Lista kontrolna przed stworzeniem skutecznego Slick Slider
Opublikowany: 2023-04-03Suwaki mają być responsywne i skuteczne. Jeśli Twój slider nie jest responsywny i efektywny to nie ma sensu tworzyć takiego slidera, który nie zapewni dobrych współczynników konwersji.
W tym blogu omówimy listę kontrolną do tworzenia slidera, który działa dla Twojej witryny-
- PLANOWANIE I PLOTOWANIE
- WYBIERZ ODPOWIEDNI UKŁAD
- UŻYWAJ TYLKO ZOPTYMALIZOWANYCH OBRAZÓW
- WYBIERZ OKREŚLONY OBRAZ TŁA DLA TWOJEGO URZĄDZENIA
1. Planowanie i spiskowanie
Zanim zaczniesz tworzyć swój slider, poświęć trochę czasu na rozważenie i udzielenie odpowiedzi na te pytania. Jest to kluczowe dla stworzenia skutecznego i dobrze zaplanowanego slidera.
Zanim zaczniesz, te 6 pytań może pomóc Ci zacząć-
- Co chcesz osiągnąć za pomocą slidera? Jedno z najważniejszych pytań, na które powinieneś umieć odpowiedzieć, to jedno.
- Czy chcesz stworzyć galerię, użyć jej jako funkcji projektowej, czy też próbujesz skłonić użytkownika do zrobienia czegoś?
- Czy chcesz umieścić go w swoim poście lub karuzeli na stronie produktu lub na stronie głównej?
- Jakiego rodzaju slidera potrzebujesz? W przypadku swojej witryny wolisz suwak na całą stronę, suwak na całej szerokości czy karuzelę?
- Co umieścisz w sliderze? Możesz zaoszczędzić czas, przygotowując tekst i obrazy przed rozpoczęciem tworzenia slidera.
- Ile slajdów potrzebujesz? Czy chcesz utworzyć suwak obrazu z określoną liczbą slajdów lub blok bohatera z jednym slajdem?

2. Wybierz odpowiedni układ
Ustawienie odpowiedniego układu jest niezbędne przy konstruowaniu slidera, ponieważ każde urządzenie ma inny rozmiar. Układ określa, w jaki sposób suwak powinien działać na różnych rozmiarach ekranu, a rozmiar suwaka określa proporcje rozmiaru suwaka. Suwak może być tak duży, jak pojemnik, w którym się znajduje, jeśli wybierzesz styl pudełkowy.
Jeśli używany jest układ Pełna szerokość, suwak w razie potrzeby wysunie się poza kontener, ponieważ stara się wypełnić obszar między lewą a prawą stroną przeglądarki. Ale wysokość nie wypełni okna przeglądarki w pionie, ponieważ zostanie określona przez rozmiar wybranego suwaka. Jeśli chcesz, aby cała szerokość i wysokość ekranu była twoim suwakiem.

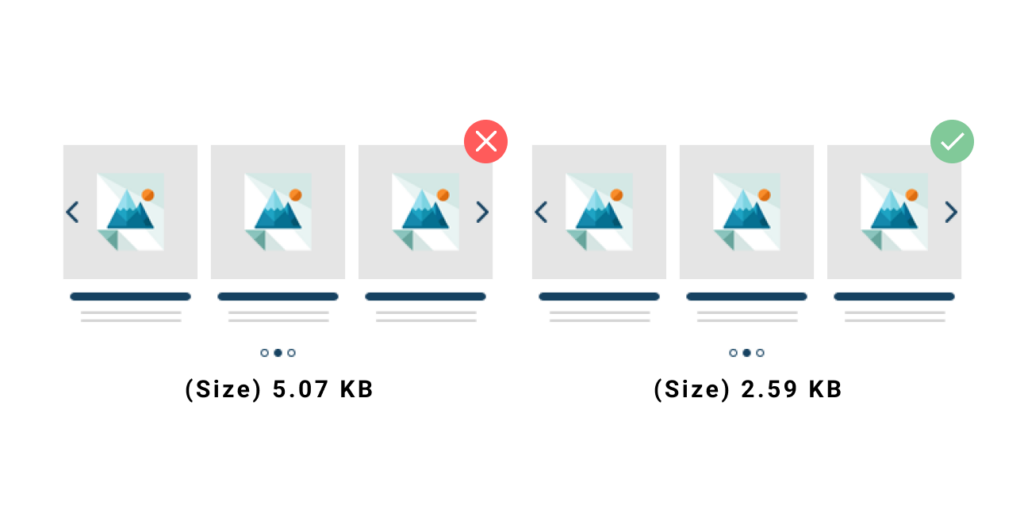
3. Używaj tylko zoptymalizowanych obrazów
Podczas projektowania slidera należy wziąć pod uwagę rozmiar i jakość obrazów. Duże obrazy mogą spowolnić przesuwanie suwaka, co może być niepokojące. Należy pamiętać, że jeśli jakość obrazu jest zbyt wysoka, może on mieć również mały rozmiar. Unikaj używania obrazów o jakości powyżej pewnego poziomu, ponieważ oczy widzów nie będą w stanie dostrzec różnicy.

4. Wybierz określony obraz tła dla swojego urządzenia
Twój obraz tła może pojawiać się i działać bezbłędnie na komputerze stacjonarnym, ale nie na urządzeniu mobilnym. Może wydaje się OK również na urządzeniach mobilnych, ale ładuje się wolno. Użytkownicy urządzeń mobilnych nie powinni ładować obrazu, który jest zbyt szeroki i duży dla ich ekranów. Możesz wybrać różne zdjęcia dla każdego urządzenia, aby temu zapobiec, co również przyspieszy ładowanie.
- UKŁADY
Kreatory stron mogą być dla Ciebie rozpoznawalne, jeśli użyjesz struktury. Możesz skonstruować suwak za pomocą wierszy i kolumn, a także może pomóc w wyrównaniu warstw. Mogę doradzić, że zawsze powinieneś używać układu i trybu zawartości; uprości to ogólnie proces budowy.

- USTAL WRAP PO WARTOŚCI
Możesz określić punkty przerwania, w których kolumna powinna się zawijać, jeśli skonstruujesz suwak z wierszami i kolumnami. Na urządzeniach mobilnych, gdzie można grupować kolumny jedna pod drugą, ta funkcja jest szczególnie przydatna.
5. Projekt strony internetowej
Projekt strony internetowej może mieć duże znaczenie. Odwiedzający musi mieć możliwość przeczytania wszystkich materiałów zarówno na komputerze stacjonarnym, jak i na urządzeniach mobilnych. Staraj się zachować nienaruszoną harmonię suwaka, jeśli chcesz uzyskać prosty, nowoczesny wygląd. Innymi słowy, spróbuj ograniczyć liczbę używanych rodzin czcionek i kolorów.
- Przyjrzyj się widokom responsywnym — Zawsze sprawdzaj widok na telefon komórkowy i tablet i dostosuj go w razie potrzeby.
- Zachowaj projekt — wykorzystaj rodziny czcionek i pasujące do siebie kolory.
- Staraj się ograniczyć tekst – odwiedzający nie przeczytają go, jeśli w suwaku umieścisz zbyt dużo tekstu. Zamiast tego umieść przycisk wezwania do działania z krótkim sformułowaniem i kieruj ludzi na inną stronę.
- Mieszaj techniki edycji — najlepszą opcją strukturyzowania i umieszczania treści jest tryb zawartości. Tryb płótna jest idealny do ozdabiania i konstruowania strategicznie rozmieszczonych warstw.
- Nie przesadzaj z projektem — unikaj przeładowania suwaka animacjami, efektami i kolorami, ponieważ może to irytować odbiorców.
6. Wyłącz suwaki na urządzeniach
Dzięki wielu urządzeniom możesz ukryć nie tylko warstwy, ale nawet cały slider. Na urządzeniu możesz wyłączyć suwak, jeśli go nie potrzebujesz, dzięki czemu żadne kody nie zostaną dodane do Twojej witryny.
- Sterownica
Oprócz warstw i obrazów tła w suwaku znajdują się inne responsywne elementy. Kontrolki umożliwiają określenie responsywnej wartości, która określa, o ile formant powinien zmienić rozmiar lub rozwinąć się na różnych urządzeniach.
Elementy sterujące można również ukryć na dowolnym urządzeniu, jeśli zmiana wartości responsywnej jest nieskuteczna. Ukrycie ich poprawi wrażenia użytkownika, czyniąc suwak i stronę czystszą.
7. Suwak SEO
Tworząc treści zoptymalizowane pod kątem wyszukiwarek, musisz znać podstawy SEO. Na przykład obrazy i nagłówki są kluczowe dla struktury SEO. Upewnij się, że zawierasz również nagłówki i akapity, aby zagwarantować, że Twój slider będzie działał dobrze pod tym względem. Upewnij się, że wypełniłeś tag alt na każdym obrazie, aby był przyjazny dla SEO.
8. Śledź wydajność
Gdy ludzie uzyskują dostęp do Twojej witryny, spodziewają się szybkiego ładowania. Suwak jest jedną z wielu zmiennych wpływających na szybkość. Powinieneś poprawnie używać suwaka, ponieważ może on mieć znaczący wpływ na szybkość ładowania strony.
- Używaj ograniczonej liczby slajdów — nie dodawaj więcej niż 5 slajdów do suwaka, chyba że tworzysz galerię obrazów.
- Twoja optymalizacja obrazu – Rozmiar i jakość zdjęć to najważniejsze aspekty, które powinieneś wziąć pod uwagę. Unikaj używania zbyt dużych i wysokiej jakości zdjęć.
- Zasada rodziny czcionek. Czas ładowania strony może się wydłużyć, jeśli używasz wielu różnych rodzin czcionek, ponieważ każda z nich musi ładować się osobno.
Użyj parametrów do optymalizacji. Twoje obrazy można zoptymalizować, aby miały niższą rozdzielczość i jakość. Mogą być również ładowane z opóźnieniem lub konwertowane do formatu WebP.
Wniosek
Tworzenie slidera będzie przyjemne, jeśli znasz ważne szczegóły. Twój suwak będzie kluczowym elementem Twojej strony, jeśli użyjesz zoptymalizowanych obrazów, uzupełnisz tagi alt i przetestujesz wynik na różnych urządzeniach. Aby uzyskać lepsze funkcje i lepszą obsługę suwaka, pobierz sprytna wtyczka suwaka.
Inne powiązane artykuły:
Najlepsza wtyczka Popup z pięcioma subskrypcjami e-mail dla WordPress
5 najlepszych wtyczek odliczania czasu do użycia w Twojej witrynie w 2023 r
Sprawdź te 5 najlepszych darmowych alternatyw Slider Revolution na rok 2022!
