WordPressで店頭テーマを使用する方法
公開: 2022-10-07WordPress でStorefront テーマを使用する場合、まずテーマをダウンロードしてインストールする必要があります。 テーマをインストールしてアクティブ化したら、[外観] > [カスタマイズ] セクションに移動して、サイトのカスタマイズを開始できます。 ここで、色を変更したり、独自のロゴを追加したり、その他の設定を変更したりできます。 サイトで商品を販売したい場合は、WooCommerce プラグインをインストールする必要があります。 WooCommerce のインストールと設定が完了したら、サイトへの製品の追加を開始できます。 これを行うには、[製品] > [新規追加] セクションに移動します。 ここでは、製品のタイトル、説明、価格、およびその他の詳細を追加できます。 商品のセットアップが完了したら、ストアのページの作成を開始できます。 これを行うには、[ページ] > [新規追加] セクションに移動します。 ここで、ページのタイトル、コンテンツ、およびその他の詳細を追加できます。 ページの設定が完了したら、ストアのメニューの作成を開始できます。 これを行うには、[外観] > [メニュー] セクションに移動します。 ここでは、さまざまなページのメニューを作成できます。 以上が、WordPress で Storefront テーマを使用する方法です。
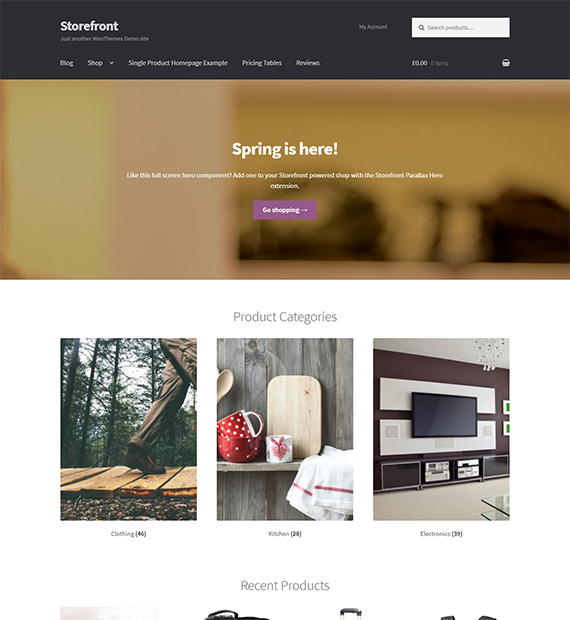
Storefront は、今日の市場で最も柔軟で拡張可能な WooCommerce テーマの 1 つです。 これは、100,000 以上のオンライン ストアで使用されている WordPress テーマです。 一般に、ストアフロントは手動でインストールするか、テーマを検索またはアップロードして WP ダッシュボードからインストールできます。 これらの設定はすべて、WooCommerce ダッシュボードからいつでも使用できます。 製品の説明を WooCommerce に追加できるようになりました。 製品の価格と属性は最初のステップです。 商品の価格は、商品の価格によって決まります。
[製品] ボタンをクリックし、[製品] セクションから任意の製品を選択します。 商品データ セクションの設定の概要を以下に示します。 一般在庫と連動している商品は、配送での発送が可能です。 ニーズに合わせてストアフロントをカスタマイズすることは、強力な新機能です。
Storefront は良いテーマですか?

Storefront には素晴らしいことがたくさんあります。 WooCommerce のチームによって設計されています。つまり、WooCommerce およびそのすべてのアドオンとシームレスに統合されます。 また、非常にカスタマイズ可能なテーマでもあり、ブランドに合わせて色、フォント、レイアウトを変更できます. 全体として、Storefront は WooCommerce を使用するすべての人にとって優れた選択肢です。
WooCommerce の Storefront テーマを使用することは、間違いなく私たちのお気に入りの WooCommerce テーマです。 Themeforest は最新の多機能テーマをすべて提供するため、ほとんどの機関は、最も包括的な一連のテーマにすぐに採用します。 テーマが放棄されたり、公式プラグインで更新されなかったりすることを心配する必要はありません. WooCommerce Storefront はコア開発者によって構築および維持され、2 つのシステム間のシームレスな統合を保証します。 これは、開発者が特定の機能を開始して作業するために使用できる多くの優れたドキュメントです。 Storefront をカスタマイズするための独自のプラグインも作成されており、新しいアイテムの追加、チェックアウト スタイルの変更、フッターの変更などを行うことができます。
Storefront は最高の Woocommerce テーマですか?
理想的な WooCommerce テーマである Storefront Storefront を使用して、 e コマース ストアを作成できます。 このプラグインは、すべての WooCommerce 拡張機能と組み合わせて使用できます。 このテーマは、標準的なコーディング手法を使用して、検索エンジンでの Web サイトの速度とランキングを向上させます。
ストアフロントの子テーマとは?
親テーマとも呼ばれる WordPress 子テーマは、既存の WordPress テーマの機能を持つテーマです。 親テーマの子テーマを変更するために、機能を変更または追加できます。 WordPress Codex for Child Themes はそのようなテーマの 1 つです。
WordPress でストアフロントのテーマを変更するにはどうすればよいですか?

WordPress サイドバーで、[外観] をクリックします。 前述のように、[カスタマイズ] ボタンをクリックして、アクティブな Storefront テーマをカスタマイズできます。 または、[外観] で [カスタマイズ] を選択します。
WordPress の公式 WooCommerce テーマです。 この WordPress テーマは、オンライン ショップを構築する場合に最適です。 Storefront テーマをよりカスタマイズしやすくするプラグインを探している場合は、Storefront Pro をチェックしてください。 WooCommerce ストアをカスタマイズして売り上げを伸ばすにはどうすればよいですか? ここに101のオプションがあります。 Storefront Pro には、ナビゲーション メニューのレイアウトを変更する機能があります。 この手順で簡単にナビゲートできる Web サイトを作成できます。
また、さまざまな販売手法を活用して販売を促進することもできます。 まず、職場で安全を保つための 9 つのヒントを以下のビデオで説明します。 Storefront Pro を使用すると、WooCommerce 製品ページごとに異なる WooCommerce 製品ページ テンプレート レイアウトを作成できます。 Storefront Pro には、フルスクリーンの商品レイアウトや商品スライダーのデザインなど、Storefront のセット商品ページのデザインが含まれています。 変更する前に、各デザインがどのように見えるかをプレビューすることもできます。 Storefront Pro プラグインを使用してコーディングを学ばなくても、Storefront テーマを完全にカスタマイズできます。 この製品には、通常、最も成功している e コマース Web サイトでしか利用できない、幅広い素晴らしい機能とオプションが付属しています。
Storefront Pro アプリを使用すると、ページの背景を写真、色、またはビデオで変更できます。 適切な機能を選択すると、ストアは見栄えがよくなります。 Storefront Pro プラグインには、多数のモバイル オプションが組み込まれています。 その結果、モバイル フレンドリーなグリッドで立ち往生することを心配することなく、携帯電話やタブレットにストアを表示できます。 さらに、Storefront Pro には、テーマのコンテンツをカスタマイズできる多くの追加機能が含まれています。 この機能を使用して、フロント ページから注目の製品に至るまで、Web サイト全体で統一された外観を作成できます。

WordPress ストアフロントのテーマ

e コマース Web サイトで使用できる WordPress テーマは多数あります。 Storefront は、無料で多くの機能を利用できるため、人気のあるテーマです。 また、多くのプラグインと互換性があり、Web サイトに追加機能を追加できます。
これにより、デザイン プロセスを合理化しながら、クリーンで順応性のあるデザインを作成できます。 Web サイトの開発を支援するために他のプラグインをインストールすることもでき、Storefront テーマには両方が含まれています。 Storefront Designerは、1 つのサイトで使用する更新プログラムに対して年間 39 ドルを設定します。 すぐに 300,000 のダウンロード数がほぼ確実に到達するため、ストアが既に同じテーマを使用している Web サイトに基づいているように見えないようにすることが重要です。 CSS Hero は、Storefront テーマをカスタマイズするプロセスを簡素化し、使いやすくします。 このプラグインを使用すると、Storefront と組み合わせることで、独自のオンライン ストアを簡単に作成できます。
Storefront テーマのドキュメント
Storefront テーマのドキュメントは、Storefront テーマの使用方法を学習するための優れたリソースです。 テーマのインストールから、特定の Web サイトで動作するように構成するまで、すべての基本をカバーしています。 ドキュメントには、テーマの使用中に発生する可能性がある一般的な問題のトラブルシューティングに関するセクションも含まれています。 全体として、Storefront テーマのドキュメントは、Storefront テーマの使用方法を学びたい人にとって優れたリソースです。
WooCommerce.com では、WooCommerce 拡張機能の代わりに Storefront テーマを購入できます。 Storefront 用に設計された拡張機能は、Storefront コアと統合され、フロントエンドとバックエンドの間のシームレスな統合を可能にします。 コミュニティが生成した言語を使用して、Storefront を自分の言語でインストールできます。 WordPress.org はストアフロントの翻訳を担当しています。 Storefront 2.0 および WordPress 4.5 では、Site Identity テーマの外観機能を介してカスタム ロゴを追加できます。 自分の言語以外の言語で Storefront を翻訳する場合は、使用する言語に移動して提案を行います。 WordPress.org は、Storefront の翻訳を管理するサイトです。
店頭ワードプレス
ストアフロントの WordPress サイトを使用することには多くの利点があります。 おそらく最も明白な利点は、多くのお金を節約できることです。 オンライン ビジネスを運営している場合は、ホスティング、ドメイン名、およびその他の関連費用を支払う必要があります。 店頭の WordPress サイトを使用することで、これらのコストを回避できます。 さらに、店頭の WordPress サイトは、従来の e コマース サイトよりもセットアップと管理がはるかに簡単です。
現在、5000 を超える Web サイトが Storefront Pro を使用しています。 コードを記述することなく、このアプリの Storefront テーマを完全にカスタマイズできます。 100% 返金保証が提供されます。 購入から 14 日以内に完全に満足できない場合は、全額返金いたします。 ご満足いただけない場合は、サポートチームにご連絡ください。 Storefront Pro は、私が失っていた創造的な自由を取り戻し、命を救ってくれました。 これは私が今まで購入した中で最高のプラグインです。 これは私が今まで何かに費やした中で最も多くのお金です。
私を支えてくれた皆さんに感謝しています。私のウェブサイトを始めるのが待ちきれません。 1 年間、Storefront Pro のサポートと更新を利用できます。 無料の WooCommerce アドオン モジュールには、完璧なショップを作成するために使用できるカスタマイズ機能が含まれています。 Storefront テーマの新しいバージョンに更新すると、テーマを変更できなくなります。 何らかの理由で Storefront Pro に満足できない場合は、14 日以内に全額返金されます。
ストアフロントの子テーマ
ストアフロントの子テーマは、カスタム WordPress テーマの構築を開始するための優れた方法です。 これは、開始するために必要なファイルとコードのみを含む必要最小限のテーマです。 これは、カスタム テーマをゼロから作成したい開発者にとって、優れた出発点となります。
Homestore テーマは、公式の WooCommerce テーマ Storefront の一部である子テーマです。 メニューには、「ホームページ」という新しいセクションがあります。 このオプションを選択すると、ホームページ コンテンツの横にカスタム メニューを表示できます。 開始点として WooCommerce ダミー データをインポートすると、Web サイトでデモ製品リストを作成するのに役立ちます。 メニューは、他のすべての WordPress メニューと同じ方法で管理されます。 カテゴリをドラッグ アンド ドロップすることで、並べ替えることができます。 コンテンツを表示したくない場合は、単にチェックを外してください。
テキスト ウィジェットを使用してフッター領域から行動を促すフレーズを作成する場合は、次のコードを使用する必要があります。 このプラグインを使用すると、ページのタイトルを非表示にすることができます。これにより、サイトの任意のページのタイトルを非表示にすることができます。 ホームページに追加するショートコードは、 Storefront Product Hero 拡張機能によって有効になります。 Homestore を更新すると、その functions.php ファイルに加えた変更はすべて失われます。 プラグインにコード スニペットを含めることをお勧めします。
Woocommerce で子テーマを作成するにはどうすればよいですか?
WordPress ダッシュボードを使用すると、子テーマ フォルダーの zip ファイルをダウンロードして、Web サイトにアップロードできます。
