Qu'est-ce que l'éditeur Gutenberg ? Comment sas a-t-il pris le monde WordPress avec une tempête ? Tout ce que vous voulez savoir
Publié: 2019-02-15Avec 1 site Web sur 4 utilisant WordPress, c'est sans aucun doute l'un des systèmes de gestion de contenu (CMS) les plus utilisés disponibles. Depuis ses premiers jours, il est passé d'un système de gestion de blog à un CMS de bonne foi répandu. Mais cela étant dit, les choses changent très rapidement dans le monde WordPress et, selon nous, les choses changent pour de bon !
Les éditeurs de texte traditionnels, au bord de l'extinction !
L'édition de contenu WordPress, traditionnellement, consistait à éditer des pages de texte avec quelques images. Il n'a fourni aucune expérience utilisateur par glisser-déposer pour la création de contenu. En outre, pour les développeurs d'intégration de contenu complexe, utilisez des codes courts, qui sont un type de syntaxe spécial. Avec toutes ces limitations, la communauté de développement WordPress avait besoin d'un éditeur beaucoup plus simple, qui puisse rendre le développement plus rapide et efficace.
Avec WordPress 5.0 sorti le 6 décembre 2018, un nouvel éditeur appelé Gutenberg a été introduit. Il porte le nom de Johannes Gutenberg, l'inventeur de l'imprimerie.
En quoi Gutenberg est-il différent de TinyMCE Editor ou de tout autre éditeur de texte traditionnel ?
L'éditeur Gutenberg suit une approche basée sur les blocs. Il permet de créer facilement n'importe quelle mise en page de contenu et l'utilisateur peut modifier le contenu en déplacement, si nécessaire. Les blocs peuvent être presque n'importe quoi comme :
- Texte
- Image
- Intégrer
- Bouton
- Widget
- les tables
- Et beaucoup plus.
L'utilisateur peut même créer un bloc personnalisé, si nécessaire, et utiliser le même plusieurs fois. Les thèmes et plugins peuvent améliorer la compatibilité avec Gutenberg en ajoutant de nouveaux types de blocs. Avec cette approche, il existe des possibilités inimaginables. Et nous sommes sûrs que la communauté des développeurs WordPress innovera au mieux de ses capacités.
Il y a des cas où beaucoup d'entre vous utilisent une version de WordPress inférieure à 5.0 et veulent jouer avec le plugin Gutenberg, pour commencer, vous pouvez suivre les étapes ci-dessous :
Comment installer le plugin Gutenberg ?
Vous pouvez commencer par télécharger et installer le plugin Gutenberg à partir du référentiel de plugins WordPress.org. Si vous êtes un utilisateur de référentiel, la recommandation standard est de cloner la version de développement de Gutenberg hébergée sur GitHub. Un autre avantage de l'utilisation du référentiel de développement est que vous obtiendrez la version de développement React.js qui est déjà fournie avec le référentiel Gutenberg.
La version de développement fournit également un rapport d'erreur plus détaillé qui aide à un débogage efficace.
Comprendre la disposition de Gutenberg
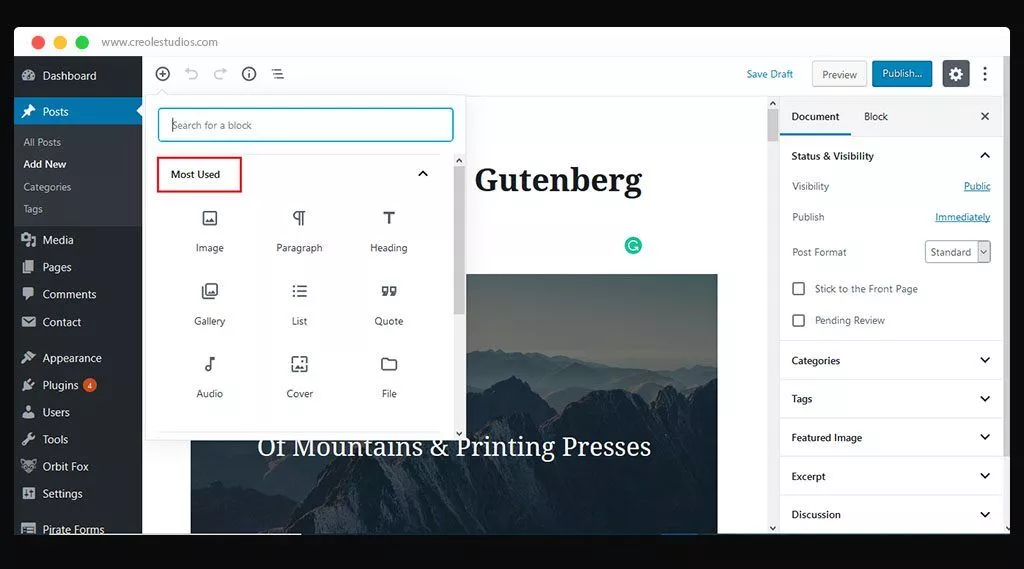
- Quels sont les différents types de blocs disponibles ?

Gutenberg propose de nombreux blocs, répartis en différentes catégories. Les blocs les plus utilisés seraient vus en haut, en défilant vers le bas, il y a d'autres sections comme les blocs communs, le formatage, les éléments de mise en page, les widgets, etc. Nous pouvons choisir le bloc dont nous avons besoin, le faire glisser sur la mise en page et commencer l'édition. Une partie du type de bloc et sa convivialité sont expliquées ci-dessous
- Les éléments en ligne ne contiendraient qu'un seul bloc pour une image en ligne.
- Un bloc commun contiendrait du texte normal, des paragraphes, des citations et de nombreux autres blocs de construction de base.
- Le formatage peut être utilisé pour un contenu comme un tableau ou un contenu plus formaté comme des guillemets.
- Les éléments de mise en page peuvent être utilisés pour diviser le texte en colonnes.
- Les widgets peuvent être utilisés pour ajouter des catégories, des codes abrégés ou pour afficher des widgets de la barre latérale.
- Les intégrations peuvent aider à ajouter YouTube, Twitter, Instagram ou tout autre contenu externe.
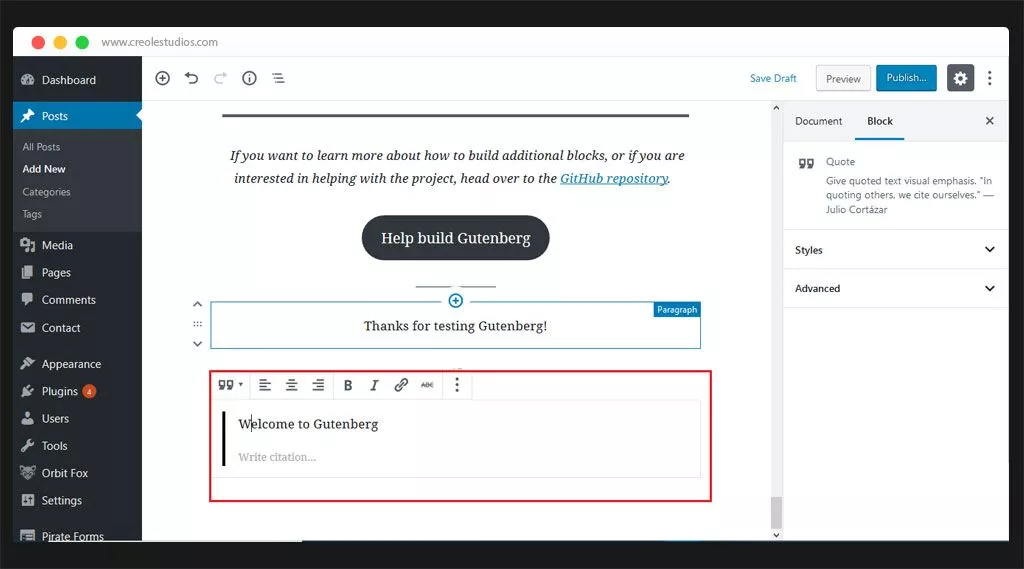
- Exemple d'utilisation des blocs
- Ci-dessous se trouve le bloc de devis qui a été sélectionné dans la catégorie de bloc commun et placé à l'écran. Une fois que vous avez placé votre bloc de devis, vous pouvez commencer à modifier le texte selon vos besoins.

- Vous pouvez également créer plusieurs dispositions de colonnes. Vous pouvez sélectionner le bloc de colonnes dans la section des éléments de mise en page. Une fois le bloc de colonnes sélectionné, vous pouvez déplacer n'importe quel sous-bloc dans ce bloc de colonnes pour structurer votre contenu.
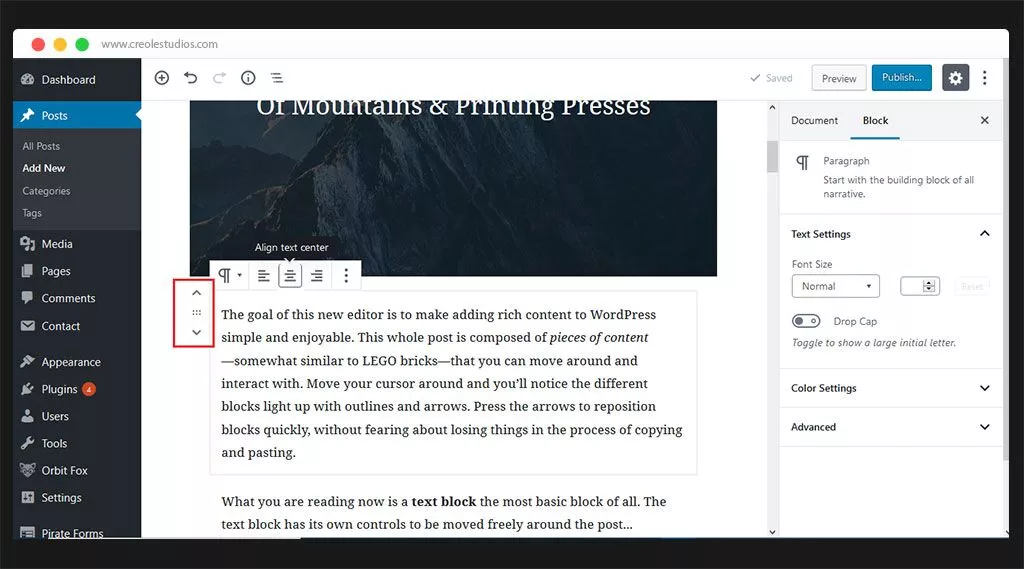
- Comment réorganiser ces blocs de construction de base ?
- La flèche vers le haut ou vers le bas peut être utilisée pour déplacer les blocs d'un endroit à la fois.
- Si vous souhaitez le déplacer plus librement, vous pouvez utiliser l'icône à six points pour faire glisser et déposer là où vous en avez besoin.

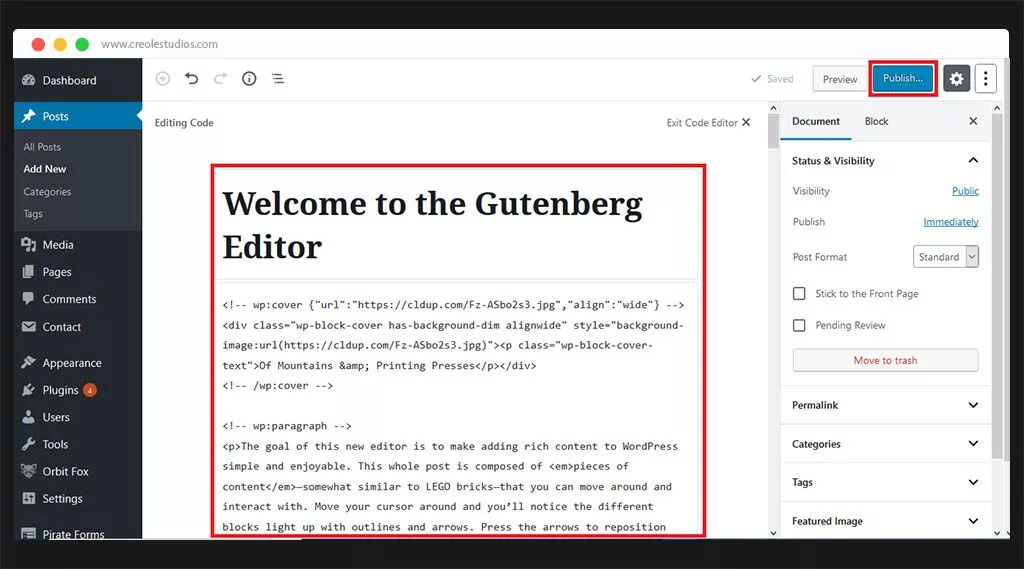
- Comment modifier le code source ?
Si une modification est nécessaire au niveau du code source, vous pouvez cliquer sur les trois points verticaux en haut à droite et sélectionner Éditeur de code.


- Pour améliorer votre expérience d'édition, Gutenberg propose un mode plein écran, une barre d'outils fixe et un mode projecteur.
Une fois que vous avez terminé l'édition, cliquez simplement sur le bouton de publication et votre message sera prêt !
Avantages (PRO) de Gutenberg
- Selon nous, Gutenberg serait une bénédiction pour les éditeurs. Cela leur permettrait de créer des thèmes et des plugins vraiment innovants en utilisant l'approche de verrouillage de Gutenberg.
- Le développeur peut enregistrer des informations sur le bloc et même créer un nouveau bloc spécifique à ses besoins. La meilleure partie est que le développeur peut créer un bloc une fois et l'utiliser partout.
- L'écran dans son ensemble serait moins encombré car l'approche basée sur les blocs donne une mise en page nette et propre.
- La disposition des blocs est une approche vraiment optimale pour le développement réactif mobile. Il sera désormais relativement plus facile de rendre un site Web compatible avec les mobiles.
- Il est tellement convivial que même les débutants peuvent facilement gérer la création du site WordPress assez facilement.
Inconvénients (CONS) de Gutenberg
- Considérez que 33% de tous les sites Web sur Internet sont construits à l'aide de WordPress, la rétrocompatibilité avec Gutenberg est encore discutable. La mise à niveau faciliterait les choses pour les utilisateurs finaux ou les débutants, mais ce sera un travail fastidieux pour la communauté des développeurs de rendre les sites Web WordPress existants compatibles avec Gutenberg.
- Puisqu'il utilise React, il sera quelque peu difficile à apprendre par rapport au développement WordPress standard.
- Les plugins et thèmes existants devraient être mis à jour pour prendre en charge Gutenberg et la même chose peut prendre du temps pour digérer cette transition.
- Étant donné que tout est basé sur une boîte, une partie de la communauté des développeurs exprime des inquiétudes quant à l'impossibilité de trouver le bon élément de boîte, ce qui, à la fin, conduit à une désorganisation de la mise en page.
Utilisation de l'éditeur traditionnel (par exemple, TinyMCE) avec WordPress 5.0
Étant donné que WordPress 5.0 est déjà disponible, tous les sites Web WordPress doivent être mis à niveau afin de recevoir les mises à jour de sécurité. Ceci étant dit, il existe un plugin WordPress officiel appelé « Classic Editor » (https://WordPress.org/plugins/classic-editor/) qui laisserait aux développeurs un peu de temps pour s'habituer à Gutenberg. Selon la déclaration officielle mentionnée dans la description de ce plugin "Classic Editor sera entièrement pris en charge et maintenu jusqu'en 2022 au moins, ou aussi longtemps que nécessaire".
Si vous avez besoin d'aide pour mettre à niveau et commencer à utiliser Gutenberg, n'hésitez pas à nous contacter à [email protected]. Nous serons plus qu'heureux de fournir nos services WordPress et de mettre votre site Web à la vitesse de l'industrie.
