gutenberg editörü nedir? WordPress dünyasını nasıl fırtınaya aldı? bilmek istediğin her şey
Yayınlanan: 2019-02-15WordPress kullanan her 4 web sitesinden 1'i ile şüphesiz mevcut en çok kullanılan İçerik Yönetim Sistemi'nden (CMS) biridir. İlk günlerinden itibaren, bir blog yönetim sisteminden yaygın bir iyi niyetli CMS'ye ilerledi. Ancak söylendiği gibi, WordPress Dünyasında işler çok hızlı değişiyor ve bizce her şey iyiye doğru değişiyor!
Geleneksel Metin Tabanlı Editörler, Yok Olmanın Eşiğinde!
WordPress içerik düzenleme, geleneksel olarak, birkaç resim içeren metin sayfalarını düzenlemekle ilgiliydi. İçerik oluşturma için herhangi bir sürükle ve bırak kullanıcı deneyimi sağlamadı. Ayrıca, karmaşık içerik yerleştirme için geliştiriciler, özel sözdizimi türü olan kısa kodlar kullanır. Tüm bu sınırlamalarla, WordPress geliştirme topluluğu, geliştirmeyi daha hızlı ve verimli hale getirebilecek çok daha basit bir düzenleyiciye ihtiyaç duyuyordu.
6 Aralık 2018'de yayınlanan WordPress 5.0 ile Gutenberg adında yeni bir editör tanıtıldı. Adını matbaanın mucidi Johannes Gutenberg'den almıştır.
Gutenberg, TinyMCE Düzenleyicisinden veya Böyle Bir Geleneksel Metin Düzenleyicisinden Ne Kadar Farklıdır?
Gutenberg editörü blok tabanlı bir yaklaşım izler. Herhangi bir içerik düzeninin kolaylıkla oluşturulmasına izin verir ve kullanıcı gerekirse içeriği hareket halindeyken düzenleyebilir. Bloklar, aşağıdakiler gibi hemen hemen her şey olabilir:
- Metin
- resim
- Göm
- Buton
- Widget'lar
- Tablolar
- Ve daha fazlası.
Kullanıcı, gerekirse özel blok bile oluşturabilir ve aynısını birden çok kez kullanabilir. Temalar ve eklentiler, yeni blok türleri ekleyerek Gutenberg ile uyumluluğu artırabilir. Bu yaklaşımla, düşünülemez olasılıklar vardır. Ve WordPress geliştirici topluluğunun yeteneklerinin en iyisine göre yenilik yapacağından eminiz.
Birçoğunuzun 5.0'dan daha az WordPress sürümünü kullandığınız ve Gutenberg eklentisi ile oynamak istediğiniz durumlar vardır, başlamak için aşağıdaki adımları takip edebilirsiniz:
Gutenberg Eklentisi Nasıl Kurulur?
WordPress.org eklenti deposundan Gutenberg eklentisini indirip yükleyerek başlayabilirsiniz. Bir depo görevlisiyseniz, standart öneri, GitHub'da barındırılan Gutenberg'in geliştirme sürümünü klonlamanızdır. Geliştirme deposunu kullanmanın bir başka yararı da, Gutenberg deposuyla birlikte gelen React.js geliştirme sürümünü elde etmenizdir.
Geliştirme sürümü ayrıca etkin hata ayıklamaya yardımcı olan daha ayrıntılı bir hata raporlaması sağlar.
Gutenberg Düzenini Anlamak
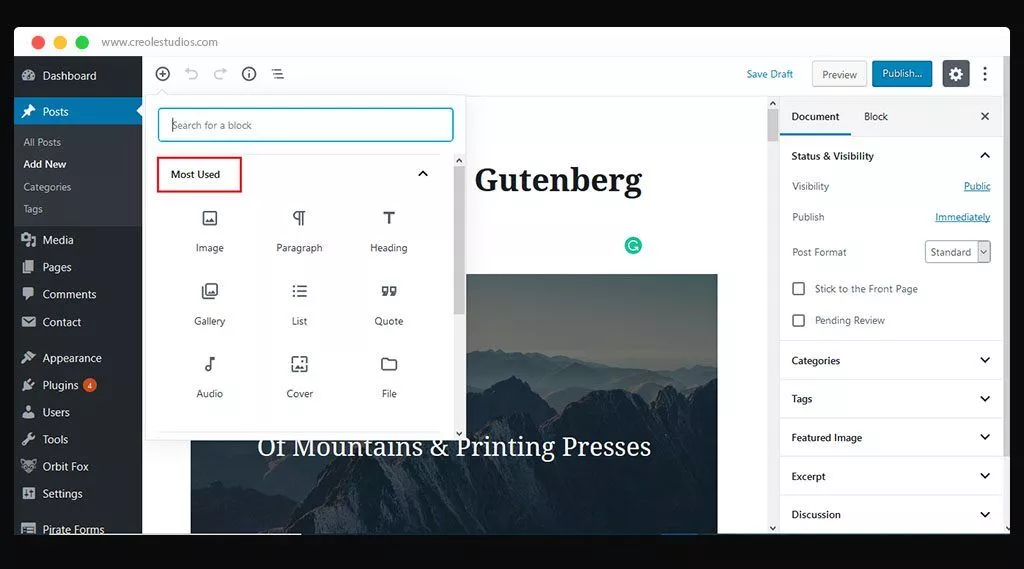
- Mevcut farklı blok türleri nelerdir?

Gutenberg, farklı kategorilere ayrılmış çok sayıda blok sunar. En çok kullanılan bloklar en üstte görülecektir, aşağı kaydırıldığında ortak bloklar, biçimlendirme, düzen öğeleri, widget'lar vb. gibi başka bölümler de vardır. İhtiyacımız olan bloğu seçip sayfa düzenine sürükleyip düzenlemeye başlayabiliriz. Blok tiplerinden bazıları ve kullanılabilirliği aşağıda açıklanmıştır.
- Satır içi öğeler, satır içi bir görüntü için yalnızca tek bir blok içerir.
- Ortak bir blok, normal metin, paragraflar, alıntılar ve daha birçok temel yapı taşını içerir.
- Biçimlendirme, tablo gibi içerik veya çekme tırnak işaretleri gibi daha fazla biçimlendirilmiş içerik için kullanılabilir.
- Mizanpaj öğeleri, metni sütunlara bölmek için kullanılabilir.
- Widget'lar, kategoriler, kısa kodlar eklemek veya kenar çubuğu widget'larını görüntülemek için kullanılabilir.
- Yerleştirmeler, YouTube, Twitter, Instagram veya başka herhangi bir harici içeriğin eklenmesine yardımcı olabilir.
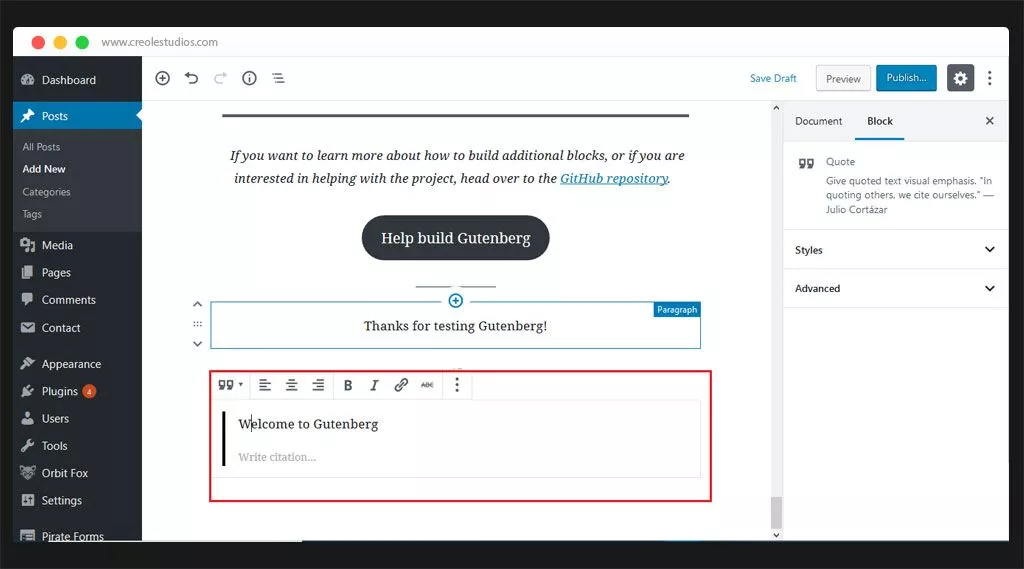
- Blokların Nasıl Kullanılacağına Örnek
- Aşağıda ortak blok kategorisinden seçilerek ekrana yerleştirilen alıntı bloğu yer almaktadır. Alıntı bloğunuzu yerleştirdikten sonra metni gerektiği gibi düzenlemeye başlayabilirsiniz.

- Ayrıca birden çok sütun düzeni oluşturabilirsiniz. Düzen öğeleri bölümünden sütun bloğunu seçebilirsiniz. Sütun bloğu seçildikten sonra, içeriğinizi yapılandırmak için bu sütun bloğu içindeki herhangi bir alt bloğu taşıyabilirsiniz.
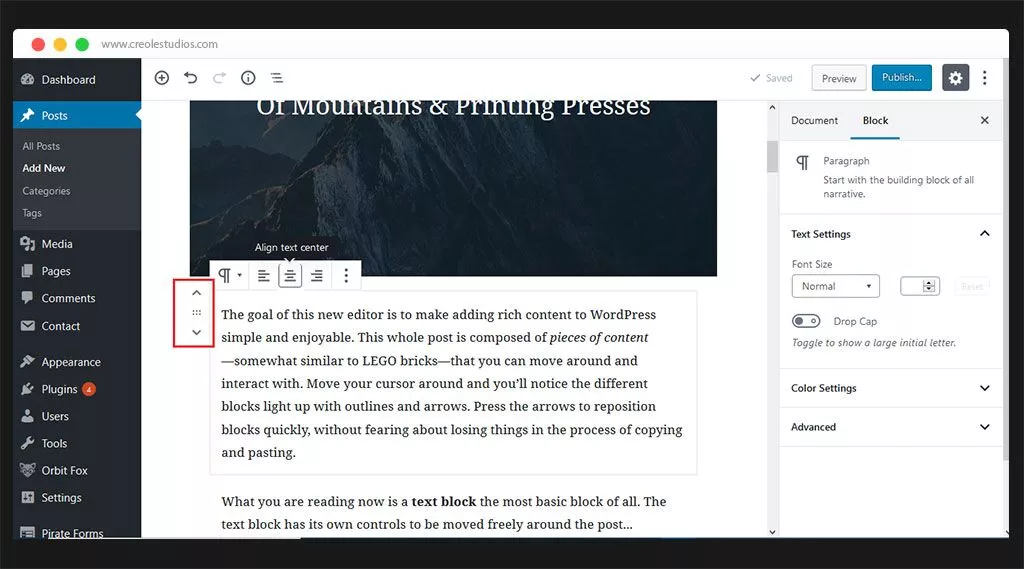
- Bu Temel Yapı Taşları Nasıl Yeniden Düzenlenir?
- Yukarı veya aşağı ok, blokları birer birer hareket ettirmek için kullanılabilir.
- Daha özgürce taşımak isterseniz, gerektiğinde sürükleyip bırakmak için altı nokta simgesini kullanabilirsiniz.

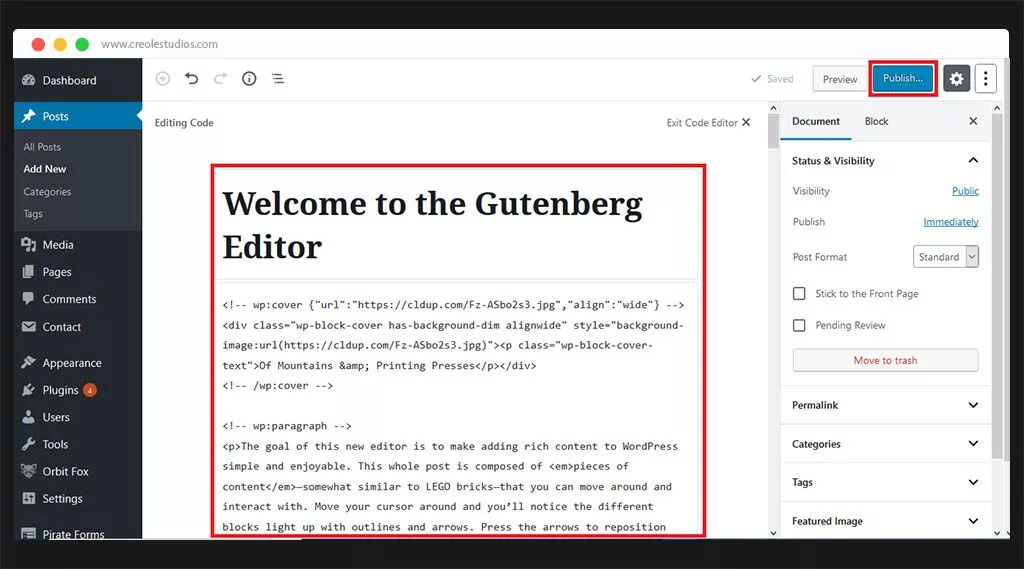
- Kaynak Kodu Nasıl Düzenlenir?
Kaynak kod düzeyinde düzenleme yapılması gerekiyorsa, sağ üstteki üç dikey noktayı tıklayıp Kod Düzenleyici'yi seçebilirsiniz.


- Gutenberg, düzenleme deneyiminizi geliştirmek için tam ekran modu, sabit araç çubuğu, spot ışığı modu sağlar.
Düzenlemeyi bitirdikten sonra, yayınla düğmesini tıklamanız yeterlidir ve gönderiniz hazır olur!
Gutenberg'in Avantajları (PROS)
- Bize göre, Gutenberg Yayıncılar için bir nimet olacaktır. Gutenberg'in kilit yaklaşımını kullanarak gerçekten yenilikçi temalar ve eklentiler oluşturmalarına olanak tanır.
- Geliştirici, blokla ilgili bilgileri kaydedebilir ve hatta ihtiyacına özel yeni blok oluşturabilir. En iyi yanı, geliştiricinin bir defada bir blok oluşturup her yerde kullanabilmesidir.
- Blok tabanlı yaklaşım düzgün ve temiz bir düzen sağladığından, ekran genel olarak daha az karmaşık olacaktır.
- Blok düzeni, mobil duyarlı geliştirme için gerçekten en uygun yaklaşımdır. Artık bir web sitesini mobil uyumlu hale getirmek nispeten daha kolay olacak.
- O kadar büyük ölçüde kullanıcı dostudur ki, yeni başlayanlar bile WordPress sitesini oldukça kolay bir şekilde oluşturmakla kolayca başa çıkabilir.
Gutenberg'in Dezavantajları (EKSİLERİ)
- İnternetteki tüm web sitelerinin %33'ünün WordPress kullanılarak oluşturulduğunu düşünün, Gutenberg ile geriye dönük uyumluluk hala tartışmalıdır. Yükseltme, son kullanıcılar veya yeni başlayanlar için işleri kolaylaştıracaktır, ancak geliştirici topluluğu için mevcut WordPress web sitelerini Gutenberg ile uyumlu hale getirmek sıkıcı bir iş olacaktır.
- React kullandığından, standart WordPress geliştirmesine kıyasla öğrenmesi biraz zor olacaktır.
- Mevcut eklentilerin ve temaların Gutenberg'i desteklemek için yükseltilmesi gerekecek ve bu geçişi sindirmek zaman alabilir.
- Her şey kutu tabanlı olduğundan, geliştirici topluluğunun doğru kutu öğesini bulamama konusundaki endişelerini dile getiren bir kısmı vardır, bu da sonunda düzenin düzensizleşmesine neden olur.
WordPress 5.0 ile Geleneksel Düzenleyiciyi (örn. TinyMCE) Kullanma
WordPress 5.0 zaten mevcut olduğundan, güvenlik güncellemelerini almak için tüm WordPress web sitelerinin yükseltilmesi gerekir. Bununla birlikte, geliştiricilerin Gutenberg'e alışması için biraz zaman tanıyacak “Klasik Düzenleyici” (https://WordPress.org/plugins/classic-editor/) adlı resmi bir WordPress Eklentisi var. Bu eklentinin açıklamasında belirtilen resmi açıklamaya göre “Klasik Düzenleyici, en az 2022 yılına kadar veya gerektiği sürece tam olarak desteklenecek ve korunacaktır”.
Yükseltme konusunda yardıma ihtiyacınız olursa ve Gutenberg'i kullanmaya başlarsanız, lütfen bize [email protected] adresinden ulaşmaktan çekinmeyin. WordPress hizmetlerimizi sunmaktan ve web sitenizi sektörle hızlandırmaktan mutluluk duyacağız.
