如何在 WordPress 中使用店面主題
已發表: 2022-10-07如果您想在 WordPress 中使用Storefront 主題,您需要做的第一件事是下載並安裝主題。 安裝並激活主題後,您可以通過轉到外觀 > 自定義部分開始自定義您的站點。 您可以在此處更改顏色、添加自己的徽標以及更改其他設置。 如果您想在您的網站上銷售產品,您需要安裝 WooCommerce 插件。 一旦安裝並配置了 WooCommerce,您就可以開始將產品添加到您的站點。 為此,請轉到產品 > 添加新部分。 您可以在此處添加產品標題、描述、價格和其他詳細信息。 設置好產品後,您就可以開始為您的商店創建頁面。 為此,請轉到頁面 > 添加新部分。 您可以在此處添加頁面標題、內容和其他詳細信息。 設置好頁面後,您就可以開始為您的商店創建菜單。 為此,請轉到外觀 > 菜單部分。 在這裡,您可以為不同的頁面創建菜單。 這就是您可以在 WordPress 中使用 Storefront 主題的方式。
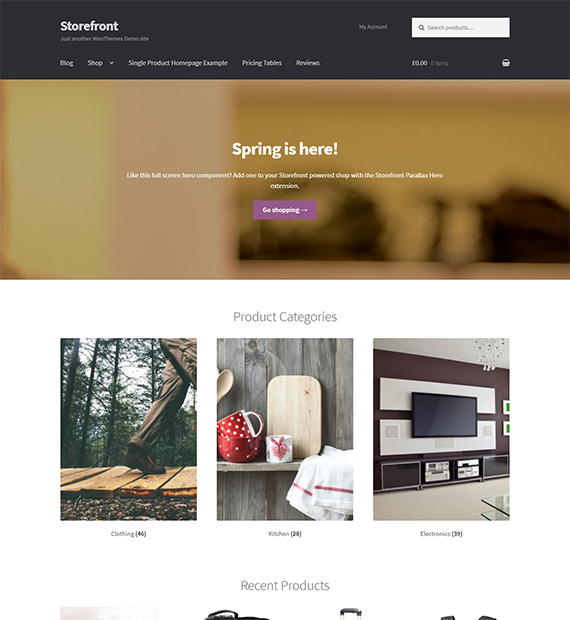
Storefront 是當今市場上最靈活和可擴展的 WooCommerce 主題之一。 它是超過 100,000 家在線商店使用的 WordPress 主題。 通常,您可以手動安裝 Storefront,也可以通過搜索主題或上傳主題來通過 WP 儀表板安裝。 您可以隨時從 WooCommerce 儀表板使用所有這些設置。 現在可以將產品描述添加到 WooCommerce。 產品價格和屬性是第一步。 產品的價格是由產品的價格決定的。
單擊“產品”按鈕,然後從“產品”部分選擇任何產品。 下面提供了產品數據部分設置的快速概覽。 與一般庫存相關的產品可以通過運輸方式運輸。 自定義店面以滿足您的需求是一項強大的新功能。
店面是一個好的主題嗎?

Storefront 有很多很棒的東西。 它由 WooCommerce 的團隊設計,這意味著它與 WooCommerce 及其所有附加組件無縫集成。 它也是一個非常可定制的主題,允許您更改顏色、字體和佈局以匹配您的品牌。 總體而言,Storefront 是任何使用 WooCommerce 的人的絕佳選擇。
使用 WooCommerce 的 Storefront 主題毫無疑問是我們最喜歡的 WooCommerce 主題。 由於 Themeforest 提供了所有最新的多功能主題,因此大多數機構很快將其用於最全面的主題陣列。 您不必擔心主題被放棄或未使用官方插件更新。 WooCommerce Storefront 由核心開發人員構建和維護,確保兩個系統之間的無縫集成。 開發人員可以使用許多優秀的文檔來開始並著手處理他們的特定功能。 我們還創建了用於自定義 Storefront 的自己的插件,允許您添加新項目、更改結帳樣式和更改頁腳等。
店面是最好的 Woocommerce 主題嗎?
您可以使用理想的 WooCommerce 主題 Storefront Storefront 創建電子商務商店。 您可以將此插件與所有 WooCommerce 擴展一起使用。 該主題使用標準編碼實踐來提高您的網站在搜索引擎上的速度和排名。
什麼是店面兒童主題?
WordPress 子主題,也稱為父主題,是具有現有 WordPress 主題功能的主題。 您可以更改或添加功能到父主題的子主題以修改它們。 WordPress Codex for Child Themes 就是這樣一個主題。
如何更改 WordPress 中的店面主題?

在 WordPress 側邊欄中,單擊外觀。 如前所述,您可以通過單擊自定義按鈕來自定義活動的店面主題。 或者,在外觀下,選擇自定義。
它是 WordPress 的官方 WooCommerce 主題。 如果您想建立一個在線商店,這個 WordPress 主題是一個很好的選擇。 如果您正在尋找使 Storefront Theme 更具可定制性的插件,請查看 Storefront Pro。 您如何自定義您的WooCommerce 商店並增加銷售額? 這裡有 101 個選項。 Storefront Pro 能夠更改導航菜單的佈局。 通過此步驟,您將能夠創建一個易於導航的網站。
您還可以利用各種銷售產生技術來促進銷售。 首先,在工作場所保持安全的九個技巧,將在下面的視頻中介紹。 使用 Storefront Pro,您可以為每個 WooCommerce 產品頁面創建不同的 WooCommerce 產品頁面模板佈局。 Storefront Pro 中包含 Storefront 的 Set Product Page 設計,包括全屏產品佈局和產品滑塊設計。 您甚至可以在更改之前預覽每個設計的外觀。 您可以完全自定義店面主題,而無需使用 Storefront Pro 插件學習任何編碼。 該產品具有廣泛的出色功能和選項,這些功能和選項通常僅在最成功的電子商務網站上可用。

Storefront Pro 應用程序允許您更改照片、顏色或視頻中頁面的背景。 當您選擇正確的功能時,您的商店會看起來很棒。 Storefront Pro 插件內置了許多移動選項。 因此,您可以在手機或平板電腦上展示您的商店,而不必擔心它會卡在適合移動設備的網格中。 此外,Storefront Pro 包含許多附加功能,可讓您自定義主題的內容。 您可以使用此功能在您的網站上創建統一的外觀,從首頁開始一直到您的特色產品。
WordPress店面主題

電子商務網站有許多可用的 WordPress 主題。 Storefront 是一個流行的主題,因為它是免費的並且有許多可用的功能。 它還與許多插件兼容,可以為您的網站添加額外的功能。
它允許您創建乾淨、適應性強的設計,同時還可以簡化您的設計過程。 也可以安裝其他插件來幫助開發您的網站,店面主題包括這兩者。 Storefront Designer每年將花費您 39 美元,以便在單個站點上使用更新。 至關重要的是,您的商店不要看起來好像它基於已經使用相同主題的網站,因為 300,000 的下載量幾乎肯定會很快到來。 CSS Hero 簡化了自定義 Storefront 主題的過程,使其易於使用。 此插件將允許您通過將其與 Storefront 結合來輕鬆創建自己的在線商店。
店面主題文檔
Storefront 主題文檔是學習如何使用 Storefront 主題的絕佳資源。 它涵蓋了所有基礎知識,從安裝主題到將其配置為與您的特定網站一起使用。 該文檔還包括有關解決您在使用主題時可能遇到的常見問題的部分。 總體而言,對於想要學習如何使用 Storefront 主題的人來說,Storefront 主題文檔是一個極好的資源。
在 WooCommerce.com,您可以購買 Storefront 主題作為任何 WooCommerce 擴展的替代品。 為 Storefront 設計的擴展與 Storefront 核心集成,允許前端和後端之間的無縫集成。 您可以使用社區生成的語言以您的語言安裝 Storefront。 WordPress.org 負責店面的翻譯。 在 Storefront 2.0 和 WordPress 4.5 中,您可以通過站點標識主題的外觀功能添加自定義徽標。 如果您想用您自己的語言以外的語言翻譯 Storefront,請導航到您要使用的語言並提出建議。 WordPress.org 是管理 Storefront 翻譯的網站。
店面WordPress
使用店面 WordPress 網站有很多好處。 也許最明顯的好處是它可以為您節省很多錢。 如果您經營在線業務,則需要支付託管、域名和任何其他相關費用。 通過使用店面 WordPress 網站,您可以避免這些費用。 此外,店面 WordPress 網站比傳統電子商務網站更容易設置和管理。
目前有超過 5000 個網站使用 Storefront Pro。 您可以在此應用程序中完全自定義店面主題,而無需編寫任何代碼。 提供 100% 退款保證。 如果您在購買後 14 天內不完全滿意,我們將提供全額退款; 如果您不滿意,請聯繫我們的支持團隊。 Storefront Pro 讓我找回了我一直缺少的創作自由,它挽救了我的生命。 這是迄今為止我購買過的最好的插件。 這是我花在任何事情上最多的錢。
我很感謝所有支持我的人,我迫不及待地想開始我的網站。 在一年內,您可以利用 Storefront Pro 的支持和更新。 免費的 WooCommerce 附加模塊包括可用於創建完美商店的自定義功能。 當您更新到較新版本的店面主題時,您將無法再以任何方式修改主題。 如果您因任何原因對 Storefront Pro 不滿意,您將在 14 天內全額退款。
店面兒童主題
店面子主題是開始構建自定義 WordPress 主題的好方法。 這是一個簡單的主題,僅包含入門所需的文件和代碼。 這對於想要從頭開始創建自定義主題的開發人員來說是一個很好的起點。
Homestore 主題是一個子主題,是官方 WooCommerce 主題店面的一部分。 在菜單中,有一個名為“主頁”的新部分。 通過選擇此選項,可以在主頁內容旁邊顯示自定義菜單。 導入 WooCommerce 虛擬數據作為起點可以幫助您在網站上創建演示產品列表。 該菜單的管理方式與所有其他 WordPress 菜單相同。 通過拖放類別,您可以重新排列它們。 如果您不想顯示任何內容,只需取消選中它即可。
如果您使用文本小部件從頁腳區域發出號召性用語,則需要使用以下代碼。 使用此插件可以隱藏頁面的標題,該插件允許您隱藏站點上任何頁面的標題。 將其添加到主頁的簡碼由Storefront Product Hero 擴展啟用。 如果您更新 Homestore,您對其 functions.php 文件所做的任何更改都將丟失。 建議您在插件中包含任何代碼片段。
如何在 Woocommerce 中創建子主題?
WordPress 儀表板允許您下載子主題文件夾 zip 文件並將其上傳到您的網站。
