ما هو محرر جوتنبرج؟ كيف حدث ذلك في عالم WordPress بعاصفة؟ كل ما تريد أن تعرف
نشرت: 2019-02-15مع وجود موقع واحد من بين كل 4 مواقع ويب تستخدم WordPress ، فهو بلا شك أحد أكثر أنظمة إدارة المحتوى استخدامًا (CMS) المتاحة. منذ أيامه الأولى ، تطورت من نظام إدارة مدونة إلى نظام إدارة محتوى على نطاق واسع. ولكن مع ذلك ، تتغير الأمور بسرعة كبيرة في عالم WordPress ووفقًا لرأينا ، فإن الأمور تتغير إلى الأبد!
محررو النصوص التقليدية على وشك الانقراض!
كان تحرير محتوى WordPress ، تقليديًا ، يتعلق بتحرير صفحات من النص مع بعض الصور. لم يوفر أي تجربة سحب وإفلات للمستخدم لإنشاء المحتوى. أيضًا ، بالنسبة لمطوري تضمين المحتوى المعقد ، يستخدمون رموزًا قصيرة ، وهي نوع خاص من بناء الجملة. مع كل هذه القيود ، كان مجتمع تطوير WordPress بحاجة إلى محرر أبسط بكثير ، يمكن أن يجعل التطوير أسرع وأكثر كفاءة.
مع إصدار WordPress 5.0 في 6 ديسمبر 2018 ، تم تقديم محرر جديد يسمى Gutenberg. وقد سميت على اسم يوهانس جوتنبرج ، مخترع المطبعة.
كيف يختلف Gutenberg عن محرر TinyMCE أو أي محرر نصوص تقليدي؟
يتبع محرر Gutenberg نهجًا قائمًا على الكتلة. يسمح بإنشاء أي تخطيط للمحتوى بسهولة ويمكن للمستخدم تحرير المحتوى أثناء التنقل ، إذا لزم الأمر. يمكن أن تكون الكتل تقريبًا أي شيء مثل:
- نص
- صورة
- تضمين
- زر
- الحاجيات
- الجداول
- و أكثر من ذلك بكثير.
يمكن للمستخدم حتى إنشاء كتلة مخصصة ، إذا لزم الأمر ، واستخدام نفس عدة مرات. يمكن للقوالب والمكونات الإضافية تحسين التوافق مع Gutenberg عن طريق إضافة أنواع كتل جديدة. مع هذا النهج ، هناك احتمالات لا يمكن تصورها. ونحن على يقين من أن مجتمع مطوري WordPress سيبتكرون أفضل ما لديهم من قدرات.
هناك حالات يستخدم فيها الكثير منكم إصدار WordPress أقل من 5.0 ويرغبون في اللعب باستخدام مكون Gutenberg الإضافي ، لتبدأ ، يمكنك اتباع الخطوات التالية:
كيفية تثبيت البرنامج المساعد جوتنبرج؟
يمكنك البدء بتنزيل وتثبيت مكون Gutenberg الإضافي من مستودع مكونات WordPress.org. في حال كنت شخصًا في المستودع ، فإن التوصية القياسية هي أن تقوم باستنساخ نسخة التطوير من Gutenberg المستضافة في GitHub. فائدة أخرى لاستخدام مستودع التطوير هي أنك ستحصل على نسخة التطوير React.js المجمعة بالفعل مع مستودع Gutenberg.
يوفر إصدار التطوير أيضًا تقريرًا مطولًا عن الأخطاء يساعد في تصحيح الأخطاء بشكل فعال.
فهم تخطيط جوتنبرج
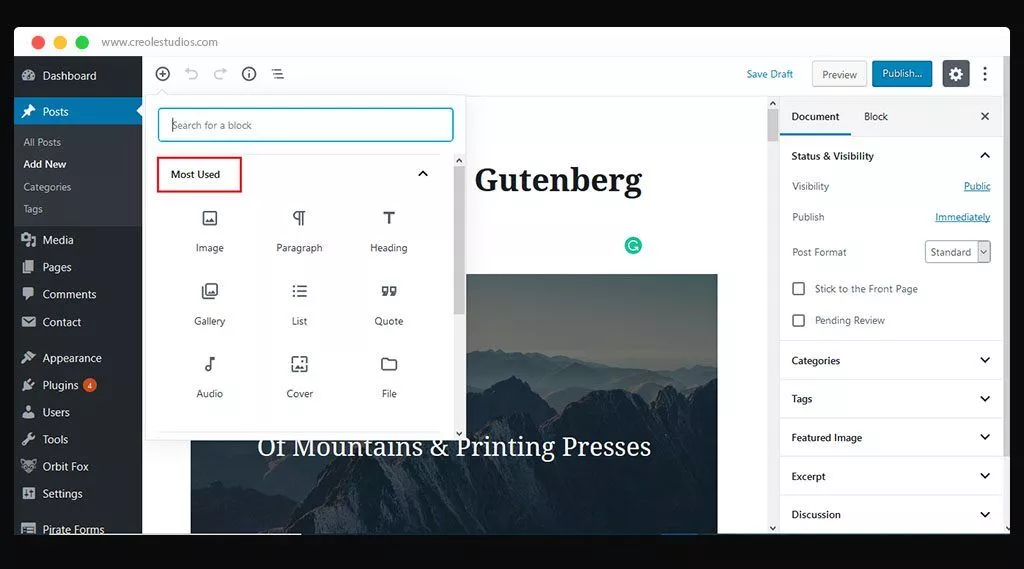
- ما هي الأنواع المختلفة من الكتل المتاحة؟

يوفر Gutenberg العديد من الكتل ، مقسمة إلى فئات مختلفة. يمكن رؤية الكتل الأكثر استخدامًا في الأعلى ، وعند التمرير لأسفل ، توجد أقسام أخرى مثل الكتل المشتركة ، والتنسيق ، وعناصر التخطيط ، والأدوات وما إلى ذلك. يمكننا اختيار الكتلة التي نحتاجها ، وسحبها إلى تخطيط الصفحة وبدء التحرير. يتم شرح بعض من نوع الكتلة وقابليتها للاستخدام أدناه
- ستحتوي العناصر المضمنة على كتلة واحدة فقط للصورة المضمنة.
- قد تحتوي الكتلة المشتركة على نص عادي وفقرات وعلامات اقتباس والعديد من لبنات البناء الأساسية.
- يمكن استخدام التنسيق لمحتوى مثل جدول أو محتوى منسق أكثر مثل علامات الاقتباس.
- يمكن استخدام عناصر التخطيط لتقسيم النص إلى أعمدة.
- يمكن استخدام الأدوات لإضافة فئات أو رموز مختصرة أو لعرض عناصر واجهة مستخدم الشريط الجانبي.
- قد تساعد التضمينات في إضافة YouTube أو Twitter أو Instagram أو أي محتوى خارجي آخر.
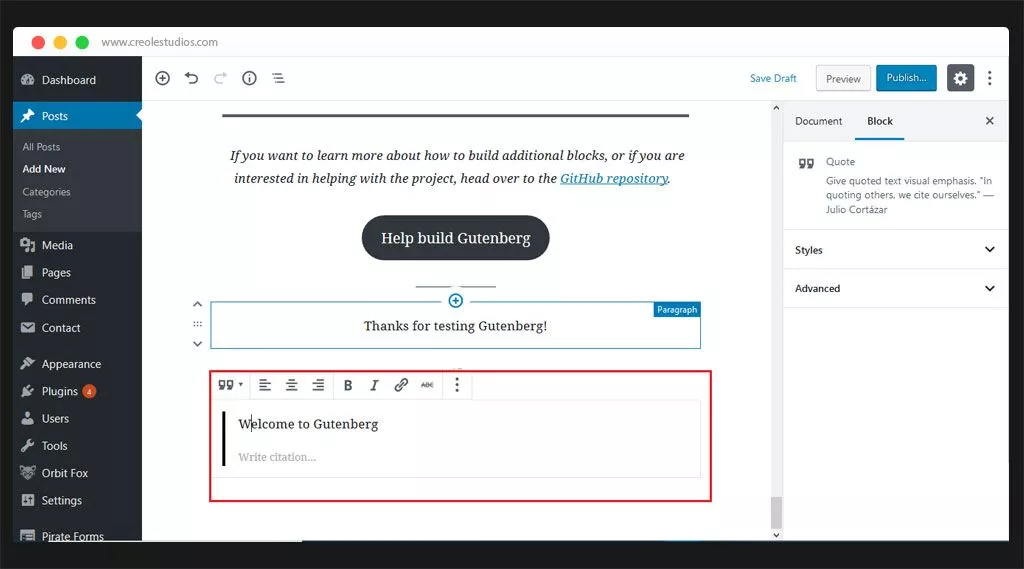
- مثال على كيفية استخدام الكتل
- يوجد أدناه مجموعة الاقتباس التي تم تحديدها من فئة الكتلة المشتركة ووضعها على الشاشة. بمجرد وضع مجموعة الاقتباس الخاصة بك ، يمكنك البدء في تحرير النص حسب الحاجة.

- يمكنك أيضًا إنشاء تخطيطات أعمدة متعددة. يمكنك تحديد كتلة الأعمدة من قسم عناصر التخطيط. بمجرد تحديد كتلة العمود ، يمكنك نقل أي كتلة فرعية داخل كتلة العمود هذه لهيكلة المحتوى الخاص بك.
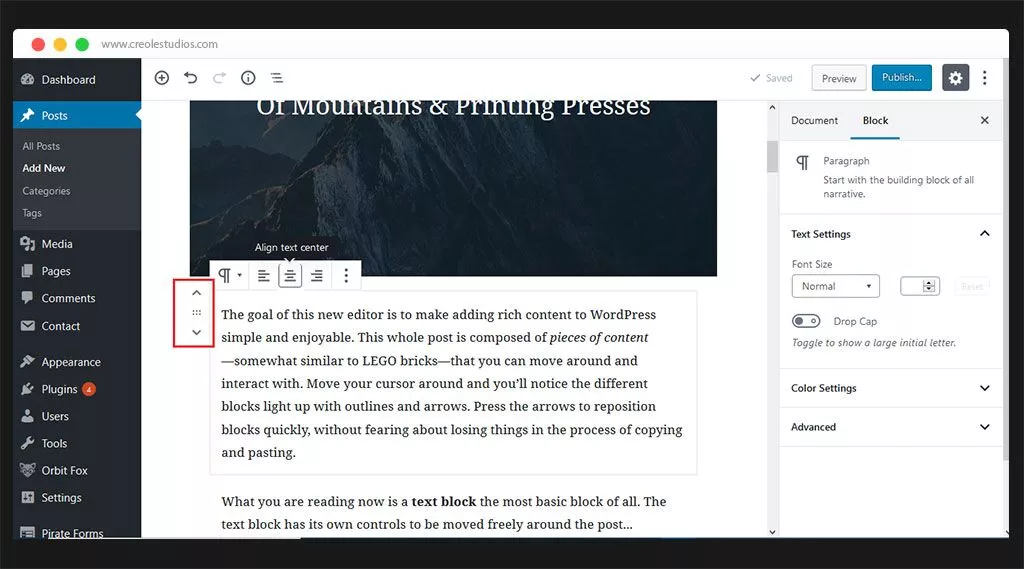
- كيف يمكن إعادة ترتيب هذه اللبنات الأساسية؟
- يمكن استخدام السهم لأعلى أو لأسفل لتحريك الكتل بمقدار مكان واحد في كل مرة.
- في حالة رغبتك في تحريكه بحرية أكبر ، يمكنك استخدام رمز ست نقاط للسحب والإفلات عند الحاجة.

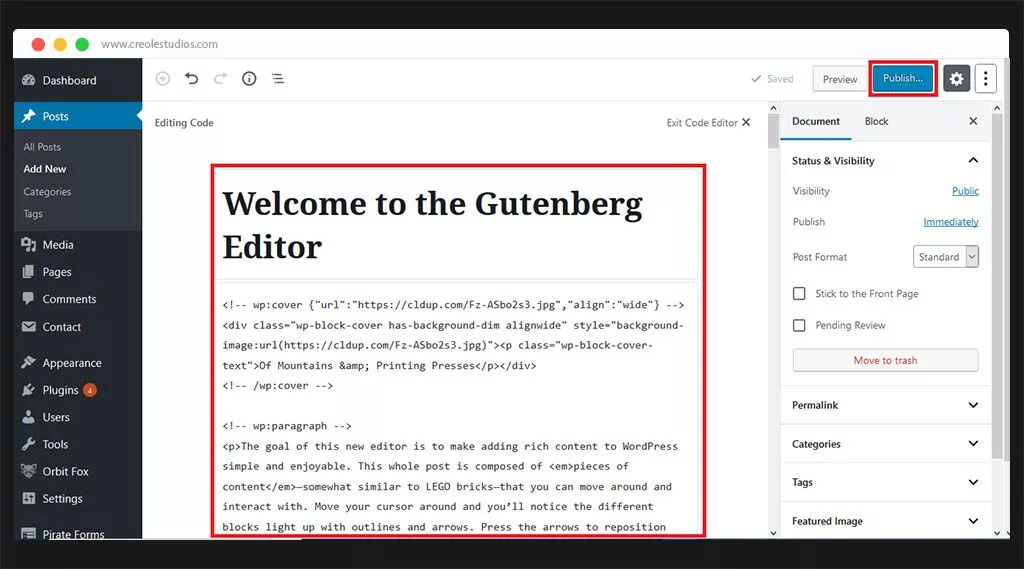
- كيفية تحرير شفرة المصدر؟
في حالة الحاجة إلى التحرير على مستوى الكود المصدري ، يمكنك النقر فوق النقاط الرأسية الثلاث في أعلى اليمين وتحديد محرر الكود.


- لتحسين تجربة التحرير الخاصة بك ، يوفر Gutenberg وضع ملء الشاشة وشريط أدوات ثابت ووضع Spotlight.
بمجرد الانتهاء من التحرير ، ما عليك سوى النقر فوق الزر "نشر" وستكون منشورك جاهزًا!
مزايا (PROS) من جوتنبرج
- وفقًا لنا ، سيكون Gutenberg نعمة للناشرين. سيسمح لهم بإنشاء بعض السمات والإضافات المبتكرة حقًا باستخدام نهج القفل الخاص بـ Gutenberg.
- يمكن للمطور حفظ معلومات حول الكتلة وحتى إنشاء كتلة جديدة خاصة بمتطلباته. أفضل جزء هو أن المطور يمكنه إنشاء كتلة مرة واحدة واستخدامها في كل مكان.
- ستكون الشاشة بشكل عام أقل تشوشًا لأن النهج القائم على الكتلة يعطي تخطيطًا أنيقًا ونظيفًا.
- يُعد تخطيط الكتل أسلوبًا مثاليًا حقًا للتطوير المتجاوب مع الأجهزة المحمولة. سيكون الآن من الأسهل نسبيًا جعل موقع ويب متوافقًا مع الأجهزة المحمولة.
- إنه سهل الاستخدام إلى حد كبير لدرجة أنه حتى المبتدئين يمكنهم بسهولة التعامل مع إنشاء موقع WordPress بسهولة تامة.
عيوب (سلبيات) جوتنبرج
- ضع في اعتبارك أن 33 ٪ من جميع مواقع الويب على الإنترنت مبنية باستخدام WordPress ، فإن التوافق مع الإصدارات السابقة مع Gutenberg لا يزال موضع شك. ستجعل الترقية الأمور سهلة للمستخدمين النهائيين أو المبتدئين ، لكن سيكون عملًا شاقًا لمجتمع المطورين لجعل مواقع WordPress الحالية متوافقة مع Gutenberg.
- نظرًا لأنه يستخدم React ، فسيكون من الصعب إلى حد ما التعلم مقارنةً بتطوير WordPress القياسي.
- يجب ترقية المكونات الإضافية والسمات الحالية لدعم Gutenberg وقد يستغرق الأمر وقتًا لاستيعاب هذا الانتقال.
- نظرًا لأن كل شيء يعتمد على الصندوق ، فهناك جزء من مجتمع المطورين يعبر عن مخاوف بشأن عدم القدرة على العثور على عنصر المربع الصحيح ، مما يؤدي في النهاية إلى عدم تنظيم التخطيط.
استخدام المحرر التقليدي (مثل TinyMCE) مع WordPress 5.0
نظرًا لأن WordPress 5.0 متاح بالفعل ، يجب ترقية جميع مواقع WordPress لتلقي تحديثات الأمان. ومع ذلك ، هناك ملحق WordPress رسمي يسمى "Classic Editor" (https://WordPress.org/plugins/classic-editor/) والذي من شأنه أن يتيح للمطورين بعض الوقت للتعود على Gutenberg. وفقًا للبيان الرسمي المذكور في وصف هذا البرنامج المساعد "سيتم دعم المحرر الكلاسيكي وصيانته بالكامل حتى عام 2022 على الأقل ، أو طالما كان ذلك ضروريًا".
إذا كنت بحاجة إلى أي مساعدة في الترقية والبدء في استخدام Gutenberg ، فلا تتردد في التواصل معنا على [email protected]. سنكون أكثر من سعداء لتقديم خدمات WordPress الخاصة بنا وتقديم موقع الويب الخاص بك بسرعة مع الصناعة.
