Liste de contrôle avant de créer un slider efficace
Publié: 2023-04-03Les curseurs sont censés être réactifs et efficaces. Si votre curseur n'est pas réactif et efficace, il est inutile de créer un tel curseur qui ne peut pas vous donner de bons taux de conversion.
Dans ce blog, nous discuterons de la liste de contrôle pour créer un slider qui fonctionne pour votre site Web-
- PLANIFICATION ET TRACÉ
- CHOISISSEZ LA DISPOSITION ADAPTÉE
- UTILISEZ UNIQUEMENT LES IMAGES OPTIMISÉES
- CHOISISSEZ UNE IMAGE DE FOND SPÉCIFIQUE POUR VOTRE APPAREIL
1. Planification et tracé
Avant de commencer à fabriquer votre slider, prenez le temps de réfléchir et de répondre à ces questions. Il est crucial pour produire un slider efficace et bien planifié.
Avant de commencer, ces 6 questions peuvent vous aider à démarrer-
- Que voulez-vous que le curseur accomplisse ? L'une des questions les plus cruciales auxquelles vous devriez pouvoir répondre est celle-ci.
- Voulez-vous créer une galerie, l'utiliser comme élément de conception ou essayez-vous d'inciter l'utilisateur à faire quelque chose ?
- Voulez-vous l'inclure dans votre message ou un carrousel sur votre page produit ou la page d'accueil ?
- De quel type de curseur avez-vous besoin ? Pour votre site Web, préférez-vous un slider pleine page, un slider pleine largeur ou un carrousel ?
- Qu'allez-vous mettre dans le slider ? Vous pouvez gagner du temps en préparant le texte et les images avant de commencer à créer votre slider.
- De combien de diapositives avez-vous besoin ? Voulez-vous créer un curseur d'image avec un nombre défini de diapositives ou un bloc héros avec une seule diapositive ?

2. Choisissez la mise en page appropriée
Il est essentiel de définir la disposition appropriée lors de la construction d'un curseur, car chaque appareil a une taille différente. La disposition détermine comment votre curseur doit fonctionner sur différentes tailles d'écran, tandis que la taille du curseur détermine le rapport de taille du curseur. Le curseur peut être aussi grand que le conteneur dans lequel il se trouve si vous choisissez un style en boîte.
Si la disposition Pleine largeur est utilisée, le curseur s'étendra, si nécessaire, à l'extérieur de son conteneur puisqu'il s'efforce de remplir la zone entre les côtés gauche et droit de votre navigateur. Mais la hauteur ne remplira pas la fenêtre du navigateur verticalement car elle sera déterminée par la taille du curseur choisi. Si vous voulez que toute la largeur et la hauteur de votre écran soient votre curseur.

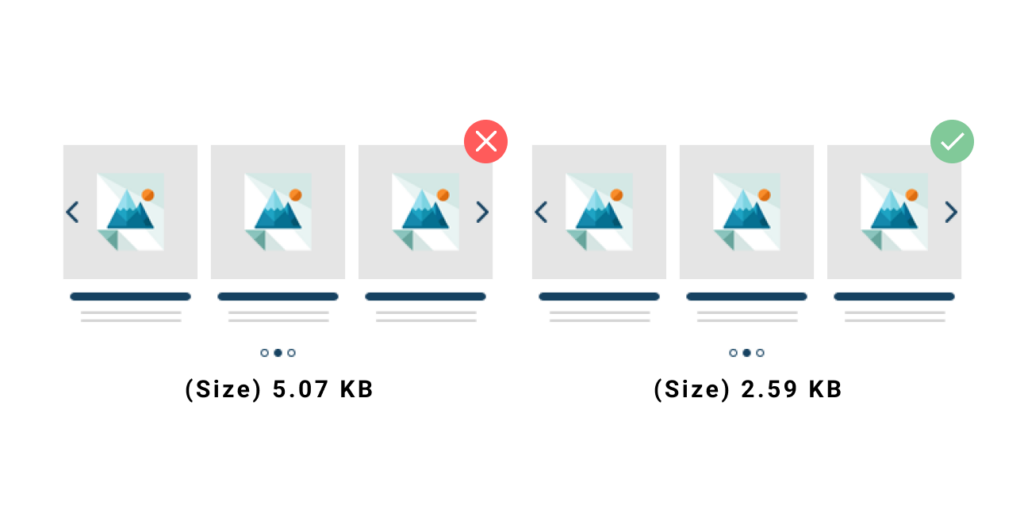
3. Utilisez uniquement les images optimisées
Il est important de tenir compte de la taille et de la qualité des images lors de la conception d'un curseur. Les grandes images peuvent faire bouger votre curseur plus lentement, ce qui peut être troublant. Vous devez savoir que si la qualité d'une image est excessivement élevée, elle peut aussi avoir une petite taille. Évitez d'utiliser des images dont la qualité dépasse un certain point, car les yeux des spectateurs ne pourront pas faire la différence.

4. Choisissez une image d'arrière-plan spécifique pour votre appareil
Votre image d'arrière-plan peut apparaître et fonctionner parfaitement sur un ordinateur de bureau, mais pas sur un appareil mobile. Peut-être que cela semble également correct sur les appareils mobiles, mais il se charge lentement. Les utilisateurs d'appareils mobiles ne doivent pas charger une image trop large et trop grande pour leurs écrans. Vous pouvez choisir différentes photos pour chaque appareil pour éviter que cela ne se produise, ce qui accélérera également le chargement.
- DISPOSITIONS
Les constructeurs de pages peuvent vous être reconnaissables si vous utilisez une structure. Vous pouvez construire votre curseur à l'aide de lignes et de colonnes, et il peut également faciliter l'alignement des calques. Je peux vous conseiller de toujours utiliser une mise en page et le mode contenu ; cela simplifiera le processus de construction dans son ensemble.

- ÉTABLISSEZ UN ENVELOPPEMENT APRÈS LA VALEUR
Vous pouvez spécifier des points d'arrêt où le col doit s'enrouler si vous construisez votre curseur avec des lignes et des cols. Sur les appareils mobiles, où vous pouvez regrouper les colonnes les unes sous les autres, cette fonctionnalité est particulièrement utile.
5. Conception de site Web
La conception d'un site Web peut faire une grande différence. Le visiteur doit être capable de lire tout le matériel sur les ordinateurs de bureau et les appareils mobiles. Essayez de garder l'harmonie de votre curseur intacte si vous voulez produire un look simple et moderne. En d'autres termes, essayez de limiter le nombre de familles de polices et de couleurs que vous utilisez.
- Jetez un œil aux vues réactives – Examinez toujours la vue mobile et tablette, et ajustez si nécessaire.
- Maintenez la conception - Utilisez des familles de polices et des couleurs qui se coordonnent.
- Visez à limiter votre texte – Les visiteurs ne le liront pas si vous incluez trop de texte dans votre slider. Au lieu de cela, placez un bouton CTA avec une brève formulation et dirigez les gens vers une autre page.
- Mélangez les techniques d'édition - La meilleure option pour structurer et placer votre contenu est en mode contenu. Pour l'ornementation et la construction de couches stratégiquement placées, le mode toile est idéal.
- N'exagérez pas avec votre conception - Évitez de surcharger votre curseur avec des animations, des effets et des couleurs, car cela pourrait irriter votre public.
6. Désactiver les curseurs sur les appareils
Avec de nombreux appareils, vous pouvez dissimuler non seulement des calques, mais même l'intégralité de votre curseur. Sur un appareil, vous pouvez désactiver le curseur si vous n'en avez pas besoin, et aucun code ne sera ajouté à votre site Web en conséquence.
- Contrôles
Il existe d'autres éléments réactifs dans votre curseur en plus des calques et des images d'arrière-plan. Les contrôles vous permettent de spécifier une valeur réactive qui détermine le degré de redimensionnement ou d'extension du contrôle sur divers appareils.
Les commandes peuvent également être masquées sur n'importe quel appareil si la modification de la valeur réactive est inefficace. Les masquer améliorera l'expérience utilisateur en rendant le curseur et la page plus propres.
7. Slider SEO
Vous devez être conscient des principes fondamentaux du référencement lors de la création de contenu optimisé pour les moteurs de recherche. Par exemple, les images et les titres sont cruciaux pour votre structure SEO. Assurez-vous d'inclure également des titres et des paragraphes pour garantir que votre curseur fonctionne bien à cet égard. Assurez-vous de remplir la balise alt sur chaque image pour la rendre compatible avec le référencement.
8. Suivez les performances
Lorsque les gens accèdent à votre site Web, ils anticipent un temps de chargement rapide. Le curseur est l'une des nombreuses variables qui affectent la vitesse. Vous devez utiliser un curseur correctement car il peut avoir un impact significatif sur la rapidité de chargement d'une page.
- Utilisez un nombre limité de diapositives - N'ajoutez pas plus de 5 diapositives à votre curseur, sauf si vous créez une galerie d'images.
- Optimisation de votre image - La taille et la qualité des photos sont les aspects les plus cruciaux à prendre en compte. Évitez d'utiliser des photos trop grandes et de haute qualité.
- Principe de la famille de polices. Le temps de chargement de votre page peut augmenter si vous utilisez beaucoup de familles de polices distinctes car chacune doit être chargée séparément.
Utilisez les paramètres d'optimisation. Vos images peuvent être optimisées pour être de résolution et de qualité inférieures. Ils peuvent également être chargés paresseusement ou convertis au format WebP.
Conclusion
Faire un curseur sera agréable si vous êtes conscient des détails importants. Votre curseur sera un élément crucial de votre page si vous utilisez des images optimisées, complétez les balises alt et testez le résultat sur différents appareils. Pour obtenir de meilleures fonctionnalités et une meilleure expérience de curseur, télécharger le plugin de curseur lisse.
Autre article connexe :
Les cinq meilleurs plugins contextuels d'abonnement par e-mail pour WordPress
Top 5 des plugins de compte à rebours à utiliser sur votre site Web 2023
Découvrez ces 5 meilleures alternatives gratuites de Slider Revolution pour 2022 !
