創建有效的 Slick Slider 之前的清單
已發表: 2023-04-03滑塊旨在響應和有效。 如果您的滑塊沒有響應和有效,那麼創建這樣一個不能給您良好轉換率的滑塊是沒有意義的。
在此博客中,我們將討論創建適用於您網站的滑塊的清單 -
- 規劃與繪圖
- 選擇合適的佈局
- 僅使用優化的圖像
- 為您的設備選擇特定的背景圖片
1.規劃與繪圖
在開始製作滑塊之前,請花時間考慮並回答這些問題。 這對於製作有效且計劃周密的滑塊至關重要。
在開始之前,這 6 個問題可以幫助您開始——
- 你想讓滑塊完成什麼? 您應該能夠回答的最關鍵的問題之一就是這個問題。
- 您是想創建一個畫廊,將其用作設計功能,還是想讓用戶做某事?
- 您想將其包含在您的帖子或產品頁面或主頁上的輪播中嗎?
- 您需要哪種滑塊? 對於您的網站,您更喜歡整頁滑塊、全角滑塊還是輪播?
- 你要在滑塊裡放什麼? 在開始構建滑塊之前準備好文本和圖像可以節省時間。
- 您需要多少張幻燈片? 你想製作一個包含一定數量幻燈片的圖像滑塊還是一個包含一張幻燈片的英雄塊?

2.選擇合適的佈局
在構造滑塊時設置正確的佈局是必不可少的,因為每個設備都有不同的尺寸。 佈局決定了滑塊在各種屏幕尺寸上的功能,而滑塊尺寸決定了滑塊尺寸比例。 如果您選擇盒裝樣式,則滑塊可以與其所在的容器一樣大。
如果使用全寬佈局,滑塊將在必要時延伸到其容器之外,因為它會努力填充瀏覽器左右兩側之間的區域。 但是,高度不會垂直填充瀏覽器窗口,因為它將由所選滑塊的大小決定。 如果您希望屏幕的整個寬度和高度都成為您的滑塊。

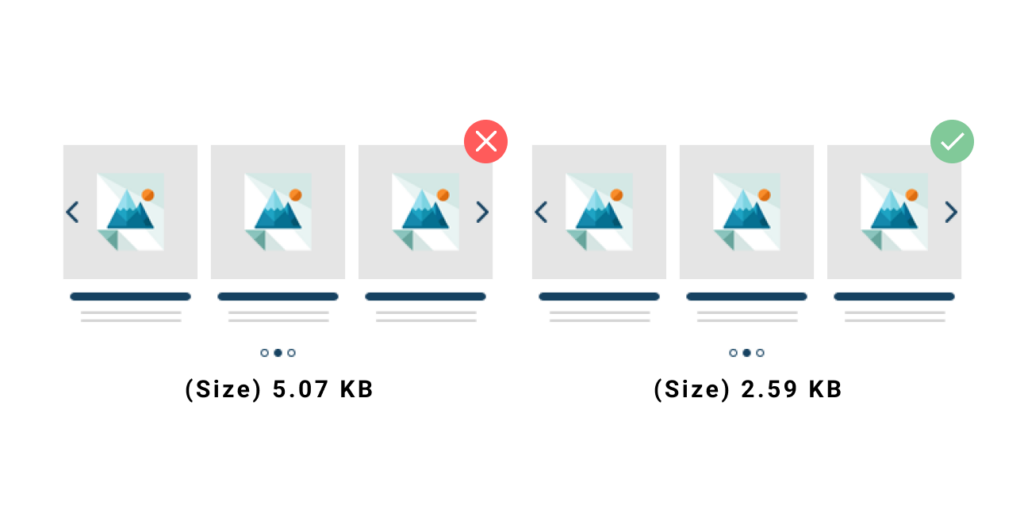
3. 只使用優化過的圖片
在設計滑塊時考慮圖像的大小和質量很重要。 大圖像會使您的滑塊移動得更慢,這可能會令人不安。 您應該知道,如果圖像的質量過高,它的尺寸也可能很小。 避免使用質量高於某一點的圖像,因為觀眾的眼睛無法分辨出差異。

4.為您的設備選擇特定的背景圖片
您的背景圖像可能會在台式計算機上完美顯示和運行,但在移動設備上則不然。 也許它在移動設備上看起來也不錯,但加載速度很慢。 移動設備用戶不應加載對於他們的屏幕而言過於寬泛和過大的圖像。 您可以為每個設備選擇不同的照片以防止這種情況發生,這也將加快加載速度。

- 佈局
如果您使用結構,您可能會認出頁面構建器。 您可以使用行和列構建滑塊,它還可以幫助圖層對齊。 我建議您應該始終使用佈局和內容模式; 這將簡化整個施工過程。
- 建立價值後的包裝
如果您使用 rows 和 cols 構造滑塊,則可以在 col 應該換行的位置指定斷點。 在移動設備上,您可以將列分組在一起,此功能特別有用。
5. 網站設計
網站的設計可以產生很大的不同。 訪問者必須能夠在桌面和移動設備上閱讀所有材料。 如果您想打造簡單、現代的外觀,請盡量保持滑塊的和諧。 換句話說,盡量限制您使用的字體系列和顏色的數量。
- 查看響應式視圖——始終檢查手機和平板電腦視圖,並根據需要進行調整。
- 維護設計——使用協調的字體系列和顏色。
- 旨在限制您的文本——如果您在滑塊中包含太多文本,訪問者將不會閱讀它。 相反,放置一個帶有一些簡短措辭的 CTA 按鈕,並將人們引導到另一個頁面。
- 混合編輯技術——構建和放置內容的最佳選擇是內容模式。 對於裝飾和構建戰略性放置的圖層,畫布模式是理想的。
- 不要過度設計 -避免使用動畫、效果和顏色使滑塊超載,因為這會激怒您的觀眾。
6. 禁用設備上的滑塊
對於許多設備,您不僅可以隱藏圖層,甚至可以隱藏整個滑塊。 在設備上,如果不需要滑塊,您可以禁用它,因此不會向您的網站添加任何代碼。
- 控件
除了層和背景圖像之外,滑塊中還有其他響應元素。 控件允許您指定一個響應值,該值確定控件在各種設備上應調整大小或擴展的程度。
如果更改響應值無效,也可以在任何設備上隱藏控件。 隱藏這些將通過使滑塊和頁面更清潔來改善用戶體驗。
7.滑塊搜索引擎優化
在創建針對搜索引擎優化的內容時,您必須了解 SEO 的基礎知識。 例如,圖像和標題對於您的 SEO 結構至關重要。 確保包括標題和段落,以保證您的滑塊在這方面表現良好。 確保在每張圖片上填寫alt 標籤,使其對 SEO 友好。
8.跟踪績效
當人們訪問您的網站時,他們預計加載時間會很快。 滑塊是影響速度的眾多變量之一。 您應該正確使用滑塊,因為它會對頁面加載速度產生重大影響。
- 使用有限數量的幻燈片 -不要向滑塊添加超過 5 張幻燈片,除非你正在製作圖片庫。
- 您的圖像優化——照片的尺寸和質量是您應該考慮的最重要的方面。 避免使用過大和高質量的照片。
- 字體系列原則。 如果您使用大量不同的字體系列,則頁面的加載時間可能會增加,因為每個字體系列都需要單獨加載。
使用參數進行優化。 您的圖像可以優化為較低的分辨率和質量。 它們也可以延遲加載或轉換為 WebP 格式。
結論
如果您知道重要的細節,那麼製作滑塊將會很有趣。 如果您使用優化的圖像、完成 alt 標籤並在各種設備上測試結果,您的滑塊將成為您頁面的重要組成部分。 為了獲得更好的功能和更好的滑塊體驗, 下載光滑的滑塊插件。
其他相關文章:
適用於 WordPress 的最佳五個電子郵件訂閱彈出式插件
2023 年網站上使用的前 5 個倒數計時器插件
查看 2022 年 5 大免費滑塊革命替代品!
