Co to jest redaktor Gutenberga? jak to zajęło świat WordPressa burzą? wszystko co chcesz wiedzieć
Opublikowany: 2019-02-15Ponieważ 1 na 4 witryny korzysta z WordPressa, jest to niewątpliwie jeden z najczęściej używanych systemów zarządzania treścią (CMS). Od pierwszych dni rozwinął się z systemu zarządzania blogami do szeroko rozpowszechnionego CMS firmy bonafide. Ale to powiedziawszy, rzeczy zmieniają się bardzo szybko w świecie WordPressa i według naszej opinii rzeczy zmieniają się na dobre!
Tradycyjne edytory tekstowe na skraju zagłady!
Edycja treści WordPress tradycyjnie polegała na edycji stron tekstu z kilkoma obrazami. Nie zapewniał żadnego doświadczenia użytkownika „przeciągnij i upuść” podczas tworzenia treści. Ponadto w przypadku osadzania złożonych treści programiści używają krótkich kodów, które są specjalnym rodzajem składni. Przy tych wszystkich ograniczeniach społeczność programistów WordPress potrzebowała znacznie prostszego edytora, który może przyspieszyć i usprawnić programowanie.
Wraz z wydaniem WordPress 5.0 6 grudnia 2018 r. wprowadzono nowy edytor o nazwie Gutenberg. Został nazwany na cześć wynalazcy prasy drukarskiej Johannesa Gutenberga.
Czym różni się Gutenberg od edytora TinyMCE lub dowolnego takiego tradycyjnego edytora tekstu?
Edytor Gutenberg stosuje podejście oparte na blokach. Umożliwia łatwe tworzenie dowolnego układu treści, a użytkownik może edytować treści w podróży, jeśli zajdzie taka potrzeba. Bloki mogą być prawie wszystkim, takim jak:
- Tekst
- Obraz
- Osadzać
- Przycisk
- Widżety
- Stoły
- I wiele więcej.
W razie potrzeby użytkownik może nawet utworzyć niestandardowy blok i użyć tego samego wiele razy. Motywy i wtyczki mogą zwiększyć kompatybilność z Gutenbergiem, dodając nowe typy bloków. Dzięki takiemu podejściu istnieją niewyobrażalne możliwości. Jesteśmy pewni, że społeczność programistów WordPress będzie wprowadzać innowacje do swoich najlepszych możliwości.
Zdarzają się przypadki, gdy wielu z was korzysta z WordPressa w wersji niższej niż 5.0 i chce bawić się wtyczką Gutenberg, na początek możesz wykonać następujące kroki:
Jak zainstalować wtyczkę Gutenberga?
Możesz zacząć od pobrania i zainstalowania wtyczki Gutenberg z repozytorium wtyczek WordPress.org. W przypadku, gdy jesteś osobą repozytorium, standardową rekomendacją jest klonowanie wersji rozwojowej Gutenberga hostowanej na GitHub. Kolejną zaletą korzystania z repozytorium deweloperskiego jest to, że otrzymasz wersję deweloperską React.js, która jest już dołączona do repozytorium Gutenberga.
Wersja rozwojowa zapewnia również bardziej szczegółowe raportowanie błędów, co pomaga w skutecznym debugowaniu.
Zrozumienie układu Gutenberga
- Jakie są dostępne rodzaje bloków?

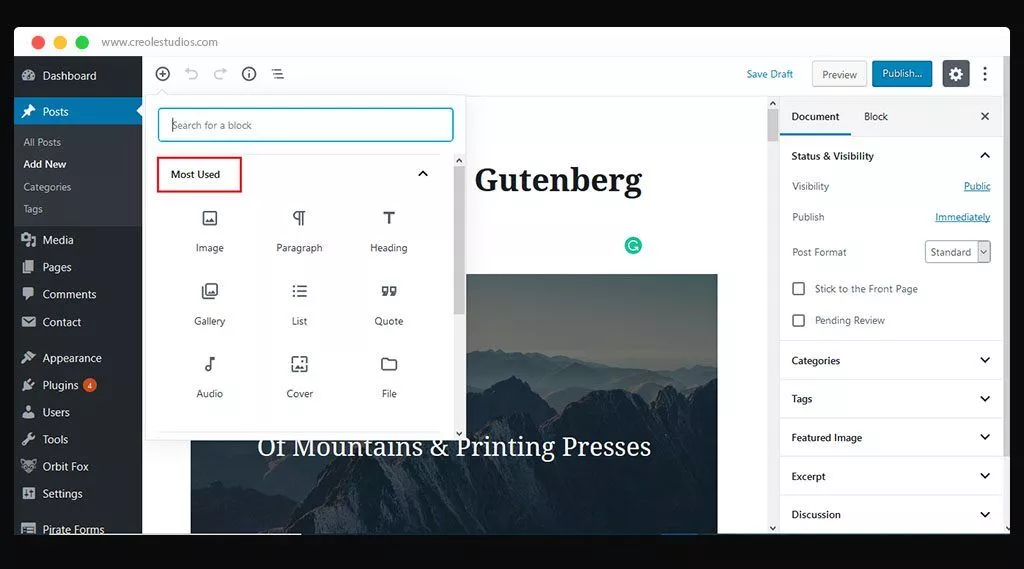
Gutenberg udostępnia liczne bloki, podzielone na różne kategorie. Najczęściej używane bloki będą widoczne na górze, po przewinięciu w dół znajdują się inne sekcje, takie jak wspólne bloki, formatowanie, elementy układu, widżety itp. Możemy wybrać potrzebny nam blok, przeciągnąć go na układ strony i rozpocząć edycję. Niektóre rodzaje bloków i ich użyteczność wyjaśniono poniżej
- Elementy śródliniowe zawierałyby tylko jeden blok dla obrazu śródliniowego.
- Wspólny blok zawierałby zwykły tekst, akapity, cytaty i wiele innych podstawowych bloków konstrukcyjnych.
- Formatowanie może być używane do treści takich jak tabela lub bardziej sformatowanej treści, takiej jak cytaty.
- Do podziału tekstu na kolumny można użyć elementów układu.
- Widgety mogą być używane do dodawania kategorii, skrótów lub wyświetlania widżetów na pasku bocznym.
- Osadzenia mogą pomóc w dodawaniu YouTube, Twittera, Instagrama lub innych zewnętrznych treści.
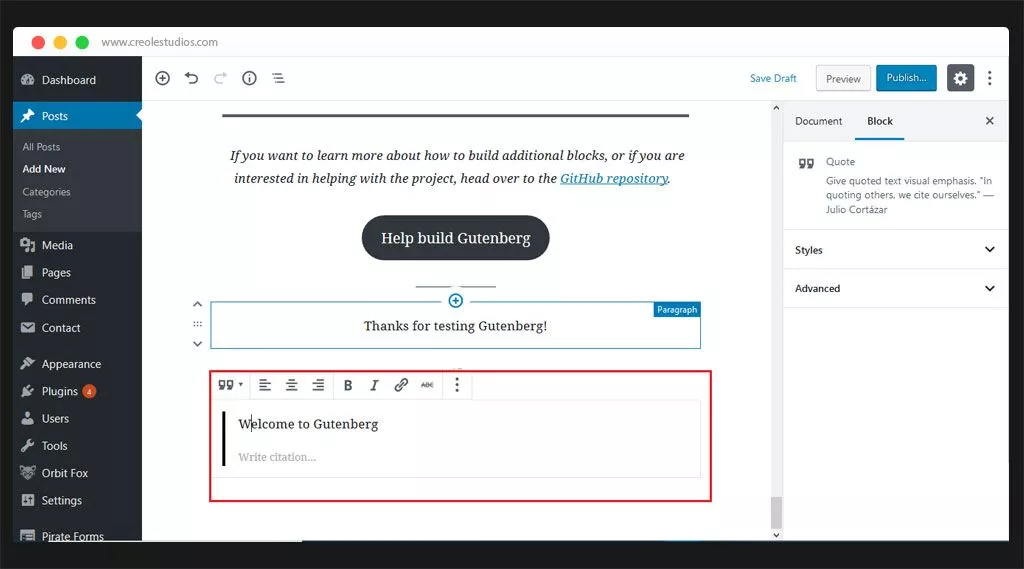
- Przykład korzystania z bloków
- Poniżej znajduje się blok cytatu, który został wybrany ze wspólnej kategorii bloków i umieszczony na ekranie. Po umieszczeniu bloku cytatu możesz w razie potrzeby rozpocząć edycję tekstu.

- Możesz także tworzyć układy wielokolumnowe. Możesz wybrać blok kolumn z sekcji elementów układu. Po wybraniu bloku kolumny możesz przenieść dowolny podblok w obrębie tego bloku kolumny, aby uporządkować zawartość.
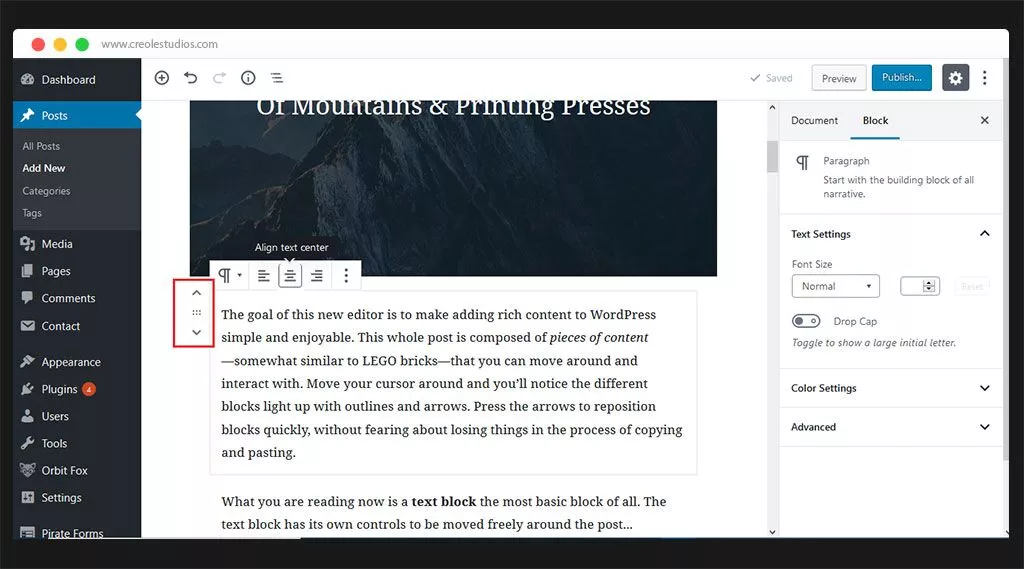
- Jak zmienić kolejność tych podstawowych bloków konstrukcyjnych?
- Strzałka w górę lub w dół może być używana do przesuwania bloków o jedno miejsce na raz.
- Jeśli chcesz go swobodniej przenosić, możesz użyć ikony z sześcioma kropkami, aby przeciągnąć i upuścić w razie potrzeby.

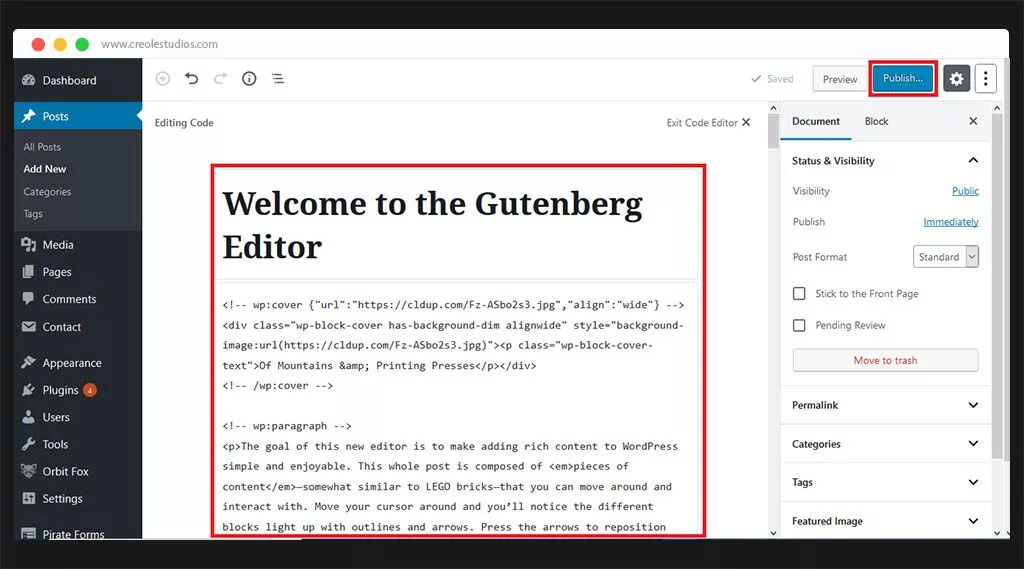
- Jak edytować kod źródłowy?
Jeśli edycja jest wymagana na poziomie kodu źródłowego, możesz kliknąć trzy pionowe kropki w prawym górnym rogu i wybrać Edytor kodu.


- Aby poprawić wrażenia podczas edycji, Gutenberg zapewnia tryb pełnoekranowy, stały pasek narzędzi, tryb reflektorów.
Gdy skończysz edycję, po prostu kliknij przycisk publikowania, a post będzie gotowy!
Zalety (PROS) Gutenberga
- Według nas Gutenberg byłby błogosławieństwem dla Wydawców. Pozwoliłoby im to na tworzenie naprawdę innowacyjnych motywów i wtyczek przy użyciu podejścia blokady Gutenberga.
- Deweloper może zapisać informacje o bloku, a nawet utworzyć nowy blok dostosowany do jego wymagań. Najlepsze jest to, że programista może raz utworzyć blok i używać go wszędzie.
- Ogólny ekran byłby mniej zagracony, ponieważ podejście oparte na blokach zapewnia schludny i czysty układ.
- Układ bloków jest naprawdę optymalnym podejściem do tworzenia responsywnego oprogramowania mobilnego. Teraz będzie stosunkowo łatwiej dostosować witrynę do urządzeń mobilnych.
- Jest tak przyjazny dla użytkownika, że nawet początkujący mogą z łatwością poradzić sobie z tworzeniem strony WordPress.
Wady (CONS) Gutenberga
- Weź pod uwagę, że 33% wszystkich witryn w Internecie jest zbudowanych przy użyciu WordPressa, wsteczna kompatybilność z Gutenbergiem jest nadal wątpliwa. Aktualizacja ułatwiłaby pracę użytkownikom końcowym lub początkującym, ale dla społeczności programistów będzie to żmudna praca, aby istniejące witryny WordPress były kompatybilne z Gutenbergiem.
- Ponieważ używa Reacta, będzie to nieco trudne do nauczenia w porównaniu ze standardowym programowaniem WordPress.
- Istniejące wtyczki i motywy musiałyby zostać uaktualnione do obsługi Gutenberga, a to samo może zająć trochę czasu, aby przetrawić to przejście.
- Ponieważ wszystko opiera się na pudełku, część społeczności programistów wyraża obawy, że nie będzie w stanie znaleźć odpowiedniego elementu pudełka, co ostatecznie prowadzi do dezorganizacji układu.
Korzystanie z tradycyjnego edytora (np. TinyMCE) z WordPress 5.0
Ponieważ WordPress 5.0 jest już dostępny, wszystkie witryny WordPress muszą zostać zaktualizowane, aby otrzymywać aktualizacje zabezpieczeń. Biorąc to pod uwagę, istnieje oficjalna wtyczka WordPress o nazwie „Classic Editor” (https://WordPress.org/plugins/classic-editor/), która pozwoliłaby programistom trochę czasu przyzwyczaić się do Gutenberga. Zgodnie z oficjalnym oświadczeniem wymienionym w opisie tej wtyczki „Edytor klasyczny będzie w pełni obsługiwany i utrzymywany do co najmniej 2022 r. lub tak długo, jak to konieczne”.
Jeśli potrzebujesz pomocy przy aktualizacji i rozpoczęciu korzystania z Gutenberga, skontaktuj się z nami pod adresem [email protected]. Z przyjemnością udostępnimy nasze usługi WordPress i przyspieszymy Twoją stronę internetową w branży.
