Lista de verificação antes de criar um slider Slick eficaz
Publicados: 2023-04-03Os controles deslizantes devem ser responsivos e eficazes. Se o seu controle deslizante não for responsivo e eficaz, não há sentido em criar um controle deslizante que não forneça boas taxas de conversão.
Neste blog, discutiremos sobre a lista de verificação para criar um controle deslizante que funcione para o seu site.
- PLANEJAMENTO E PLANEJAMENTO
- ESCOLHA O LAYOUT ADEQUADO
- USE APENAS AS IMAGENS OTIMIZADAS
- ESCOLHA UMA IMAGEM DE FUNDO ESPECÍFICA PARA SEU DISPOSITIVO
1. Planejamento e Plotagem
Antes de começar a fazer seu controle deslizante, reserve um tempo para considerar e responder a essas perguntas. É crucial para produzir um controle deslizante eficaz e bem planejado.
Antes de começar, estas 6 perguntas podem ajudá-lo a começar-
- O que você deseja que o controle deslizante realize? Uma das perguntas mais cruciais que você deve ser capaz de responder é esta.
- Você deseja criar uma galeria, usá-la como um recurso de design ou está tentando levar o usuário a fazer algo?
- Deseja incluí-lo em sua postagem ou em um carrossel na página do produto ou na página inicial?
- Que tipo de controle deslizante você precisa? Para o seu site, você prefere um controle deslizante de página inteira, um controle deslizante de largura total ou um carrossel?
- O que você vai colocar no controle deslizante? Você pode economizar tempo tendo o texto e as imagens prontos antes de começar a construir seu slider.
- Quantos slides você precisa? Você quer fazer um controle deslizante de imagem com um número definido de slides ou um bloco herói com um slide?

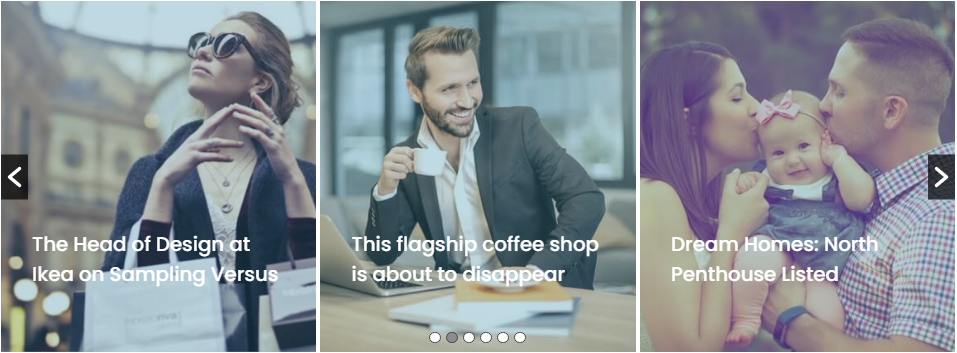
2. Escolha o layout adequado
Definir o layout adequado é essencial ao construir um controle deslizante porque cada dispositivo tem um tamanho diferente. O layout determina como o controle deslizante deve funcionar em vários tamanhos de tela, enquanto o tamanho do controle deslizante determina a proporção do tamanho do controle deslizante. O controle deslizante pode ser tão grande quanto o contêiner em que está se você escolher um estilo de caixa.
Se o layout Full Width for usado, o controle deslizante, se necessário, se estenderá para fora de seu contêiner, pois se esforça para preencher a área entre os lados esquerdo e direito do seu navegador. Porém, a altura não preencherá a janela do navegador verticalmente porque será determinada pelo tamanho do controle deslizante escolhido. Se você deseja que toda a largura e altura da tela sejam seu controle deslizante.

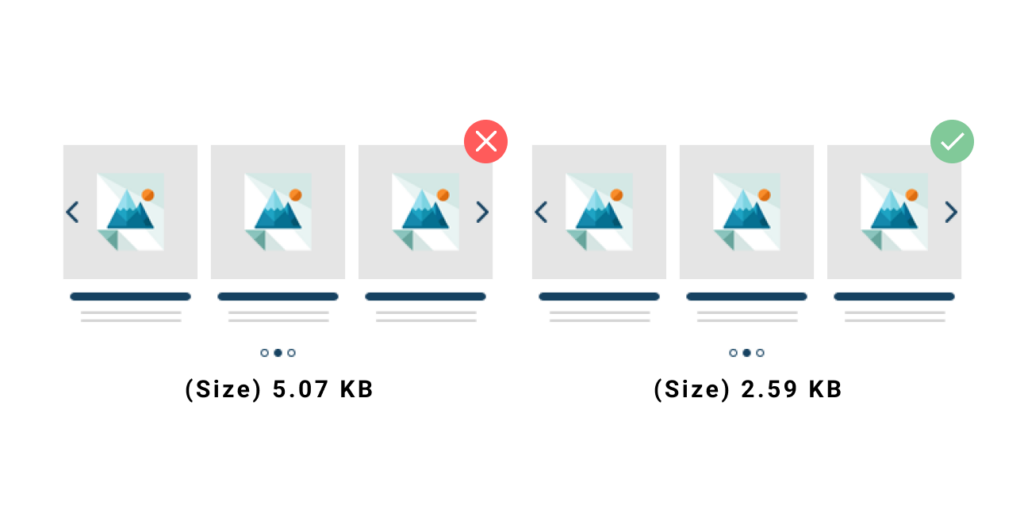
3. Use apenas as imagens otimizadas
É importante considerar o tamanho e a qualidade das imagens ao projetar um controle deslizante. Imagens grandes podem fazer com que seu controle deslizante se mova mais lentamente, o que pode ser perturbador. Você deve estar ciente de que se a qualidade de uma imagem for excessivamente alta, ela também pode ter um tamanho pequeno. Evite usar imagens com qualidade acima de um certo ponto porque os olhos dos espectadores não conseguirão perceber a diferença.

4. Escolha uma imagem de fundo específica para o seu dispositivo
Sua imagem de plano de fundo pode aparecer e funcionar perfeitamente em um computador desktop, mas não em um dispositivo móvel. Talvez pareça bom em dispositivos móveis também, mas carrega lentamente. Os usuários de dispositivos móveis não devem carregar uma imagem muito ampla e grande para suas telas. Você pode escolher fotos diferentes para cada dispositivo para evitar que isso aconteça, o que também acelerará o carregamento.
- LAYOUTS
Os construtores de páginas podem ser reconhecidos por você se você usar uma estrutura. Você pode construir seu controle deslizante usando linhas e colunas e também pode ajudar no alinhamento da camada. Posso aconselhar que você sempre use um layout e o modo de conteúdo; isso simplificará o processo de construção em geral.

- ESTABELEÇA UM ENVOLVIMENTO DEPOIS DO VALOR
Você pode especificar pontos de interrupção onde a coluna deve ser quebrada se você construir seu controle deslizante com linhas e colunas. Em dispositivos móveis, onde você pode agrupar as colunas umas nas outras, esse recurso é particularmente útil.
5. Design do site
O design de um site pode fazer uma grande diferença. O visitante deve ser capaz de ler todo o material tanto no desktop quanto em dispositivos móveis. Tente manter intacta a harmonia do seu controle deslizante se quiser produzir uma aparência simples e moderna. Em outras palavras, tente limitar o número de famílias de fontes e cores que você usa.
- Dê uma olhada nas exibições responsivas – Sempre examine a exibição do celular e do tablet e ajuste conforme necessário.
- Mantenha o design - Utilize famílias de fontes e cores que combinem.
- Procure limitar seu texto – Os visitantes não o lerão se você incluir muito texto em seu controle deslizante. Em vez disso, coloque um botão CTA com algumas palavras breves e direcione as pessoas para outra página.
- Misture as técnicas de edição – A melhor opção para estruturar e posicionar seu conteúdo é no modo de conteúdo. Para ornamentação e construção de camadas estrategicamente posicionadas, o modo tela é ideal.
- Não exagere no design - Evite sobrecarregar o controle deslizante com animações, efeitos e cores, pois isso pode irritar o público.
6. Desative os controles deslizantes nos dispositivos
Com muitos dispositivos, você pode ocultar não apenas camadas, mas até todo o controle deslizante. Em um dispositivo, você pode desativar o controle deslizante se não precisar dele e, como resultado, nenhum código será adicionado ao seu site.
- Controles
Existem outros elementos responsivos em seu controle deslizante além das camadas e imagens de fundo. Os controles permitem que você especifique um valor responsivo que determina quanto o controle deve redimensionar ou expandir em vários dispositivos.
Os controles também podem ser ocultados em qualquer dispositivo se a alteração do valor responsivo for ineficaz. Ocultá-los melhorará a experiência do usuário, tornando o controle deslizante e a página mais limpa.
7. SEO deslizante
Você deve estar ciente dos fundamentos do SEO ao criar conteúdo otimizado para mecanismos de pesquisa. Por exemplo, imagens e cabeçalhos são cruciais para sua estrutura de SEO. Certifique-se de incluir títulos e parágrafos também para garantir que seu controle deslizante tenha um bom desempenho nesse aspecto. Certifique-se de preencher a tag alt em cada imagem para torná-la compatível com SEO.
8. Acompanhe o desempenho
Quando as pessoas acessam seu site, elas antecipam um tempo de carregamento rápido. O controle deslizante é uma das muitas variáveis que afetam a velocidade. Você deve usar um controle deslizante corretamente porque pode ter um impacto significativo na rapidez com que uma página é carregada.
- Use um número limitado de slides - Não adicione mais de 5 slides ao seu slider, a menos que esteja criando uma galeria de imagens.
- A otimização da sua imagem – O tamanho e a qualidade das fotos são os aspectos mais cruciais que você deve considerar. Evite usar fotos excessivamente grandes e de alta qualidade.
- Princípio da família de fontes. O tempo de carregamento da sua página pode aumentar se você usar muitas famílias de fontes distintas porque cada uma precisa ser carregada separadamente.
Use os parâmetros para otimização. Suas imagens podem ser otimizadas para serem de menor resolução e qualidade. Eles também podem ser carregados lentamente ou convertidos para o formato WebP.
Conclusão
Fazer um controle deslizante será divertido se você estiver ciente dos detalhes importantes. Seu controle deslizante será um componente crucial da sua página se você usar imagens otimizadas, preencher as tags alt e testar o resultado em vários dispositivos. Para obter melhores recursos e uma melhor experiência de controle deslizante, Faça o download do plug-in deslizante liso.
Outro artigo relacionado:
Os cinco melhores plug-ins pop-up de assinatura de e-mail para WordPress
Os 5 principais plug-ins de cronômetro de contagem regressiva para usar em seu site 2023
Confira estas 5 principais alternativas gratuitas da revolução do slider para 2022!
