Lista de verificación antes de crear un control deslizante eficaz
Publicado: 2023-04-03Los controles deslizantes están destinados a ser receptivos y efectivos. Si su control deslizante no responde ni es efectivo, entonces no tiene sentido crear un control deslizante que no pueda brindarle buenas tasas de conversión.
En este blog, discutiremos sobre la lista de verificación para crear un control deslizante que funcione para su sitio web.
- PLANIFICACIÓN Y PLOTEO
- ELIJA EL DISEÑO ADECUADO
- USA SOLO LAS IMÁGENES OPTIMIZADAS
- ELIJA UNA IMAGEN DE FONDO ESPECÍFICA PARA SU DISPOSITIVO
1. Planificación y Trazado
Antes de comenzar a hacer su control deslizante, tómese el tiempo para considerar y responder a estas preguntas. Es crucial para producir un control deslizante efectivo y bien planificado.
Antes de comenzar, estas 6 preguntas pueden ayudarlo a comenzar:
- ¿Qué desea que logre el control deslizante? Una de las preguntas más cruciales que debería poder responder es esta.
- ¿Quiere crear una galería, usarla como una función de diseño o está intentando que el usuario haga algo?
- ¿Quieres incluirlo en tu publicación o en un carrusel en la página de tu producto o en la página de inicio?
- ¿Qué tipo de control deslizante necesita? Para su sitio web, ¿prefiere un control deslizante de página completa, un control deslizante de ancho completo o un carrusel?
- ¿Qué vas a poner en el control deslizante? Puede ahorrar tiempo si tiene el texto y las imágenes listos antes de comenzar a construir su control deslizante.
- Cuantas diapositivas necesitas? ¿Quieres hacer un control deslizante de imagen con un número determinado de diapositivas o un bloque héroe con una diapositiva?

2. Elija el diseño adecuado
Establecer el diseño adecuado es esencial al construir un control deslizante porque cada dispositivo tiene un tamaño diferente. El diseño determina cómo debe funcionar su control deslizante en varios tamaños de pantalla, mientras que el tamaño del control deslizante determina la relación de tamaño del control deslizante. El control deslizante puede ser tan grande como el contenedor en el que se encuentra si elige un estilo en caja.
Si se usa el diseño de ancho completo, el control deslizante, si es necesario, se extenderá fuera de su contenedor, ya que se esfuerza por llenar el área entre los lados izquierdo y derecho de su navegador. Sin embargo, la altura no llenará la ventana del navegador verticalmente porque estará determinada por el tamaño del control deslizante elegido. Si desea que todo el ancho y alto de su pantalla sea su control deslizante.

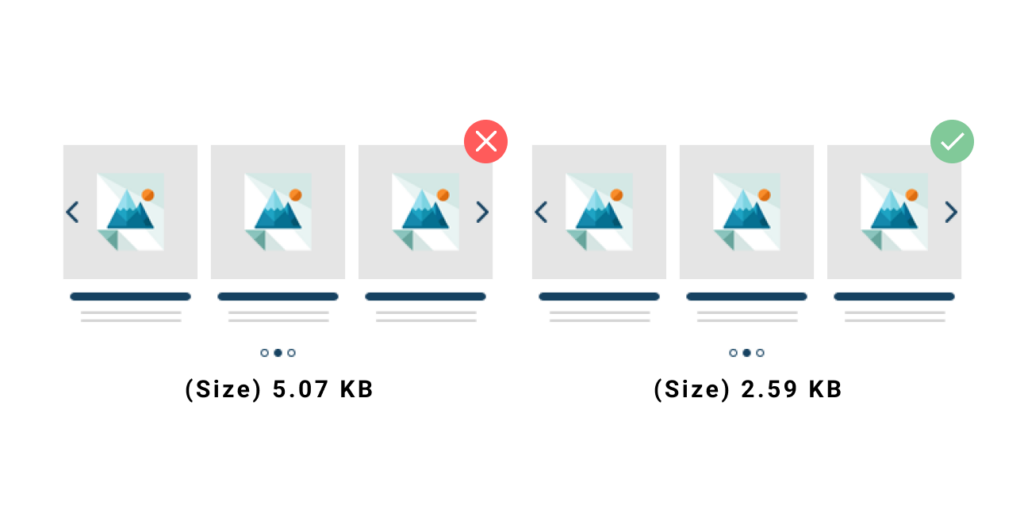
3. Usa solo las imágenes optimizadas
Es importante tener en cuenta el tamaño y la calidad de las imágenes al diseñar un control deslizante. Las imágenes grandes pueden hacer que el control deslizante se mueva más lentamente, lo que puede ser inquietante. Debes tener en cuenta que si la calidad de una imagen es excesivamente alta, también puede tener un tamaño reducido. Evite usar imágenes con una calidad superior a cierto punto porque los ojos de los espectadores no podrán notar la diferencia.

4. Elija una imagen de fondo específica para su dispositivo
Su imagen de fondo puede aparecer y funcionar perfectamente en una computadora de escritorio, pero no en un dispositivo móvil. Tal vez también aparezca bien en los dispositivos móviles, pero se carga lentamente. Los usuarios de dispositivos móviles no deben cargar una imagen que sea demasiado ancha y grande para sus pantallas. Puede elegir diferentes fotos para cada dispositivo para evitar que eso suceda, lo que también acelerará la carga.
- DISEÑOS
Los creadores de páginas pueden ser reconocibles para usted si usa una estructura. Puede construir su control deslizante usando filas y columnas, y también puede ayudar con la alineación de capas. Puedo aconsejar que siempre debe usar un diseño y el modo de contenido; esto simplificará el proceso de construcción en general.

- ESTABLEZCA UNA ENVOLTURA DESPUÉS DEL VALOR
Puede especificar puntos de interrupción donde debe ajustarse la columna si construye su control deslizante con filas y columnas. En los dispositivos móviles, donde puede agrupar las columnas una debajo de la otra, esta característica es particularmente útil.
5. Diseño del sitio web
El diseño de un sitio web puede marcar una gran diferencia. El visitante debe poder leer todo el material tanto en computadoras de escritorio como en dispositivos móviles. Trate de mantener intacta la armonía de su control deslizante si desea producir una apariencia simple y moderna. En otras palabras, trate de limitar la cantidad de familias de fuentes y colores que usa.
- Eche un vistazo a las vistas receptivas : siempre examine la vista de dispositivos móviles y tabletas, y ajústela según sea necesario.
- Mantenga el diseño: utilice familias de fuentes y colores que coordinen.
- Intente limitar su texto : los visitantes no lo leerán si incluye demasiado texto en su control deslizante. En su lugar, coloque un botón CTA con una redacción breve y dirija a las personas a otra página.
- Combine las técnicas de edición : la mejor opción para estructurar y colocar su contenido está en el modo de contenido. Para la ornamentación y la construcción de capas estratégicamente ubicadas, el modo lienzo es ideal.
- No se exceda con su diseño: evite sobrecargar su control deslizante con animaciones, efectos y colores porque esto podría irritar a su audiencia.
6. Deshabilitar controles deslizantes en dispositivos
Con muchos dispositivos, puede ocultar no solo capas, sino incluso todo el control deslizante. En un dispositivo, puede deshabilitar el control deslizante si no lo necesita y, como resultado, no se agregarán códigos a su sitio web.
- Control S
Hay otros elementos receptivos en su control deslizante además de las capas y las imágenes de fondo. Los controles le permiten especificar un valor de respuesta que determina cuánto debe cambiar el tamaño o expandirse el control en varios dispositivos.
Los controles también se pueden ocultar en cualquier dispositivo si cambiar el valor de respuesta no es efectivo. Ocultarlos mejorará la experiencia del usuario al hacer que el control deslizante y la página sean más limpios.
7. Control deslizante de SEO
Debe conocer los fundamentos de SEO al crear contenido optimizado para motores de búsqueda. Por ejemplo, las imágenes y los encabezados son cruciales para su estructura de SEO. Asegúrese de incluir encabezados y párrafos también para garantizar que su control deslizante funcione bien en este sentido. Asegúrese de completar la etiqueta alt en cada imagen para que sea compatible con SEO.
8. Seguimiento del rendimiento
Cuando las personas acceden a su sitio web, anticipan un tiempo de carga rápido. El control deslizante es una de las muchas variables que afectan la velocidad. Debe usar un control deslizante correctamente porque puede tener un impacto significativo en la rapidez con la que se carga una página.
- Use un número limitado de diapositivas: no agregue más de 5 diapositivas a su control deslizante a menos que esté creando una galería de imágenes.
- Optimización de su imagen : el tamaño y la calidad de las fotos son los aspectos más cruciales que debe considerar. Evita usar fotos excesivamente grandes y de alta calidad.
- Principio de familia tipográfica. El tiempo de carga de su página puede aumentar si usa muchas familias de fuentes distintas porque cada una debe cargarse por separado.
Utilice los parámetros para la optimización. Sus imágenes se pueden optimizar para que sean de menor resolución y calidad. También se pueden cargar de forma diferida o convertir a formato WebP.
Conclusión
Hacer un control deslizante será agradable si está al tanto de los detalles importantes. Su control deslizante será un componente crucial de su página si usa imágenes optimizadas, completa las etiquetas alt y prueba el resultado en varios dispositivos. Para obtener mejores funciones y una mejor experiencia con el control deslizante, descargar el Complemento deslizante pulido.
Otro artículo relacionado:
Los cinco mejores complementos emergentes de suscripción de correo electrónico para WordPress
Los 5 mejores complementos de temporizador de cuenta regresiva para usar en su sitio web 2023
¡Vea estas 5 mejores alternativas gratuitas de Slider Revolution para 2022!
