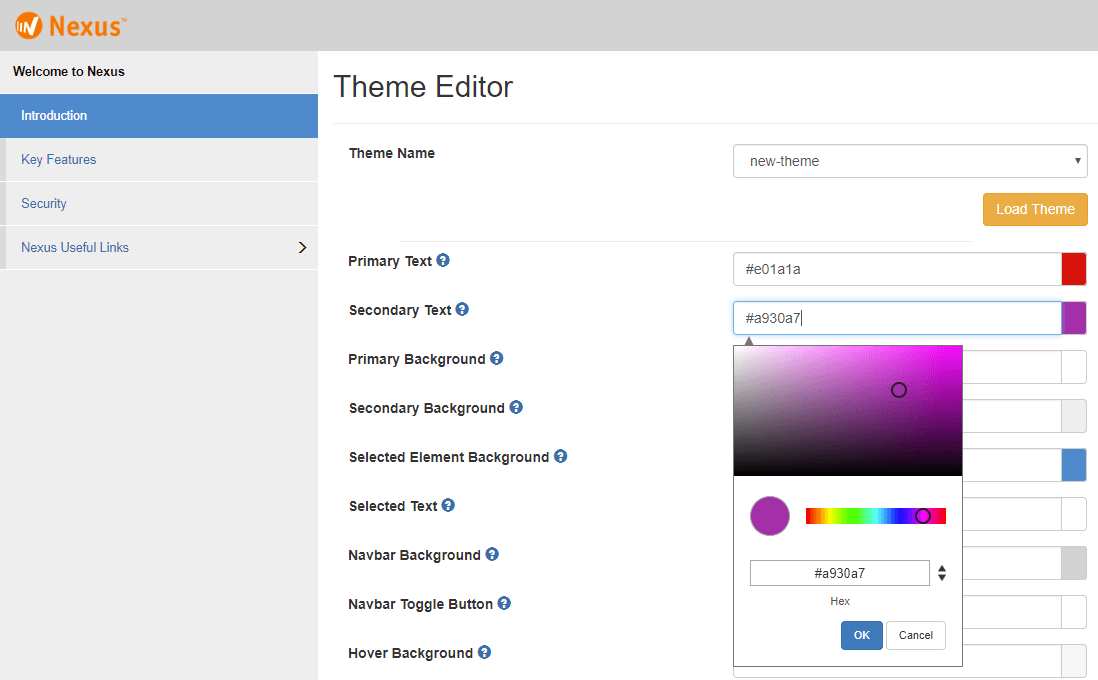
主题编辑器是一种工具,可帮助您自定义网站的外观。 有了它,您可以更改页面的颜色、字体和布局。
Shopify 主题编辑器是一种工具,允许商家实时预览对其商店主题的更改。 主题的设置使商家能够访问主题编辑器的设置。 您可以在编辑器中预览您的主题,以查看它对商家的外观。 您要确保编辑器和店面相同。 Shopify.designMode 全局变量可用于确定店面是否通过 JavaScript 文件在主题编辑器中可见。 当商家与部分交互或主题编辑器预览检查器被激活或停用时,主题会发出 JavaScript 事件。
如果您不喜欢块编辑器,请转到设置 > 编辑器 > 经典编辑器。 文本编辑器也可用于 WordPress 5.0 及更高版本,但仅当您在 WordPress 配置中指定编辑器时才可用。 使用块编辑器或经典编辑器有一些优点和缺点。 它是创建可在您的网站上重复使用的自定义模板或内容块的绝佳工具。 您可以使用经典编辑器来编辑现有内容或处理之前出现在您网站上的帖子和页面。 如果您使用的是块编辑器或经典编辑器,您应该阅读文档以了解您可以访问的功能。 要获得帮助,请通过 [电子邮件保护] 联系我们的团队
如何在 WordPress 中启用主题编辑器

为了在 WordPress 中启用主题编辑器,您需要登录 WordPress 管理面板并单击“外观”选项卡。 从这里,您需要单击“编辑器”链接。 这将带您进入编辑器页面,您可以在其中对主题文件进行更改。
建议您首先通过 WordPress 恢复主题文件编辑器。 使用此功能,您可以更改构成主题的 CSS 和 PHP 的文件,而无需编辑代码。 主题所有者应注意,某些主题,尤其是免费或低成本的主题,不包括编辑选项。 您无法编辑 WordPress 主题的四个原因之一可能与该问题有关。 这可能是因为您的主题不支持编辑,您的主题文件编辑器已被禁用,您没有以管理员身份登录,或者您没有适当的权限。 登录 WordPress 仪表板或请求编辑主题的权限是解决此问题的两种方法。

主题编辑器 WordPress 插件
有几个不同的主题编辑器插件可用于 WordPress,每个都有自己独特的功能和优点。 但是,它们基本上都允许您直接从 WordPress 管理区域内编辑主题代码,而无需使用单独的代码编辑器。 如果您想快速更改主题而无需修改代码,或者如果您不习惯使用代码,这将非常有用。 请记住在进行任何更改之前始终备份您的主题,以防出现问题。
按照这些步骤,可以启用 WordPress 主题编辑器和插件编辑器。 通过这样做,您可以随时重新激活主题和插件编辑器。 如果其他人未经授权访问它,您的 WordPress 安装可能会感染恶意软件。 更新主题或插件后所做的更改可以在激活编辑器的情况下进行,这使得它们不太可能失败。 了解如何使用 .htaccess 目录保护有效地保护您的WordPress 博客的管理区域免受黑客和暴力攻击。 以下步骤将引导您完成更改 WordPress 管理员 URL 和删除 WordPress 主题的过程。 对于 WordPress 安装,以下步骤将向您展示如何安装和配置 apache。
如何进入 WordPress 主题编辑器?
当您在外观区域时,您可以通过单击“编辑器”访问 WordPress 编辑器。 此屏幕将在启动后立即显示当前的 WordPress 主题。 您必须在编辑器的右栏中输入要编辑的文件。
主题编辑器:自定义 WordPress 网站的强大工具
主题编辑器可以在编辑器类别的外观面板上找到。 编辑器可以在外观 * 编辑器中访问。 主题编辑器是一款出色的工具,可让您自定义和创建自己的主题。 在编辑器类别中,可以在外观面板上找到此面板。 要启用主题编辑器,请转到外观,选择一个主题(您喜欢的)并单击它。 通过转到外观 > 编辑器 > 选择要编辑的主题(在右上角,模板上方),您可以修改此主题。 单击它时,它将打开一个新窗口,您可以在其中选择最近的主题。 选择主题后,您将能够访问主题编辑器。 您可以使用此编辑器更改主题的颜色和布局。 也可以通过修改现有主题来自定义主题。 您可以使用主题编辑器自定义和创建自己的主题。
WordPress中的主题编辑器是什么?
WordPress 主题编辑器是一个非常简单的文本编辑器,可以从 WordPress 仪表板访问。 该工具允许用户对WordPress 主题文件进行更改,以达到他们想要的效果和功能。
Beaver Builder 如何帮助简化您的网站设计过程
如果您正在寻找一个插件来简化您的网站设计过程,那么 Beaver Builder 是您的绝佳选择。 您可以使用此软件快速轻松地创建漂亮的网站。 查看此应用程序有几个原因,包括它是免费且易于使用的事实。
主题编辑器 WordPress 缺失
如果您使用 WordPress 主题编辑器但找不到您要查找的文件,很可能是因为您的 WordPress 安装中缺少该文件。 发生这种情况的原因有很多,但最可能的原因是您的WordPress 文件未正确安装。 您可以尝试重新安装 WordPress,或从备份中恢复您的 WordPress 文件。 如果您仍然遇到问题,您可能需要联系您的 WordPress 主机寻求帮助。
如果您使用 iThemes Security,编辑器和主题编辑器选项将在 GitHub 安装的 WordPress 上被禁用。 您必须在站点安全下禁用此选项才能启用它。 如果您使用 Siteground 托管,它将无法正常工作。 定义('DISALLOW_FILE_EDIT',假)。 您必须按照以下步骤启用主题编辑器。 通过在 WordPress-config.php 文件中键入 Change true to false 来找到 Change true to false 选项。 Sucuri WordPress 插件还将在 Wrapping 选项卡下的设置中禁用编辑器。 应用程序也可能被安全插件或类似的东西阻止。
