Контрольный список перед созданием эффективного гладкого слайдера
Опубликовано: 2023-04-03Слайдеры должны быть отзывчивыми и эффективными. Если ваш слайдер не отзывчивый и неэффективный, то нет смысла создавать такой слайдер, который не может дать вам хорошие показатели конверсии.
В этом блоге мы обсудим контрольный список для создания слайдера, который подойдет для вашего веб-сайта.
- ПЛАНИРОВАНИЕ И ПРОЕКТИРОВАНИЕ
- ВЫБЕРИТЕ ПОДХОДЯЩУЮ ПЛАНИРОВКУ
- ИСПОЛЬЗУЙТЕ ТОЛЬКО ОПТИМИЗИРОВАННЫЕ ИЗОБРАЖЕНИЯ
- ВЫБЕРИТЕ КОНКРЕТНОЕ ФОНОВОЕ ИЗОБРАЖЕНИЕ ДЛЯ ВАШЕГО УСТРОЙСТВА
1. Планирование и составление графика
Прежде чем вы начнете делать свой слайдер, найдите время, чтобы подумать и ответить на эти вопросы. Это крайне важно для создания эффективного и хорошо спланированного слайдера.
Прежде чем начать, эти 6 вопросов могут помочь вам начать:
- Что вы хотите, чтобы слайдер выполнял? Это один из самых важных вопросов, на который вы должны уметь ответить.
- Вы хотите создать галерею, использовать ее как элемент дизайна или пытаетесь заставить пользователя что-то сделать?
- Вы хотите включить его в свой пост или карусель на странице продукта или на главной странице?
- Какой слайдер вам нужен? Что вы предпочитаете для своего веб-сайта: слайдер на всю страницу, слайдер на всю ширину или карусель?
- Что вы собираетесь вставить в слайдер? Вы можете сэкономить время, подготовив текст и изображения до того, как начнете создавать слайдер.
- Сколько слайдов вам нужно? Вы хотите сделать слайдер изображений с заданным количеством слайдов или главный блок с одним слайдом?

2. Выберите подходящий макет
Настройка правильного макета важна при создании слайдера, потому что каждое устройство имеет разный размер. Макет определяет, как ваш слайдер должен работать на различных размерах экрана, а размер слайдера определяет соотношение размеров слайдера. Ползунок может быть таким же большим, как контейнер, в котором он находится, если вы выберете коробочный стиль.
Если используется макет «Полная ширина», ползунок при необходимости будет выходить за пределы своего контейнера, поскольку он стремится заполнить область между левой и правой сторонами вашего браузера. Но высота не будет заполнять окно браузера по вертикали, потому что она будет определяться размером выбранного ползунка. Если вы хотите, чтобы вся ширина и высота вашего экрана были вашим слайдером.

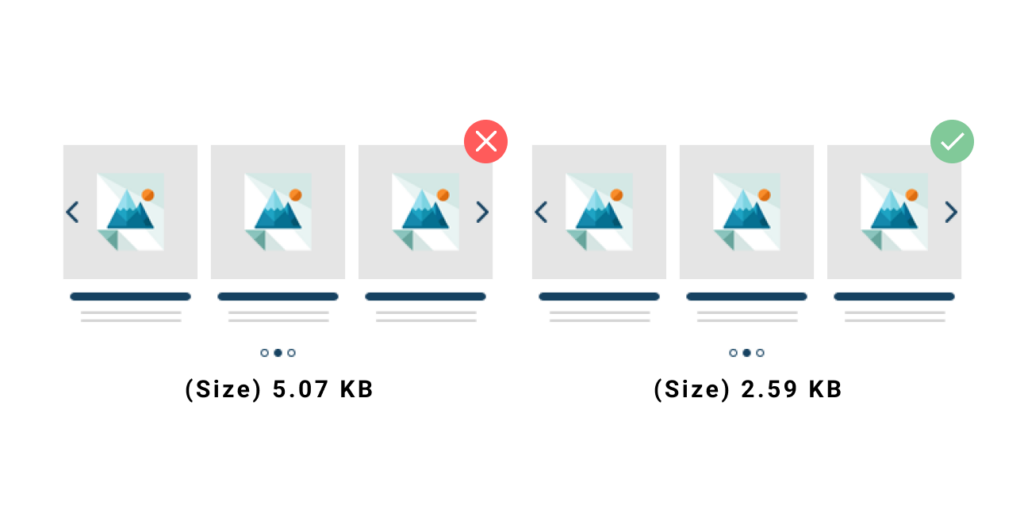
3. Используйте только оптимизированные изображения
При разработке слайдера важно учитывать размер и качество изображений. Большие изображения могут заставить слайдер двигаться медленнее, что может тревожить. Вы должны знать, что если качество изображения чрезмерно высокое, оно также может иметь маленький размер. Избегайте использования изображений с качеством выше определенного уровня, потому что глаза зрителей не смогут заметить разницу.

4. Выберите конкретное фоновое изображение для вашего устройства
Ваше фоновое изображение может отображаться и работать безупречно на настольном компьютере, но не на мобильном устройстве. Возможно, на мобильных устройствах он тоже выглядит нормально, но загружается медленно. Пользователям мобильных устройств не следует загружать изображение, слишком широкое и большое для их экранов. Вы можете выбрать разные фотографии для каждого устройства, чтобы этого не произошло, что также ускорит загрузку.
- МАКЕТЫ
Построители страниц могут быть узнаваемы для вас, если вы используете структуру. Вы можете построить свой ползунок, используя строки и столбцы, и он также может помочь с выравниванием слоев. Я могу посоветовать вам всегда использовать макет и режим контента; это упростит процесс строительства в целом.

- СОЗДАВАЙТЕ ОБЪЕМ ПОСЛЕ ЦЕННОСТИ
Вы можете указать точки останова, в которые должен переноситься столбец, если вы создаете свой ползунок со строками и столбцами. На мобильных устройствах, где вы можете сгруппировать столбцы друг под другом, эта функция особенно полезна.
5. Дизайн сайта
Дизайн веб-сайта может иметь большое значение. Посетитель должен иметь возможность прочитать весь материал как на десктопе, так и на мобильных устройствах. Постарайтесь сохранить гармонию вашего слайдера, если вы хотите создать простой современный вид. Другими словами, постарайтесь ограничить количество используемых семейств шрифтов и цветов.
- Взгляните на адаптивные представления . Всегда проверяйте представление для мобильных устройств и планшетов и вносите необходимые изменения.
- Сохраняйте дизайн — используйте семейства шрифтов и цвета, которые сочетаются друг с другом.
- Стремитесь ограничить свой текст — посетители не будут его читать, если вы добавите слишком много текста в свой слайдер. Вместо этого поместите кнопку CTA с краткой формулировкой и направьте людей на другую страницу.
- Смешайте методы редактирования . Лучший вариант для структурирования и размещения вашего контента — в режиме контента. Режим холста идеально подходит для орнаментации и построения стратегически расположенных слоев.
- Не переусердствуйте с дизайном. Не перегружайте слайдер анимацией, эффектами и цветами, потому что это может раздражать вашу аудиторию.
6. Отключить ползунки на устройствах
На многих устройствах вы можете скрывать не только слои, но и весь слайдер. На устройстве вы можете отключить ползунок, если он вам не нужен, и в результате на ваш сайт не будут добавлены никакие коды.
- Элементы управления
Помимо слоев и фоновых изображений, в вашем слайдере есть и другие адаптивные элементы. Элементы управления позволяют указать значение отклика, которое определяет, насколько элемент управления должен изменять размер или расширяться на различных устройствах.
Элементы управления также можно скрыть на любом устройстве, если изменение значения отклика неэффективно. Их скрытие улучшит взаимодействие с пользователем, сделав ползунок и страницу чище.
7. Слайдер SEO
Вы должны знать основы SEO при создании контента, оптимизированного для поисковых систем. Например, изображения и заголовки имеют решающее значение для вашей структуры SEO. Обязательно включите заголовки и абзацы, чтобы гарантировать, что ваш слайдер хорошо работает в этом отношении. Убедитесь, что вы заполнили тег alt на каждом изображении, чтобы сделать его оптимизированным для SEO.
8. Отслеживайте производительность
Когда люди заходят на ваш сайт, они ожидают быстрой загрузки. Ползунок — одна из многих переменных, влияющих на скорость. Вы должны правильно использовать ползунок, потому что он может существенно повлиять на скорость загрузки страницы.
- Используйте ограниченное количество слайдов. Не добавляйте в слайдер более 5 слайдов, если только вы не создаете галерею изображений.
- Оптимизация вашего изображения . Размер и качество фотографий являются наиболее важными аспектами, которые вы должны учитывать. Избегайте использования слишком больших и качественных фотографий.
- Принцип семейства шрифтов. Время загрузки вашей страницы может увеличиться, если вы используете много различных семейств шрифтов, потому что каждое из них должно загружаться отдельно.
Используйте параметры для оптимизации. Ваши изображения могут быть оптимизированы, чтобы иметь более низкое разрешение и качество. Их также можно отложенно загружать или конвертировать в формат WebP.
Заключение
Создание слайдера будет приятным, если знать важные детали. Ваш слайдер станет важным компонентом вашей страницы, если вы используете оптимизированные изображения, заполняете теги alt и тестируете результат на различных устройствах. Чтобы получить лучшие функции и лучший слайдер, download the гладкий плагин слайдера.
Другая связанная статья:
Лучший плагин для всплывающих окон с подпиской на пять электронных писем для WordPress
5 лучших плагинов таймера обратного отсчета для использования на вашем сайте 2023
Ознакомьтесь с этими 5 лучшими бесплатными альтернативами Slider Revolution на 2022 год!
