什么是古腾堡编辑器? WordPress 世界是如何掀起风暴的? 你想知道的一切
已发表: 2019-02-15每 4 个网站中就有 1 个使用 WordPress,它无疑是最常用的内容管理系统 (CMS) 之一。 从最初的日子开始,它已经从一个博客管理系统发展为一个广泛使用的真正的 CMS。 但话虽这么说,WordPress 世界的变化真的很快,而且根据我们的观点,事情正在永远发生变化!
传统的基于文本的编辑器,濒临灭绝!
传统上,WordPress 内容编辑是关于使用一些图像编辑文本页面。 它没有为内容创建提供任何拖放用户体验。 此外,对于复杂的内容嵌入,开发人员使用短代码,这是一种特殊的语法类型。 由于所有这些限制,WordPress 开发社区需要一个更简单的编辑器,它可以使开发更快、更高效。
在 2018 年 12 月 6 日发布的 WordPress 5.0 中,引入了一个名为 Gutenberg 的新编辑器。 它以印刷机的发明者约翰内斯古腾堡命名。
Gutenberg 与 TinyMCE 编辑器或任何此类传统文本编辑器有何不同?
Gutenberg 编辑器遵循基于块的方法。 它允许轻松创建任何内容布局,如果需要,用户可以在旅途中编辑内容。 块几乎可以是任何东西,例如:
- 文本
- 图片
- 嵌入
- 按钮
- 小部件
- 表
- 还有很多。
如果需要,用户甚至可以创建自定义块,并多次使用相同的块。 主题和插件可以通过添加新的块类型来增强与古腾堡的兼容性。 使用这种方法,有难以想象的可能性。 我们确信 WordPress 开发者社区将尽其所能进行创新。
在某些情况下,你们中的许多人使用低于 5.0 的 WordPress 版本并且想要使用 Gutenberg 插件,首先可以按照以下步骤操作:
如何安装古腾堡插件?
您可以从 WordPress.org 插件存储库下载并安装 Gutenberg 插件开始。 如果您是存储库人员,标准建议是克隆托管在 GitHub 上的 Gutenberg 开发版本。 使用开发存储库的另一个好处是您将获得已经与 Gutenberg 存储库捆绑在一起的 React.js 开发版本。
开发版本还提供了更详细的错误报告,有助于进行有效的调试。
了解古腾堡布局
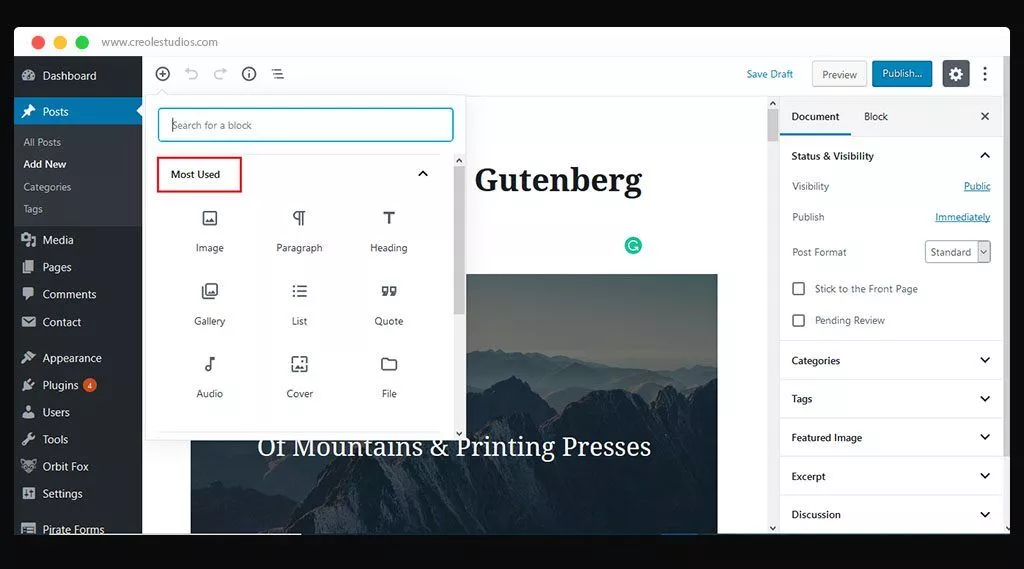
- 有哪些不同类型的可用块?

古腾堡提供了许多块,分为不同的类别。 最常用的块会在顶部看到,向下滚动时,还有其他部分,如常用块、格式、布局元素、小部件等。我们可以选择我们需要的块,将其拖到页面布局上并开始编辑。 下面解释了一些块类型及其可用性
- 内联元素将仅包含内联图像的单个块。
- 一个通用块将包含常规文本、段落、引号和更多基本构建块。
- 格式化可用于表格等内容或更多格式化内容(如拉引号)。
- 布局元素可用于将文本拆分为列。
- 小部件可用于添加类别、简码或显示侧边栏小部件。
- 嵌入可能有助于添加 YouTube、Twitter、Instagram 或任何其他外部内容。
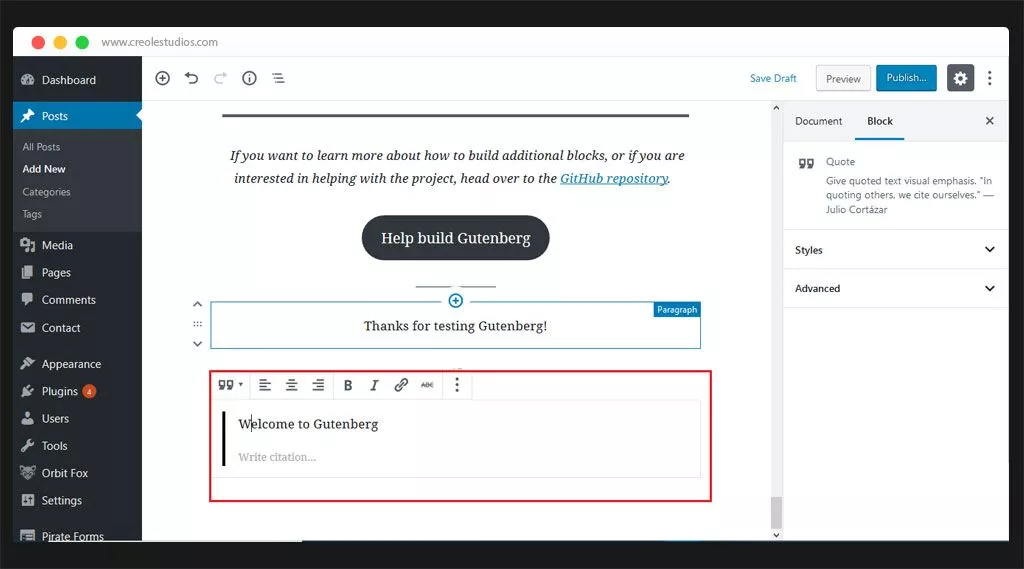
- 如何使用块的示例
- 下面是从通用块类别中选择并放置在屏幕上的报价块。 放置报价块后,您可以根据需要开始编辑文本。

- 您还可以创建多个列布局。 您可以从布局元素部分选择列块。 选择列块后,您可以移动此列块中的任何子块来构建您的内容。
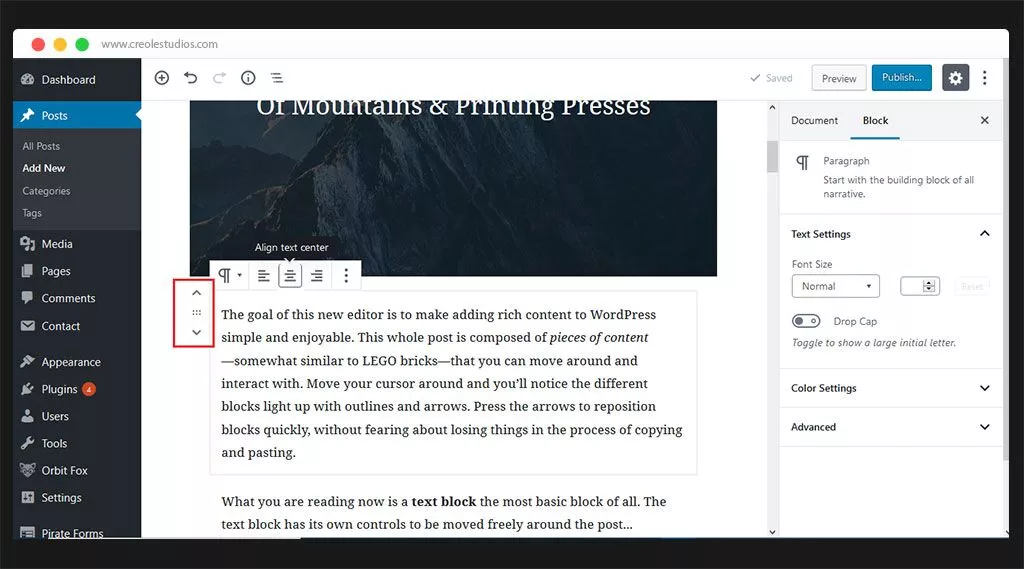
- 如何重新排列这些基本构建块?
- 向上或向下箭头可用于一次将块移动一个位置。
- 如果您想更自由地移动它,可以使用六点图标拖放到需要的地方。

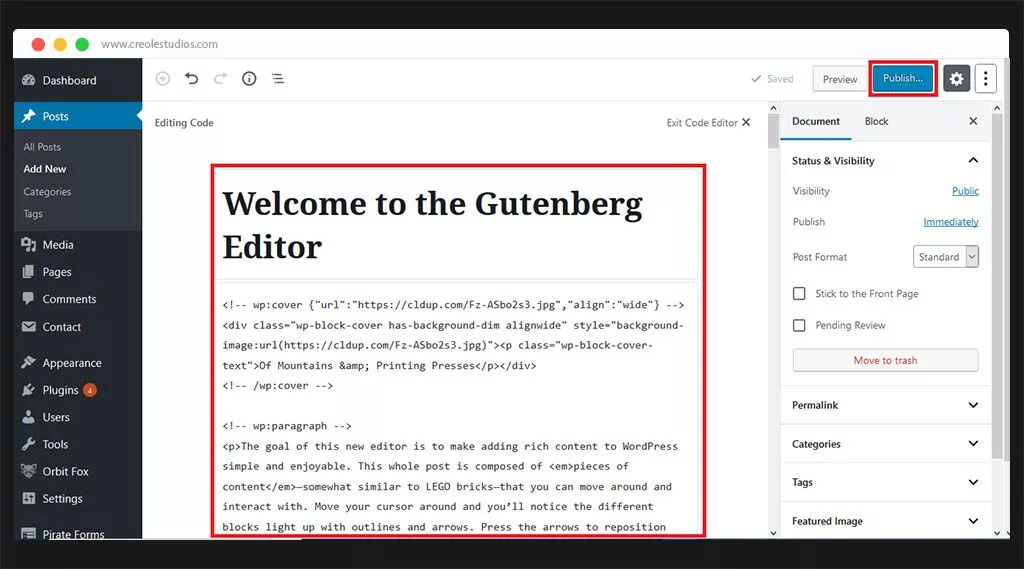
- 如何编辑源代码?
如果需要在源代码级别进行编辑,您可以单击右上角的三个垂直点并选择代码编辑器。


- 为了改善您的编辑体验,Gutenberg 提供了全屏模式、固定工具栏、聚光灯模式。
完成编辑后,只需单击发布按钮,您就可以准备好帖子了!
古腾堡的优势(PROS)
- 按照我们的说法,古腾堡将是出版商的福音。 这将允许他们使用 Gutenberg 的锁定方法创建一些真正创新的主题和插件。
- 开发人员可以保存有关块的信息,甚至可以创建特定于他的要求的新块。 最好的部分是开发人员可以一次创建一个块并在任何地方使用它。
- 由于基于块的方法提供了整洁干净的布局,因此整个屏幕不会那么混乱。
- 块布局是移动响应式开发的最佳方法。 现在使网站与移动设备兼容相对容易。
- 它在很大程度上是用户友好的,即使是新手也可以轻松应对创建 WordPress 网站。
古腾堡的缺点(CONS)
- 考虑到互联网上 33% 的网站都是使用 WordPress 构建的,与古腾堡的向后兼容性仍然值得怀疑。 升级将使最终用户或初学者变得容易,但对于开发人员社区来说,使现有的 WordPress 网站与古腾堡兼容将是一项繁琐的工作。
- 由于它使用 React,与标准的 WordPress 开发相比,学习起来会有些困难。
- 现有的插件和主题必须升级以支持古腾堡,同样可能需要时间来消化这种转变。
- 由于一切都是基于盒子的,有一部分开发者社区表达了对无法找到正确的盒子元素的担忧,这最终导致了布局的混乱。
在 WordPress 5.0 中使用传统编辑器(例如 TinyMCE)
由于 WordPress 5.0 已经可用,所有 WordPress 网站都必须升级,才能接收安全更新。 话虽这么说,有一个名为“经典编辑器”(https://WordPress.org/plugins/classic-editor/)的官方 WordPress 插件可以让开发人员有一些时间习惯古腾堡。 根据该插件描述中提到的官方声明“经典编辑器将得到完全支持和维护,至少到 2022 年,或者只要有必要”。
如果您在升级和开始使用 Gutenberg 时需要任何帮助,请随时通过 [email protected] 与我们联系。 我们将非常乐意提供我们的 WordPress 服务并使您的网站与行业同步。
