创建有效的 Slick Slider 之前的清单
已发表: 2023-04-03滑块旨在响应和有效。 如果您的滑块没有响应和有效,那么创建这样一个不能给您良好转换率的滑块是没有意义的。
在此博客中,我们将讨论创建适用于您网站的滑块的清单 -
- 规划与绘图
- 选择合适的布局
- 仅使用优化的图像
- 为您的设备选择特定的背景图片
1.规划与绘图
在开始制作滑块之前,请花时间考虑并回答这些问题。 这对于制作有效且计划周密的滑块至关重要。
在开始之前,这 6 个问题可以帮助您开始——
- 你想让滑块完成什么? 您应该能够回答的最关键的问题之一就是这个问题。
- 您是想创建一个画廊,将其用作设计功能,还是想让用户做某事?
- 您想将其包含在您的帖子或产品页面或主页上的轮播中吗?
- 您需要哪种滑块? 对于您的网站,您更喜欢整页滑块、全角滑块还是轮播?
- 你要在滑块里放什么? 在开始构建滑块之前准备好文本和图像可以节省时间。
- 您需要多少张幻灯片? 你想制作一个包含一定数量幻灯片的图像滑块还是一个包含一张幻灯片的英雄块?

2.选择合适的布局
在构造滑块时设置正确的布局是必不可少的,因为每个设备都有不同的尺寸。 布局决定了滑块在各种屏幕尺寸上的功能,而滑块尺寸决定了滑块尺寸比例。 如果您选择盒装样式,则滑块可以与其所在的容器一样大。
如果使用全宽布局,滑块将在必要时延伸到其容器之外,因为它会努力填充浏览器左右两侧之间的区域。 但是,高度不会垂直填充浏览器窗口,因为它将由所选滑块的大小决定。 如果您希望屏幕的整个宽度和高度都成为您的滑块。

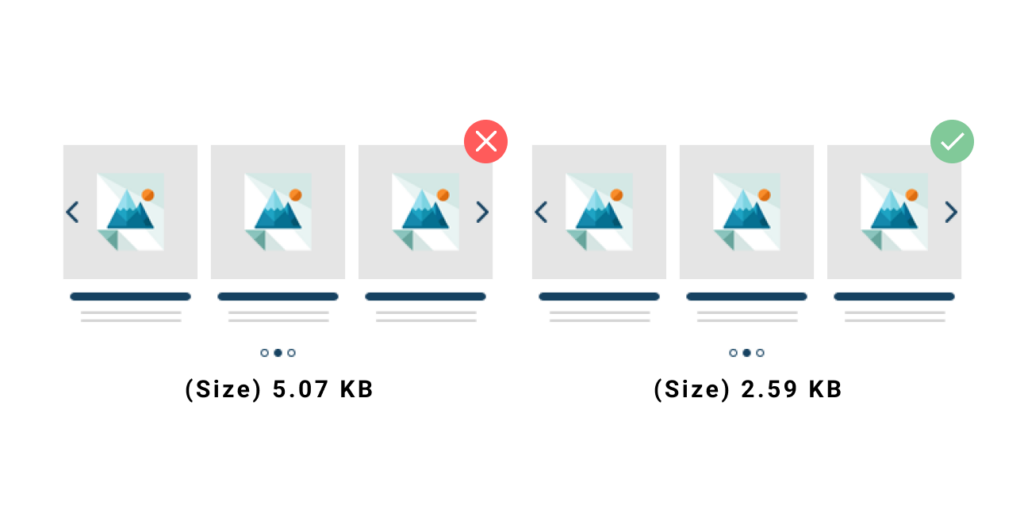
3. 只使用优化过的图片
在设计滑块时考虑图像的大小和质量很重要。 大图像会使您的滑块移动得更慢,这可能会令人不安。 您应该知道,如果图像的质量过高,它的尺寸也可能很小。 避免使用质量高于某一点的图像,因为观众的眼睛无法分辨出差异。

4.为您的设备选择特定的背景图片
您的背景图像可能会在台式计算机上完美显示和运行,但在移动设备上则不然。 也许它在移动设备上看起来也不错,但加载速度很慢。 移动设备用户不应加载对于他们的屏幕而言过于宽泛和过大的图像。 您可以为每个设备选择不同的照片以防止这种情况发生,这也将加快加载速度。

- 布局
如果您使用结构,您可能会认出页面构建器。 您可以使用行和列构建滑块,它还可以帮助图层对齐。 我建议您应该始终使用布局和内容模式; 这将简化整个施工过程。
- 建立价值后的包装
如果您使用 rows 和 cols 构造滑块,则可以在 col 应该换行的位置指定断点。 在移动设备上,您可以将列分组在一起,此功能特别有用。
5. 网站设计
网站的设计可以产生很大的不同。 访问者必须能够在桌面和移动设备上阅读所有材料。 如果您想打造简单、现代的外观,请尽量保持滑块的和谐。 换句话说,尽量限制您使用的字体系列和颜色的数量。
- 查看响应式视图——始终检查手机和平板电脑视图,并根据需要进行调整。
- 维护设计——使用协调的字体系列和颜色。
- 旨在限制您的文本——如果您在滑块中包含太多文本,访问者将不会阅读它。 相反,放置一个带有一些简短措辞的 CTA 按钮,并将人们引导到另一个页面。
- 混合编辑技术——构建和放置内容的最佳选择是内容模式。 对于装饰和构建战略性放置的图层,画布模式是理想的。
- 不要过度设计 -避免使用动画、效果和颜色使滑块超载,因为这会激怒您的观众。
6. 禁用设备上的滑块
对于许多设备,您不仅可以隐藏图层,甚至可以隐藏整个滑块。 在设备上,如果不需要滑块,您可以禁用它,因此不会向您的网站添加任何代码。
- 控件
除了层和背景图像之外,滑块中还有其他响应元素。 控件允许您指定一个响应值,该值确定控件在各种设备上应调整大小或扩展的程度。
如果更改响应值无效,也可以在任何设备上隐藏控件。 隐藏这些将通过使滑块和页面更清洁来改善用户体验。
7.滑块搜索引擎优化
在创建针对搜索引擎优化的内容时,您必须了解 SEO 的基础知识。 例如,图像和标题对于您的 SEO 结构至关重要。 确保包括标题和段落,以保证您的滑块在这方面表现良好。 确保在每张图片上填写alt 标签,使其对 SEO 友好。
8.跟踪绩效
当人们访问您的网站时,他们预计加载时间会很快。 滑块是影响速度的众多变量之一。 您应该正确使用滑块,因为它会对页面加载速度产生重大影响。
- 使用有限数量的幻灯片 -不要向滑块添加超过 5 张幻灯片,除非你正在制作图片库。
- 您的图像优化——照片的尺寸和质量是您应该考虑的最重要的方面。 避免使用过大和高质量的照片。
- 字体系列原则。 如果您使用大量不同的字体系列,则页面的加载时间可能会增加,因为每个字体系列都需要单独加载。
使用参数进行优化。 您的图像可以优化为较低的分辨率和质量。 它们也可以延迟加载或转换为 WebP 格式。
结论
如果您知道重要的细节,那么制作滑块将会很有趣。 如果您使用优化的图像、完成 alt 标签并在各种设备上测试结果,您的滑块将成为您页面的重要组成部分。 为了获得更好的功能和更好的滑块体验, 下载光滑的滑块插件。
其他相关文章:
适用于 WordPress 的最佳五个电子邮件订阅弹出式插件
2023 年网站上使用的前 5 个倒数计时器插件
查看 2022 年 5 大免费滑块革命替代品!
